Universidade de Aveiro Departamento de Electrónica, Telecomunicações e Informática Visualização 3D Computação Visual Beatriz Sousa Santos, J. Madeira Visualização 3D • Os processos envolvidos na obtenção de uma imagem de uma cena 3D são de alguma forma semelhantes a tirar uma fotografia • É preciso escolher os parâmetros de visualização: - posição (correspondente à posição da câmara, dependente da vista pretendida) - orientação (correspondente à orientação da câmara) Mas em Computação Gráfica há mais flexibilidade na produção da imagem que na fotografia (ex: pode-se escolher o tipo de projecção, a localização do plano de visualização, etc.) 2 Transformações de coordenadas no Pipeline de Visualização 3D Passos necessários para transformar coordenadas da cena em coordenadas do dispositivo: 1º passo - definir a transformação de visualização Coordenadas do mundo 2º passo - definir a transformação de projecção Coordenadas de visualização É ainda necessário identificar as superfícies visíveis a aplicar os processos de surface rendering 3 • Algumas das operações envolvidas na visualização de uma cena 3D são semelhantes às envolvidas no pipeline de visualização 2D: - Usa-se um viewport 2D para mostrar uma projecção da cena no dispositivo de saída - A janela de clipping está sobre um plano de visualização - MAS o clipping das cenas é feito em relação a um volume definido por um conjunto de planos de clipping • A posição de visualização, o plano de visualização, a janela de clipping e os planos de clipping são definidos num : Sistema de coordenadas de visualização 4 Coordenadas de Visualização 3D • Estabelecer um sistema de coordenadas de visualização 3D é análogo a estabelecer um sistema de coordenadas de visualização 2D: 1- Estabelecer um ponto Po (xo, yo, zo) para origem: posição do observador ou ponto de vista (viewing position) 2- Especificar um vector view-up que define a direcção yview 3- Especificar uma direcção de um outro eixo: zview 5 • Em geral o plano de visualização (ou de projecção) é definido como sendo perpendicular ao zview • A orientação do plano de visualização (e a direcção positiva de zview ) é definida a partir de um vector normal N • Usa-se ainda um parâmetro para definir a posição do plano de visualização zvp sobre o eixo zview Três posições possíveis para o plano de visualização 6 • Em geral o sistema de coordenadas de visualização é definido como um sistema de coordenadas de “mão direita” (o convencional em Matemática) • Alguns packages gráficos usam sistemas de “mão esquerda” Sistema de “mão esquerda” (z aumenta para trás do ecrã) • Num sistema de “mão direita”, as rotações positivas são tais que, quando se olha para a origem ao longo de um semi-eixo positivo, uma rotação de 90º no sentido anti-horário transforma um semi-eixo positivo noutro semi-eixo positivo eixo de rotação x y z Direcção da rotação positiva y para z z para x x para y 7 Efeitos de Visualização 3D • Variando os parâmetros de visualização é possível obter diferentes efeitos de visualização (por exemplo, diferentes vistas de um objecto, panning, etc.) Mantendo um ponto de observação fixo e variando a direcção de N podem mostrar-se objectos em posições em torno do ponto de observação e compor uma cena 8 Variando o ponto de observação e mantendo a direcção de N, obtemos um efeito de panning, como quando uma câmara segue um objecto numa cena 9 • Conhecendo os parâmetros de visualização que definem o sistema de coordenadas de visualização é fácil calcular a matriz que permite transformar as coordenadas do mundo (WC) em coordenadas de visualização (VC) Matriz de transformação Coordenadas do mundo Coordenadas de visualização 10 Pipeline de Visualização 3D: Coordenadas de visualização ? 2º passo - definir a transformação de projecção É necessário definir o volume de clipping 11 Projecção • A cena 3D é projectada num plano de visualização 2D (vai haver perda de informação) Plano de visualização Embora já existam dispositivos de display 3D (ver artigo, A. Sullivan, “3Deep”, IEEE Spectrum. Abril, 2005, pp. 30-35) na esmagadora maioria dos casos usam-se dispositivos de display 2D 12 Projecções • As projecções geométricas planas têm este nome porque são obtidas com rectas projectantes e superfícies planas • Há outros tipos que não vamos considerar… • Existem duas classes de projecções geométricas planas: - Projecções paralelas - Projecções perspectivas • As projecções perspectivas permitem gerar imagens com mais realismo • Mas envolvem cálculos mais complexos, e nem sempre são a melhor opção ! 