JavaScript
Mini-curso de introdução a JavaScript
Promoção: PET-SI
Ministrantes: Rodrigo Comassetto da Silva
Rodrigo Castro Gil
Leonardo Nicorena
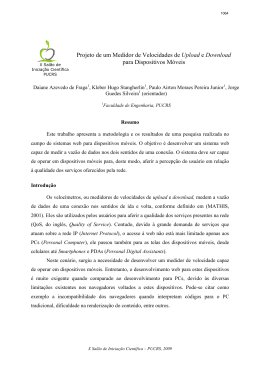
Aulas
Assunto
Aula 01
1.
2.
O que é?
Onde usar?
Aula 02
1.
Sintaxe básica
Aula 03
1.
2.
Estrutura DOM
JS & CSS
Aula 04
1.
2.
Requisições xml
Frameworks
Aula 05
1.
2.
Cirando elementos
Ajax
Aula 06
1. Trabalho
Aula 07
1. Trabalho
Aula 08
1. Trabalho
Aula 09
1. Trabalho
De onde surgiu Javascript?
A linguagem JavaScript foi desenvolvida pela Netscape com
o nome de Livescript introduzida em 1995 no navegador Netscape
Navigator 2.0.
Hoje existe uma implementação de JavaScript feita pela
Microsoft chamada JScript, outra versão é a ECMAscript que é
padronizada pelo pelo ECMA-262. Tanto a tecnologia JavaScript
quanto a JScript são compatíveis com ECMAScript, porém cada um
provê recursos adicionais não descritos na especificação ECMA.
Para inserir parágrafos de programação
dentro do HTML é necessário identificar o
Inicio e o Fim da seguinte forma:
<SCRIPT>
Set de instruções
</SCRIPT>
<HTML>
<HEAD>
<TITLE>Primeiros Comandos</TITLE>
</HEAD>
<BODY onload=“teste(‘mensagem teste’)”>
<SCRIPT LANGUAGE=”Javascript”
TYPE=”TEXT/JAVASCRIPT”>
<!–
funtcion teste(msg) {
alert(msg);
document.write(msg);
}
//->
</SCRIPT>
</BODY>
</HTML>
Exemplo de código direto no html:
<input type=“text” name=“nome” value=“entre com o texto aqui”
onfocus=“this.value=‘’”/>
Exemplo de chamada de função:
...
Function zera_valor(elem) {
elem.value = “”;
}
...
<input type=“text” name=“nome” value=“entre com o texto aqui”
onfocus=“zera_valor(this);”/>
ECMA
http://www.ecma-international.org/memento/index.html
Emulador 386 em Javascript
http://meiobit.com/85656/o-ano-do-linux-no-javascript/
XUL reference
https://developer.mozilla.org/en/XUL_Reference
w3schools
http://www.w3schools.com/jsref/
Download