World Wide Web Origem: vários grupos de físicos pretendiam partilhar informação multimédia integrada, sem terem de a enviar para as várias equipas acesso à informação por pedido (pull) em vez de por envio (push) no CERN (1991) definiu-se a linguagem HTML e no NCSA implementou-se o browser Mosaic serviço mais importante: em 1995 o tráfego WWW ultrapassou o de FTP responsável pela actual expansão da Internet Internet - 1 Navegadores Quem controla as normas da Web é o W3C World Wide Web Consortium em sentido estrito, WWW refere-se ao serviço de navegação que usa o protocolo http os navegadores mais comuns são o Netscape Navigator e Microsoft Internet Explorer para além de funcionarem como clientes WWW, também incluem clientes para os outros serviços (ftp, telnet, e-mail, gopher) transferem ficheiros ASCII ou HTML que mostram e ficheiros binários que também mostram se a aplicação ajudante (helper) ou um software adicional (plug-in ou applet) estiverem definidos, caso contrário armazenam-nos em disco interface universal, incluindo bases de dados Internet - 2 URL A localização de um qualquer recurso é definida num URL - Uniform Resource Locator serviço://computador/ficheiro serviço indica o protocolo do servidor pretendido (http, ftp, gopher, ...); se omisso, usa-se o http da Web computador é a máquina onde corre o servidor ficheiro é o nome completo do ficheiro pretendido; se omisso, usa-se habitualmente Welcome.html ou index.html para facilitar a organização das áreas de trabalho http://tom.fe.up.pt/~ei96023/casa.html corresponde de facto ao ficheiro ~ei96023/public_html/casa.html os directórios ~ei96023 e public_html têm que ter permissão x para todos e o ficheiro casa.html tem que ter permissão r Internet - 3 Nota – Permissões em UNIX Informação sobre ficheiros ls -l -rw-r--r-- 1 lmr docentes 207 Fev 06 09:30 xpto.txt • Owner, Group, Other • r = read w = write x = execute - = empty chmod lista de permissões lista de ficheiros • • • • u = owner (user) g = group o = other chmod u+x prog chmod g+rw prog chmod o+r prog • chmod 544 prog – r = 4 (100) w = 2 (010) x = 1 (001) Internet - 4 HTML HyperText Markup Language é uma linguagem de estruturação de documentos, incluindo recursos multimédia, e de especificação de ligações, com suporte para outros serviços, como o ftp e o gopher é um caso particular da linguagem SGML (Standard General Markup Language) utilizada em processamento de texto HTML é definida por um DTD (Document Type Definition) SGML está na versão 4.0 a concorrência entre navegadores origina o aparecimento de extensões à norma podem amarrar a um navegador e dificultar o acesso através de outros navegadores por vezes, as mais usadas acabam por ser incorporadas na versão seguinte da norma Internet - 5 HTML não é Não é uma ferramenta de processamento de texto é uma linguagem de anotação de documentos, para evidenciar a sua estrutura e conteúdo, mais do que a forma, que pode variar entre navegadores inclui contudo comandos que afectam a forma, tais como a fonte, os títulos e as mudanças de linha não se devem usar os comandos de estrutura só pelo efeito gráfico que produzem não existe notas de rodapé, sumários e índices automáticos cabeçalhos e rodapés tabuladores tratamento gráfico de equações matemáticas Internet - 6 Ferramentas de desenvolvimento Necessários um editor e um navegador dois métodos de construção das páginas primeiro escrever o texto e depois marcá-lo • pode usar-se um processador de texto normal e respectivas ferramentas de correcção ortográfica, etc., e em seguida acrescentar as marcas sistematicamente (gravar em texto) • pode recorrer-se à gravação em formato HTML de documentos MS Office, embora muitas vezes seja necessário afinar o resultado • a ferramenta shareware HTML Author é útil para complementar o Word escrita simultânea do conteúdo e das marcas • editores que facilitam a geração de código HTML com visualização num navegador (HomeSite) • editores WYSIWYG só interessam se for possível chegar facilmente ao código gerado (Adobe PageMill) Internet - 7 Primeiro documento <html> <head> <title>Documento inicial</title> </head> <h2>Exemplo</h2> <body> Este documento mostra que os espaços no código fonte <!