Projeto da Interface do Usuário Baseado no material de Fred Niederman Capítulos 10 & 11 do livro de Dennis & Wixom. 1 Definições A interface do usuário define como o sistema irá interagir com entidades externas As interfaces do sistema definem como o sistema troca informações com outros sistemas 2 Definições O mecanismo de navegação oferece a maneira que os usuários dizem ao sistema o que deve ser feito O mecanismo de entrada define a maneira que o sistema captura as informações O mecanismo de saída define a maneira que o sistema oferece informações aos usuários ou a outros sistemas A interface gráfica do usuário (GUI) é provavelmente o tipo mais comum de interface. 3 Princípios para o Projeto da Interface do Usuário Layout Atenção ao conteúdo Estética Experiência do usuário Consistência Minimização do esforço do usuário 4 Conceitos de Layout A tela é geralmente dividida em três partes Área de navegação (topo) Área de status (baixo) Área de trabalho (meio) Informações podem ser apresentadas em múltiplas áreas Como áreas devem ser agrupadas juntas? 5 Conceitos de Layout Áreas e informações devem minimizar o movimento do usuário de uma para outra Levar em consideração Tamanho Forma Localização da entrada de dados Como relatar os dados recuperados 6 Layout: Exemplo 1 7 Layout: Exemplo 2 8 Layout: Exemplo 3 9 Atenção ao Conteúdo Todas as interfaces devem ter títulos Menus devem mostrar onde você está de onde você veio Deve estar claro qual informação está dentro de cada área Campos e rótulos dos campos devem ser selecionados com cuidado Use datas e números de versões para auxiliar usuários do sistema 10 Estética Interfaces precisarm ser funcionais e convidativas para o uso Evite colocar informações em excesso, particularmente para usuários novatos Projete texto com cuidado Esteja consciente do fonte e do tamanho Evite o uso de todas as letras maiúsculas 11 Estética Cores e padrões devem ser usados com cuidado Teste a qualidade de cores, mas também veja a interface num monitor preto/branco Use cores para separar ou categorizar itens 12 Experiência do Usuário O sistema é fácil de aprender? O sistema é fácil de usar para os especialistas? Considere adição de atalhos para especialistas Quando a rotatividade de funionários for pequena o treinamento pode diminuir o impacto da imprecisão de interfaces 13 Consistência Permite que os usuários saibam antecipadamente o que irá acontecer Reduz a curva de aprendizagem Considera itens dentro de uma aplicação e através de aplicações Mantém para muitos níveis diferentes Controles de navegação Terminologia Projeto de formulário e relatório 14 Minimize o Esforço Regra três cliques Usuários devem ser capazes de ir do começo ou do menu principal de um sistema para a informação ou ação que eles quiserem com não mais que três cliques no mouse ou três teclas 15 Processo de Projeto da Interface do Usuário: cinco passos 16 Desenvolvimento do Cenário de Uso Um resumo dos passos para realizar o trabalho Apresentado numa simples narrativa Documenta os casos mais comuns de forma que o projeto da interface de usuário seja adequado para estas situações 17 Diagrama da Estrutura da Interface Mostra como todas as telas, formulários e relatórios são relacionados Mostra como o usuário move de um para outro Usa caixas e linhas Caixas denotam telas Linhas mostram movimentos de uma para outra 18 Exemplo de Diagrama da Estrutura da Interface 19 Padrões de Projeto de Interface Os elementos básicos que são comuns nas telas, nos formulários e nos relatórios da aplicação Metáfora da interface Desktop, carrinho de compras Objetos de interface Ações de interface Ícones de interface Templates de interface 20 Protótipo do Projeto de Interface Uma simulação de tela, formulário ou relatório Métodos comuns incluem Papel Narrar estórias HTML Linguagem 21 Exemplo de Storyboard 22 Métodos de Avaliação de Interface Avaliação heurística