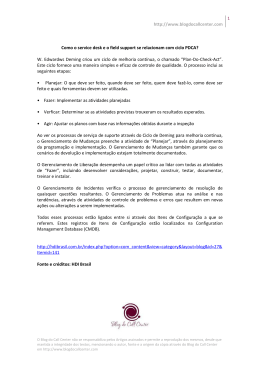
OFICINA BLOG DAS ESCOLAS Créditos: Márcio Corrente Gonçalves Mônica Norris Ribeiro Março 2010 Blog das Escolas MANUAL DO ADMINISTRADOR 1 – ACESSANDO O BLOG Para acessar o blog da sua escola, acesse o endereço http://portal.piraidigital.com.br . Este é o portal que no momento está em construção. Este será o futuro portal da educação com o site das escolas Municipais. Clique aqui para acessar o site das escolas e chegar no seu blog. Na página principal, acesse o menu “Escolas Municipais”. Você será direcionado à página das escolas, onde você deve localizar sua escola, selecionando o distrito. Clicar na mesma para acessar seu hotsite. Clique aqui para acessar o site das escolas e chegar no seu blog. Após localizar sua escola, clique no menu Blog para ser direcionado ao seu respectivo Blog. Página 1 Blog das Escolas 2 – CONHECENDO O BLOG Após acessar o seu respectivo blog, você será direcionado a tela a seguir. Vamos conhecê-la um pouco melhor. Endereço web do meu blog. LOCALIZADOR – área de busca no meu blog ÁREA DE POSTAGEM onde todo post que eu criar vai aparecer por ordem de publicação LINKS – Local onde irei adicionar links relativos à educação ARQUIVOS – Local onde são organizados os posts por data META – àrea para administração CATEGORIA – Organiza os posts por categoria para uma fácil localização e armazenamento. Trabalha em sintonia com os arquivos por data. COMENTÁRIOS RECENTES – Mostra os últimos comentários do post em evidência. Observações Importantes: Os comentários de usuários só aparecerão quando forem aprovado por você, Administrador do blog, por questões éticas. Os Postagens podem ter imagens no artigo, como também podem ser disponibilizados arquivos para download como apresentações, textos, vídeos, pdf, etc, além de links para outras páginas externas e conteúdos. As categorias funcionam como pastas que armazenam os posts por assunto ou área de interesse. E os arquivos são os meses de postagem e ano para uma fácil localização do conteúdo. A área de link será utilizada como atalho permanente para websites com assuntos relacionados a escolas, site educacionais, sites interessantes , etc.. O WordPress é uma plataforma semântica de vanguarda para publicação pessoal, com foco na estética, nos Padrões Web e na usabilidade. O WordPress é ao mesmo tempo um software livre e gratuito. Em outras palavras, o WordPress é o que você usa quando você quer trabalhar e não lutar com seu software de publicação de blogs. Página 2 Blog das Escolas 3 – ACESSANDO E CONHECENDO A PÁGINA DE ADMINISTRAÇÃO Você receberá um login e senha para acessar a página de administração do seu blog. Apenas o Administrador do Blog deve ter acesso a esses dados. É importante trocar a senha periodicamente. No Menu META do seu blog clique em login para acesso. TELA DE LOGIN Visão geral da página de administração do blog ÁREA DE ESTATÍSTICAS – Onde você terá uma visão geral dos dados em seu blog ÁREA DE EDIÇÃO E CRIAÇÃOonde você irá criar, editar e revisar o conteúdo do seu site PERFIL onde você irá administrar sua conta de administrador e trocar a senha Página 3 Blog das Escolas 4 – CRIANDO CATEGORIA Antes de postar um artigo você precisará criar uma categoria, pois ela será como uma pasta onde os posts ficarão armazenados. Ao longo do tempo, haverá uma grande demanda de posts, por isso, para facilitar a sua futura localização, é de extrema importância que este fique dentro de uma categoria, pois esta pesquisa poderá ser feita por um determinado assunto. Exemplos de categorias que você poderá criar: Direção da Escola, Português, eventos, passeios, capacitações, atividades etc. Vejamos agora como criar uma categoria. 1 - Clique no menu Posts e, em seguida, em categoria, na área de Edição e Criação. 2 – Depois disto, irá aparecer uma tela ao lado. Digite o nome da categoria. Mais abaixo uma descrição da categoria. E por fim em adicionar categoria. Feito isso uma nova categoria foi criada. Após criada, a categoria será listada ao lado. Uma vez criada ela poderá ser excluída ou editada. Uma categoria excluída fará com que todos os posts que estavam nela fiquem, automaticamente, sem categoria. Uma categoria editada não afetará os posts. Todo post postado sem categoria, vai automaticamente ficar em uma categoria padrão do sistema chamado “sem categoria”. 