Bibliografia
Marcondes, Christian Alfim, HTML 4.0 Fundamental: A Base da
Programação para Web. São Paulo: Editora Érica, 2005
Programação para Internet
Prof. Hebert B. Alquimim
http://www.hebertphp.net
Referências para consulta:
Relação de Tags - W3C
Relação de Tags - W3Schools
Conceitos
WWW - A World Wide Web -- "a Web" ou "WWW" para
encurtar -- ("teia do tamanho do mundo", traduzindo literalmente)
é uma rede de computadores na Internet que fornece informação
em forma de hipertexto.
http://pt.wikipedia.org/wiki/Www
Conceitos
Internet - É uma rede de redes em escala mundial de milhões de
computadores. Ao contrário do que se pensa comumente, Internet
não é sinônimo de World Wide Web. Esta é parte daquela, sendo a
World Wide Web, que utiliza hipermídia em sua formação básica,
um dos muitos serviços oferecidos na Internet. A Web é um
sistema de informação muito mais recente que emprega a Internet
como meio de transmissão.
http://pt.wikipedia.org/wiki/Internet
Conceitos
Browser - Um navegador (também conhecido como web browser
ou simplesmente browser) é um programa que habilita seus
usuários a interagirem com documentos HTML hospedados em
um servidor Web. É o tipo mais comumente usado de agente. A
maior coleção interligada de documentos hipertexto, dos quais os
documentos HTML são uma substancial fração, é conhecida com
a World Wide Web.
http://pt.wikipedia.org/wiki/Browser
Conceitos
HTTP - Significa HyperText Transfer Protocol (Protocolo de
Transferência de Hipertexto) protocolo é o conjunto de regras que
permite a transferência de informações na Web e permite que os
autores de páginas de hipertextos incluam comandos que
possibilitem saltos para recursos e outros documentos disponíveis
em sistemas remotos, de forma transparente para o usuário.
http://tumitus.com/glossario.php
Conceitos
URL - Um Universal Resource Locator (URL) é o endereço de
um recurso disponível na Internet.Um URL tem a seguinte
estrutura: protocolo://máquina/diretório/arquivo ou protocolo:
//endereço:porta/diretório/arquivo. O protocolo poderá ser ftp,
entre outros. A máquina designa o servidor que disponibiliza o
documento ou recurso designado.
http://pt.wikipedia.org/wiki/URL
Conceitos
HTML - A sigla HTML deriva da expressão Hyper Text Markup
Language. Trata-se de uma linguagem de marcação utilizada para
produzir páginas na Internet. Esses códigos podem ser
interpretados pelos browsers para exibir as páginas da World
Wide Web. http://pt.wikipedia.org/wiki/HTML
Tags
Sintaxe genérica de uma Tag:
<nome_da_tag atributo="valor" atributo="valor">
Elemento a formatar
</nome_da_tag>
Observações:
Existem tags que não fecham;
Uma tag poderá não ter atributos como podem existir vários
para a mesma tag.
Conceitos
TAG - São estruturas de marcação que consistem em breves
instruções, tendo uma marca de início e outra de fim. Há uma
tendência nos dias atuais para se usar as tags apenas como
delimitadores de estilo e/ou conteúdo, tanto em HTML quanto em
XML.
http://pt.wikipedia.org/wiki/Tag
Estrutura básica de uma página HTML
Dividido em:
Cabeçalho:
<head></head>
Corpo da página
<body></body>
Tudo dentro das tags
<html></html>
Estrutura básica de uma página HTML
<html>
<head>
<title>Título da página</title>
</head>
<body>
Corpo da página
</body>
</html>
Tags Meta
Exemplos de tags meta:
<meta http-equiv="content-language" content="pt-br">
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1">
<meta name="author" content="Hebertphp">
<meta name="description" content="Aula de PI">
<meta name="keywords" content="html, css, javascript">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="refresh" content="5;url=http://www.hebertphp.net">
Tags Meta
<meta>
Atributos:
name="valor"
http-equiv="valor"
content="valor"
Observação:
deve constar no cabeçalho da páguna HTML entre
<head></head>
Comentário em HTML
Dentro da página html o que estiver entre <!-- --> estará
comentado, exemplo:
<!-- o texto está comentado -->
Corpo da página HTML
<body></body>
Atributo:
Bgcolor="cor"
Exemplo:
<html>
<head><title>Teste</title></head>
<body bgcolor="#0000ff">
<!-- Página com cor de fundo verde puro --> Com Texto
</body>
</html>
Cores em HTML
1. Em Inglês, exemplo:
red, blue, green, black
2. Em Hexadecimal, no padrão RGB, exemplos:
Vermelho: #ff0000
Verde: #00ff00
Azul: #0000ff
Branco: #ffffff
Preto: #000000
Cinza: #cccccc
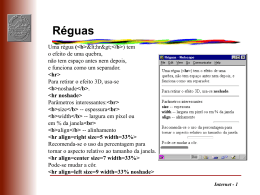
Quebra de linha
Caracteres especiais
<br>
Exemplo:
Linha1<br>Linha2
Saída:
Linha1
Linha2
Espaço em branco
<
<
>
>
Exemplo:
<body>
<tag>
</body>
Saída
<tag>
Título de Texto
Parágrafo
O número representa a prioridade ou importância do título
<h1></h1>, <h2></h2>, ......, <h6></h6>
Atributo:
align="left" / "center" / "right"
Exemplo:
<h1 align="center">Título de primeira importância</h1>
<p></p>
Atributo
align="left" / "center" / "right"
Exemplo:
<p> Parágrafo alinhado à esquerda</p>
<p align="center"> Parágrafo alinhado ao centro <br> com quebra de
linha</p>
Linha Horizontal
Formatação de texto - Font
<hr>
Atributos:
align="left" / "center" / "right"
size="número", espessura da linha
width="número" / "%número", largura da linha
Exemplo:
<hr width="50%" size="10" align="right">
<font></font>
Tag depreciada, não se usa mais.
