Sistemas Numéricos e a Representação Interna dos Dados no Computador Roberto Willrich INE- CTC-UFSC E-Mail: [email protected] URL: http://www.inf.ufsc.br/~willrich 1 Conteúdo do Capítulo – Sistemas numéricos Binário, octal, hexadecimal Operações aritméticas binária e hexadecimal Operações lógicas binárias e decimais – Tipos de dados tratados pelo computador bit, nibble, byte, word, double word, quad word – Representação interna de caracteres – Representação interna de números – Representação digital de áudio, imagem e vídeo 2 Sistemas Numéricos Sistemas numéricos – Sistemas de notação usados para representar quantidades abstratas denominadas números – São definido pela base que utiliza base = número de símbolos diferentes (algarismos) necessários para representar um número qualquer Sistema Decimal – Dez símbolos diferentes ou dígitos para representar um número (0, 1, 2, 3, 4, 5, 6, 7, 8, 9) – Um sistema numérico de base 10 3 Sistemas Numéricos Sistema de Número Posicional – Número é representado por uma seqüência de dígitos onde cada posição de dígito tem um peso associado – No sistema decimal Valor de d3d2d1d0 – d3*103 + d2*102+ d1*101 + d0*100 – Cada dígito di tem um peso de 10i Exemplo: 3.098.323 – representação de 3*106+0*105+9*104+8*103+3*102+2*101+3*100 4 Sistema Octal Sistema Octal ou Base 8 – Apresenta oito dígitos: 0, 1, 2, 3, 4, 5, 6, 7 – Contagem é realizada como segue: 0, 1, 2, 3, 4, 5, 6, 7, 10, 11, 12, 13, 14, 15, 16, 17, 20,... Conversão Octal para Decimal – Valor de um número octal de 4 dígitos o3o2o1o0 o3*83 + o2*82+ o1*81 + o0*80 Cada dígito oi tem um peso de 8i – Valor octal 175o 5*1+7*8+1*64 = 125d 5 Sistema Octal Exercício: Qual é a representação Decimal de 2154o? – Valor de um número octal de 3 dígitos o2o1o0 o3*83+ o2*82+ o1*81 + o0*80 2154o = 2*521+1*82+5*81+4*80 = 1024+64+40+4=1132 6 Sistema Octal Conversão Decimal para Octal – Sistema decimal: 654 = 4 unidades, 5 dezenas e 6 centenas Para verificar isto, divide-se o número pela sua base (que é 10): 654/10 = 65 Resto 4 (*1) /10 = 6 Resto 5 (*10) /10 = 0 Resto 6 (*100) – Para converter Decimal para Octal basta dividir por 8 200d 200/8= 25 25/8 = 3 3/8 = 0 Resto 0 Resto 1 Resto 3 200d=310o Exercício: Qual é o valor na base 8 do número 1534d? 7 Sistema Binário Sistema Binário (Base 2) – Apresenta unicamente dois dígitos: 0,1 – Contagem é realizada como segue: 0, 1, 10, 11, 100, 101, 110, 111, 1000, ... Conversão Binário para Decimal – Valor de um número binário de 8 dígitos b7b6b5b4b3b2b1b0 b7*27 + b6*26+ b5*25 + b4*24 + d3*23 + d2*22+ d1*21 + d0*20 dígito bi tem um peso de 2i – Valor binário 10101010b 10101010b = 0*1+1*2+0*4+1*8+0*16+1*32+0*64+1*128 = 170d – Exercício: Qual é o valor decimal de 10001b 8 Sistema Binário Conversão Decimal para Binário – Mesmo processo para conversão de decimal para octal, mas dividindo por 2 200d 200/2=100 100/2= 50 50/2 = 25 25/2 = 12 12/2 = 6 6/2 = 3 3/2 = 1 1/2 = 0 Resto 0 Resto 0 Resto 0 Resto 1 Resto 0 Resto 0 Resto 1 Resto 1 = 1 1 0 0 1 0 0 0b 9 Sistema Binário Exercícios – Qual é o valor binário de 1233d? – Qual é o valor decimal de 10101011b? 10 Sistema Hexadecimal Sistema Hexadecimal – Na base hexadecimal tem-se 16 dígitos 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F – Representam os números 10d a 15d – Contamos os dígitos hexadecimais 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F, 10, 11, 12, ..., 19, 1A, 1B, 1C, 1D, 1E, 1F, 20, 21, ... 11 Sistema Hexadecimal Conversão Binário para Hexadecimal – Exemplo: 101011b (1+2+8+32=43d) – Passo 1: dividir o número binário em grupos de 4 bits (da direita para a esquerda) 0010; 1011 – Passo 2: tomar cada grupo como um número independente e converter em dígitos decimais 0010;1011=2;11 – Passo 3: substituir todos os números decimais maiores que 9 pelas suas respectivas representações em hexadecimal 00101011b = 2Bh Conversão Hexadecimal para Binário – Inverter os passos Exercícios: – Qual é o valor hexadecimal de 1110001b? – Qual é o valor binário de 2AF01? 12 Sistema Hexadecimal Conversão Hexadecimal em Decimal – Mesma fórmula utilizada na conversão binário para decimal sendo que a base 2 é trocada por 16 – Converter B2Ah em decimal: B -> 11*162 2 -> 2*161 A -> 10*160 = 2816d = 32d = 10d 2858d 13 Sistema Hexadecimal Conversão Decimal para Hexadecimal – Mesma fórmula utilizada na conversão de um número decimal para binário dividindo por 16 em vez de 2 – Converter 1069d em hexadecimal 1069/16 = 66 Resto 13d = Dh 66/16 = 4 Resto 2d = 2h 4/16 = 0 Resto 4d = 4h 1069d = 42Dh 14 Sistema Hexadecimal Exercícios – Converta o número 011101b para hexadecimal – Converta o número A10h para binário – Converta o número 120d para hexadecimal – Converta o número FACAh para decimal 15 Operações Aritméticas: Aritmética Binária Adição binária – Fazem-se as contas coluna a coluna, da direita para a esquerda, fazendo o transporte de um (<e vai um>) quando for o caso – Observando-se as seguintes operações básicas: 0+0=0 0+1=1 1 + 1 = 10 (1 mais 1 é igual a 0 e vai 1) 1 + 1 + 1 = 11 (1 mais 1 mais 1 é igual a 1 e vai 1) – Exemplos 1 1 101 +1101 10 010 11 11001 +10011 101 100 16 Operações Aritméticas: Aritmética Binária Subtração