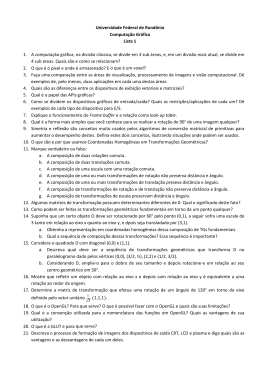
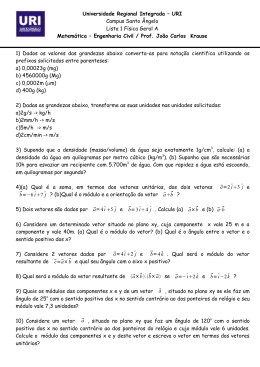
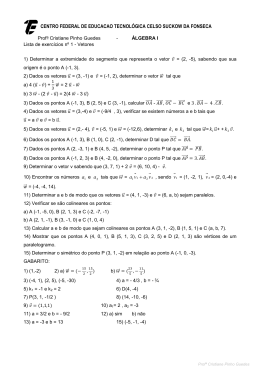
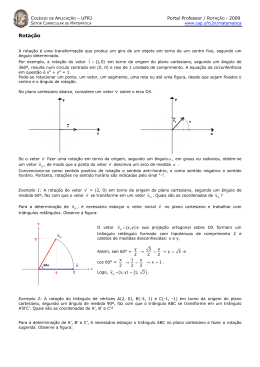
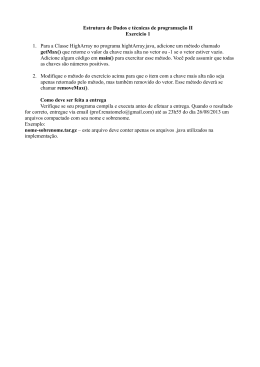
Trabalho 2 - Computação Gráfica - 2009/1 Path Animation Marcelo Cohen e Soraia Raupp Musse Maio 2009 1 Introdução O objetivo deste trabalho é criar uma ferramenta para a geração de animação baseada em caminhos (path animation). Esse tipo de animação é caracterizada pela orientação automática do modelo ao longo de um caminho, que pode ser gerado por uma curva paramétrica, por exemplo. Por exemplo, imagine um objeto se locomovendo por um caminho qualquer: este sofre alterações na sua direção, na medida em que trafega pelo caminho (figura 1). Figura 1: Objeto em movimento por um caminho. É difícil e trabalhoso definir manualmente a orientação de um objeto ao longo de um caminho. Portanto, o objetivo deste trabalho é fazer isso de forma automática. 2 Gerando o caminho Para gerar o caminho, você deve utilizar um modelo de curva paramétrica adequado, como por exemplo, Catmull-Rom, que garante que o caminho passará por todos os pontos de controle. Por exemplo, consideraremos uma curva com n pontos de controle, numerados a partir de 1 (p1 , p2 , p3 , p4 , ... pn ), onde cada ponto representa coordenadas x, y e z. A interpolação de Catmull-Rom utiliza quatro desses pontos de cada vez, para cada segmento de curva a ser percorrido. Dessa forma, através da variação do parâmetro t (entre 0 e 1), a posição no segmento corrente da curva é dada por: p1 −1 3 −3 1 p2 1 3 2 2 − 5 4 − 1 P(t) = t t t1 −1 0 1 0 p3 2 0 2 0 0 p4 Ou seja: P(t) = 1 (− p1 + 3p2 − 3p3 + p4 ) t3 + (2p1 − 5p2 + 4p3 − p4 ) t2 + (− p1 + p3 ) t + 2p2 2 Para valores de t entre 0 e 1, a curva passa por p2 quando t = 0 e passa por p3 quando t = 1. Ou seja, a curva vai de p2 até p3 , e é influenciada por p1 e p4 . Para gerar uma curva com mais de quatro pontos, repita o processo eliminando o primeiro ponto e incluindo o próximo ponto, da seguinte forma: • Segmento 1: p1 p2 p3 p4 • Segmento 2: p2 p3 p4 p5 • ... • Segmento final: pn−3 pn−2 pn−1 pn Para cada segmento, utilize uma certa quantidade de pontos intermediários para serem gerados (ex: 20 ou 30). 3 Orientando o objeto 3.1 Descobrindo o ângulo de rotação correto O próximo problema a resolver é como calcular a orientação (i.e. ângulo de rotação) do objeto a cada posição interpolada da curva. Primeiramente, definimos o vetor ~o correspondendo à orientação original do objeto (por ~ formado entre exemplo, o eixo y). Estamos interessados então no ângulo entre o vetor ~o e um segundo vetor (d), o ponto atual ( pi ) e o próximo ( pi+1 ) - veja a figura 2. Figura 2: Calculando o ângulo entre dois vetores de direção. Onde: ~o = [0, 1, 0] p i +1 − p i d~ = | p i +1 − p i | Observe que dividimos o vetor d~ pelo seu módulo (comprimento) para obtermos um vetor unitário. Dessa forma, o ângulo pode ser calculado através do produto escalar entre os dois vetores: d~ ·~o = d x o x + dy oy + dz oz = |d||o | cos(θ ) Como garantimos que ~o e d~ são unitários, o ângulo é dado por: 180 π Se considerarmos que a curva está no plano 2D, basta utilizar o ângulo calculado na chamada a glRotatef, usando o eixo Z (0,0,1) como parâmetro. Porém, se a curva for espacial, será necessário determinar o eixo correto de rotação. θ = arccos(d x o x + dy oy + dz oz ) · 3.2 Calculando o eixo de rotação O eixo de rotação para levarmos de um vetor ~a a um vetor ~b é um vetor perpendicular aos dois, ou seja, pode ser calculado facilmente através do produto vetorial: Figura 3: Calculando o eixo de rotação ~n a partir de dois vetores. n x = a y bz − a z by n y = a z b x − a x bz n z = a x by − a y b x Portanto, ao invés de Z (0,0,1), utilizamos o vetor ~n como eixo de rotação na chamada a glRotatef. Observe que como o produto vetorial não é comutativo, o sentido de ~n já serve para determinar o sentido de rotação: horário ou anti-horário, automaticamente. 