Estilos de ligações Listas de ligações listas de descrições de itens contendo ligações ligações dispersas auto-descritivas evitar chamadas do tipo CARREGUE AQUI! usar imagens pode ser pouco descritivo acrescentar mensagem explicativa na barra de estado imagens sensíveis ismap - processamento do lado do servidor pelo programa indicado em href implica ter a imagem no corpo de <a> usemap - processamento no cliente <area shape= circle coords="20,30,10" href=liga1.html> • circle, polygon, rectangle; href e nohref Internet - 1 Desenho do documento Três marcas para controlar posicionamento geral Espaçamento vertical, horizontal, rectangular <spacer> Colunas definidas no navegador da Netscape <multicol> Camadas (Netscape v4.0) localização precisa de páginas independentes sobrepostas <layer> - página completa <ilayer> - camada dentro da linha, relativa acrescenta nova dimensão ao HTML Internet - 2 Abertura de espaços Primeiro, um exemplo de definição de um bloco de espaço. <p align=center> Norte<br> Oeste <spacer type=block width=50 heigth=50 align=absmiddle> Leste.<br> Sul </p> Agora, espaço vertical. <hr noshade> <spacer type=vertical size=50> <hr noshade> E termina com <spacer type=horizontal size=50> espaço horizontal. Internet - 3 Colunas <h2 align=center>Texto em colunas</h2> <multicol cols=3 gutter=15 width=90%> <p>A marca <multicol> tem os atributos <i>gutter</i>- espaço entre colunas e <i>width</i>- dimensão total absoluta ou relativa à janela.<\p> <p>O efeito de várias colunas pode ser simulado com recurso a tabelas.</p> </multicol> <hr align=left size=12 width=90% noshade> Internet - 4 Camadas Uma camada é um documento HTML <layer> … </layer> atributo src vai buscar conteúdo a URL sem <head> ou <body> sem posicionamento, é incluída no fluxo normal posicionamento (top, left) relativo ao canto superior esquerdo do documento ou da camada que contenha uma camada inclusa as camadas são transparentes, a menos que se defina bgcolor ou background atributo name se for necessário referir a camada camadas sucessivas, ao mesmo nível, são postas por cima das anteriores; above, below, z-index controlam sobreposição pode-se controlar a visibilidade com JavaScript (camadas inclusas herdam as propriedades da que as contém) <ilayer> - camada dentro da linha, cujo posicionamento é relativo ao ponto do fluxo em que é definida Internet - 5 Exemplo de camadas <layer name=titulo2> <h2 align=center>Efeito de sombra</h2> </layer> <ilayer top=2 left=2 above=titulo2> <h2 align=center> <font color="gray"> Efeito de sombra </font></h2> </ilayer> <ilayer> <layer left=180, top=25> <img src="Gtd.gif" width=30> </layer> <img src="carro.jpg" width=300> </ilayer> <br>Uma camada <layer> não ocupa … para o seu sítio. Internet - 6 Listas Tipos de listas listas não ordenadas (<ul>) • atributo type controla o aspecto do símbolo (disc, circle, square) listas ordenadas (<ol>) • atributos start e value para controlar a numeração • atributo type controla o aspecto do símbolo (1, A, a, I, i) menus (<menu>) e directórios (<dir>) • habitualmente tratados como listas não ordenadas de itens curtos item de uma lista definições (<dl>) <li> <dt> … <dd> … (nas listas de definições) as listas podem ser compactadas (compact) encaixadas start=n indica o número inicial; value=n altera o valor corrente Internet - 7 Exemplo de listas <ol type=A> <li>Vertebrados <ol type=1> <li>Mamíferos <ul> <li> Primatas. <li type="disc"> Cetáceos. </ul> <li> Aves </ol> <li value="3"> Invertebrados. </ol> <dl> <dt>Coisa <dd>O que se chama a um objecto na falta de melhor. <dt>Objecto <dd>O que se chama a uma coisa quando não ocorre outra. </dl> Internet - 8 Tabelas <table> - delimita a definição da tabela <tr> - informação organizada por linhas <th> - cabeçalho de coluna ou de linha <td> - conteúdo de uma célula Limitações não alinha conteúdos de células diferentes o controlo da espessura dos caixilhos é limitado não há a noção de cabeçalho de repetição Internet - 9 Tabela simples <table> <tr> <th>Exame</th> <th>Nota</th> <th>Final</th> </tr> <tr> <td>Ana</td> <td>10</td> <td>11</td> </tr> <tr> <td>Zé</td> <td>12</td> <td>15</td> </tr> <tr> <th>Média</th> <td>11</td> <td>13</td> </tr> </table> Internet - 10 Tabela mais elaborada Como construir? Quantos elementos são definidos na 2ª linha? É possível incluir uma outra tabela num <td>? Internet - 11 Código da tabela <table align="center"bgcolor="#FFFF00" border cellspacing="2" cellpadding="5" width="50%"> <caption align="bottom"><small> Tabela 1. Estatísticas.