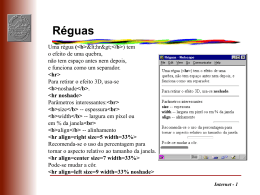
Controlo de quebras <br clear=left> <nobr> não muda de linha, mesmo que ultrapasse a margem <wbr>, dentro de um <nobr> dá a oportunidade de quebrar, se já se tiver ultrapassado a margem <pre> ... </pre> muda de linha, mas só recomeça abaixo de qualquer imagem ou tabela que esteja encostada à esquerda respeita os espaçamentos e quebras do texto preformatado útil para quadros e código; monoespaçado interpreta marcas que não impliquem quebras (fontes, ligações) <center> ... </center> principal uso: centrar imagens e tabelas outros usos: usar atributo align=center noutras marcas Internet - 1 Exemplo de quebras <h4 align=center>Quebras</h4> <p>Este texto aparece antes da imagem, a qual vai ser alinhada à esquerda. <br> <img src="Gtd.gif" align=left> Esta frase está na mesma linha da imagem<br> pelo que fica à sua direita. <br clear=left> O parâmetro de limpeza faz ultrapassar a imagem. </p> <pre width=30> Este bocado de texto tem muitos espaços e mudanças de linha. </pre> Internet - 2 Réguas Uma régua (<b><hr></b>) tem o efeito de uma quebra, não tem espaço antes nem depois, e funciona como um separador. <hr> Para retirar o efeito 3D, usa-se <b>noshade</b>. <hr noshade> Parâmetros interessantes:<br> <b>size</b> -- espessura<br> <b>width</b> -- largura em pixel ou em % da janela<br> <b>align</b> -- alinhamento <hr align=right size=5 width=33%> Recomenda-se o uso da percentagem para tornar o aspecto relativo ao tamanho da janela. <hr align=center size=7 width=33%> Pode-se mudar a côr. <hr align=left size=9 width=33% noshade> Internet - 3 Formatos de imagem GIF - graphical interchange format 256 cores comprime sem perda de informação ícones e desenhos visualização de imagem aproximada em 1/4 do tempo • entrelaçamento de 4 em 4 linhas transparência • pixels da côr do fundo são ignorados pelo navegador animação • ficheiro GIF pode conter várias imagens mostradas em sequência JPEG - joint photographic experts group milhares de cores maior compressão, com perdas fotografias Internet - 4 Regras de uso Usar imagens que tenham conteúdo e não apenas para “colorir” a página simplificar as imagens reutilizar imagens manter cada documento abaixo dos 50KByte colocar índices com ligações para os documentos relacionados isolar imagens grandes ícones podem ficar na cache dividir documentos grandes reduzir tamanho, evitar dithering usando cores normalizadas colocar uma versão reduzida no documento principal especificar as dimensões Internet - 5 Marca <img> Atributos src - URL absoluto ou relativo da localização do ficheiro gráfico lowsrc - URL de uma imagem de carregamento mais rápido alt - texto a mostrar caso a imagem não o seja align - posiciona o texto relativamente à sua linha • top, middle, bottom - acerta a linha com o topo da imagem, o meio ou o fundo (varia do Netscape para o IE) • left, right - encosta a imagem e põe o texto a envolvê-la centrar - usa-se a marca <center> ou o atributo de <p> border - espessura do caixilho; 0 elimina, o que pode prejudicar a identificação dos que possuem ligações height e width - dimensão em pixel, acelera o carregamento; é usada para reservar espaço e para escalar as imagens hspace, vspace - número de pixels extra na horizontal e vertical Internet - 6 Exemplos de imagens <p align=center>Eis o <img src="Gtd.gif"> dono do carro.