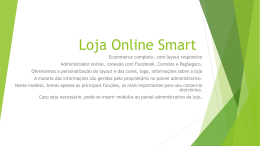
Layout Layout Básico Para alterar o layout você deve ir na opção do menu “Loja / Layout” do administrador da sua loja. As alterações poderão ser visualizadas diretamente em sua loja. Explicação da Tela Imagens Principais Alterar cores das fontes e planos de fundos Opção para colocar html / Scripts / Banner Imagens Principais Você pode usar uma imagem de logo e/ou uma imagem no topo. Aconselhamos o uso de imagens leve de preferência .gif ou .jpeg. Pode-se ainda usar animações em flash. Sempre utilize imagens com no máximo 70 pixels de altura. Caso ultrapasse, a imagem será redimensionada para a altura de 70 pixels e a largura proporcional a essa redução. Isso ocorre para que a imagem não fique muito pesada. Se desejar usar uma imagem com altura maior, esta deve ser transformada para flash. Se não for usado imagem de topo, o título da loja assume essa posição. Você pode editar o título através do menu Loja / Dados. Cores da Loja Você pode alterar as cores de plano de fundo e das fontes, podendo assim deixar a sua loja a seu gosto. Ex: de alterações possíveis: 1 - Fundo da Pagina 2 - Fonte Titulo Principal 3 - Fundo 4 - Fonte Menu Horizontal 5 - Fundo 6 - Fonte Menu Vertical 7 - Fonte Titulo da Página 8 - Fonte Caixa de Texto 9 - Topo 10 - Fonte do Topo 11 - Fundo 12- Fonte 13- Borda HTML / Script / Banner Com esses campos você pode criar Banner, utilizar Scripts ou HTMLs: Exemplos de Scripts: Contador de Visita Atendimento On-line (msn e skype) Usuários on-line Troca de Banner de Publicidade Banner de Produtos e Promoções Links Patrocinados (ex: Google) Entre outros Nos próximos slides teremos um passo a passa de como inserir banner. Criando um Banner Para colocar uma imagem ou banner adicional no site: É necessário que a imagem esteja na internet. Caso a imagem ainda não esteja, você deve enviar a imagem para nossos servidores através do menu Loja / Arquivos (FTP) / Novo Cadastro. Use a descrição para identificar o arquivo: o ideal é que seja apenas uma palavra, se for mais não use espaços. Também não utilize caracteres especiais (acento, ‘ç’). Após cadastrar, clique no botão “Voltar ao Gerenciador” Criando um Banner (Continuação) Você deve encontrar o arquivo que enviou e copiar o endereço completo (http://www.lojasv...) que está na 3ª coluna (conforme a figura). Criando um Banner (Continuação) No menu Loja / Layout existem 5 campos onde podem ser colocados scripts, banners e Htmls. Escolha um dos campos e coloque o html para exibir a imagem Exemplo: <img src="caminho_completo_da_imagem" /> O caminho_completo_da_imagem é o endereço que você copiou na tela anterior. Exemplo: <img src="http://www.lojasvirtuais-br.com.br/adm/arquivo/2_banner_atendimento.jpg" /> Exemplos de Scripts Você pode usar scripts em JavaScript na sua loja. Exemplos: relógio, quantidade de usuários on-line, contador de visita, atendimento on-line, entre outros. Todos esses scripts você encontra prontos na internet. Só é necessário encontrar um que combine com sua loja. Para colocar os script você deve entra na opção do menu Loja / Layout do administrador de sua loja. Você deve optar por uma das cinco posições para colocar o código. Em cada campo de script podem ter inúmeros scripts, um abaixo do outro. Exemplos de Scripts: Atendimento por MSN e Skype Para utilizar é necessário alterar o que está em destaque, para seus dados. <map name="FPMap0"> <area target="_blank" href="skype:lojasvirtuais-br " shape="rect" coords="3, 234, 159, 266"> <area target="_blank" href="msnim:[email protected]" shape="rect" coords="3, 195, 158, 229"> <area shape="rect" coords="85,270,112,287" href="http://get.live.com/messenger/config" target="_blank" /> <area shape="rect" coords="119,273,152,286" href="http://www.skype.com/intl/pt/" target="_blank" /> </map> <img src="http://www.lojasvirtuais-br.com.br/adm/arquivo/2_banner_atendimento.jpg" usemap="#FPMap0" border="0"> Só MSN <p align="center"><a href="msnim:[email protected]"><img border="0" src="http://www.lojasvirtuaisbr.com.br/adm/arquivo/1_MSN1.gif"></a></p> Contador de Visita Podemos indicar o site: http://www.2w.com.br/contador-de-visitas-acessos-gratis.html Eles oferecem diversos scripts de contadores, podendo alterar cores e estilos. Layout Avançado Através dessa opção você pode alterar o "esqueleto" da loja, não se prendendo ao layout padronizado que disponibilizamos. Essa opção você encontra no menu Loja / Layout Avançado. Layout Avançado (Tela) Instruções gerais. Link para editar a parte desejada. Pode ser Topo, Rodapé, Barra Lateral Esquerda ou Direita. Aqui você informa se deseja usar nossa opção padrão ou seu modelo personalizado. Você pode realizar todas as alterações desejadas, clicando em “Pré-Visualizar” para verificar como ficará sua loja. Após validação, selecionar a opção “Usar Layout Personalizado. Ilustração e links. Layout Avançado (Editando) Você pode editar qualquer uma das partes: - Topo - Barra Lateral Esquerda - Barra Lateral Direita - Rodapé Só é necessário clicar no link correspondente. Tags que podem ser utilizadas. Layout Avançado (Editando) Após clicar na opção que deseja editar, aparecerá uma nova tela com o editar HTML. Nesse exemplo, clicamos no link para editar a “Barra Lateral Esquerda”. Você pode editar usando a interface gráfica ou diretamente no código fonte; nesse caso é preciso clicar no botão “Código Fonte”. As palavras com colchetes (“[palavra]” ) serão substituídas pela programação correspondente. Ex: [menu_produto] será substituído pelo menu da sua loja (Departamento, Categoria e Produto), conforme imagem ao lado. Importante: O botão “Restaurar Padrões” serve para voltar as alterações para o padrão inicial. Após realizar alguma alteração, você deve clicar em “Salvar Alterações”, assim será possível visualizar com a opção “PréVisualizar”. Layout Avançado (Tags que podem ser utilizadas) Tag [html_script_topo] [logo] [titulo_ou_banner] [menu_pagina_internas] [menu_produto] [caixa_novidade] [html_banner_script_esquerda] [caixa_login] [caixa_informacoes] [qtde_de_itens_no_carrinho] [caixa_ofertas] [html_banner_script_direita] [rodape] [html_2_rodape] Descrição HTML / Script/ Banner Topo Logo da Loja Título ou Banner da Loja Menu das Paginas Internas Menu de Produtos Caixa de Novidades HTML / Script/ Banner Esquerda Caixa de Login Caixa de Informações Qtde de Itens no Carrinho de Compra Caixa de Oferta HTML / Script/ Banner Direita Rodape (endereço, telefone...) HTML / Script/ Banner Rodapé
Download