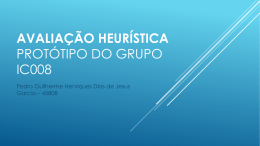
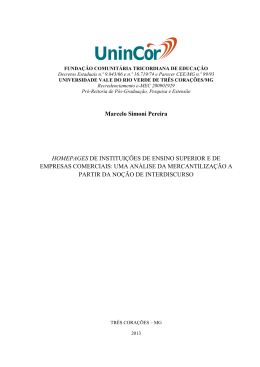
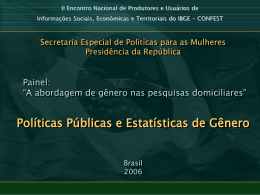
Usabilidade na Web: “Homepage Usability” Interação Homem-Computador Material Didático • O conteúdo destes slides foi retirado parcialmente de – HomePage Usability, Jakob Nielsen & Marie Tahir, New Riders, 2002. – Jakob Nielsen on Usability and WebDesign • http://www.useit.com As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 1. Enfatize o que seu site oferece que é útil para o usuário e como seus serviços diferem dos concorrentes – Grau de consideração: 27% – Websites são muito ruins na apresentação do que eles oferecem aos usuários. Em vez disso eles destacam Informações pouco relevantes para clientes com “frases publicitárias”; – Lembre-se: quando os usuários têm alguma necessidade, eles normalmente interrogram mecanismos de busca e passam apenas alguns segundos sobre os sites de resultado. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 2. Use um layout móvel, que permite usuários ajustar o tamanho da página – Grau de consideração: 28% – Usuários diferentes usam diferentes tamanhos de monitores. Pessoas com grandes monitores gostam de redesenhar browsers para ver várias janelas simultaneamente. 800 pixels pode ser muito para alguns e pouco para outros. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 3. Usar cor para diferenciar links visitados e não visitados – Grau de consideração: 33% – Saber onde você foi é um dos princípios básicos que nevegação deve suportar. (Os outros dois são: “Onde eu estou?" and “Para onde eu vou?"); – É conhecido que somente 1/3 das homepages contam aos usuários o que eles já visitaram. Habilitar nos browsers diferentes cores em links visitados. Testes mostraram que esta deficiência é particularmente prejudicial para idosos ou pessoas com fraco poder de concentração. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 4. Utilise gráficos para mostrar o conteúdo real e não apenas para decorar o site – Grau consideração: 35% – Por exemplo, use fotos de pessoas que têm uma conexão óbvia com o conteúdo da página no lugar de usar modelos de fotos ou fotos genéricas de galerias. Pessoas são naturalmente atraídos por figuras; figuras gratuitas podem distrair usuários do interesse central; – Usuários não acreditam que o seu produto vai fazê-lo feliz apenas porque há uma bela mulher na página, melhor mostrar o que vc tem realmente a oferecer. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 5. Inclua uma linha que sumariza explicitamente o que o site ou a empresa faz – Grau de consideração: 36% – Informação do tipo “about us” é normalmente suficiente para fazer com que os usuários se interessem sobre o site; – Alguns slogans não contam nada sobre o que o site contém. Por exemplo: Site de educação: “A arte do saber”; – Sugestão: coloque o slogan inútil em um banner gráfico próximo ao logo do site, onde ele será ignorado. Então coloque uma frase realmente útil na área de conteúdo onde pessoas poderão vê-la. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 6. Torne fácil de acessar os elementos acessados recentemente na página – Grau de consideração: 37% – Usuários normalmente se lembram de quando eles passaram por alguma informação interessante mas nunca se lembram de como chegar até ela novamente. Então o site deve oferecer links para essas informações. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 7. Inclua uma descrição curta do site no título da janela – Grau de consideração: 39% – Isto é importante principalmente para visibilidade em mecanismos de busca, mas porquê não utlizar esta característica em sites convencionais? As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 8. Não use um label para etiquetar uma área de busca; em vez disso, use um botão “Pesquisa” ao lado direito da caixa de texto – Grau de consideração: 40% – Este é um pequeno detalhe mas não há razão para utilizar uma sentença quando um botão “Busca” ou “Pesquisa” elimina toda ambiguidade possívelmente introduzida. Elementos extra distraem os usuários dos pontos importantes e reduzem a capacidade de entender a interface. As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 9. Para sites de informações financeiras: Mostrar o valor ganho e perdido das ações e o percentual envolvido nessas variações – Grau de consideração: 40% – O princípio consiste em ajudar o usuário a entender a real magnitude da variação e sua real importância. (O mesmo princípio pode ser utilizado em outras estatísticas que mudam com o tempo) – Um aumento na ação de R$ 0,75 pode significar coisas muito diferentes se o preço inicial era R$ 8,00 (uma variação de 9%) ou R$ 60,00 (um ganho modesto de 1%). As 10 Regras de Desenho de Homepages de Nielsen (que são mais violadas) • 10. Não inclua um link ativo na página para ela mesma – Grau de consideração: 41% – Se a página deve ser atualizada, utilize um botão de ação, pois esta ação não leva a uma outra localização – Link ativo para a página corrente pode causar pelo menos 2 problemas: • Usuários terão dúvidas sobre qual página eles estão; • Pior, eles se confundirão com a nova página que foi carregada, principalmente se o focus volta para o topo da página; – Desabilitar "home" na página inicial do site!!! Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Estatísticas de Desenho de HomePages Regras Recomendadas Regras Recomendadas Exercícios • Escolha um site comercial e verifique a média de recomendação obtida com este site em relação aos 40 itens de recomendação vistos anteriormente
Download