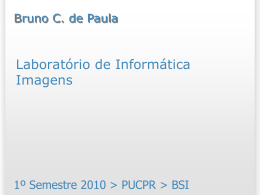
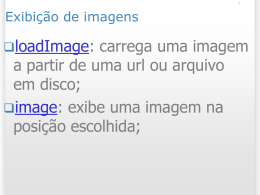
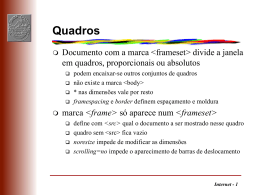
UNIJUÍ – DETEC – Ciência da Computação Prof. Msc. Juliano Gomes Weber ([email protected]) Tecnologias Web Notas de Aula – Aula 03 1º Semestre - 2011 Tecnologias Web [email protected] O que vimos até então? O que vimos nas duas primeiras aulas? - Gerenciadores de domínios internacionais Registro.br registra domínios nacionais .br... E para registrar um domínio .com sem precisar de um intermediário? IPOWE GODADDY Continuação do html... Links Referencia-se a outros recursos tais como: outra página html, arquivos, imagens etc. Texto ou Imagens podem atuar como hyperlink. <a href="http://www.unijui.edu.br" target = "_blank">UNIVERSIDADE REGIONAL DO NOROESTE DO ESTADO DO RIO GRANDE DO SUL</a> <a href="mailto:[email protected]">Prof. Juliano</a> Problema deste comando? Ligando Documentos Links Semelhantes a apontadores Considerados a alma da Internet Tag <A HREF="URL" > texto/imagem </A> A âncora de um link pode ser uma imagem (<IMG>) <A HREF="URL"><IMG SRC="URL_IMAGEM"></A> 6 Links Internos São utilizados para indexar documentos Muito utilizados Pode-se criar links para o interior de outros documentos Âncora: <A HREF="#chave" > ... </A> Destino: <A NAME="chave"> ... </A> Exemplo 1: <H3> Indice </H3> <A HREF="#introducao">Introducao</A> <A HREF="#Tabelas">HTML-Tabelas</A> <A HREF="#links">Usando Links</A> ... <H3><A NAME="introducao">Introducao</A></H3> 7 Links Internos Exemplo 2: <A HREF="Pagina1#Tutorial_HTML"> Veja o nosso tutorial HTML</A> Representação Gráfica do Exemplo 1: 8 Links Internos Representação Gráfica do Exemplo 2: 9 Linha Separadora <HR> <HR COLOR="RED" SIZE="3" Comentários (IMPORTANTÍSSIMO) - Fornece informação sobre o código do documento mas não tem qualquer efeito em termos de formatação/estruturação - • • - Serve apenas para dar informação acerca do conteúdo do código - Sintaxe : <Tag Inicial <! - <Tag Final - -> Comentários <!-- Comentário --> Exercício Crie 5 páginas html, totalmente “linkáveis” entre si. O assunto das páginas pode ser o seu hobby ou a seu gosto; Postar na hospedagem hdfree que você criou; Listas Ordenadas Desordenada Definição Listas Ordenadas <OL> <LI>Item 1 <LI>Item 2 </OL> Desordenada Definição Listas Ordenadas Desordenada <UL> <LI>Item 1 <LI>Item 2 </UL> Definição Listas Ordenadas Desordenada Definição <DL> <DT>Item 1 <DD>Item 2 </DL> Listas Sub-item <UL> <LI>Item 1 <UL> <LI>Item 1.1 <LI>Item 1.2 </UL> </UL> Imagens <IMG SRC="FOTO.JPG"> Imagens <IMG SRC="FOTO.JPG" HEIGHT="100" BORDER="2"> Imagens Atributos de IMG Atributo: SRC Explicação: Obrigatório, indica a URL da imagem a ser exibida. Podem ser usadas URL absoluto (http://www.xyz.com.br/images/imagem.gif) ou URL relativo (/images/imagem.gif) Exemplo: <img src="/images/imagem.gif"> Atributo: ALT Explicação: Indica um texto asociado à imagem. Quando a imagem não puder ser exibida, o texto é exibido em seu lugar. Este texto também é exibido quando o cursor fica parado sobre a imagem. Exemplo: <img src="/images/imagem.gif" alt="Logotipo da Empresa"> Imagens Atributo: ALIGN Explicação: Determina o alinhamento da imagem em relação ao texto existente na mesma linha. Os valores válidos são "TOP", "MIDDLE", "BOTTOM","LEFT" e "RIGHT". Exemplo: <img src="/images/imagem.gif" align="top"> Atributo: WIDTH Explicação: Determina a largura, em pixels, da imagem. Exemplo: <img src="/images/imagem.gif" width="600"> Atributo: HEIGHT Explicação: Determina a altura, em pixels, da imagem. Exemplo: <img src="/images/imagem.gif" height="60"> Imagens Atributo: BORDER Explicação: Determina a largura, em pixels, da imagem. Exemplo: <img src="/images/imagem.gif" border="2"> Atributo: HSPACE Explicação: Determina a quantidade de espaço deixado em branco aos lados da imagem, de forma que ela não fique demasiadamente próxima dos outros elementos da página. Exemplo: <img src="/images/imagem.gif" hspace="10"> Atributo: VSPACE Explicação: Determina a quantidade de espaço deixado em branco acima e abaixo da imagem. Exemplo: <img src="/images/imagem.gif" vspace="10"> Imagens Três formatos mais populares: Graphics Interchange Format (GIF) Joint Photographic Experts Group (JPEG) Portable Network Graphics (PNG) <img src="logotipo.jpg" /> Atributos: src – Caminho(path) da Imagem. align – Alinhamento da Imagem border – Borda da Imagem alt – Texto da Imagem height – Altura da Imagem width – Largura da Imagem Atividade de pesquisa e implementação De forma individual, faça uma pesquisa sobre a tag FRAME. Elabore um pequeno texto explicativo sobre o uso destas tags; Desenvolva um exemplo;
Download