Atributos:
size="1"/ "2" ... "7"
face="nome da fonte"
color="cor"
Formatação de texto - Span
<span></span>
Um substituo da <font>
Exemplos de utilização com style:
style="color: cor"
style="font-size:tamanho"
style="font-family: Nome_da_fonte"
Exemplo completo:
<span style="color: #0000ff; font-size: 18pt; font-family: arial"
>Texto Formatado</span>
Saída:
Formatação de texto
<strong></strong>, <b></b>
Negrito
<em></em>, <i></i>
Itálico
<sup></sup>
Texto sobrescrito
<sub></sub>
Texto subscrito
Texto Formatado
Bloco de texto - Div
<div></div>
Atributos:
align = "left" / "center" / "right"
style
Exemplo:
<div style="border: 1px solid #cccccc;" align="center">Bloco de
texto<br> com borda</div>
Saída:
Bloco de texto
com borda
Listas
De definição;
Não ordenadas;
Ordenadas.
<pre></pre>
Texto pré-formatado ou
mono espaçado
<blockquote>
</blockquote>
Gera o efeito de
tabulação
Listas - Definição
<dl></dl>, tag para lista de definição
<dt></dt>, termo da lista
<dd></dd>, definição ou significado para o termo
Listas - Definição - Exemplo
<dl>
<dt>HTTP</dt>
<dd>Protocolo de transferência de hipertexto</dd>
<dt>FTP</dt>
<dd>Protocolo de transferência de arquivo</dd>
</dl>
Saída
HTTP
Protocolo de transferência de hipertexto
FTP
Protocolo de transferência de arquivo
Listas - Não ordenadas
Listas - Ordenadas
<ul></ul>, tags para listas não ordenadas
<li></li>, item para lista
Atributos para <ul> e <li>
type="disc" / "circle" / "square"
Exemplo
<ul>
<li>Tag</li>
<li type="circle">Atributo</li>
<li type="square">Valor</li>
</ul>
<ol></ol>, tags para listas ordenadas
<li></li>, item para lista
Atributos para <ol> e <li>
type="1" / "I" / "i" / "A"/ "a"
Atributo para <ol>
start="número"
Exemplo:
<ol start="5" type="A">
<li>Entrada</li>
<li>Processamento</li>
<li>Saída</li>
</ol>
Links e âncoras
<a></a>
Atributos:
href="endereço" / "url" / "arquivo"
title="texto"
target="_blank" / "_self" / "_top" / "janela"
name="nome da âncora"
Links e âncoras
Exemplo de âncora:
<a name="topo"></a><!-- âncora -->
<p>Texto gigante.....</p>
<a href="#topo">TOPO</a><!-- link para a âncora -->
Links e âncoras
Exemplos de links:
<a href="pg2.html">PG2</a>
<a href="http://www.uninove.br" target="_blank" title="Uni9"
>Uninove</a>
<a href="mailto:[email protected]" title="E-mail"
>[email protected]</a>
Imagem
<img>
Atributos:
src="endereço_da_imagem"
alt="texto"
hspace="número", espaço horizontal
vspace="número", espaço vertical
border="número", espessura da borda
align="top" / "middle" / "bottom" / "left" / "right"
width="número", largura da imagem
height="número", altura da imagem
Imagem
Imagem
Exemplo de Imagem
<img src="img/imagem.gif" alt="Imagem">
Link com Imagem
<a href="http://www.uninove.br" target="_blank">
<img src="img/uninove.jpg">
</a>
Centralizar uma imagem na horizontal
Exemplos:
<p align="center">
<img src="img/imagem.gif" alt="Imagem">
</p>
ou
<div align="center">
<img src="img/imagem.gif" alt="Imagem">
</div>
ou
utilizando tabelas
Imagem - Exemplo 1
Exemplo de Imagem
<img src="img/imagem.gif" alt="Imagem">
Link com Imagem
<a href="http://www.uninove.br" target="_blank">
<img src="img/uninove.jpg">
</a>
Imagem - Exemplo 2
<img src="img/firefox_words.png" alt="Firefox" height="75" border="1"
align="top">align=top<br>outra linha, abaixo da imagem
<hr>
<img src="img/firefox_words.png" alt="Firefox" height="75" border="1"
align="middle">align=middle<br>outra linha, abaixo da imagem
<hr>
