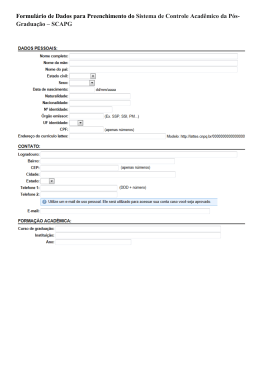
Tutorial: Como criar um formulário HTML para um site com a tag <form> Ao longo deste artigo iremos mostrar, passo-a-passo, e comentando cada linha de código HTML, como fazer uma página de um site com um formulário completo, usando diversos conceitos que aprendemos no decorrer desta seção de nosso curso. Usamos o recurso de formulários para envio/recebimento de solicitações preenchidas on-line no site para fins diversos como pedidos, cadastros, compras, agendamentos, etc... Veremos abaixo como é criado e recursos que podem ser utilizados. E já citando o primeiro tutorial desta seção, vimos que para iniciar um formulário devemos usar a tag <form>, onde vamos usar dois atributos, o "action" que vai receber a URL do script de programação que vai tratar os dados do formulário preenchido pelo usuário e o atributo "method", que se refere a maneira na qual esses dados serão enviados. Esses detalhes veremos quando estudarmos linguagens de programação para web. O que devemos saber sobre a tag form é que ela envolve uma série de campos, que no nosso caso terá a seguinte sintaxe: <form name=”nome do formulário” method=”post” action=”Script_do_Formulario.php” /> campos do formulário aqui dentro das tags </form> 1 - CRIANDO UM FORMULÁRIO Você aprendeu que arquivos HTML são formados por tags. Um formulário HTML pode conter diversas tags com atributos. O principal par de tags em um formulário é <FORM></FORM>, tudo o que estiver entre elas fará parte do formulário. Exemplificando: < FORM NAME=“xxx” ACTION=“xxx” METHOD=“xxx” ENCTYPE=“xxx”> (textos e tags próprias do formulário) </FORM> Observe os principais atributos da tag FORM. NAME: é o identificador do formulário. Utilizado principalmente em linguagens de scripts que rodam no cliente (Javascript e VBScript). ACTION: este parâmetro especifica o arquivo que deve ser chamado para receber os dados do formulário ao ser submetido. Mais a frente veremos os parâmetros de uso. METHOD: método de envio dos dados que pode ser: GET ou POST. ENCTYPE: formato em que os dados serão enviados. O default é urlencoded. Se for utilizado um elemento do tipo upload de arquivo (file) é preciso utilizar o tipo multipart/form-data. (opcional) 1.1 - MÉTODOS GET E POST PARA ENVIO DE DADOS AO SERVIDOR Para envio dos dados(nome, endereço, telefone, etc) ao servidor é preciso utilizar-se do protocolo HTTP (HyperText Transfer Protocol, ou Protocolo de Transferência de arquivos de Hipertexto), que é aquele utilizado por sites para o tráfego de informações pela web. O protocolo HTTP provê dois métodos para o envio dos dados: GET ou POST. 1. Método GET envia as informações por meio da URL (Uniform Resource Locator - endereços na Internet) e pode ser utilizado por meio de um hiperlink ou por meio de formulários HTML. Você já deve ter observado, ao navegar por algum site, que na barra de endereços aparece o endereço do site seguido por uma interrogação (?) que separa o nome da página da lista de variáveis. Sinais de (& - “E comercial”) que separam variáveis. Exemplificando: http://www.terra.com.br/culinaria?id=meia_lua_de_nozes Esta requisição do exemplo anterior solicita uma página passando como referência um identificador “meia_lua_de_nozes”. 2. Método POST - se utilizasse este método para solicitar a receita “meia_lua_de_nozes”, não seria possível visualizar na barra de títulos o exemplo anterior, pois os dados seriam passados como o conteúdo de um formulário e o usuário não poderia observar “id=meia_lua_de_nozes”. O fato de que no método GET as informações fazem parte da URL, todos os dados podem ser vistos pelo usuário, podendo ser extremamente perigoso quando informações sigilosas estão envolvidas (senha, por exemplo). Neste caso, o melhor é utilizar o método POST para enviar este tipo de informações. Você poderá entender melhor a diferença entre GET e POST quando voltarmos a tratar deste assunto mais adiante. 