4 – CRIANDO E EDITANDO POSTS Criar um post é muito simples. Para isso iremos utilizar um editor parecido com um editor de texto comum ou editor de e-mail do próprios sistema. Estes posts irão aparecer na página inicial de seu site exatamente como foram criados. As imagens irão aparecer no corpo do post, porém arquivos de vídeo, som, arquivos de texto, apresentações, pdf e arquivos zipados irão aparecer como link para download, o que levará o usuário a salvar o conteúdo no seu computador. Algumas dicas de como utilizar melhor um post.: 1. A escola ou aluno fez um trabalho de ciências para o qual foi gerada uma apresentação. Como publicar isto no blog? Resposta: Crie um novo post, coloque um resumo do conteúdo (pode colocar alguma imagem) e coloque a apresentação em forma de download, caso queiram compartilhar. Página 4 Blog das Escolas 2. Achei um video interessante no youtube ou em outro site e gostaria de compartilhar. Como colocar no meu Blog? Resposta: Crie um novo post, fale sobre o vídeo e coloque um link ao final do post apontando para o vídeo. Assim você não terá o trabalho de baixar o vídeo e nem sobrecarregar o nosso servidor. O mesmo serve para um conteúdo já existente em uma página de internet, bem como um arquivo de música entre outros. Vejamos agora como criar um post. 1 - Clique no menu Posts e, em seguida, em adicionar novo. 2 – Crie seu conteúdo utilizando as ferramentas de formatação e criação. 3 – Defina as opções de publicação 4 – Escolha uma categoria criada anteriormente 5 – Escolha entre salvar rascunho ou publica para salvar o post Vejamos agora as opções de publicação: Status: Define se o texto estará como rascunho para ser logo publicado ou se ele tem que passar por uma revisão. No nosso caso, sempre utilizaremos modo rascunho. Visibilidade: Define se o texto será público ou privado, para que apenas pessoas cadastradas vejam o post ou ainda protegido por senha que exige uma senha para acesso ao post. A opção privado não será utilizada por nós, pois não teremos usuários cadastrados. Vejamos agora as opções publicar e salvar rascunho: Publicar: publica imediatamente no blog o post criado, a não ser que ele esteja programado para uma data e/ou hora posterior. Salvar Rascunho: Salva o post apenas como rascunho, mas não o publica. É a opção ideal quando se inicia um post ,não terminou ainda e precisa parar. Publicar: Define se iremos publicar imediatamente o post ou em uma data e hora específica. Página 5 Blog das Escolas BOTÕES DO EDITOR DE TEXTOS FORMATAÇÃO DE TEXO: negrito, itálico, riscado, marcador, marcador numérico, aspas, alinha a esquerda, centraliza e alinha a direita. LINK: seleciona um texto ou imagem para criar um link ou remover um link já criado. CORREÇÃO ORTOGRÁFICA: permite escolher a linguagem do texto para fazer a correção ortográfica, cuide para que esteja sempre em português. MODO TELA CHEIA: ativa e desativa a opção de edição/criação em tela cheia. OPÇÕES AVANÇADAS: ativa mais recursos para edição. FORMATAÇÃO DE TEXO: parágrafo, sublinhado, justificado, cor de texto. COLAR TEXTO SIMPLES: cola um texto simples copiado de algum texto já pronto como páginas da web, por exemplo. COLAR TEXTO DO WORD: esta ferramenta cola um texto criado e formatado por editor de texto como o WORD ou do BR OFFICE e OPEN OFFICE. INSERIR SIMBOLO: insere símbolos ao seu texto. RECUO: aumenta e diminui o recuo do texto. DESFAZER E REFAZER: botão desfazer ou refazer ação no post. INSERIR MIDIA: Clica no ícone para inserir imagem ou qualquer tipo de arquivo que ficará disponível para download no seu post MODO FORMATAÇÃO: utilize sempre a opção de formatação VISUAL pois a opção em HTML exige conhecimentos de programação. Página 6 Blog das Escolas INSERINDO MIDIA Após clicar na opção inserir mídia, clique em selecionar arquivos, na nova janela que abrirá. Navegue pelo seu computador e escolha o arquivo desejado. Clique em upload. Caso seja uma imagem, ela aparecerá como na figura acima. É possível inserir um título, uma legenda e uma descrição para esta imagem. Escolha a opção de alinhamento e tamanho e clique na opção “insira no post”. Após inserido, ao clicar na imagem, voltaremos para a tela acima para modificar alguma coisa. Caso o arquivo selecionado não seja uma imagem, aparecerá uma tela como na imagem abaixo. Este arquivo então será um arquivo para download, mas para isso, devemos, antes de inserir, clicar no botão URL do arquivo. Pois só assim ele ficará disponível para download. Página 7
Download