Informática I
Aula 8
http://www.ic.uff.br/~bianca/informatica1/
Aula 8 - 19/09/2007
1
Ementa
•
•
•
•
•
•
•
•
•
•
•
•
•
•
Noções Básicas de Computação (Hardware, Software e Internet)
HTML e Páginas Web
Internet e a Web
Javascript e páginas dinâmicas
Números e expressões em Javascript
Formulários em HTML
Histórico dos Computadores
Abstração e Funções
Algoritmos e linguagens de programação
Programação orientada a eventos
Ciência da computação como disciplina
Execução condicional
Representação de dados
Computação e sociedade
Aula 8 - 19/09/2007
2
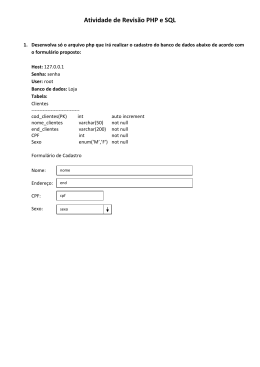
Formulários HTML
• Formulários permitem que o usuário da página forneça
informação.
• Formulários são constituídos por campos que são
preenchidos pelo usuário e botões que servem para
enviar ou limpar os dados preenchidos.
Aula 8 - 19/09/2007
3
Formulários HTML
• Tipos de campos para entrada de informação:
– Text
– Password
– Checkbox
– Radio
– Selection
Aula 8 - 19/09/2007
4
Definindo um formulário
• É necessário informar o início e o fim do
formulário utilizando tags:
<FORM> é utilizado para iniciar o formulário.
</FORM> é utilizado para encerrar o formulário.
Aula 8 - 19/09/2007
5
Atributos da tag <FORM>
• action: define o script que será chamado para
processar o formulário.
– Normalmente é um script que será executado no
servidor (ASP, PHP).
• method: define a maneira como os dados são
enviados.
– get: dados são enviados na própria URL.
• http://www.google.com.br/search?hl=ptBR&q=test&btnG=Pesquisa+Google
– post: dados são enviados separadamente.
• Não permite refresh.
Aula 8 - 19/09/2007
6
Exemplo
<html>
<head>
<title>Título</title>
</head>
<body>
<form method=“get” action=“aula.php">
<!---Conteúdo do formulário--->
</form>
</body>
</html>
Aula 8 - 19/09/2007
7
Formato dos campos de entrada
• Os campos de entrada do formulário (exceto
pelo tipo select) são definidos pelo tag
<INPUT>.
• Atributos do tag <INPUT>:
– type: tipo do campo
• Text, password, checkbox, radio
– name: nome do campo
• Serve para identificá-lo no script
– value: valor inicial do campo (opcional)
– size: tamanho do campo na tela (opcional)
– maxlength: número máximo de caracteres (opcional)
Aula 8 - 19/09/2007
8
Caixa de texto simples
<form method=“post” action=“aula.php">
Qual seu nome?
<input type=“text" name=“nome“ size=20>
</form>
Aula 8 - 19/09/2007
9
Caixa de texto
para senha
<form method=“post” action=“aula.php">
Digite sua senha:
<input type= "password" name= "senha"
size=8 value= "abcd" maxlength=8>
</form>
Aula 8 - 19/09/2007
10
Escolha única (Radio)
<form method="POST” action=“aula.php">
Qual seu sexo?<br>
<input type=“radio" name=“sexo"
value=“masc">Masculino<br>
<input type=“radio" name=“sexo" value=“fem">Feminino
</form>
Aula 8 - 19/09/2007
11
Escolha múltipla (Checkbox)
<form method="POST” action=“aula.php">
Quais dos esportes abaixo você pratica?
<input type="checkbox" name=“esporte" value=“natacao">natação
<input type="checkbox" name=“esporte” value=“ginastica“>ginástica
<input type="checkbox" name=“esporte” value=“volei”>vôlei
<input type="checkbox" name=“esporte” value=“futebol">futebol
</form>
O atributo checked pode ser utilizado para selecionar valores “default”.
Aula 8 - 19/09/2007
12
Menu com opções (Select)
• Não utiliza o tag <input> e sim o tag
<select>.
• Atributos de select:
– name: nome do campo.
– size: número de itens visíveis na lista.
– multiple:indica que múltiplos itens podem ser
selecionados.
Aula 8 - 19/09/2007
13
Menu com opções (Select)
Qual sua formação:<br>
<select size="1" name="formacao">
<option value=enfermeiro>enfermeiro</option>
<option value=farmaceutico>farmacêutico</option>
<option value=medico>médico</option>
</select>
Aula 8 - 19/09/2007
14
Botões de enviar e apagar
<form method="POST” action=“aula.php">
Conteúdo do formulário
<input type="submit" value=“Enviar"
name="enviar">
<input type="reset" value=“Limpar"
name=“limpar">
</form>
Aula 8 - 19/09/2007
15
Outros botões
• Podemos usar o tag <INPUT> com o tipo
botão para criar botões com outras
funções além de enviar e reinicializar.
<input type="button" value="Converte"
onclick="converte()">
• O atributo onclick deve receber o nome
da função a ser chamada quando o botão
é clicado.
Aula 8 - 19/09/2007
16
Exemplo
<html><head><title>Celsius para Fahrenheit</title>
<script language="JavaScript">
function converte(){
document.quiz.tF.value = (9/5)*(document.quiz.tC.value) + 32;
}
</script></head>
<body>
<form name="quiz">
Temperatura em celsius:<br>
<input type="text" name="tC"><br>
<input type="button" value="Converte" onclick="converte()"><br>
Temperatura em fahrenheit: <br><input type="text" name="tF">
</form>
</body>
</html>
Aula 8 - 19/09/2007
17
Download