binária – Como o conjunto de símbolos contém apenas 2 dígitos ao se efetuar a subtração parcial entre 2 dígitos se o segundo (diminuidor) exceder o primeiro (diminuendo) – subtrai-se uma unidade ao dígito imediatamente à esquerda no diminuendo (se existir e o seu valor for 1), convertendo-o a 0 • substituímos o diminuendo por 10b (2d) – Se o dígito imediatamente à esquerda for 0 • procura-se nos dígitos consecutivos 17 Operações Aritméticas: Aritmética Binária Subtração binária – Exemplos: 11101 – 111 2 0 02 11101 -111 10110 – Exercício: 100001-101 18 Operações Aritméticas: Aritmética Binária Subtração Binária (Método do Complemento de Dois) – a-b = a+(-b) – Complemento de dois transforma um número positivo em negativo – Para realizar o complemento de dois Número de dígito dos operandos devem ser o mesmo trocar os uns pelos zeros e vice-versa e adicionar um ao resultado 0101001 (41d) 1010110+1 = 1010111 – Exemplo: 1110-101 (14d-5d) 1. Completa-se o número de dígitos do diminuidor: 0101 2. Realiza-se o complemento de dois do diminuidor: 1010+1=1011 3. Soma-se os dois operandos 1110+1100=11010 4. Despreza-se o transporte final: 1010 (10d) – Exercício: 11001-1010 19 Operações Aritméticas: Aritmética Binária Multiplicação (1a Opção) – Pode fazer-se por adições sucessivas – para calcular A*B basta somar A a si própria B vezes Exemplo: 101b*100b = ? Lembrado que 100b = 4d, então 101 * 100 = 20 Operações Aritméticas: Aritmética Binária Multiplicação (2a Opção) – Semelhante à multiplicação decimal exceto pelo fato da soma final dos produtos se fazer em binário – As seguintes igualdades devem ser respeitadas: 0*0=0; 0*1=0; 1*0=0; 1*1=1 – Exemplos: multiplicar os números 1011 e 1101 – Exercício: multiplicar 10101 e 101 21 Operações Aritméticas: Aritmética Binária Divisão(1a Opção) – Pode ser feita por subtrações sucessivas até obtermos uma diferença menor que o divisor (resto) – Exemplo: 22 Operações Aritméticas: Aritmética Binária Divisão (2a Opção) – Pode ser feita de maneira idêntica à divisão decimal exceto pelo fato das multiplicações e subtrações internas ao processo serem feitas em binário 23 Operações Aritméticas: Aritmética Binária Divisão (2a Opção) 24 Operações Aritméticas: Aritmética Binária Divisão (2a Opção) – Exercício: Dividir 11111 por 110 25 Operações Aritméticas Hexadecimal Adição – Exemplo: 8+5 em decimal, o valor seria 13 em hexadecimal, o valor 13 é representado por Dh – Sempre que o resultado ultrapassar a base subtraímos a base do resultado e “vai-um” Exemplo: 19+9 – em decimal, o resultado de 9+9 é 18 – como o valor ultrapassa a base, subtraímos esta do resultado: 1816=2 – fazendo o transporte para a coluna seguinte obtemos o resultado: 22h 26 Operações Aritméticas Hexadecimal Subtração – A partir de um exemplo: 27h-1Eh – Efetuamos a operação de subtração coluna a coluna primeira coluna o diminuidor (E) é superior ao diminuendo (7) – então adicionamos a base ao diminuendo, executamos a subtração, e há transporte de uma unidade que somamos ao diminuidor da coluna seguinte 11 27h -1Eh 0 9h 27 Operações Aritméticas Hexadecimal Multiplicação – Esta operação pode fazer-se facilmente por meio da tabela de dupla entrada 28 Operações Aritméticas Hexadecimal Divisão – Exemplos 2Fh/12h 29 Operações Lógicas Operações lógicas com bits – AND operação que aceita dois operandos – operando são binários simples (base 2) operação AND é – – – – 0 and 0 = 0 0 and 1 = 0 1 and 0 = 0 1 and 1 = 1 Em português: – “se o primeiro operando é 1 e o segundo operando é 1, o resultado é 1, senão o resultado é 0” 30 Operações Lógicas Operações lógicas com bits – AND tabela verdade Op1 Op2 Op1 AND Op2 0 0 0 0 1 0 1 0 0 1 1 1 31 Operações Lógicas Operações lógicas com bits – OR operação que aceita dois operandos – operando são binários simples (base 2) operação OR é – – – – 0 or 0 = 0 0 or 1 = 1 1 or 0 = 1 1 or 1 = 1 Em português: – “se o primeiro operando é 1 ou o segundo operando é 1 (ou os dois), o resultado é 1, senão o resultado é 0” Conhecido com OR-INCLUSIVE 32 Operações Lógicas Operações lógicas com bits – OR tabela verdade Op1 Op2 Op1 OR Op2 0 0 0 0 1 1 1 0 1 1 1 1 33 Operações Lógicas Operações lógicas com bits – XOR operação que aceita dois operandos – operando são binários simples (base 2) operação OR é – – – – 0 xor 0 = 0 0 xor 1 = 1 1 xor 0 = 1 1 xor 1 = 0 Em português: – “Se o primeiro operando ou o segundo operando, mas não os dois, for 1, o resultado é 1, senão o resultado é 0” 34 Operações Lógicas Operações lógicas com bits – XOR tabela verdade Op1 Op2 Op1 XOR Op2 0 0 0 0 1 1 1 0 1 1 1 0 35 Operações Lógicas Operações lógicas com bits – NOT operação que aceita um operando operando é binário simples (base 2) operação NOT é – not 0 = 1 – not 1 = 0 Em português: – “Se o operando for 1, o resultado é 0, senão o resultado é 1” 36 Operações Lógicas Operações lógicas com bits – NOT tabela verdade Op1 NOT Op1 0 1 1 0 37 Operações Lógicas Operações Lógicas com números – As operações lógicas trabalham apenas com operandos com bit único Para realizar estas operações sobre um número (8, 16, 32 bits) é necessário realizar a operação bit-a-bit – Exemplo: operação lógica AND com dois operandos