2 - ELEMENTOS DE UM FORMULÁRIO Os elementos de um formulário são o <input>, o <select> </select> e <textarea> </textarea> e podem ser utilizados nas variações a seguir: 2.1 - <INPUT> Text (caixa com linha única que aceita caracteres alfanuméricos). Digite seu nome Password (aceita e esconde caracteres alfanuméricos). ********** Checkbox (campo de múltipla escolha que permite ao usuário escolher apenas uma das opções). Radio (campo de múltipla escolha que permite ao usuário escolher apenas uma das opções). Submit (button - botão utilizado para chamar um arquivo que receberá os dados enviados pelo formulário. Ao pressionar este botão o arquivo indicado no atributo ACTION na tag FORM será chamado). Reset (button – ao ser pressionado este botão anula todo conteúdo digitado pelo usuário e retorna às opções iniciais). Observação: a tag <input> não necessita fechar (</input>). 2.2 - <SELECT> ... </SELECT> Listbox (permite ao usuário escolher mais de uma opção ao pressionar Ctrl + opção). Listbox (permite ao usuário escolher apenas uma opção). 2.3 - <TEXTAREA> ... </TEXTAREA> Campo de texto de múltiplas linhas que aceita caracteres alfanuméricos. Os atributos COLS e ROWS especificam o número de colunas e linhas do campo respectivamente, em caracteres. 3 - ATRIBUTOS DOS ELEMENTOS DE UM FORMULÁRIO TYPE = “text, password, checkbox, radio, sumit, reset, file” Este atributo é utilizado na tag <INPUT> e se refere ao tipo de componente que será especificado. Text e password especificam uma caixa de texto em uma única linha que recebem caracteres alfanuméricos. O tipo password esconde o que o usuário está digitando, porém não é uma forma de criptografia. Checkbox é utilizado para relacionar algumas opções e permite ao usuário selecionar quantas quiser. Observe que o valor do parâmetro name deve ser o mesmo em todas as opções. Radio é semelhante ao checkbox com a diferença de que permite ao usuário selecionar somente uma das fontes. Submit e Reset são utilizados para representar botões em um formulário. O botão Submit ao ser pressionado, lê os parâmetros da tag FORM e envia as informações digitadas pelo usuário ao arquivo mencionado no parâmetro ACTION por meio do método especificado no parâmetro METHOD que pode ser GET ou POST. O botão Reset simula um refresh (F5) do browser. File permite ao usuário enviar arquivos(upload) para o servidor. São exibidos um campo de texto e um botão. Para utilizar este tipo de componente, é necessário especificar na tag <FORM> o método POST e o parâmetro ENCTYPE=”multipart/form-data”. METHOD = “GET ou POST” Este atributo especifica qual será o método utilizado para a passagem de parâmetros, ou seja, envio de informações digitadas pelo usuário ao servidor a fim de serem armazenados em um banco de dados. O método GET envia as informações por meio da URL e separa o nome da página aberta da lista de variáveis por um ponto de interrogação (?). E o “E comercial” (&) separa as variáveis. O método POST faz a passagem de parâmetros por meio da incorporação das variáveis no próprio corpo do formulário. A desvantagem do método GET é que informações confidenciais não podem estar visíveis na barra de títulos. NAME = “nome do elemento” Indica o nome do elemento em questão. Será útil e importante quando você estiver utilizando a linguagem PHP para capturar o conteúdo dos