4 Enunciado do Trabalho Você deve implementar uma aplicação utilizando OpenGL que permita: • Carregar um arquivo texto com a descrição do cenário e da curva (ver seção 4.1). Será fornecida uma biblioteca contendo um leitor de arquivos no formato .obj, bem como um programa mostrando como utilizá-la. Se possível, faça uma lista de instâncias para economizar memória. Também será fornecida uma biblioteca para facilitar a realização de operações sobre vetores (vecmath). • Todo o cenário fixo e o objeto móvel devem ser iluminados adequadamente, com pelo menos uma fonte de luz. • A curva que define o caminho deve ser exibida na tela o tempo todo, bem como os seus pontos de controle. • Além disso, a aplicação deve oferecer comandos para: – Tocar a animação inteira, orientando o modelo corretamente ao longo da curva; – Pausar a reprodução da animação; – Avançar um quadro na animação; – Recuar um quadro na animação. • Além disso, deve ser possível posicionar e orientar a câmera que visualiza a cena, bem como escolher o fator de zoom. Uma sugestão é fazer a câmera girar em volta da cena, e permitir afastamento/aproximação. • Desafio: tente criar uma opção para colocar a câmera como esta estivesse dentro do objeto associado à curva. 4.1 Bibliotecas auxiliares • OBJLoader: biblioteca e programa exemplo para ler e exibir um objeto 3D. • VecMath: biblioteca e programa exemplo para realizar operações comuns sobre vetores. 4.2 Formato de arquivo de cena O arquivo que descreve a cena é composto por duas partes: • Cenário: contém uma lista que identifica arquivos contendo modelos 3D a serem carregados, bem como as transformações geométricas a serem utilizadas para exibi-los. • Curva: contém a identificação de um arquivo contendo o modelo 3D que será deslocado ao longo da curva, bem como as transformações geométricas iniciais. A seguir, contém uma lista de coordenadas x, y, z (pontos de controle da curva). Veja abaixo um exemplo: CENARIO edificio.obj # Nome do arquivo .obj contendo um modelo 3D tx ty tz rx ry rz ex ey ez # Translação, rotação e escala a serem aplicadas no desenho carro.obj # Idem acima tx ty tz rx ry rz ex ey ez # Idem acima ... CURVA edificio.obj # Nome do arquivo .obj contendo um modelo 3D tx ty tz rx ry rz ex ey ez # Translação, rotação e escala originais # Cada ponto de controle da curva é especificado simplesmente como x y z # Lembre-se que o primeiro e último pontos não são utilizados no caminho! 0 0 0 10 20 -10 10 10 0 10 0 10 ... 5 Avaliação Os seguintes aspectos serão avaliados: • Carga e exibição do cenário: 2 pontos • Exibição da curva 3D: 2 ponto • Movimento ao longo da curva, com orientação automática do objeto: 2 pontos • Comandos de controle da animação: 2 pontos • Manipulação adequada da câmera: 1 ponto • Código-fonte adequadamente documentado (comentários, etc): 1 ponto Observações importantes: • Todos os trabalhos deverão ser entregues e apresentados por todos os componentes do grupo na data marcada - não serão aceitos trabalhos em atraso. • Os trabalhos poderão ser feitos em duplas ou individualmente. • Trabalhos copiados resultarão em nota zero para todos os alunos envolvidos. • Trabalhos feitos com a ajuda de terceiros resultarão em nota zero e são passíveis de processos legais. • Caso o trabalho seja realizado em linguagens diferentes de C/C++ ou Java, os alunos são responsáveis por prover todas as bibliotecas e arquivos auxiliares necessários à sua execução, bem como instruções precisas de como fazê-lo. • Os alunos que não souberem responder prontamente as perguntas feitas pelos professores sobre a implementação do trabalho também receberão nota zero.
Download