de 8 bits 1011 0101 AND 1110 1110 1010 0100 – Como as operações lógicas são definidos em termos de valores binários, deve-se converter os números decimais, hexadecimais, etc., para números binários antes de realizar as operações lógicas 38 Tipos de dados tratados pelo computador Dados e as instruções armazenados em memória – são codificados sob a forma de sinais elétricos do tipo ligado e desligado representado pelos números 1 e 0 sistema binário – cada unidade de informação é chamada de bit abreviação de Binary digit 39 Tipos de dados tratados pelo computador Unindo dois ou mais bits – Um bit pode representar dois valores: 1 ou 0, ou então verdadeiro ou falso – Pode-se unir dois ou mais bits para representar mais de dois valores quantidade de valores representáveis por uma seqüência de n bits é de 2n – Algumas strings de bits têm nomes próprio: uma seqüência de 8 bits são chamados de byte uma seqüência de 4 bits é chamada de nibble um grupo de 16 bits é chamado de word um grupo de 32 bits é chamado de double word um grupo de 64 bits é chamado de quad word 40 Tipos de dados tratados pelo computador K = 1024 – Na vida cotidiana e na física, o "k" vale 1000 1 km = 1000 metros 1 kg = 1000 gramas 1 kV = 1000 volts – Número 1024 foi o escolhido para representar o "k" da computação por razões de simplificação de hardware M = 1024 K – "M" normalmente vale 1.000.000, na computação vale: 1 M = 1024 k = 1024x1024 = 1.048.576 G = 1024 M – "G" que normalmente vale 1 bilhão, na computação vale 1 G = 1024 M = 1024x1024x1024 = 1.073.741.824 41 Representação de Caracteres Um caractere normalmente é representado por um byte – maioria dos códigos alfanuméricos representam caractere através de um byte – código ASCII a letra 'A' é representada pelo byte “0100 0001“ – uma seqüência de caracteres é expressa por uma cadeia de bytes sucessivos – Nem todos os tipos de códigos utilizam os 8 bits de um byte para a representação de caracteres 42 Representação de Caracteres Código de 7 bits (ASCII) – apareceu com as linguagens de alto nível 43 Representação de Caracteres ASCII Estendido – caracteres extras representam caracteres de línguas mortas e caracteres especiais para desenhas figures 44 Representação Interna de Números Representação de Números Inteiros – Representação de números não sinalizados utiliza-se normalmente o valor do próprio número binário – número 6 é representado por 0101 – número 12 é representado por 1100 – Representação de números sinalizados módulo e sinal (MS) complemento de 1 (C-1) complemento de 2 (C-2) excesso de 2 elevado a (N-1) 45 Representação Interna de Números Módulo e Sinal (MS) – Bit que está situado mais à esquerda representa o sinal valor será 0 para o sinal + e 1 para o sinal - – Bits restantes (N-1) representam o módulo do número – Exemplo supondo que exista a limitação de 8 bits (N=8) – valor 00101010 representa o número +42 – valor 10101010 representa o número -42 – Amplitude (faixa) de representação para N bits -2N-1+1 X 2N-1-1 Para 8 bits (byte): -127 X 127 Para 16 bits (word): -32767 X 32767 Para 32 bits (double word): -2147483647 X 2147483647 46 Representação Interna de Números Módulo e Sinal (MS) – Vantagem deste sistema possuir faixa simétrica – Deficiências possui duas representações para o número 0 – para 8 bits: 00000000 (+0) e 1000000 (-0) 47 Representação Interna de Números Complemento de 1 (C-1) – Utiliza o bit mais à esquerda para o sinal 0 ao sinal + e o 1 ao sinal - – Números positivos N-1 bits da direita representam o módulo (como no MS) – Números negativos obtidos pelo complemento de todos os seus dígitos (trocando 0 por 1 e vice-versa) incluindo o bit de sinal – Exemplo supondo que exista a limitação de 8 bits (N=8) valor 00101010 representa o número +42 valor 11010101 representa o número -42 48 Representação Interna de Números Complemento de 1 (C-1) – Mesma faixa de representação para N dígitos do método MC -2N-1+1 X 2N-1-1 – Desvantagem tem duas representações para o número 0 – 00000000 (+0) e 11111111 (-0) 49 Representação Interna de Números Complemento de 2 (C-2) – Utiliza o bit mais à esquerda para o sinal 0 ao sinal + e o 1 ao sinal - – Números positivos N-1 dígitos da direita representam o módulo – Números negativos executa-se o Complemento de 1: obtém-se o complemento de todos os bits do número positivo (trocando 0 por 1 e viceversa) incluindo o bit do sinal Ao resultado obtido soma-se 1 (em binário), desprezando-se o último transporte (se existir) – O mais utilizado para representar números negativos 50 Representação Interna de Números Complemento de 2 (C-2) 51 Representação Interna de Números Complemento de 2 (C-2) – Faixa de representação é assimétrica (inconveniente) -2N-1 X 2N-1-1 Para 8 bits (byte): -128 X 127 Para 16 bits (word): -32768 X 32767 Para 32 bits (double word): -2147483648 X 2147483647 – Vantagem uma única representação para o número 0 Para 8 bits, teremos: 00000000 52 Representação Interna de Números Excesso de 2 elevado a (N-1) – Não utiliza nenhum bit para o sinal todos os bits representam um módulo ou valor valor corresponde ao número representado mais um excesso, que para N bits é igual a 2N-1 – Exemplo (para 8 bits o excesso é 128 ( 27 = 128 )) número 10 é representado por 10+128 = 138 (10001010) número -10 é representado por -10+128 = 118 (01110110) – Número 0 tem uma única representação, que para 8 bits corresponde a: 0+128 = 128 (10000000) – Faixa de representação é assimétrica (inconveniente) -2N-1 X 2N-1-1 – É interessante observar que todo o número representado em excesso tem representação igual aquela da representação em Complemento de 2, exceto que o bit de sinal é invertido 53 Representação Interna de Números Números Inteiros (Ponto Fixo ou Vírgula Fixa) – Quatro maneiras de representar números com vírgula fixa binário puro, (como visto anteriormente) decimal, decimal não compactado, decimal compactado. 