campos do formulário. ACTION = “nome do arquivo” Neste atributo é especificado o nome do arquivo que cuidará de capturar as informações digitadas em cada um dos campos do formulário e tomar alguma atitude, como a gravação das informações capturadas em um banco de dados. VALUE =”caracteres quaisquer” Utilizado para atribuir um valor inicial para o campo. MAXLENGHT = “número” Especifica o número máximo de caracteres aceitos pelo campo. CHECKED Utilizado quando se deseja pré-selecionar uma ou mais opções do tipo checkbox, ou, uma das opções do tipo radio. SELECTED Utilizado quando se deseja pré-selecionar uma, ou, mais opções do Listbox, ou, uma das opções do ComboBox. MULTIPLE É uma variação da tag <SELECT> que mostra lista de opções para o usuário escolher quantas opções desejar. Exemplo Básico: <html> <head> <title> Exemplo de Formulario </title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <h1> <center> CADASTRO DE FUNCIONARIOS </CENTER> </h1> <center> <form method="post" action="c:\temp\form.txt" name="formulario"> <table border="2" align="center" size="200"> <tr> <td> Nome: </td> <td colspan="3" border="0"> <input name="nome" type="text" size="135" maxlength="100"> </td> </tr> <br> <tr> <td> Endereço: </td> <td colspan="3"> <input name="end" type="text" size="135" maxlength="100"> </td> </tr> <br> <tr> <td> Bairro: </td> <td> <input name="bairro" type="text" size="60" maxlength="42"> </td> <td> Cidade </td> <td> <input name="cidade" type="text" size="59,5" maxlength="42"> </td> </tr> <br> <tr> <td> Estado: </td> <td> <select name="uf" <option> RS <option> SC <option> PR <option> SP <option> MS <option> RJ <option> MT <option> GO <option> MG <option> RJ <option> ES <option> DF <option> TO <option> MA <option> PI <option> CE <option> RN <option> PB <option> PE <option> AL <option> SE <option> BA <option> PA <option> RO <option> AC <option> AM <option> RR <option> AP </select> <td> Sexo:</td> <td> <input name="sexo" type="radio" value="Masculino"> Masculino <input name="sexo" type="radio" value="Feminino"> Feminino </tr> <br> <tr> </ <td> Data de Nascimento: </td> <td colspan="3"> <input name="dat_nasc" type="datetime"> </tr> <br> <tr> <td> Passatempo: </td> <td colspan="3"> <input name="voley" type="checkbox"> Voley <input name="futebol" type="checkbox"> Futebol <input name="natacao" type="checkbox"> Natação <input name="basquete" type="checkbox"> Basquete <input name="Games" type="checkbox"> Games <input name="leitura" type="checkbox"> Leitura </tr> <tr> <td> Login</td> <td colspan="3"> <input name="login" type="text" size="10 maxlength="10"> ate 10 digitos </tr> <tr> <td> Senha </td> <td colspan="3"> <input name="senha" type="password" size="10" maxlength="10"> Obs: Digite uma senha até 10 digitos </td> </tr> <tr> <td> Repita Senha </td> <td colspan="3"> <input name="senha" type="password" size="10" maxlength="10"> Obs: Redigite sua senha criada acima até 10 digitos </td> </tr> <tr> <td> Observacoes: </td> <td colspan="3"> <textarea name="obs" type="textarea" rows="5" cols="102"> </textarea> </tr> <br> <tr> <td> <input name="limpar" type="reset" class="formcop" value="Limpar Dados"/></td> <td colspan="3"> <input name="enviar" type="submit" class="formcop" value="Enviar Mensagem"/></td> </tr> </table> </center> </body> </html> Com a estrutura básica montada e explicada, vamos criar os diferentes grupos do formulário, que são os campos de dados, campos de endereço e os campos de login. Campos de Dados Pessoais Vamos definir nosso primeiro bloco de fieldset, para colocar os dados pessoas, como Nome, Sobrenome, RG, CPF e Data de Nascimento. Este trecho do código começa pelo comentário: <!