-- observação: esta observação não aparece no texto --> são ignorados pelo navegador. <p> <i>Introduzi um novo paragrafo.</i> </body> </html> Internet - 8 Estrutura de um documento Documento HTML = texto + marcas armazenado e transmitido como ficheiro de texto ASCII partes : cabeçalho (título) + corpo <html> <head> <title>Titulo</title> </head> <body> Conteúdo anotado. </body> </html> Internet - 9 Marcas As anotações HTML são constituídas por marcas <nome param1 param2=24 param3=“Valor entre aspas”> texto </nome> indiferentes a maiúsculas maior parte delimita uma região com um início e um fim • há marcas sem fim (ex: <br>) • nas marcas encaixadas convém manter o escopo hierárquico <html> <head> <title>Exemplo</title> </head> <body> <i>Fica bold <b>a meio.</i> Deixa de estar</b> bold aqui. </body> </html> Internet - 10 Função das marcas as marcas aconselham o navegador a mostrar o conteúdo segundo uma dada forma, mas não são imperativas não se trata de definir disposição de página mas de transmitir conteúdos redimensionar a janela muda o aspecto mas ver CSS os navegadores ignoram marcas desconhecidas e tentam ultrapassar erros respeitar a sintaxe para facilitar o trabalho de analisadores de texto embora não exigida, é boa prática incluir a marca <html> Internet - 11 Caracteres especiais Só parte dos 256 caracteres ISO 8859-1 são representáveis e ainda menos são normalizados entidade carácter com nome &nome; < > & º × < > & º × á ê ì õ Ü entidade carácter numérica A A á ê ì õ Ü &#nnn; • • Internet - 12 Comentários tudo entre as marcas <!-- eis o comentário --> não visualizado mas passa no View Source certos navegadores usam os comentários para incluir comandos específicos para o seu servidor que outros navegadores não entenderiam CSS inclusão de ficheiros do lado do servidor geração dinâmica de conteúdo Internet - 13 Cabeçalho <head> Descreve propriedades do documento, em marcas inclusas específicas <title> - título do documento; topo da janela; nome de bookmark • única “exigida” no cabeçalho • importante que descreva o conteúdo e eventualmente dê o contexto, pois pode-se chegar lá directamente e os indexadores muitas vezes só olham para o título <meta> - informação extra; pares nome/conteúdo (não normalizada) • <meta name=“keywords” content=“engineering, computer science”> • <meta http-equiv=“charset” content=“iso-8859-1”> faz com que o servidor envie no cabeçalho do documento MIME que vai para o navegador content/type: text/html (sempre) charset: iso-8859-1 • automatização: motores de pesquisa, navegadores Internet - 14 Divisões e parágrafos Um texto pode estar estruturado em divisões resumo, capítulos, secções, anexos, bibliografia, etc. marca <div> … </div> permite individualizar essas unidades e tratá-las sistematicamente; por exemplo extrair automaticamente os resumos de todos os documentos atributo align= left (omissão), center ou right, posiciona o texto atributo class= nome permite definir um estilo para a classe nome e usálo sistematicamente as marcas <div> podem estar encaixadas, para subdivisões, prevalecendo a mais interior o texto organiza-se em parágrafos <p> - muda de linha e adiciona espaço <p align=center class=citacao> … </p> <br> limita-se a introduzir uma mudança de linha </p> é muitas vezes omitido; <p> omitido no primeiro parágrafo Internet - 15 Texto estruturado <div align=right class=introducao> Introdução: O trabalho presente visa demonstrar a necessidade de os agricultores se actualizarem. </div> <hr> <div class=capitulo> Início do capítulo. <div class=resumocap align=center> Resumo: este é o primeiro capítulo <br> e trata da actualização tecnológica. </div> A utilização de … dimensão. <p align=right> Encostado à direita.