54 Representação Interna de Números Vírgula fixa: Decimal não Compactado – Número é armazenado com um byte para cada um de seus algarismos quarteto da esquerda contém quatro 1's (bits de zona) quarteto da direita contém o algarismo em BCD (Binary-Coded Display - codificado em binário) – número entre 0 e 9 (denominados bits de dígito) quarteto da esquerda do último algarismo do número dado representa o sinal – 1100 (C) para o sinal + – 1101 (D) para o sinal - – Exemplos representação do número 1234 é 11110001 11110010 11110011 11000100 representação do número -2345 é 11110010 11110011 11110100 11010101 55 Representação Interna de Números Vírgula fixa: Decimal Compactado – Cada dígito é representado num quarteto (sem bits de zona) exceto o segundo quarteto da direita que representa o sinal – 1100 (C) para o sinal + – 1101 (D) para o sinal - – Exemplos representação do número 1234 é 00000001 00100011 11000100 representação do número -2345 é 00000010 00110100 11010101 56 Representação Interna de Números Ponto Flutuante – Números de ponto flutuante tem duas partes primeira parte contem a fração (mantissa) segunda parte define a posição do ponto decimal (expoente) Exemplo: número decimal +6132,789 – Fração: +.6132789 – Expoente: +04 – +.6132789*10+04 – Números decimais ponto flutuante são representados na forma Fx10E apenas fração e expoente são representados em termos computacionais base 10 e o ponto decimal da fração são assumidos e não são mostrados explicitamente 57 Representação Interna de Números Ponto Flutuante – Número binário ponto flutuante representado de uma maneira similar – exceto que ele usa a base 2 para o expoente Exemplo: número binário +1001.11 – representado por uma fração de 8 bits (10011100) e um expoente de 6 bits (-000100) – Número flutuante normalizado se o dígito mais significativo da fração não é zero exemplo: fração decimal 0.350 é normalizada, mas 0.0035 não é números normalizados fornecem a melhor precisão para números ponto flutuante 58 Representação Interna de Números Representação ponto flutuante: IEEE 754 – Define três formas de representação de ponto flutuante: precisão simples (32 bits) precisão dupla (64 bits) precisão estendida (80 bits) – destinado sobretudo para reduzir os erros de arredondamento em cálculos – encontrados principalmente nas unidades de cálculo flutuante – Processador Pentium III suporta estas três precisões 59 Representação Interna de Números Representação ponto flutuante: IEEE 754 – Formatos de simples (a) e dupla precisão (b) utilizam o binário para codificar a fração e o expoente Formato começa com um bit de sinal da fração – 0 para os números positivos – 1 para os números negativos 1 8 23 (a) sinal Expoente 1 11 Fração 52 (b) 60 Representação Interna de Números Representação ponto flutuante: IEEE 754 – Expoente codificado em excedente a 127 para a precisão simples e em excedente a 1023 para a precisão dupla – Precisão simples: variam de 2-126 a 2127 – Precisão dupla: variam de 2-1022 a 21023 • números tendo como expoente valores mínimos ou máximos tem uma especificidade própria 1 8 23 (a) sinal Expoente 1 11 Fração 52 (b) 61 Representação Interna de Números Representação ponto flutuante: IEEE 754 – Fração codificada em binário de 23 ou 52 bits dita normalizada qdo primeiro bit que segue a vírgula vale 1 considerando que o primeiro bit da fração é sempre igual a 1 – fração IEEE compreende um bit pressuposto a 1 (bit escondido), após 23 ou 52 bits de valor – vírgula também é implícita 1 8 23 (a) sinal Expoente 1 11 Fração 52 (b) 62 Representação Interna de Números Representação ponto flutuante: IEEE 754 – Fração valor numérico da fração para a precisão simples – 1*20 + b22*2-1 + b21*2-2 + b20*2-3 + b19*2-4 + b18*2-5 + b17*2-6 + b16*2-7 + b15*2-8 + b14*2-9 + b13*2-10 + b12*2-11 + b11*2-12 + b10*2-13 + b9*2-14 + b8*2-15 + b7*2-16 + b6*2-17 + b5*2-18+ b4*2-19 + b30*2-20 + b2*2-21 + b1*2-22 + b0*2-22 números reais em precisão simples tem como valor: (-1)S * 2(E-127) * (1,F) 1 8 23 (a) sinal Expoente 1 11 Fração 52 (b) 63 Representação Interna de Números Dado o número p=11000001010100..0 escrito em formato IEEE 754, obter a sua representação decimal – Equação binária: p = (-1)S * 2(E-127) * (1,F) – Inicia com 1 -> É negativo – Expoente -> 10000010b é 130d, assim expoente = 130- 127=3d – Fração -> 1,1010...0b = 1.625d – Portanto número é -1.625d * 23 = -13 64 Representação Interna de Números Características dos números IEEE 754 Precisão simples Precisão dupla Bits de sinal 1 1 Bits do expoente 8 11 Bits da fração 23 52 Número total de bits 32 64 Excesso de 127 Excesso de 1023 -126 a +127 -1022 a +1023 Menor número normalizado 2-126 2-1022 Maior número normalizado Aprox. 