<img src="img/firefox_words.png" alt="Firefox" height="75" border="
1" align="bottom">align=bottom<br>outra linha, abaixo da imagem
<hr>
<img src="img/firefox_words.png" alt="Firefox" height="75" border="
1" align="left">align=left<br>outra linha, ao lado da imagem
<br clear="all">
<hr>
<img src="img/firefox_words.png" alt="Firefox" height="75" border="
1" align="right">align=right<br>outra linha, ao lado da imagem
Imagem - Exemplo 2
- Saída
Tabela
Tag <table></table>
Atributos:
bgcolor ="cor", cor de fundo
align = "left" / "center" / "right", alinha a tabela no browser
width = "número" / "porcentagem", largura
height = "número", altura
border = "número", espessura
cellpadding = "número" - dist. entre o conteúdo e a celula
cellspacing ="número", espaçamento entre as células
Tabela
Tag <tr></tr>, representa a linha da tabela
Atributos:
bgcolor ="cor", cor de fundo da linha
align = "left" / "center" / "right", alinha o conteúdo de todas
as células na linha da tabela
valign = "top" / "middle" / "bottom" , alinhamento vertical do
conteúdo de todas as células na linha da tabela
Tabela
Tag <td></td> ou <th></th>, representam as células da tabela
Atributos:
align = "left" / "center" / "right", alinha o conteúdo de todas
as células na linha da tabela
valign = "top" / "middle" / "bottom" , alinhamento vertical do
conteúdo de todas as células na linha da tabela
width = "número" / "porcentagem", largura da célula
height = "número", altura da célula
colspan = "número", mesclar células na horizontal
rowspan = "número", mesclar células na vertical
Tabela - Exemplo 1
Tabela - Exemplo1 - Saída
<table align="center" border="1" width="400" cellspacing="0"
cellpadding="0">
<tr bgcolor="#cccccc">
<th>Nome</th>
<th>RA</th>
<th>Nota</th>
</tr>
<tr align="center">
<td >Cleomilda</td>
<td>123456789</td>
<td style="color:#ff0000">3.0</td>
</tr>
</table>
Tabela - Exemplo2 - Código
<table width="500" align="center" border="1">
<tr>
<th bgcolor="#00ff00" width="150">Coluna1</th>
<th width="350">Coluna2</th>
</tr>
<tr align="center">
<td>L2C1</td>
<td>L2C2</td>
</tr>
<tr bgcolor="#ccccff">
<td>L3C1</td>
<td align="right">L3C2</td>
</tr>
</table>
Tabela - Exemplo2 - Saída
Tabela - Exemplo3 - Código
Tabela - Exemplo3 - Saída
<table align="center" border="1" width="500">
<tr>
<th colspan="2">A</th>
</tr>
<tr>
<th>B</th>
<th>C</th>
</tr></table>
<hr>
<table align="center" border="1" width="500">
<tr>
<th rowspan="2">A</th>
<th>B</th>
</tr>
<tr>
<th>C</th>
</tr>
</table>
Tabela - Exemplo4 - Código
<table width="500" align="center" border="1">
<tr>
<th>A</th>
<th rowspan="2">C</th>
<th>D</th>
</tr>
<tr>
<th>B</th>
<th>E</th>
</tr>
<tr>
<th colspan="3">F</th>
</tr>
</table>
Tabela - Exemplo4 - Saída
Iframe
<iframe></iframe>
Atributos:
src="endereço_da_página"
name="nome_da_janela"
width="número", largura do iframe
height="número", altura do iframe
frameborder="0" / "1"
scrolling="yes" / "no" / "auto"
Iframe - Exemplo - Saída
Iframe - Exemplo
<table width="750" align="center" border="1">
<tr>
<td width="200" valign="top">
<h3 align="center">Menu</h3>
<a href="http://www.google.com" target="j1">Google</a><br>
</td>
<td width="550">
<iframe src="" name="j1" width="100%" scrolling="no" height="
400" frameborder="1"></iframe>
</td>
</tr>
</table>
Formulário - Form
<form></form>
Atributos
name="texto"
method ="get" / "post"
action="endereço"
target="alvo"
Exemplo:
<form method="get" action="http://www.hebertphp.net/recebe.php"