13 Projecções paralelas e perspectivas projecção paralela projecção perspectiva 14 Projecções Projecções geométricas planas Paralelas Oblíquas Ortogonais Planta Perspectivas Cavaleira Axonométricas Vista frontal Com 1 ponto de fuga Com 2 pontos de fuga Com 3 pontos de fuga de Gabinete Vista lateral Outras Isométricas Outras 15 Projecções paralelas e perspectivas Plano de visualização Plano de visualização Ponto de convergência (Centro de projecção) Nas projecções paralelas as rectas projectantes são paralelas, i.e., convergem num ponto a uma distância infinita. Nas projecções perspectivas as rectas projectantes convergem no centro de projecção. 16 Projecções paralelas ortogonais (ou ortográficas) • São projecções paralelas obtidas por projectores perpendiculares ao plano de projecção • As projecções deste tipo, em que o plano de projecção é paralelo a um conjunto de faces do objecto, são frequentemente usadas em engenharia e arquitectura • Alguns ângulos, distâncias e áreas são representados em verdadeira grandeza e podem ser directamente medidos nas vistas • Têm a desvantagem de não dar facilmente uma ideia da estrutura tridimensional dos objectos Planta Vista lateral Vista frontal 17 Coordenadas da projecção ortogonal • Se a direcção de projecção for paralela ao eixo zview quais são as coordenadas do ponto projectado? (x,y,z) 18 Projecções Paralelas Ortogonais 19 Planta e alçados 20 Projecções ortogonais axonométricas • São projecções ortogonais em que o plano de visualização não é paralelo a um conjunto de faces do objecto • Dão uma ideia melhor da estrutura tridimensional do objecto • Podem ser • Isométricas • Dimétricas • Trimétricas Plano de visualização Projecção isométrica do cubo: são mostradas várias faces e as três arestas são representadas com a mesma grandeza 21 Projecções Isométricas 22 Projecções Dimétricas 23 Projecções Trimétricas 24 Forma prática de construir uma projecção isométrica 25 Janela de clipping e volume de projecção ortogonal • Na fotografia, é o tipo de lente que determina que “quantidade” da cena é transferida para o filme View plane • Em computação gráfica usa-se a janela de clipping que está sobre o plano de visualização • Os packages gráficos permitem, em geral usar janelas de clipping rectangulares e paralelas aos eixos • A janela de clipping permite definir o volume de visualização 26 Volume de visualização e clipping para projecções ortogonais Plano de clipping Janela de clipping Plano de clipping Volume de visualização finito correspondente a uma projecção ortogonal com planos de clipping à frente e atrás 27 Projecções paralelas oblíquas Projectores • São projecções paralelas obtidas por rectas projectantes oblíquas ao plano de visualização • São muito usadas em engenharia e arquitectura pois: – Plano de visualização são fáceis de produzir – dão uma boa ideia do objecto Plano de visualização Projecção oblíqua do cubo: são mostradas várias faces 28 Projecção cavaleira • Nesta projecção a profundidade (L1) do cubo é representada com uma grandeza igual à largura e à altura • Tem a desvantagem de não parecer muito realista • O ângulo Φ é geralmente: – Φ = 30º – Φ = 45º 29 Projecção de gabinete • Nesta projecção a profundidade (L1) do cubo é representada com uma grandeza igual a metade da largura e da altura • Tem a vantagem de parecer mais realista que a projecção cavaleira • O ângulo Φ é geralmente: – Φ = 30º – Φ = 45º 30 Projecções cavaleiras e de gabinete 31 Projecção perspectiva • Segmentos de recta com o mesmo comprimento, mas que se encontrem a distâncias diferentes do plano de visualização, projectam-se com comprimentos diferentes • Em relação às projecções paralelas - Tem a vantagem de produzir imagens mais realistas - Mas não preserva proporções dos objectos - E é mais complexa 32 Projecções perspectivas com um, dois e três pontos de fuga • Ponto principal de fuga é um ponto para onde convergem as rectas paralelas a um eixo coordenado que intersecta o plano de projecção n. de