2+128 Aprox. 2+1024 Escala de número decimais Aprox. 10-38 a 10+38 Aprox. 10-308 a 10+308 Aprox. 10-45 Aprox. 10-324 Codificação do expoente Variação do expoente Menor número não normalizado 65 Representação Interna de Números Ponto flutuante IEEE 754: Underflow – O que fazer quando o resultado de um cálculo é inferior ao menor número ponto flutuante normalizado que se pode representar? – Existem duas soluções: dizer que o número vale zero (arredondamento), sem outra indicação gerar um desvio para causar uma ultrapassagem da borda inferior (underflow) – Nenhuma das abordagens acima é satisfatória – É por isso que o conceito de número não normalizado aparece no padrão IEEE – Números não normalizados existem afim de permitir uma ultrapassagem gradual para baixo para as operações produzindo resultados inferiores ao menor número normalizado 66 Representação Interna de Números Ponto flutuante IEEE 754: Overflow – Ultrapassagens de borda a esquerda são difíceis de serem geradas e não há nenhuma combinação particular de bits para representá-los – Uma representação específica é reservada ao valor do maior número possível que se possa representar diz-se que é infinito expoente deste número é composto de bits a 1, sua fração é composta de bits a zero 0 ou 1 11111111 00000000000000000000000 – Este número particular pode ser visto como um operando sobre o qual se aplicam o conjunto de regras de cálculo sobre os grandes números soma de um número infinito com um número qualquer resulta em infinito divisão de um número finito pelo infinito resulta em zero divisão de um número finito por zero resulta infinito 67 Representação Interna de Números Ponto flutuante IEEE 754: Overflow – O que se pode dizer da divisão de um número infinito por um número infinito? resultado é indefinido uma representação particular foi definida para isto – NaN (Not a Number) 0 ou 1 11111111 Toda configuração menos todos a zero 68 Representação Digital de Áudio, Imagem e Vídeo 69 Informações Multimídia na Forma Analógica Informações percebidas e variáveis físicas – Informações detectadas pelos sentidos humanos podem ser descritas como variáveis físicas cujos valores são funções do tempo e espaço Descrevendo sons com formas de onda – Som, que atravessa o ar, é uma onda de ar comprimido ou expandido cuja pressão altera no tempo e espaço na posição de um locutor (detector), sons podem ser descritos por valores de pressão que variam no tempo 70 Informações Multimídia na Forma Analógica Descrevendo sons com formas de onda – Padrão de oscilação é chamado de forma de onda (waveform) caracterizado por um período e amplitude período é o tempo necessário para a realização de um ciclo freqüência é definida como o inverso do período – representa o número de períodos em um segundo – medida em Hz (Hertz) ou ciclos por segundo (cps) amplitude do som é define um som leve ou pesado amplitude período 71 Informações Multimídia na Forma Analógica Descrevendo imagens monocromáticas com variáveis físicas – Imagens refletem radiações eletromagnéticas (luz) incidentes que estimulam os olhos do observador imagem pode ser descrita pelo valor de intensidade de luz que é função de duas coordenadas espaciais (ou três) Descrevendo imagens coloridas com formas de onda – Imagem colorida reflete diferentes comprimentos de onda função simples não é suficiente para descrever imagens coloridas – Qualquer sensação de cor pode ser reproduzida pela mistura em proporções apropriadas de três luzes coloridas básicas: vermelho, verde e azul uma imagem colorida pode ser representada por um conjunto de 3 funções bidimensionais 72 Para que Digitalizar Informações? Digitalização traz várias vantagens – Universalidade de representação – Processamento Informações digitais são processadas, analisadas, modificadas, alteradas, ou complementadas por programas de computador tal qual outros dados – Qualidade Sistemas digitais são mais confiáveis – Segurança Criptografia de sinais digitais é possível – Armazenamento Dispositivo único de armazenamento para todas as mídias – Transmissão Qualquer sistema de comunicação de dados podem ser (potencialmente) utilizado para a transmissão de informação multimídia 73 Digitalização, Amostragem e Quantificação Digitalização: processo envolvido na transformação de sinais analógicos em sinais digitais Sinal analógico – Medida física que varia continuamente com o tempo e/ou espaço – Descritos por s=f(t), s=f(x,y,z), s=f(x,y,z,t) – Em informática: produzido por um sensor que detectam fenômenos físicos (que simulam os sensos humanos) e os transformam em uma medida – medida toma a forma de uma corrente ou tensão elétrica – precisão definida pelas características dos sensores Sinais digitais – Seqüências de valores dependentes do tempo ou do espaço codificados no formato binário 74 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Amostragem conjunto discreto de valores (analógicos) é amostrado