Universidade do Vale do Paraíba
Colégio Técnico Antônio Teixeira Fernandes
Disciplina Programação p/ Web.
Material II-Bimestre
-Formulário HTML
- Programação JavaScript
Site: http://www1.univap.br/~wagner
Prof. Responsável
Wagner Santos C. de Jesus
Alberson Wander Sá dos Santos
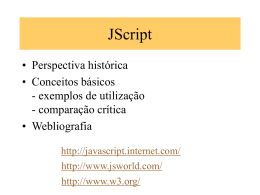
Página HTML com JavaScript
Um programa em JavaScript como
uma página Web será sempre
executado no cliente nunca no
servidor.
Diagrama de Funcionamento
(Página com JavaScript)
Criação de Formulário HTML
Para criar um formulário em HTML é
necessário
usar
o
marcador
<FORM>.
Exemplo <Form>
<Form Name = "NomedoFormulario">
:
:
: <Objetos do Formulario>
:
:
</Form>
<Input Type> - Cria objetos de
entrada de dados.
Criando uma Caixa de Texto em um Browser.
<INPUT TYPE> - Tipo de entrada. (Caixa de
texto, Caixa de Verificação ou botão de Rádio,
Objeto Oculto ou Caixa de Texto para senha).
Formatação de <Input Type>
Text
- Caixa de Texto Simples.
Hidden - Caixa de Texto Invisível.
Radio
- Botão de Radio.
Checkbox - Caixa de Verificação.
Password - Caixa de Texto que esconde os
dados com (*) asterisco
Button
- Botão de Comandos
Cláusulas do Marcador <Input Type>
Name - nome dados para caixa de texto.
Value - Define a informação que irá aparecer na
caixa de texto.
Size - Define o tamanho da caixa de texto.
MaxLength - Define o tamanho máximo de
caracteres que podem ser escritos em uma caixa de
texto.
Exemplo da Criação de uma caixa de texto.
Nome:<INPUT TYPE="text" NAME="teste" VALUE=""
SIZE="30" MAXLENGTH=”20">
Senha:<INPUT TYPE="Password" NAME="teste">
Exemplo da Criação de Botão de Rádio.
Masculino:<INPUT TYPE="radio" NAME="br" VALUE="1" >
Feminino: <INPUT TYPE="radio" NAME="br" VALUE="2"
Checked>
Exemplo da Criação de Caixa de
Verificação.
Curso <br>
Java : <INPUT TYPE="Checkbox" NAME="ch" VALUE="1">
HTML :<INPUT TYPE="Checkbox" NAME="ch" VALUE="2">
Exemplo da Criação de Botão de
Comandos
<INPUT TYPE="Button" NAME="btn2" VALUE="OK">
Objetos de Lista(Caixa de Combinação e
Caixa de Lista)
Para se criar um Objeto de lista em
HTML usa-se o marcador <Select>.
Exemplo da Criação de uma Caixa de
Combinação.
<Select Name ="cargo">
<Option>Programador Junior
<Option selected>Programador Senior
<Option>Programador Pleno
</Select>
Exemplo da Criação de uma Caixa de
Lista.
<Select Name ="cargo" size=3>
<Option>Programador Junior
<Option selected>Programador Senior
<Option>Programador Pleno
<Option>Programador Estagiário
<Option>Programador Web
<Option>Projetista VB
</Select>
Eventos : São estímulos dados pelo usuário
Exemplo de Evento.
Onclick - Executa algum código quando um
objeto recebe um clique. (*)
OnMouseOver - Executa algum código quando o
cursor passa sobre o objeto.
OnBlur - Executa um código quando o usuário
abandona um campo.
Onchange - Executa um código quando um
campo é alterado.(*)
Programando em JavaScript
Operadores Aritméticos
+ Soma
- Subtração
/ Divisão
* Multiplicação
% Módulo (Resto da Divisão)
Operadores Relacionais
> Maior que
< Menor que
== Igual a
!= Diferente de
>= Maior ou Igual
<= Menor ou Igual
Operadores Lógicos
&& - e
| | - ou
! - não
Estruturas de Controle
Estrutura de Atribuição ( a=1)
Estrutura de Condição ( if() )
Estrutura de Repetição (
while() e for() )
Estrutura de atribuição em
JavaScript.
var a = 1 ou a = 1 (Variável númerica).
X = "Abacaxi" (Variável do tipo String).
Beta = true
(Variável Booleana).
