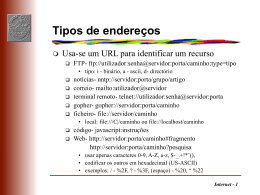
Quadros Documento com a marca <frameset> divide a janela em quadros, proporcionais ou absolutos podem encaixar-se outros conjuntos de quadros não existe a marca <body> * nas dimensões vale por resto framespacing e border definem espaçamento e moldura marca <frame> só aparece num <frameset> define com <src> qual o documento a ser mostrado nesse quadro quadro sem <src> fica vazio noresize impede de modificar as dimensões scrolling=no impede o aparecimento de barras de deslocamento Internet - 1 Controlo de quadros o atributo name num quadro ou janela permite a outro quadro ou janela alterá-lo, incluindo esse nome no atributo target de uma ligação se o quadro ou janela não existir, é criado alvos especiais _blank : nova janela _self : o próprio quadro ou janela origem (valor por omissão) _parent : o conjunto de quadros ou a janela que contém o quadro origem (igual a _self se a origem já for a janela) _top : substitui todo o conteúdo da janela que contém a origem pode-se especificar um alvo comum na <base> <base target="docs"> <base target=_top> garante que todas as ligações para docs fora do sítio ocupam toda a janela, em vez de aparecerem num quadro (indicar o quadro em cada referência local) Internet - 2 Exemplo com quadros Internet - 3 Conjunto de quadros <html> <head> <title>Quadros</title> <base target="_top"> </head> <frameset rows="30%,*"> <frame name="cimo" src="e16cimo.html" scrolling="no" frameborder="1" noresize> <frameset cols="50%,*"> <frame name="indice" src="e17indice.html" frameborder="1"> <frame name="docs" src="dali-ovo.gif"> </frameset> </frameset> <noframes>Azar. Precisa de um navegador melhor!</noframes> </html> Internet - 4 Quadros e16cimo.html <html> <head> <title>Cimo</title> </head> <body> <h2><img src="mundo08.gif" align=middle> Documento com quadros</h2> </body> </html> <html> e17indice.html <head> <title>Listas</title> <base target="_top"> </head><body> <ul> <li>Algumas imagens <ul> <li><a href="dali-ovo.gif" target="docs">Ovo</a> <li><a href="dali-última ceia.jpg" target="docs">Ceia</a> <li><a href="garrafa.gif" target="docs">Garrafa</a> </ul> <li><a href="mundo16.gif" target="docs">Mundo</a> <li><a href="e00Teste.html">Fim</a> </ul> </body></html> Internet - 5 A evitar Colocar <base target=_top> Internet - 6 Exercício 1 Internet - 7 Gestão de documentos HTML Designação de ficheiros Para permitir acesso global, os nomes dos ficheiros devem obedecer a algumas regras • Não usar espaços • Usar caracteres alfanuméricos, o carácter _ e o carácter – • Usar o carácter . (ponto) apenas para anteceder a extensão – ligia.gif • Usar sempre minúsculas Utilizar nomes com significado e de forma consistente • organizacao.html, contactos.html • goii_aula1.html, goii_aula2.html Evitar nomes demasiado extensos Confirmar o nome que o servidor utiliza por omissão • default.html, index.html, welcome.html Internet - 8 Gestão de documentos HTML Tipos de ficheiros Extensões • • • • • .html ou .htm .shtml, .asp, .cgi .gif, .jpg http://www.whatis.com (every file format in the world) http://www.uni-koeln.de/themen/Graphik/ImageProcessing/fileext.html Estrutura de directórios Criar uma hierarquia de directórios • root, root/imagens, root/scripts ... • Usar a mesma hierarquia localmente e no servidor Definir uma política de cópias de segurança e segui-la Internet - 9 Gestão de documentos HTML Trabalho em equipa Controlo de versões • MS Visual SourceSafe • QVCS Mapas Ponto de vista do utilizador • Auxílio à navegação Pronto de vista do desenhador • Organização do sítio Web Criação • Ferramentas: MS-Office, MS-FrontPage, ... Internet - 10
Download