-- DADOS PESSOAIS--> Usamos a tag <legend> para criar uma descrição para cada tipo de fieldset, que se chamará "Dados Pessoais". Como são diversos campos, e todos terão labels (legenda descritiva do campo), usaremos os conceitos de tabelas em HTML para organizar as linhas dos nossos campos. O que basicamente vamos fazer é colocar o nome do campo em uma coluna e o campo na coluna ao lado, assim teremos sempre o nome (label) lado a lado do campo (<input>). Assim, nesse primeiro grupo de campos, usaremos apenas um tipo de campo de formulário, o de Caixa de Texto. Apenas atentamos para o fato de limitar o número de caracteres no RG em 13 números. Também dividimos os campos de CPF em dois campos diferentes, para o leitor saber bem que no primeiro campo vão os 9 primeiros dígitos, depois tem um hífen e por fim um campo que cabe os dois dígitos identificadores. Como há muita confusão para preencher uma data, colocamos valores pré-definidos em cada campo, para sinalizar que queremos data no padrão: dd/mm/aaaa Campos de Dados do Endereço Para os dados de endereço, como rua, número, bairro e cidade, iremos fazer igual como fizemos com os campos de dado pessoal, usando caixas de texto. Este trecho do código é iniciado pelo comentário: <!-- ENDEREÇO --> A única diferença aqui é o uso de menu através das tags <selection> e <option>. para criar todas as opções de estados brasileiros. O código é longo, mas bem simples de entender. Aqui é importante frisar o uso dos atributos name, e que cada um desses campos tenham nomes distintos, para não haver confusão na hora que enviarmos esses dados para um script no servidor. Campos de Dados de Login Essa seção, no código HTML, é identificada pelo comentário: <!-- DADOS DE LOGIN --> Para fazer os campos do formulário responsáveis pelo sistema de login, usamos caixas de texto para pedir o login e o e-mail. Já para pedir a senha e sua confirmação, usamos o que aprendemos em caixas de password. E aqui uma novidade: usamos um campo do tipo file, que automaticamente cria um botão para que possamos carregar um arquivo de nosso HD. Para usar essa ferramenta, basta colocar "file" como o valor do atributo type da tag <input>: <input type="file" name="imagem" > E por fim, criamos dois simples botões. Um botão de reset (limpar campos) e de submit (enviar). Código em PHP p/ enviar o formulário para seu email. <?php //1 – Definimos Para quem vai ser enviado o email $para = "[email protected]"; //2 - resgatar o nome digitado no formulário e grava na variavel $nome $nome = $_POST['nome']; // 3 - resgatar o assunto digitado no formulário e grava na variável $assunto $assunto = $_POST['assunto']; //4 – Agora definimos a mensagem que vai ser enviado no e-mail $mensagem = "<strong>Nome: </strong>".$nome; $mensagem .= "<br> <strong>Mensagem: </strong>".$_POST['mensagem']; //5 – agora inserimos as codificações corretas e tudo mais. $headers = "Content-Type:text/html; charset=UTF-8\n"; $headers .= "From: dominio.com.br<[email protected]>\n"; //Vai ser //mostrado que o email partiu deste email e seguido do nome $headers .= "X-Sender: <[email protected]>\n"; //email do servidor //que enviou $headers .= "X-Mailer: PHP v".phpversion()."\n"; $headers .= "X-IP: ".$_SERVER['REMOTE_ADDR']."\n"; $headers .= "Return-Path: <[email protected]>\n"; //caso a msg //seja respondida vai para este email. $headers .= "MIME-Version: 1.0\n"; mail($para, $assunto, $mensagem, $headers); //função que faz o envio do email. ?> Leia mais em: Enviar Formulário por E-Mail: PHP http://www.devmedia.com.br/enviar-formulariopor-e-mail-php/21757#ixzz2zdu9G1Qs
Download