</p> <img src="carro.jpg" align=left alt="Carro da esquerda" border=0 width="25%"> <img src="carro.jpg" align=right alt="Carro da direita" border=5 width="25%" height=80 hspace=10 vspace=10> Especificar a largura ... a imagem. Internet - 7 Mapas <h4 align=center>Mapa</h4> <p align=center><img src="mundo16.gif" width="35%” usemap="#mundo16"></p> <map name="mundo16"> <area coords="30,70,70,140" href="AmericaLatina.html"> <area coords="90,30,150,130" href="Africa.html"> </map> Internet - 8 Mapa sensitivo O atributo usemap faz com que uma imagem fique sensível à passagem do rato definindo na marca <map> correspondente as coordenadas de certas áreas e respectivas ligações, pode usar-se a imagem como índice gráfico este processamento é da responsabilidade do cliente 0,0 90,30 30,70 70,140 150,130 Internet - 9 A marca <body> Cores fundo: bgcolor texto: text ligação: link ligação visitada: vlink ligação activa: alink Nota: mudar as cores pode confundir o leitor Fundo no atributo background indicar um URL de uma imagem pequena que é replicada automaticamente até preencher todo o fundo Internet - 10 Atributos do corpo <body bgcolor="yellow" text="red" background="mundo08.gif"> Um mau exemplo de valores para os atributos do corpo, pois obscurece a leitura. Internet - 11 Tipos de endereços Usa-se um URL para identificar um recurso FTP- ftp://utilizador:senha@servidor:porta/caminho;type=tipo • tipo: i - binário, a - ascii, d- directório notícias- nntp://servidor:porta/grupo/artigo correio- mailto:utilizador@servidor terminal remoto- telnet://utilizador:senha@servidor:porta gopher- gopher://servidor:porta/caminho ficheiro- file://servidor/caminho • local: file:///C|/caminho ou file://localhost/caminho código- javascript:instruções Web- http://servidor:porta/caminho#fragmento http://servidor:porta/caminho?pesquisa • usar apenas caracteres 0-9, A-Z, a-z, $-_.+!*’(), • codificar os outros em hexadecimal (US-ASCII) • exemplos: / - %2F, ? - %3F, (espaço) - %20, “ %22 Internet - 12 Âncoras e ligações Uma âncora identifica um ponto do documento <h3><a name="capitulo2">Revisão bibliográfica</a></h3> Uma ligação permite indicar ao navegador qual o documento a mostrar a seguir ... após o que se apresenta uma <a href="http://alf.fe.up.pt/relatorios/rel29.html#capitulo2"> revisão bibliográfica</a> sobre ... Neste formato indica-se, para além do documento, qual o fragmento que se pretende visualizar O corpo da marca é a parte visível da ligação; apresenta-se realçada; deve ser suficientemente explicativa para se compreender o conteúdo desse documento, mesmo sem se ler o contexto Internet - 13 Atributos da marca <a> onClick, onMouseOver, onMouseOut valor é sequência de instruções JavaScript ... caiu do <a href=fotografia1.jpeg onMouseOver= "window.inbox='Barco rabelo no Douro';return true" onMouseOut= "window.inbox=' ';return true" title="Barco rabelo">barco</a> e nadou ... mostra e apaga na barra de estado o conteúdo do link atributo title pode ser usado pelo navegador para dar um título à janela que só mostra uma fotografia atributos rel e rev definem significado das relações directa e inversa entre origem e destino da ligação meta-informação, apoio à automatização exemplos: next, prev, head, toc, parent, child, index, glossary ... Internet - 14 Endereços relativos Omitir partes de endereço completar com as partes correspondentes do documento actual a parte de endereço contida na marca <base> Exemplos: <!-- servidor: tom.fe.up.pt doc: /relatorios/rel29/capa.html --> <a href=#morada> • refere-se ao fragmento com âncora morada no doc capa.html <a href=imagens/minhafoto.html> • http://tom.fe.up.pt/relatorios/rel29/imagens/minhafoto.html • permite mover o relatório 29 para outro directório ou servidor sem quebrar as ligações se tiver <head> <base href="/relatorios/capas"></head> • <base> só se define no cabeçalho e altera os endereços relativos <a href= logotipo.html> • http://tom.fe.up.pt/relatorios/capas/logotipo.html • abrindo um doc com file, todos os URL relativos ficam file Internet - 15
Download