name="sistema">
</form>
Formulário - Campo Texto - Text
Formulário - Campo Senha - Password
<input type="text">
Atributos:
name="nome_do_campo"
size="número"
maxlenght ="número"
id="texto"
readonly
disabled
value="valor_do_campo"
Exemplo:
Login <input type= "text" name="login" id="login" size="31"
maxlength="30">
<input type="password">
Atributos:
name="nome_do_campo"
size="número"
maxlenght ="número"
id="texto"
readonly
disabled
value="valor_do_campo"
Exemplo:
Senha <input type= "password" name="senha" id="senha" size="21"
maxlength="31">
Formulário - Campo Oculto - Hidden
Formulário- Múltiplas Opções - Checkbox
<input type="hidden">
Atributos:
name="nome_do_campo"
id="texto"
value="valor_do_campo"
Exemplo:
<input type= "hidden" name="cidade" id="cidade" value="São Paulo"
>
<input type="checkbox">
Atributos:
name ="nome_do_campo"
value ="valor_do_campo"
checked
id ="texto"
readonly
disabled
Exemplo:
<input type="checkbox" name="veja" value="Veja"> Veja<br>
<input type="checkbox" name="exame" value="exame" checked>
Exame<br>
Formulário- Opção Simples - Radio
Formulário- Botão de Envio - Submit
<input type="radio">
Atributos:
name ="nome_do_campo"
value ="valor_do_campo"
checked
id ="texto"
readonly
disabled
Exemplo:
<input type="radio" name="so" value="Windows"> Windows<br>
<input type="radio" name="so" value="Linux" checked> Linux<br>
<input type="submit">
Atributos:
name ="nome_do_campo"
value ="valor_do_campo"
id ="texto"
disabled
Exemplo:
<input type="submit" value="Enviar">
Formulário- Botão para Limpar (resetar)
Formulário- Área de Texto
<input type="reset">
Atributos:
name ="nome_do_campo"
value ="valor_do_campo"
id ="texto"
disabled
Exemplo:
<input type="reset" value="Limpar">
<textarea></textarea>
Atributos:
name ="nome_do_campo"
id ="texto"
rows="número"
cols="número"
readonly
disabled
Exemplo:
Observação: <textarea name="obs" rows="5" cols="40"> Digite
</textarea>
Formulário- Lista de Seleção
<select></select>
Atributos:
name ="nome_do_campo"
size="número"
id ="texto"
disabled
multiple
<option></option>
Atributos:
value="valor_da_opção"
selected
Formulário- Lista de Seleção - Exemplo
UF <select name="uf">
<option value="">Selecione</option>
<option value="RJ">RJ</option>
<option value="SP" selected>SP</option>
</select>
Formulário - Exemplo completo - 1
Formulário - Exemplo completo - 2
<form method="get" action="http://www.hebertphp.net/recebe.
php" name="sistema">
Login <input type= "text" name="login" id="login" size="31"
maxlength="30"><br>
Senha <input type= "password" name="senha" id="senha" size="21"
maxlength="31"><br>
<input type= "hidden" name="cidade" id="cidade" value="São Paulo"
>
<h3>Revistas</h3>
<input type="checkbox" name="veja" value="Veja"> Veja<br>
<input type="checkbox" name="exame" value="exame" checked>
Exame<br>
<h3>Sistema Operacional</h3>
<input type="radio" name="so" value="Windows"> Windows<br>
<input type="radio" name="so" value="Linux" checked> Linux<br>
Formulário - Exemplo completo - 3
UF <select name="uf">
<option value="">Selecione</option>
<option value="SP" selected>SP</option>
<option value="RJ">RJ</option>
</select><br>
Observação: <textarea name="obs" rows="5" cols="40"
>Digite</textarea><br>
<input type= "submit" value="Enviar"><input type= "reset" value="
Limpar">
</form>
Propriedades - CSS
color
background-color
font-size
font-family
border
text-decoration
width
height
Formulário - Exemplo completo - saída
Download