pontos de fuga principais: n. de eixos coordenados intersectados pelo plano de projecção 33 Perspectiva com um ponto de fuga 34 Perspectivas com um e dois pontos de fuga (frontal e angular) Um ponto de fuga (perspectiva frontal) Dois pontos de fuga (perspectiva angular) 35 Perspectiva na arte A Trindade e a Virgem Mastaccio, 1427 Considerada a primeira pintura com perspectiva 36 Perspectiva com um ponto de fuga From http://www.sanford-artedventures.com 37 Volume de visualização e clipping para projecções perspectiva Volume de visualização finito correspondente a uma projecção perspectiva com planos de clipping 38 Imagem de uma cena tridimensional gerada usando projecção perspectiva 39 Matemática das Projecções • As projecções podem aplicar-se através de multiplicação de matrizes de projecção 4x4 (em coordenadas homogéneas) • Isto permite a sua combinação com matrizes correspondentes às transformações estudadas – Animações – Projecções mais complexas decompostas numa sequência de operações mais simples • Vamos considerar casos simples de projecções perspectivas e ortogonais com plano de visualização (ou projecção) paralelos ao plano xoy 40 Projecção perspectiva com plano de projecção z=d P (x, y, z) - ponto original Pp (xp, yp, zp) - ponto projectado x xp Por semelhança de triângulos: xp /d = x / z yp /d = y / z P (x,y,z) Plano z=d cop z d Multiplicando por d: yp xp = d.x z = x z/d yp = d.y z = y z/d y P A divisão por z implica que a projecção de objectos mais distantes seja menor 41 Projecção perspectiva com plano de projecção z=d e centro de projecção na origem x P (x, y, z) - ponto original Pp (xp, yp, zp) - ponto projectado Todos os valores de z são possíveis excepto z=0 xp cop 0 0 0 Mpers = 0 1 0 0 0 1 1/d 0 0 0 0 0 z d yp A projecção pode ser representada como: 1 P (x,y,z) Plano z=d y P Pp = M pers . P Multiplicando P por Mpers obtém-se o ponto projectado – FAZER na AULA ! 42 Projecção perspectiva com plano de projecção z=0 e centro de projecção em z=-d P (x, y, z) - ponto original Pp (xp, yp, zp) - ponto projectado Por semelhança de triângulos: xp /d = x / (z + d) yp /d = y / (z + d) Multiplicando por d: xp = yp = d.x z+d d.y z+d = x z / d +1 = y z/d+1 M’ pers = 1 0 0 0 0 1 0 0 0 0 0 1/d 0 0 0 1 Multiplicando P por Mpers obtém-se o ponto projectado – FAZER na AULA ! 43 Esta formulação permite fazer d tender para ∞, obtendo-se a matriz de projecção paralela ortogonal num plano de projecção em z= 0: Como são as coordenadas do ponto projectado? Estávamos à espera deste resultado? 44 OpenGL (Pré-3.1) – Projecção Paralela Ortogonal • A direcção de projecção é definida pelo vector (0, 0, -1) e é paralela ao eixo ZZ’ • O plano de projecção é o plano XOY (z=0) • O volume de visualização (i.e., as faces do paralelepípedo) é definido por glOrtho( left, right, bottom, top, near, far ); [OpenGL - The Red Book] 45 OpenGL (Pré-3.1) – Projecção Paralela Ortogonal [OpenGL - The Red Book] • Distâncias (com sinal) relativamente à origem: right > left, top > bottom, e far > near (atenção !) • Os planos de clipping z = -near e z = -far podem não ter o mesmo sinal. • Canto inferior esquerdo da janela definida no plano frontal de clipping (left, bottom, -near) • Canto superior direito da janela definida no plano frontal de clipping (right, top, -near) 46 OpenGL (Pré-3.1) – Exemplo • Volume de visualização cúbico e de lado 2 glMatrixMode( GL_PROJECTION ); glLoadIdentity( ); glOrtho(-1.0, 1.0, -1.0, 1.0, -1.0, 1.0); • Quais são os valores por omissão (default)? 47 OpenGL (Pré-3.1) – Projecção Perspectiva • O observador encontra-se na origem do sistema de coordenadas • A olhar na direcção do semi-eixo negativo dos ZZ’ [OpenGL - The Red Book] 48 OpenGL (Pré-3.1) – Projecção Perspectiva • O observador encontra-se na origem do sistema de coordenadas • A olhar na direcção do semi-eixo negativo dos ZZ’ • O volume de visualização (i.e., as faces da pirâmide truncada) é definido por glFrustum( left, right, bottom, top, near, far ); [OpenGL - The Red Book] 49 OpenGL (Pré-3.1) – Projecção Perspectiva [OpenGL - The Red Book] • Os planos de clipping z = - near (frontal) e z = - far (à rectaguarda) são definidos tendo em atenção: far > near > 0 • Canto inferior esquerdo da janela definida no plano frontal de clipping (left, bottom, -near) • Canto superior direito da janela definida no plano frontal de clipping (right, top, -near) 50 OpenGL (Pré-3.1) – Projecção Perspectiva • Definir um volume de visualização glMatrixMode( GL_PROJECTION ); glLoadIdentity( ); glFrustum( -1.0, 1.0, -1.0, 1.0, 1.0, 5.0 ); • Quais são os valores por omissão (default)? • O observador (centro de projecção) não pode estar localizado no interior do volume de visualização. 