Bruno C. de Paula
Laboratório de Informática
Imagens
1º Semestre 2010 > PUCPR > BSI
Resumo da aula
Na
aula hoje, vamos aprender como
inserimos imagens em nossas páginas;
Além disso, perceberemos que existem
diferentes tipos de imagem e cada tipo
deve ser usado de uma maneira diferente.
3
Material referente ao assunto da aula
1)
Esta apresentação;
2) http://www.ptbr.html.net/tutorials/html/lesson9.asp
3)
http://www.w3schools.com/html/html_image
s.asp
4) http://dev.opera.com/articles/view/17images-in-html/
Tags e Propriedades referenciadas
na aula
4
HTML:
Tag img (documentação Sitepoint): Permite
que uma imagem inline seja apresentada
na tela;
Atributos alt, src, width, height, title.
CSS:
Propriedade background-image: coloca
uma imagem como fundo de um elemento;
5
Em que camada estão as imagens?
6
Imagens em uma página HTML
Imagens
de conteúdo:
imagens referentes ao conteúdo do
documento, fazem sentido em relação ao
assunto da página;
tag <img>, <map> e <area>;
Imagens de fundo:
fazem parte do layout;
podem mudar;
não tem utilidade ao assunto;
propriedade CSS background-image;
Favicons: icones de favoritos.
7
Não usar a
tag<img> para
layout!
8
A tag <img>
Permite
que uma imagem inline seja
apresentada na tela;
Atributos obrigatórios:
src: caminho separado por / e ..;
alt: texto de representação alternativa
mostrado caso a imagem não apareça.
9
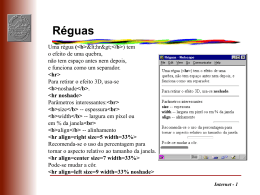
10
.. / = pasta
pai
Imagine a página “index.htm”
dentro da pasta jamanta
Vamos colocar todas as imagens
no MESMO arquivo
11
Mostrar imagem na mesma pasta
<img src="jamanta.png" alt="eu"/>
12
Mostrar imagem na “pasta pai”
<img
src="../delcrano.png"
alt="Meu pai"/>
13
Mostrar imagem na “pasta avô”
<img src="../../altrano.png"
alt="Meu avô"/>
14
Mostrar imagem na “pasta filho”
<img src="jamantinha/jamantinha.png"
alt="Meu filho"/>
15
Mostrar imagem na “pasta primo”
<img src="../../cicrano/gelcrano/gelcrano.png"
alt="Meu primo"/>
16
17
Mostrar imagem na Web
<img
src="http://tinyurl.com/fotoeu"
alt="Minha Foto"/>
Ei, você está consumindo a minha banda!
Não é uma técnica vista com bons olhos.
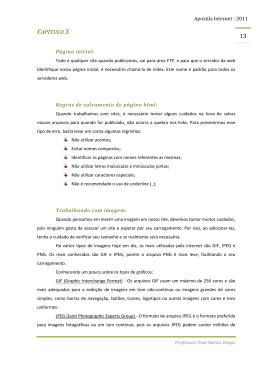
18
Formatos de imagem mais comuns
Aceitos
pela maioria dos browsers atuais:
GIF, JPG, PNG;
Não aceito, normalmente:
BMP (aceito para favicon).
19
Formatos de imagem mais místicos
Outros
formatos de mídia (SÃO
IMAGENS):
XBM (preto e branco!), MNG, ICO.
Outros formatos de mídia (NÃO SÃO SÓ
IMAGENS):
SWF (Flash), SVG (alternativa ao Flash),
Silverlight (outra alternativa ao Flash), Java
Applet.
<img alt="texto alternativo"/>
20
Texto
alternativo que é exibido caso a
imagem não esteja disponível, ou até ela ser
exibida;
É importantíssimo sempre colocar esse
atributo!
Tooltip no IE, mas não deveria ser!
não-visuais (e celulares)
sempre utilizam esse atributo;
Navegadores
<img title="texto"/>
Tooltip
exibido
quando o mouse
passa sobre a
imagem;
21
<img id="nome"/>
Identificador
22
da imagem;
Permite que se modifique a
imagem via CSS/JavaScript;
23
<img width="X" height="Y"/>
X pode ser um valor em pixels ou em
porcentagem;
width => largura;
height => altura;
Se não forem especificados a imagem
fica do tamanho original;
24
Imagens de fundo
Usar
propriedade backgroundimage do CSS;
Veremos mais detalhes na
aula de Imagens em CSS;
25
Exemplo de imagem de fundo
Ver
exemplo no site de documentação
Mozilla;
.solidimage
{
background-color: #FFF;
background-image: url("images/starsolid.gif");
}
26
Um JavaScript por dia...
Trocar a imagem de conteúdo quando clicar nela;
<img src="starsolid.gif" id="estrela"/>
<script type="text/javascript">
var trocarImagem = function()
{
this.src='startransparent.gif';
}
document.getElementById("estrela").onclick=trocarImagem;
</script>
Download