K = 1.33
(Variável do tipo real).
Estrutura de Condição.
Exemplo if()
if( a>1 && a < 3)
{
alert("Pertence ao Intervalo")
}
else
{
alert("Não Pertencem ao Intervalo")
}
Estrutura de Repetição.
while() - Repetição condicional.
a=1
while(a <= 10)
{
alert(a)
a++
}
for() - Repetição em um intervalo.
Exemplo :
for(i = 1; i <= 3 ; i++)
{
alert(i)
}
Estrutura Básica de um Programa JavaScript.
<SCRIPT
LANGUAGE="JavaScript">
function nomefuncao()
{
:
:
<Código JavaScript>
:
:
}
:
:
:<Código JavaSript>
:
</SCRIPT>
Obs: Um Código JavaScript deve ser escrito
embutido em um código HTML.
Objetos e Métodos do JavaScript.
document - É um dos objetos mais
importantes do JavaScript que
permite a referencia a um dado de
entrada ou saída de um objeto.
Exemplo para capturar uma informação de uma caixa de
texto em um formulário HTML.
X = document.form1.teste.value
Exemplo para capturar um dado da caixa de Lista ou Combinação.
x = document.form1.c1.selectedIndex
document.form1.t1.value =
document.form1.c1.options[x].text
Para criar uma página dinâmica em
JavaScript em tempo de execução você
deve usar a seguinte instrução.
Exemplo :
document.write("<font size=8 face = arial color = "#ffff00"><Center> Testando
JavaScript</Center></font>")
Funções de Entrada e saida de
dados
alert() - Exibe uma caixa de
Mensagens no vídeo.
Exemplo :
alert("Operação Concluída com Sucesso !!!")
confirm() - Exibe uma caixa de mensagem
com botões de confirmação. Retornando
true ou false
Exemplo :
Resp = confirm("Deseja Encerrar está Seção")
prompt() - Exibe uma caixa de mensagem
permitindo uma entrada de dados.
Exemplo :
nome = prompt("Digite seu Nome","")
Exemplo de um programa completo em
Javascript/HTML.
<HTML>
<HEAD>
<TITLE>Pagina Teste</TITLE>
</HEAD>
<SCRIPT LANGUAGE="JavaScript">
function teste()
{
x = document.form1.text1.value
alert("Você digitou o Aluno "+x)
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<center>
Nome do Alunos : <INPUT TYPE="text" NAME="text1"><br><br>
<INPUT TYPE="Button" NAME="b1" VALUE="Ok" onClick="teste()">
</center>
</FORM>
</BODY>
</HTML>
Controles de cores e Formulários
Para ativar o processo de cores no
fundo do browser use o métodos
bgColor .
Para ativar a cor das letras do browser
use o método fgColor.
Exemplo : bgColor
document.bgColor = "FF0000"
Obs : O exemplo acima coloca a
cor do fundo da tela em
vermelho.
Exemplo : fgColor
document.fgColor = "0000FF"
Obs : O exemplo acima coloca a
cor das letras em azul.
Manipuladores de Navegação
history.back() - Permite voltar
para a página carregada
anteriormente.
history.forward() - Permite avançar
de uma página para outra.
Criando Janelas em tempo de execução
window.open() - Abre uma nova
Janela do browser.
close() - Fecha o Browser
aberto no momento.
Sintaxe : window.open()
window.open("nomedapagina","nomejanela",["Caracts"])
nomedapagina : Localização do documento a ser
carregado em uma nova janela.
nomejanela : Um nome dado aleatóriamante para
identificação da Janela.
Caracts : Lista das características da nova janela,
separadas por vírgula e sem espaços em branco. No lugar
dos literais yes ou no. Podem ser usados 1 e 0,
respectivamente.
Características da Janela
•
•
•
•
•
•
•
•
•
toolbar - Exibe(yes) ou oculta(no) a barra de Ferramentas.
location - Exibe(yes) ou oculta(no) a barra de localização.
directories - Exibe(yes) ou oculta(no) a barra de diretórios.
status - Exibe(yes) ou oculta(no) a barra de status.
menubar - Exibe(yes) ou oculta(no) a barra de Menus.
scrollbars - Exibe(yes) ou oculta(no) a barra de rolagem lateral.
resizable - Exibe(yes) ou oculta(no) o redimencionamento da janela.
Width=n - Largura da Janela (em Pixel).
height-n - Altura da Janela (em Pixel).
Download