Use lista de checagem para avaliar projetos Avaliação através de caminhos (Walkthrough) A equipe de projeto apresenta o protótipo aos usuários e navegam através de várias partes da interface Avaliação interativa Usuários tentam usar o sistema Teste formal de usabilidade Caro, uso detalhado de laboratório teste 23 Componentes do Projeto de Interface do Usuário Projeto de Navegação Projeto de Entradas Projeto de Saídas 24 Projeto de Navegação: Princípios Básicos Assume que os usuários Não lêem o manual Não têm treinamento Não têm ajuda disponível Todos os controles devem estar claros e entendíveis e colocados num local intuitivo da tela. 25 Projeto de Navegação: Princípios Básicos Prevenção de erros Limite as escolhas Nunca exiba comandos que não possam ser usados (ou “desabilite”) Confirme ações que seja difíceis ou impossíveis de serem desfeitas Simplifique a recuperação de erros Use uma ordem gramatical consistente (ex. objeto-ação) 26 Tipos de Controle de Navegação Linguagens Linguagem de comandos Linguagem natural Menus Geralmente visam um menu amplo com pouca profundidade Considere o uso de “teclas de atalho” Manipulação Direta Usada com ícones para começar programas Usada para dar forma e tamanho a objetos Pode não ser intuitiva para todos os comandos 27 Um Menu Tradicional no Sistema UNIX 28 Tipos Comuns de Menus 29 Exemplo de Mapa de Imagem 30 Tipos de Menus Tipos de Menus Menu bar Drop-down menu Pop-up menu Tab menu Toolbar Image map Quando você usaria cada um destes tipos de Menu? 31 Dicas de Mensagens Devem ser claras, concisas e completas Devem ser gramaticamente corretas e livres de abreviações e jargões (a menos que sejam os do usuário) Evite mensagens negativas e humoristas 32 Tipos de Mensagens Tipos de Mensagens Error message Confirmation message Acknowledgment message Delay message Help message Quando você usaria cada um destes tipos de Mensagens? 33 Projeto de Entradas: Princípios Básicos Use adequadamente o processamento On-line e Batch Capture dados na fonte Minimize o número de teclas digitadas 34 Uso adequado do processamento Online e Batch Processamento online imediatamente grava a transação na base de dados apropriada Processamente Batch coleciona entradas durante um período Processamento batch simplifica comunicações de dados e outros processos, mas por ex. ö “estoque” e outros “relatórios”podem não estar consistentes em tempo real 35 Capture Dados na Fonte Reduz a duplicação de trabalho Reduz tempo de processamento Diminui o custo Diminui a probabilidade de erros 36 Minimize o número de teclas digitadas O sistema nunca deve pedir informações que podem ser obtidas de outra forma (ex. Recuperando da base de dados ou realizando um cálculo) Um sistema não deve requerer que um usuário digite informações que podem ser selecionadas de uma lista Use valores padrões 37 Tipos de Entradas Itens de dados ligados a campos Texto Números Caixas de seleção 38 Tipos de Formulários de Entrada 39 Tipos de Caixas de Seleção Tipos de Caixas Check box Radio button On-screen list box Drop-down list box Combo box Slider Quando você usaria cada um destes tipos de Caixas? 40 Tipos de Validação de Entrada Tipos de Validação Completeness check Format check Range check Check digit check Consistency check Database checks Quando você usaria cada um destes métodos de Validação? 41 Projeto de Saídas: Princípios Básicos Entenda o uso de relatório Referência ou início a fim? Freqüência? Relatórios em tempo real ou batch? Gerencie informações carregadas Todas as informações necessárias, não mais Minimize a tendência (ex. entradas que aparecem na lista primeiro pode receber maior atenção) 42 Tendência em Gráficos 43 Tipos de Relatórios Tipos de Relatórios Detail reports Summary report Turnaround document (ex. credit card bills) Graphs Quando você usaria cada um destes tipos de Relatórios? 44
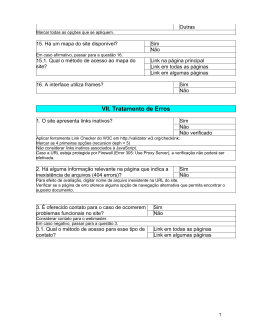
Download