em intervalos temporais (para sons) ou espaciais (para imagens) em periodicidade constante – através de circuitos sampling and hold Amostragem Freqüência de amostragem 75 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Amostragem teorema de Nyquist – se um sinal analógico contem componentes de frequência até f Hz, a taxa de amostragem deve ser ao menos 2f Hz • para o som: 20 kHz freqüência de amostragem 40 kHz Amostragem Freqüência de amostragem 76 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Quantificação o sinal amostrado é quantificado (descontinuidade de valores) Passo de quantificação 8 7 6 5 4 3 2 1 0 Amostragem Freqüência de amostragem 77 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Codificação Passo de quantificação 8 7 6 5 4 3 2 1 0 um conjunto de bits, chamado de code-word, é associado com cada valor quantificado Amostragem 0011 0110 1000 0101 0010 0011 0110 1000 1000 0110 0011 Freqüência de amostragem 78 Conceito Importante Taxa de bits – Produto entre taxa de amostragem e o número de bits exemplo: telefonia – supondo uma freqüência de 8 kHz e 8 bits por amostra – taxa de bits necessária é igual a 8000x8 = 64 kbps Passo de quantificação 8 7 6 5 4 3 2 1 0 Amostragem 0011 0110 1000 0101 0010 0011 0110 1000 1000 0110 0011 Freqüência de amostragem 79 Conversão A/D e D/A Todas as informações são representadas internamente no formato digital – Humanos reagem a estímulos sensoriais físicos – Conversão D/A é necessária na apresentação de certas informações Conversor A/D Sinal Analógico (011001101...) Sinal Digital Conversor D/A Sinal Analógico 80 Problemas da Representação digital Distorção de codificação – Digitalização introduz distorção sinal gerado após a conversão D/A não é idêntico ao original aumentando a taxa de amostragem e número de bits usado para codificação reduz a distorção – problema: capacidade de armazenamento limitado – Solução: escolher um balanço apropriado entre a precisão da digitalização e a distorção percebida pelo usuário Conversor A/D Sinal Analógico (011001101...) Sinal Digital Conversor D/A Sinal Analógico produzido com distorção 81 Representação Digital de Áudio Áudio é causado pelo distúrbio da pressão de ar que alcança o tímpano – Faixa de freqüência de som audível: 20 Hz a 20.000 Hz Onda sonora é uma onda contínua no tempo e amplitude – Deve ser convertida em um sinal elétrico por um microfone sinal elétrico deve ser convertido em um sinal digital Aplicações CD-Audio DAT Telefone Digital Rádio digital, long play DAT No de Taxa de canais amostragem 2 2 1 2 44.1 kHz 48 kHz 8 kHz 32 KHz Bits por amostragem 16 16 8 16 82 Representação Digital de Áudio Para a apresentação do áudio digitalizado – é necessário realizar a transformação de uma representação artificial do som em uma forma de onda física audível pelo ouvido humano utilizados Conversores Digital para Analógico (CDA) Placas de áudio – Conversores CAD e CDA são implementados em uma única placa Creative Sound Blaster AWE64, possibilitando até 16 bits por amostras, produzindo áudio qualidade CD 83 Representação Analógica de Imagens Descrevendo imagens monocromáticas com variáveis físicas – Imagens refletem radiações eletromagnéticas (luz) incidentes que estimulam os olhos do observador imagem pode ser descrita pelo valor de intensidade de luz que é função de duas coordenadas espaciais (ou três) Descrevendo imagens coloridas com formas de onda – Imagem colorida reflete diferentes comprimentos de onda função simples não é suficiente para descrever imagens coloridas – Qualquer sensação de cor pode ser reproduzida pela mistura em proporções apropriadas de três luzes coloridas básicas: vermelho, verde e azul uma imagem colorida pode ser representada por um conjunto de 3 funções bidimensionais 84 Vídeos Coloridos Captura: Teoria Tristimulus – Qualquer cor pode ser reproduzida com a mistura das três cores primárias cores primárias padronizadas: vermelho, verde e azul – Câmera divide luz nos seus componentes vermelho, verde e azul estes componentes de cores são focalizadas em sensores de vermelho, verde e azul convertido em separados sinais elétricos 85 Captura de imagens e vídeos analógicos Processo de conversão de imagens em sinais analógicos – Lentes da câmera focam uma imagem de uma cena em uma superfície foto-sensível de sensores CCD (Charge-Coupled Device) – Brilho de cada ponto é convertido em uma carga elétrica cargas são proporcionais ao brilho nos pontos – Superfície foto-sensível é rastreada por um feixe de elétrons para capturar as cargas elétricas imagem ou cena é convertida em um sinal elétrico contínuo. 