<br> Este é um parágrafo fechado. </p> Encostado à esquerda por omissão. <p align=center> Novo parágrafo. </div> Internet - 16 Títulos de divisões Separação visual de partes do texto feita com títulos, linhas, espaçamentos, … seis níveis de títulos <h1>, <h2>, …, <h6> <h4> tem o tamanho da fonte normal; escolher para a menor subdivisão <h5> e <h6> muito pequenos; só para elementos extra existem os atributos align e class manter a consistência na escolha dos níveis repetir o conteúdo da marca <title> como primeiro título marcam conteúdo; podem ser mostrados de várias maneiras; não devem ser usados só para mudar fontes; fim existe sempre podem incluir texto, imagens, âncoras e mudanças de linha não devem incluir parágrafos, listas e outros blocos Internet - 17 Aparência do texto Estilos baseados no conteúdo são marcas que anotam a função especial do elemento e devem ser mostradas com aparência diferente do texto normal actualmente são pouco diferenciadas (convertidas para itálico ou negrito) sensíveis ao atributo class e têm sempre fim exemplos mais usados • • • • • <cite> - citação bibliográfica; incluir ligação, se existir; itálico <code> - código para computador; monoespaçado <dfn> - definição; útil para produzir índices; <em> - enfatizar; itálico <strong> - forte; negrito Internet - 18 Aparência do texto Estilos físicos são marcas que indicam directamente o aspecto pretendido, mas não transportam significado redefiníveis na classe exemplos • • • • • <b>, <i>, <s>, <u> - negrito, itálico, traçado, sublinhado <big>, <small> - tamanho relativo; fonte seguinte; encaixável <blink> - pisca; realça e aborrece <sub>, <sup> - índice, expoente <tt> - monoespaçado Internet - 19 Exemplo de fontes Internet - 20 Código do exemplo <h2 align=center>Fontes</h2> <h3>Modelo</h3> <div> O HTML usa um esquema de <dfn>fontes virtuais</dfn> com <em>7 tamanhos</em>. O tamanho por omissão é o <strong>3</strong>. A relação entre tamanhos adjacentes é de 20%. A especificação de tamanhos pode ser absoluta (1..7) ou relativa (<code>size=+1</code>). </div> <h3>Uso</h3> <div> Realçar uma expressão com <big>a marca <big><big></big> produz</big> uma variação relativa encaixada. <br> Diminuir tamanho do texto normal com <basefont size=-1> <basefont size=-1> passa para 2. Aqui, <big><big> fica com 3,</big> pois a variação é relativa. <br> Realçar texto com <font size=7><font size=7></font> indica tamanho absoluto. Este é o <small>mínimo e não adianta tentar <small>reduzir</small> mais</small>. <basefont size=+1> Os expoentes <b>x</b><sup>2</sup> e índices <b>x</b><sub><small>2</small></sub> não mudam de tamanho automaticamente. </div> Internet - 21 Fontes Tamanho de uma fonte marca <basefont> (muitas vezes sem fim) • <basefont size=+2> marca <font> (sempre com fim) • <font size=+2>... </font> <big> e <small> são encaixáveis Escolha de fonte <font face= "Times New Roman, ZapfDingbats, Courier New"> • a fonte escolhida é a primeira que exista no sistema do navegador Côr <font color=yellow>Sol</font> ou <font color=#FFFF00>Sol</font> #FFFF00 significa vermelho e verde no máximo (FF), sem azul (RGB) Internet - 22 Côr Nomes normalizados aqua (#00FFFF) gray (#808080) navy (#000080) silver (#C0C0C0) black (#000000) green (#008000) olive (#808000) teal (#008080) blue (#0000FF)lime (#00FF00) purple (#800080) yellow (#FFFF00) fuchsia (#FF00FF) maroon (#800000) red (#FF0000) white (#FFFFFF) Mapa de cores normalizado cada côr primária (vermelho, verde e azul) só pode tomar 6 valores de brilho (00, 33, 66, 99, CC, FF) o mapa contém apenas 216 cores (6x6x6), mas que não precisam de ser convertidas: convém usar só estas, para garantir consistência em navegadores diferentes Internet - 23 Controlo de quebras <br clear=left> <nobr> não muda de linha, mesmo que ultrapasse a margem <wbr>, dentro de um <nobr> dá a oportunidade de quebrar, se já se tiver ultrapassado a margem <pre> ... </pre> muda de linha, mas só recomeça abaixo de qualquer imagem ou tabela que esteja encostada à esquerda respeita os espaçamentos e quebras do texto preformatado útil para quadros e código; monoespaçado interpreta marcas que não impliquem quebras (fontes, ligações) <center> ... </center> principal uso: centrar imagens e tabelas outros usos: usar atributo align=center noutras marcas Internet - 24 Exemplo de quebras <h4 align=center>Quebras</h4> <p>Este texto aparece antes da imagem, a qual vai ser alinhada à esquerda. <br> <img src="Gtd.gif" align=left> Esta frase está na mesma linha da imagem<br> pelo que fica à sua direita. <br clear=left> O parâmetro de limpeza faz ultrapassar a imagem. </p> <pre> Este bocado de texto tem muitos espaços e mudanças de linha. </pre> Internet - 25 Réguas Uma régua (<b><hr></b>) tem o efeito de uma quebra, não tem espaço antes nem depois, e funciona como um separador. <hr> Para retirar o efeito 3D, usa-se <b>noshade</b>. <hr noshade> Parâmetros interessantes:<br> <b>size</b> -- espessura<br> <b>width</b> -- largura em pixel ou em % da janela<br> <b>align</b> -- alinhamento <hr align=right size=5 width=33%> Recomenda-se o uso da percentagem para tornar o aspecto relativo ao tamanho da janela. <hr align=center size=7 width=33%> Pode-se mudar a côr. <hr align=left size=9 width=33% noshade> Internet - 26 Formatos de imagem GIF - graphical interchange format 256 cores comprime sem perda de informação ícones e desenhos visualização de imagem aproximada em 1/4 do tempo • entrelaçamento de 4 em 4 linhas transparência • pixels da côr do fundo são ignorados pelo navegador animação • ficheiro GIF pode conter várias imagens mostradas em sequência JPEG - joint photographic experts group milhares de cores maior compressão, com perdas fotografias Internet - 27 Regras de uso Usar imagens que tenham conteúdo e não apenas para “colorir” a página simplificar as imagens reutilizar imagens manter cada documento abaixo dos 50KByte colocar índices com ligações para os documentos relacionados isolar imagens grandes ícones podem ficar na cache dividir documentos grandes reduzir tamanho, evitar dithering usando cores normalizadas colocar uma versão reduzida no documento principal especificar as dimensões Internet - 28 Marca <img> Atributos src - URL absoluto ou relativo da localização do ficheiro gráfico lowsrc - URL de uma imagem de carregamento mais rápido alt - texto a mostrar caso a imagem não o seja align - posiciona o texto relativamente à sua linha • top, middle, bottom - acerta a linha com o topo da imagem, o meio ou o fundo (varia do Netscape para o IE) • left, right - encosta a imagem e põe o texto a envolvê-la centrar - usa-se a marca <center> ou o atributo de <p> border - espessura do caixilho; 0 elimina, o que pode prejudicar a identificação dos que possuem ligações height e width - dimensão em pixel, acelera o carregamento; é usada para reservar espaço e para escalar as imagens hspace, vspace - número de pixels extra na horizontal e vertical Internet - 29 Exemplos de imagens <p align=center>Eis o <img src="Gtd.gif"> dono do carro.