Bruno C. de Paula
GUI
Criação de Interface de Usuário
1º Semestre 2010 > PUCPR > Pós Jogos
Resumo
Hoje
vamos trabalhar com a criação de
interface de usuário (GUI – Graphic User
Interface) com o Unity 3d;
Vamos trabalhar com os Game Objects:
GUI Text: exibição de textos;
GUI Texture: exibição de imagens.
Também vamos entender o sistema de
criação de interfaces através de scripts
(UnityGUI).
05/11/2015
GUI Text
Exibe
texto em 2D
na tela;
Usa fontes TTF;
Download de fontes
(fontes Windows);
3
05/11/2015
GUI Text
Posicionamento
apenas em relação aos eixos
X e Y;
(0,0) => inferior esquerda;
(1,1) => superior direita.
4
GUI Text
Propriedades
05/11/2015
Text: texto mostrado;
Anchor: ponto que o texto compartilha sua posição
com o Transform;
Alignment: Alinhamento;
Line Spacing: Espaçamento entre textos;
Tab Size: espaço correspondente ao Tab;
Font: fonte usada;
Material: material contendo os caracteres a serem
desenhados;
Pixel Correct: texto é desenhado do tamanho da
fonte importada.
5
05/11/2015
GUITexture
Exibe
imagem;
Útil para criação de menus, HUD, telas de
pausa, etc;
Texturas possuem bordas.
6
GUITexture
Principais Propriedades
Color:
05/11/2015
cor que pinta a textura na tela;
Pixel Inset: controla o escalonamento da
textura;
Right / Left / Right / Top Border: borda
da imagem.
7
Script
Controlar posição e cor de textura
05/11/2015
8
function Update () {
// color.r => intensidade de vermelho
// color.g => verde
// color.b => azul
// a é a transparência
guiTexture.color.a-=0.1 * Time.deltaTime;
// position.x e position.y controlam a posição
transform.position.x-=0.1 * Time.deltaTime;
}
Eventos de Mouse
OnMouseDown:
05/11/2015
mouse pressionado sobre
elemento;
OnMouseDrag: usuário clica e arrasta;
OnMouseEnter: mouse vai sobre o
elemento;
OnMouseExit: mouse sai do elemento;
OnMouveOver: chamado a cada frame
enquanto estiver sobre o elemento;
OnMouseUp: botão do mouse é solto após o
usuário clicar sobre um elemento.
9
05/11/2015
UnityGUI
Permite
a criação e uso de controles via
script;
Baseado na função OnGUI;
Esta função é chamada a cada frame;
function OnGUI() {
if(GUI.Button(Rect(10,10,150,100), "Botao")) {
print("Clicou");
}
}
10
05/11/2015
function OnGUI() {
if(GUI.Button(Rect(10,10,150,100), "Botao")) {
print("Clicou");
}
}
11
05/11/2015
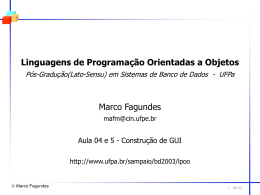
Controles do UnityGUI
12
Definição de estilos
GUIStyle
Controles
podem ter sua aparência definida
através de GUIStyles;
var botaoCustomizado : GUIStyle;
function OnGUI () {
// Cria um botão com o estilo definido
GUI.Button( Rect(10,10,150,20),
"Sou um botao customizado!",
botaoCustomizado);
}
05/11/2015
13
Definição de estilos
GUIStyle
Pode-se
alterar as
propriedades dos
controles no Inspector.
05/11/2015
14
05/11/2015
Trabalhando com Skins
Skins
são coleções de estilos;
Vá em Assets > Create > Gui Asset;
var meuGUISkin : GUISkin;
function OnGUI() {
// Atribui o skin à variável exposta
GUI.skin = meuGUISkin;
// Cria um botão, com as configurações do Skin atribuido
GUI.Button(Rect(10,10, 150, 20), "Botao com skin");
}
15
05/11/2015 16
Material relacionado
Referência
do GUI Text;
Referências do GUI Texture;
GUI Scripting Guide:
Material do Unity sobre o sistema UnityGUI.
Download