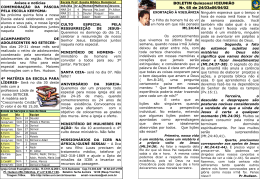
Laboratório de Programação I Carlos Oberdan Rolim Ciência da Computação Sistemas de Informação Conhecendo o C++ Builder 2009 Introdução C++ Builder (ou abreviado por BCB) é um ambiente de desenvolvimento integrado (IDE) produzido pela CodeGear para a escrita de programas na linguagem C++. Assemelha-se ao Delphi, sendo considerado sua versão em C++, de forma que muitos componentes desenvolvidos para Delphi podem ser utilizados no C++ Builder sem modificação, apesar do inverso não ser verdade. A partir do Borland Developer Studio 2006, ambos as linguagens (Delphi e C++) passaram a compartilhar o mesmo IDE. Hoje eles podem ser adiquiridos juntamente no CodeGear RAD Studio. Histórico Em 2003 a Borland introduziu o sucessor do C++ Builder, C++ BuilderX (CBX), que foi escrito utilizando o mesmo framework do JBuilder Foi direcionado para o desenvolvimento de grandes programas, não obteve sucesso comercial. Como resultado, a Borland anunciou no final de 2004 o retorno do C++ Builder como parte da suíte de desenvolvimento Delphi. No final de 2005 a Borland lançou o Borland C++ Builder 2006, baseado nas versões antigas do aplicativo e correções de falhas. Em 2007 a empresa decidiu vender suas ferramentas de desenvolvimento de software e dividiu-se em Borland e CodeGear. A CodeGear lançou o RADStudio 2007 com o Delphi e o C++ Builder incorporado. Em 2008 a CodeGear foi comprada pela Embarcadero e lançou o RAD Studio 2009 que uniu ferramentas para bancos de dados da Embarcadero com a IDE. Visão inicial IDE (Integrated Development Environment) apresenta um ambiente com diversos menus e opções para o desenvolvimento rápido de aplicações Welcome Page Apresenta informações iniciais, projetos acessados recentemente e links para informações interessantes Pode ser acessada a qualquer momento clicando em VIEW / WELCOME PAGE Tela principal A tela principal é o ambiente de trabalho onde a aplicação será desenvolvida Grande parte do trabalho é efetuado através de cliques do mouse Uso de componentes da biblioteca padrão do ambiente Menu principal Iniciar um novo projeto clicando em File / New / VCL Form Application – C++ Builder O menu principal ocupa o topo da tela e contém a barra de menu (menu bar) e a barra de ferramentas (toolbar) Toolbars RAD Studio proporciona acesso rápido as operações e comandos utilizados com freqüência. A maior parte destas ações são disponibilizadas também em menus drop-down Teclas de atalho Várias operações possuem teclas de atalho que são mostradas nos menus Context menus Pode-se clicar com o botão direito sobre os diferentes componentes do ambiente e um menu será aberto de acordo com o objeto clicado. Esse menu é chamado de context menu Ferramentas O RAD possui as seguintes ferramentas comuns em todas as versões Form Designer Tool Palette Object Inspector Project Manager Data Explorer Structure View History Manager Code Editor File Browser Form designer O Form Designer no RAD Studio permite a prototipação rápida, construção e alteração da interface do usuário. Um formulário (form) representa uma janela ou uma página html na interface com o usuário A interface de uma aplicação é construída usando componentes que podem ser visuais ou não visuais e podem ser acrescidos usando o Tool Palette Utiliza o conceito de WYSIWYG (What You See Is What You Get) Exemplo de form com componentes visuais e não visuais Tools Palette Contém itens para auxiliar no desenvolvimento da aplicação É organizado e apresentado em grupos de acordo com as funcionalidades Altera a sua visão entre Design mode e Code Editor mode Object Inspector Cada componente possui seus atributos – propriedades, eventos e métodos O Object Inspector permite que esses atributos seja custonomizados de acordo com a aplicação Todos os componentes visuais e não-visuais podem ter seu comportamento alterado usando as abas Properties e Events Project Manager Mostra a lista de arquivos do projeto em uma forma hierarquica permitindo a sua manipulação e organização Os botões no topo permitem as seguintes tarefas: Activate — Ativa o projeto selecionado. New — Acresce outro projeto ao projeto corrente. Se somente um proeto existir um novo grupo será criado automaticamente Remove — Remove um projeto do grupo corrente View — Mostra a arvore hierarquica de diferentes formas Sync — Sincroniza o project manager com os arquivos armazenados Expand — Expande os nodos filhos da seleção corrente Collapse — Retrai os nodos filhos da seleção corrente File Browser Permite a manipulação de arquivos que normalmente não estão vinculados ao projeto Os arquivos são mostrados de forma hierarquica Structure View Reflete o modo da IDE Mostra a hierarquia do codigo fonte aberto no Code Editor Mostra os componentes apresentados no Designer Para mostrar o Structure View pode-se selecionar VIEW / STRUCTURE Se o código fonte possui erros eles são mostrados no Structure View Duplo clique para visualizar Code Editor Utilizado para a edição do código fonte O RAD Studio gera porções de código de acordo com os componentes utilizados Alterações nas propriedades dos componentes são alteradas automaticamente no código fonte Possui todas as funcionalidades de editores de código fonte de programas como comentarios de blocos autocompletar (code insight) fold/unfold uso de macros todo list uso de templates Code navigation Pode-se usar navegar normalmente pelo código. Algumas teclas de atalho Bookmarks – Forma conveniente de marcar locais de código importante. Usa-se CRTL + SHIFT + digito de 0 a 0 Code folding Usado para tornar mais rápida a leitura do código Change bars Barra amarela na margem esquerda indica que a linha foi alterada mas ainda não foi salva Linha verde indica que foi salva Comentarios Selecionar o texto e pressionar CRTL + / Templates Permite que código “préescritos” sejam inseridos Para inserir VIEW / TEMPLATES Sync Edit Permite editar simultaneamente identificadores idênticos Selecionar texto e clicar no texto SyncEdit Pode-se avançar para o próximo identificador usando TAB Code Completion CTRL + SPACE Code Parameter Hints CRTL + SHIFT + SPACE Code hints Mostra informações sobre o simbolo como tipo, arquivo e linha onde foi declarado. Basta passar o mouse sobre o identificador enquanto estiver trabalhando no Code Editor Error Insight Editor sublinha em vermelho expressões que geram erro de compilação Code Browsing CRTL + Click No Code Editor é possível pressionar a tecla CTRL e clicar em no nome de uma classe, propriedade, método ou identificador para acessá-lo onde foi declarado. Todo list Permite gerenciar a lista de tarefas vinculada ao projeto Para acessar usar VIEW / TO-DO LIST History Manager Permite efetuar a comparação das edições de verão do arquivo Pode ser acessada através da aba HISTORY localizada na parte inferior do Code Editor
Download