86 Captura de imagens e vídeos analógicos Captura de vídeos monocromáticos – Apenas um sinal de luminância é produzido apenas a luminosidade é capturada, produzindo imagens em tons de cinza – São usadas câmeras de Luminância captam a imagem em tons de cinza gera um sinal só com a luminância da imagem – gerado por um CCD monocromático que capta o tom de cinza que incide em cada célula do circuito tipo de câmera utilizada para aplicações em visão computacional e nos casos onde a informação sobre a luminosidade da imagem é suficiente 87 Tipos de Câmeras Câmera de crominância (1 passo - 3 CCD) – Capta a imagem em cores, e pode gerar sinal de vídeo composto colorido, S-vídeo ou sinal RGB – Tem uma qualidade de imagem profissional são usados 3 CCDs com filtros separados R, G e B em cada um cada filtro pode ter uma resolução maior – garantindo melhor resolução da imagem 88 Vídeos Coloridos Modos de geração do sinal analógico – Sinal RGB (Red, Green, Blue) sinal é separado pelas cores básicas – é possível ter uma imagem mais pura utilizado em câmeras e gravadores profissionais, imagens geradas por computador, etc. – Sinal de vídeo composto colorido sinais das cores (RGB) são codificados em um único sinal seguindo um determinado padrão (NTSC, PAL-M, SECAM, etc) – Sinal de luminância e crominância ou Y/C (S-video) sinal é composto por duas partes: luminância e crominância – imagem tem uma melhor qualidade do que no vídeo composto muito usado por vídeos SVHS, laser disc, DVD e outros aparelhos que geram imagens de boa qualidade 89 Tipos de Câmeras Câmera de crominância (1 passo - 3 CCD) – É utilizada em aplicações profissionais onde é necessário uma imagem com boa qualidade usada em produtoras e emissoras de TV – U-matic, BetaCAM, SVHS, Hi8, etc tem um custo elevado 90 Reprodução de imagens e vídeos analógicos Dispositivo de apresentação de imagens: tubo de raios catódicos – Há uma camada de fósforos fluorescentes no interior da superfície do CRT – Camada de fósforo é rastreada por um feixe de elétrons na mesma forma do processo de captura na câmera quando tocado pelo feixe, o fósforo emite luz em um curto espaço de tempo – Quando quadros repetem-se suficientemente rápidos a persistência da visão resulta na reprodução de um vídeo 91 Vídeos Coloridos Apresentação – Monitores coloridos tem 3 tipos de fósforos fluorescentes emitem luzes vermelha, verde e azul quando tocadas por 3 feixes de elétrons – mistura das luzes emitidas produzem pontos de cor 92 Tipos de Câmeras Câmera de crominância (1 passo - 1 CCD) – Capta a imagem em cores, e gera um sinal de vídeo composto colorido, em apenas uma passagem – Imagem não é profissional, pois é usado um único CCD com filtros RGB em cada célula – Tipo de câmera utilizado em aplicações multimídia ou em casos onde não é necessário uma imagem com muita qualidade uma câmera do tipo doméstica (VHS, 8mm, VHS-C, etc) de baixo custo 93 Tipos de Câmeras Câmera de crominância (3 passos - 1 CCD) – Capta a imagem em cores em um processo a 3 passos – É utilizado um único CCD para captar a imagem para gerar uma imagem colorida é colocado um filtro externo para cada componente R, G e B para cada filtro é feito uma digitalização – gerando uma imagem colorida 94 Tipos de Câmeras Câmera de crominância (3 passos - 1 CCD) – Desvantagem: as imagens devem ser estáticas é preciso trocar os filtros e fazer nova captação para os outros filtros – Tem uma boa qualidade de imagem CCD pode ter uma boa resolução – Usada para aquisição de imagens de telescópio onde é necessário uma imagem com alta definição e as imagens são relativamente estáticas 95 Tipos de Câmeras Câmera fotográfica digital – Funcionamento semelhante a uma câmera fotográfica tradicional porém a imagem é armazenada de forma digital em memória – Imagem é digitalizada através de um CCD e armazenada de forma compactada ou não em um dispositivo de memória – Qualidade da imagem depende da qualidade e resolução do CCD e da compressão utilizada para armazenar a imagem digitalizada resolução varia entre 320x240 até 1600x1200 pontos por imagem 96 Scanners Objetivo – digitaliza imagens a partir de imagens em papel Funcionamento – imagem é colocada sobre uma superfície transparente – move em direção ortogonal ao elemento de digitalização de linha fonte de luz e de um sensor que mede a luz refletida linha por linha, em sincronismo com o deslocamento da imagem ou do sensor – Resolução está situada entre 50dpi a 4000dpi (pontos por polegada) 97 Scanners Fatores que influenciam na qualidade dos scanners – Resolução óptica resolução via hardware que o scanner pode atingir resoluções acima desta podem ser obtidas com técnicas de interpolação (com perda de qualidade resolução começa de 300dpi até 1200dpi a 2000dpi – Quantidade de bits para representar componente de cor geralmente cada componente é representado por 8 bits – 256 níveis de intensidade para cada componente – total de 24 bits o que corresponde a 16.777.216 cores alguns scanners já trabalham com 10 bits, ou seja 30 bits no total, e podem representar mais de um trilhão de cores 98 Scanners Fatores que influenciam na qualidade dos scanners – Tamanho da área de leitura área máxima que pode ser usada para digitalizar uma imagem ou documento a maioria dos modelos trabalham com os formatos A4 ou CARTA – Velocidade de captação da imagem tempo para realizar a digitalização de uma imagem um fator que deve ser levado em conta é a forma como os dados são transferidos para o computador – geralmente é feito através de interface paralela • velocidade é bastante limitada, mas de fácil instalação – interface padrão SCSI (Small Computer System Interface) • velocidade pode ser bem maior dependendo da qualidade dos dispositivos • mais