51 OpenGL (Pré-3.1) – Funções auxiliares [OpenGL - The Red Book] gluPerspective( fov, aspect, near, far ); • A sua utilização pode não ser fácil… 52 OpenGL (Pré-3.1) – Funções auxiliares [OpenGL - The Red Book] gluLookAt( eyex, eyey,eyez, atx, aty, atz, upx, upy, upz); • A sua utilização pode não ser fácil… 53 OpenGL / WebGL • As funções auxiliares das versões anteriores já não existem !! • É necessário: – Posicionar o observador • Model-View Matrix – Seleccionar o tipo de projecção • Projection Matrix – Estabelecer o volume de visualização de acordo com a projeccção • View-Volume • Funções auxiliares !! • O que está definido por omissão ? 54 OpenGL / WebGL - Default • Projecção Paralela Ortogonal – Observador a uma distância infinita da origem – Olha na direcção do semi-eixo negativo ZZ’ • Volume de Visualização – Cubo centrado na origem – Arestas de comprimento 2 [Ed Angel] 55 OpenGL / WebGL • Como visualizar primitivas que estejam fora do volume de visualização? – Aplicar translações apropriadas • E se quisermos ver uma face lateral de um modelo? – Aplicar rotações apropriadas • Estamos a alterar a Model-View Matrix !! – Ordem dos produtos matriciais – Funções auxiliares para estabelecer e multiplicar as matrizes 56 OpenGL / WebGL • E se quisermos uma projecção perspectiva ? • Converter na projecção paralela ortogonal – Aplicar uma transformação apropriada a todos os modelos da cena – E ao volume de visualização perspectivo • É só efectuar produtos matriciais e obter a matriz global de transformação – CPU ou GPU 57 OpenGL / WebGL modelview transformation projection transformation perspective division 4D 3D clipping default cube projection 3D 2D [Ed Angel] 58 OpenGL / WebGL – Projecção Paralela Ortogonal • Volume de Visualização para a Projecção Paralela Ortogonal ortho(left,right,bottom,top,near,far) [Ed Angel] 59 OpenGL / WebGL – Projecção Paralela Ortogonal • Volume de Visualização para a Projecção Paralela Ortogonal ortho(left,right,bottom,top,near,far) [Ed Angel] 60 OpenGL / WebGL – Projecção Paralela Ortogonal • 2 passos: T(-(left+right)/2, -(bottom+top)/2,(near+far)/2)) S(2/(left-right),2/(top-bottom),2/(near-far)) P = ST = 2 right left 0 0 0 0 0 2 top bottom 0 0 0 2 near far 0 right left right left top bottom top bottom far near far near 1 • Matriz de Projecção: P = MorthST [Ed Angel] 61 OpenGL / WebGL – Projecção Perspectiva • Observador na origem • Olhando na direção do semi-eixo negatvo ZZ’ frustum(left,right,bottom,top,near,far); [Ed Angel] 62 OpenGL / WebGL – Projecção Perspectiva • Observador na origem • Olhando na direção do semi-eixo negatvo ZZ’ perspective(fovy,aspect,near,far); [Ed Angel] 63 OpenGL / WebGL – Projecção Perspectiva M = 1 0 0 0 1 0 0 0 0 1 0 0 0 1 0 0 [Ed Angel] 64 OpenGL / WebGL – Generalização N= 1 0 0 0 0 1 0 0 0 α β 0 1 0 0 0 [Ed Angel] Convertendo para coordenadas cartesianas, o ponto (x, y, z, 1) corresponde a x’’ = x/z y’’ = y/z z’’ = -(a+b/z) cuja projecção ortogonal é (x’’, y’’, 0), como desejado 65 OpenGL / WebGL – Generalização Seleccionando near far far near 2near far b= near far a= o plano near é mapeado em z = -1 o plano far é mapeado em em z =1 e as faces laterais são mapeadas em x = 1, y = 1 Obtém-se o volume de visualização definido por omissão !! 66 OpenGL / WebGL – Generalização distorted object projects correctly original clipping volume original object new clipping volume [Ed Angel] 67 Principal bibliografia • D. Hearn and M. P. Baker, Computer Graphics with OpenGL, 3rd Ed., Addison-Wesley, 2004 • E. Angel and D. Shreiner, Introduction to Computer Graphics, 6th Ed., Pearson Education, 2012 • J. Foley et al., Introduction to Computer Graphics, Addison-Wesley, 1993 • D. Rogers and J. Adams, Mathematical Elements for Computer Graphics, 2nd Ed., McGraw-Hill, 1990 68
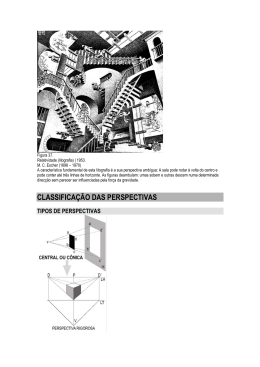
Download