</small></caption> <tr> <td rowspan="2" colspan="2"></td> <th colspan="3" align="center"> Demografia</th> </tr> <tr> <th>Homens</th> <th>Meninas</th> <th>Prof</th> </tr> <tr align="center"> <th rowspan="2">Turmas</th> <th>A</th> <td>20</td> <td>5</td> <td><img src="Gtd.gif"></td> </tr> <tr align="center"> <th>B</th> <td>21</td> <td>3</td> <td>idem</td> </tr> <tr align="center"> <th colspan="2">Total</th> <td>41</td> <td>8</td> <td>49</td> </tr> </table> Internet - 12 Atributos das tabelas <caption> ... </caption> define a legenda align (center, left, right) em <table> controla a tabela; left e right dá texto a contornar em <tr>, <th>, <td> controla as células individuais bgcolor - côr do fundo border - caixilho; cellspacing espaço intercelular; cellpadding espaço intracelular width - largura, absoluta ou relativa align= top ou bottom pode-se indicar a percentagem que cada coluna gasta do total heigth - altura colspan, rowspan - estende influência da célula Internet - 13 Tabelas em HTML 4.0 <table>; <caption>; <tr>; <th>; <td> HTML 4.0: <col>; <colgroup>; <thead>; <tfoot>; <tbody> as linhas e colunas podem ser agrupadas permitindo um maior controlo da apresentação da tabela no ecrã Estrutura <table> <caption>…</caption> <colgroup>…</colgroup> <thead>…</thead> <tbody>…</tbody> <tfoot>…</tfoot> </table> Internet - 14 Exemplo de tabela em HTML 4.0 <TABLE BORDER="1" FRAME="BOX" RULES="GROUPS"> <CAPTION>Exemplo</CAPTION> <COLGROUP><COL></COLGROUP> <COLGROUP> <COL ALIGN="CENTER"> <COL ALIGN="CHAR" CHAR="$"> </COLGROUP> <THEAD> <TR> <TH BGCOLOR="YELLOW">Fruta</TH> <TH BGCOLOR="YELLOW">Cor</TH> <TH BGCOLOR="YELLOW">Custo por quilo</TH> </TR> </THEAD> <TBODY> <TR> <TD>Uvas<TD>Branco<TD>200$00 </TR> <TR> <TD>Cerejas<TD>Vermelho<TD>350$00 </TR> <TR> <TD>Kiwi<TD>Castanho<TD>400$00</TD> </TR> </TBODY> <TFOOT> <TR> <TH COLSPAN=3>Exemplo de uma tabela</TH> </TR> </TFOOT> </TABLE> Internet - 15 Quadros Documento com a marca <frameset> divide a janela em quadros, proporcionais ou absolutos podem encaixar-se outros conjuntos de quadros não existe a marca <body> * nas dimensões vale por resto (noresize para impedir distorção) framespacing e border definem espaçamento e moldura marca <frame> só aparece num <frameset> define com <src> qual o documento a ser mostrado nesse quadro os quadros são preenchidos coluna a coluna e depois linha a linha quadro sem <src> fica vazio conflitos: o título da janela é o do último quadro noresize impede de modificar as dimensões scrolling=no impede o aparecimento de barras de deslocamento Internet - 16 Controlo de quadros o atributo name num quadro ou janela permite a outro quadro ou janela alterá-lo, incluindo esse nome no atributo target de uma ligação se o quadro ou janela não existir, é criado alvos especiais _blank : nova janela _self : o próprio quadro ou janela origem (valor por omissão) _parent : o conjunto de quadros ou a janela que contém o quadro origem (igual a _self se a origem já for a janela) _top : substitui todo o conteúdo da janela que contém a origem pode-se especificar um alvo comum na <base> <base target="docs"> <base target=_top> garante que todas as ligações para docs fora do sítio ocupam toda a janela, em vez de aparecerem num quadro (indicar o quadro em cada referência local) Internet - 17 Conjunto de quadros <html> <head> <title>Quadros</title> <base target="_top"> </head> <frameset rows="30%,*"> <frame name="cimo" src="e16cimo.html" scrolling="no" frameborder="1" noresize> <frameset cols="50%,*"> <frame name="indice" src="e17indice.html" frameborder="1"> <frame name="docs" src="dali-ovo.gif"> </frameset> </frameset> <noframes>Azar. Precisa de um navegador melhor!</noframes> </html> Internet - 18 Quadros e16cimo.html <html> <head> <title>Cimo</title> </head> <body> <h2><img src="mundo08.gif" align=middle> Documento com quadros</h2> </body> </html> <html> e17indice.html <head> <title>Listas</title> <base target="_top"> </head><body> <ul> <li>Algumas imagens <ul> <li><a href="dali-ovo.gif" target="docs">Ovo</a> <li><a href="dali-última ceia.jpg" target="docs">Ceia</a> <li><a href="garrafa.gif" target="docs">Garrafa</a> </ul> <li><a href="mundo16.gif" target="docs">Mundo</a> <li><a href="e00Teste.html">Fim</a> </ul> </body></html> Internet - 19 Exemplo com quadros Internet - 20 A evitar Colocar <base target=_top> Internet - 21
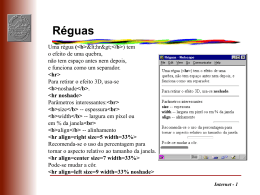
Download