Atividade de Revisão PHP e SQL
1. Desenvolva só o arquivo php que irá realizar o cadastro do banco de dados abaixo de acordo com
o formulário proposto:
Host: 127.0.0.1
Senha: senha
User: root
Banco de dados: Loja
Tabela:
Clientes
-----------------------------cod_clientes(PK)
int
nome_clientes
varchar(50)
end_clientes
varchar(200)
CPF
int
Sexo
enum(‘M’,’F’)
Formulário de Cadastro
Nome:
nome
Endereço:
end
CPF:
cpf
Sexo:
sexo
auto increment
not null
not null
not null
not null
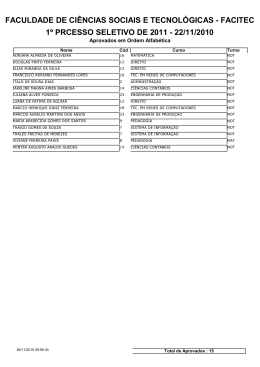
2. No arquivo PHP abaixo verifique o que está errado e corrija para que o cadastro funcione
corretamente:
3. Escreva as sintaxes SQL corretamente:
a. Sintaxe de Inserção:
b. Sintaxe de Pesquisa:
c. Sintaxe de alteração:
d. Sintaxe de exclusão:
4. Identifique as sintaxes abaixo como de inserção, pesquisa, exclusão e alteração:
a. (
)
INSERT INTO mensagens(nome,email,mensagem,libera)
VALUES('$nome','$email','$mensagem','N')
b. (
)
UPDATE mensagens SET libera='N' WHERE codigo=$codigo
c. (
)
DELETE FROM editora WHERE cod_editora=2
d. (
)
SELECT * FROM editora LIMIT 1000;
5. Construa um programa em Javascript que some os valores digitados no formulário com as ids dos
inputs respectivamente identificadas dentro das caixas abaixo:
Numero 1:
n1
Numero 2:
n2
<HTML>
<script>
Function soma(){
}
</script>
<body>
<input type=’text’ id=’n1’ value=’n1’>
<input type=’text’ id=’n2’ value=’n2’>
<input type=’button’ onclick=’soma();’ value=’somar’>
</body>
</HTML>
6. Construa um programa em Javascript que verifique se a caixa de texto com id igual a ‘nome’
esteja vazia. Caso esteja vazia ela deverá alertar o usuário dizendo que a caixa está vazia, caso
contrário, ela irá mostrar o que foi digitado dentro da caixa.
Download