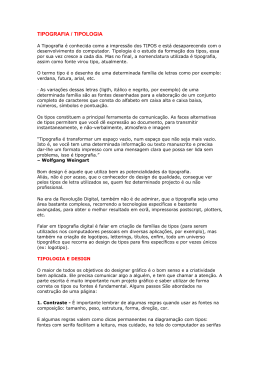
INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA TOCANTINS Campus Araguaína Aplicativos Web – Web Design Ensino Médio Integrado Ana Paula Alves de Lima 1 Textos para Web Lendo textos no monitor Quem gosta de ler livros PDF num monitor? É muito complicado devido a luz ofuscar seus olhos. Pontos de fixação Nossos olhos não captam as letras individualmente mas o conjunto das palavras utilizando alguns pontos de fixação. Observe... DESAFIO... "Veajm como é intreessnate nsoso céerbro: De aorcdo com uma pqsieusa de uma uinrvesriddae ignlsea, não ipomtra em qaul odrem as lrteas de uma plravaa etãso, a úncia csioa iprotmatne é que a piremria e utmlia lrteas etejasm no lgaur crteo. O rseto pdoe ser uma bçguana ttaol que vcoê pdoe anida ler sem pobrlmea. Itso é poqrue nós não lmeos cdaa lrtea isladoa, mas a plravaa cmoo um tdoo. Sohw de bloa! Enetdeu?» Acredito que a maioria tenha entendido. Como tem escrito nesse texto, nossos olhos captam principalmente as primeiras e últimas letras e ao analisar o desenho do conjunto interpreta a palavra, mesmo com as letras embaralhadas. Tipografia A tipografia (do grego typos — "forma" — e graphein — "escrita") é a arte e o processo de criação na composição de um texto, física ou digitalmente. No uso da tipografia o interesse visual é realizado através da escolha adequada de fontes tipográficas, composição (ou layout) de texto, a sensibilidade para o tom do texto e a relação entre texto e os elementos gráficos na página. Todos esses fatores são combinados para que o layout final tenha uma “atmosfera” ou “ressonância” apropriada ao conteúdo abordado. No caso da mídia impressa, designers gráficos (ou seja, os tipógrafos) costumam se preocupar com a escolha do papel adequado, da tinta e dos métodos de impressão. EXEMPLOS SITES COM FONTES ADEQUADAS... EXEMPLOS SITES COM FONTES INADEQUADAS... http://www.yyyyyyy.info/ http://www.3cgraphics.com/ http://netinhodepaula.com.br/ Tipos de Estrutura Serifa: fontes com serifa são aquelas com transição fina/grossa e pequenas pontas em suas extremidades. Essas pontas nos remetem as canetas de pena, que deixavam pontas nas extremidades de cada letra. Acima veja as pontas características e a estrutura mais grossa de um lado e mais fina do outro. Estudos dizem que esse tipo de letra é o mais confortável para leitura em papel, pois as pontas acabam ligando uma letra a outra, deixando a leitura mais suave e linear. Fonte com serifa: são fontes retas sem pontas e com uma só estrutura. No exemplo abaixo é possível perceber a fonte serifada e logo abaixo a fonte sem serifa: As fontes sem serifa tem melhor leitura em monitores pois as fontes serifadas não apresentam pontas tão perfeitas por conta dos pixels que formam o monitor. Por isso as fontes sem pontas e que mantém a mesma proporção, as chamadas sem serifa, são mais utilizadas em computadores. Alinhamento Como a leitura do ocidental é da esquerda para a direita, de cima para baixo, o mais comum e com menos possibilidade de erro é colocar seu texto alinhado à esquerda. Jamais misture numa mesma página textos alinhados à esquerda, à direita e no centro. Espaçamentos O espaçamento entre textos é importante quando se quer criar divisões entre seções, principalmente em layouts de portais. A margem entre os textos agrupam conteúdos ao mesmo tempo que separam visualmente esses grupos Exemplo... Marca D’Água Um recurso muito utilizado no meio impresso, a marca d’água não tem um bom resultado no meio online. Enquanto em papéis timbrados, a marca d’água serve para dificultar a falsificação de documentos, em sites a marca d’água só serve para dificultar a leitura e sujar a página. Cor A regra básica para cor de texto é simples. Prevalece o contraste. Se o background é claro, o texto deve ser escuro e vice-versa. Portanto jamais coloque tom sobre tom, se o background for escuro desse jeito, faça o contraste. Referencias Bibliográficas APOSTILA DO CURSO DE DESIGN WEB, BRUNO ÁVILA , 2005 INSTITUTO FEDERAL DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA TOCANTINS Campus Araguaína
Download