</p> <img src="carro.jpg" align=left alt="Carro da esquerda" border=0 width="25%"> <img src="carro.jpg" align=right alt="Carro da direita" border=5 width="25%" height=80 hspace=10 vspace=10> Especificar a largura ... a imagem. Internet - 30 Mapas <h4 align=center>Mapa</h4> <p align=center><img src="mundo16.gif" width="35%” usemap="#mundo16"></p> <map name="mundo16"> <area coords="30,70,70,140" href="AmericaLatina.html"> <area coords="90,30,150,130" href="Africa.html"> </map> Internet - 31 Mapa sensitivo O atributo usemap faz com que uma imagem fique sensível à passagem do rato definindo na marca <map> correspondente as coordenadas de certas áreas e respectivas ligações, pode usar-se a imagem como índice gráfico este processamento é da responsabilidade do cliente 0,0 90,30 30,70 70,140 150,130 Internet - 32 A marca <body> Cores fundo: bgcolor texto: text ligação: link ligação visitada: vlink ligação activa: alink Nota: mudar as cores pode confundir o leitor Fundo no atributo background indicar um URL de uma imagem pequena que é replicada automaticamente até preencher todo o fundo Internet - 33 Atributos do corpo <body bgcolor="yellow" text="red" background="mundo08.gif"> Um mau exemplo de valores para os atributos do corpo, pois obscurece a leitura. Internet - 34 Âncoras e ligações Uma âncora identifica um ponto do documento <h3><a name="capitulo2">Revisão bibliográfica</a></h3> Uma ligação permite indicar ao navegador qual o documento a mostrar a seguir ... após o que se apresenta uma <a href="http://alf.fe.up.pt/relatorios/rel29.html#capitulo2"> revisão bibliográfica</a> sobre ... Neste formato indica-se, para além do documento, qual o fragmento que se pretende visualizar O corpo da marca é a parte visível da ligação; apresenta-se realçada; deve ser suficientemente explicativa para se compreender o conteúdo desse documento, mesmo sem se ler o contexto Internet - 35 Atributos da marca <a> onClick, onMouseOver, onMouseOut valor é sequência de instruções JavaScript ... caiu do <a href=fotografia1.jpeg onMouseOver= "window.inbox='Barco rabelo no Douro';return true" onMouseOut= "window.inbox=' ';return true" title="Barco rabelo">barco</a> e nadou ... mostra e apaga na barra de estado o conteúdo do link atributo title pode ser usado pelo navegador para dar um título à janela que só mostra uma fotografia atributos rel e rev definem significado das relações directa e inversa entre origem e destino da ligação meta-informação, apoio à automatização Internet - 36 Endereços relativos Omitir partes de endereço completar com as partes correspondentes do documento actual a parte de endereço contida na marca <base> Exemplos: <!-- servidor: tom.fe.up.pt doc: /relatorios/rel29/capa.html --> <a href=#morada> • refere-se ao fragmento com âncora morada no doc capa.html <a href=imagens/minhafoto.html> • http://tom.fe.up.pt/relatorios/rel29/imagens/minhafoto.html • permite mover o relatório 29 para outro directório ou servidor sem quebrar as ligações se tiver <head> <base href="/relatorios/capas"></head> • <base> só se define no cabeçalho e altera os endereços relativos <a href= logotipo.html> • http://tom.fe.up.pt/relatorios/capas/logotipo.html Internet - 37 Estilos de ligações Listas de ligações listas de descrições de itens contendo ligações ligações dispersas auto-descritivas evitar chamadas do tipo CARREGUE AQUI! usar imagens pode ser pouco descritivo acrescentar mensagem explicativa na barra de estado imagens sensíveis ismap - processamento do lado do servidor pelo programa indicado em href implica ter a imagem no corpo de <a> usemap - processamento no cliente <area shape= circle coords="20,30,10" href=liga1.html> • circle, polygon, rectangle; href e nohref Internet - 38
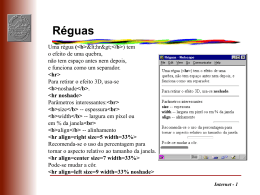
Download