complicada de instalar, pois caso o computador não possua uma porta SCSI, 99 Imagens Digitais Fontes – Imagens capturadas do mundo real via scanners, câmeras analógicas e digitais – Imagens geradas pelo computador (imagens sintetizadas) via programas de paint, captura da tela, etc. – Manipuladas com editores de imagens (Photoshop) Não são revisáveis pois seu formato não contêm informações estruturais 100 Imagens Digitais Formatos de Imagens – Imagens no computador são representadas por bitmaps bitmap = matriz espacial bidimensional de elementos de imagem chamados de pixels pixel é o menor elemento de resolução da imagem tem um valor numérico chamado amplitude: – define ponto preto e branco, nível de cinza, ou atributo de cor (3 valores) profundidade de amplitude (ou de pixel): o números de bits para codificar um pixel (Resolução de cor) – 1 para imagens P&B, 2, 4, 8, 12, 16 ou 24 bits 101 Imagens Digitais Resolução de Imagem – Resolução vertical número de linhas da matriz de pixeis (m) – Resolução horizontal número de colunas (n) – Resolução espacial (geométrica) produto m x n estabelece a freqüência de amostragem final da imagem quanto maior a resolução mais detalhe da imagem podem ser captadas na representação matricial resolução espacial não fornece muita informação sobre a resolução real da imagem quando realizada em dispositivo físico – ficamos na dependência do tamanho físico do pixel do dispositivo 102 Imagens Digitais Resolução de Imagem – Densidade de resolução de imagem medida mais confiável de resolução fornece o número de pixels por unidade linear de medida se utiliza o número de pixels por polegada – ppi ("pixels per inch") ou dpi ("dots per inch") 103 Sistema RGB Imagens Binárias – São imagens com dois níveis (como preto e branco) muito usadas por dispositivos de impressão e para representar imagens de documentos monocromáticos – Para representar um pixel de uma imagem binária é necessário apenas 1 bit informação extra sobre a cor de cada informação, a cor para o bit com valor 0 (zero) e a cor para o bit de valor 1 – informação de cor é geralmente é representada em 24 bits/cor no padrão RGB 104 Sistema RGB Imagens em Tons de Cinza – Representação é feita discretizando a informação de luminância de cada ponto da imagem cada pixel contém a intensidade de luminosidade representada em um certo número de bits uma imagem com resolução de cor de 8 bits, pode representar até 256 níveis de cinza (variando do preto ao branco) – Padrões mais usados são de 16 (4 bits/pixel) e 256 (8 bits/pixel) tons-de-cinza representações com mais que 256 tons-de-cinza não são percebidas pela vista humana 105 Especificação da Cor Propriedades da cor – luz visível: radiação eletromecânica que tem um comprimento de onda variando de 400 nm a 780 nm propriedades: luminância (brilho), nuança (cor), saturação Sistema RGB – Cor é representada pela intensidade de três cores primárias: vermelho, verde e azul, com cada valor variando de 0 a 255: Branco = 255,255,255 Vermelho = 255,0,0 Verde = 0,255,0 Azul = 0,0,255 Amarelo = 255,255,255 Preto = 0,0,0 106 Sistema RGB Sistema RGB – Tipos de representação de imagens coloridas cores por componente (true color), cores indexadas, ou cores fixas. – Representação vai depender do propósito e dos dispositivos que vão ser usados para trabalhar com essas imagens 107 Sistema RGB True Color – Cada pixel da imagem é representado por um vetor de 3 componentes de cores (RGB) com um certo número de bits para representar cada componente de cor quanto maior for a resolução de cor maior a qualidade – Geralmente o número de bits para cada componente RGB é igual ex.: 9 bits/pixel (3-3-3) – Pode ser feito uma representação com diferentes valores para as componentes ex.: 8 bits/pixel (3-3-2) – percepção humana da componente azul é menos sensível 108 Sistema RGB True Color – Número de bits por pixel fornece a quantidade de níveis que podem ser representados se n é a resolução de cor então a quantidade de níveis possíveis é de 2n níveis Bits/pixel Padrão Componente de cor RGB Máximo de Cores 15 bits/pixel High Color (15 bits) 5 bits/pixel, 32 níveis por comp. 32.768 cores 16 bits/pixel High Color (16 bits) 5/6 bits/pixel, 32/64 níveis por comp. 65.535 cores 24 bits/pixel True Color (24 bits) 8 bits/pixel, 256 níveis por comp. 16.777.216 cores 109 Sistema RGB Cores Indexadas – Cada pixel é representado por um índice que aponta para uma tabela de cores (paleta) paleta contem as informações sobre as cores – Paleta tem em geral 24 bits para representar cada cor no formato RGB pode representar n cores de um conjunto com mais Paleta de 16 milhões de cores – Representação de imagem informações das cores da paleta devem constar da estrutura além das dimensões e seqüência de índices Cor R G B 1 0 0 0 2 12 25 100 ... ... ... ... n ... ... ... 110 Sistema RGB Cores Indexadas – número de cores e a resolução de cor da paleta podem variar Bits/pixel Padrão Resolução de cor da paleta 4 bits/pixel 16 cores indexadas 24 bits/cor 8 bits/pixel 255 cores indexadas 24 bits/cor 111 Sistema RGB Cores Fixas – Cada pixel é representado por um índice que aponta para uma tabela de cores fixa usado quando o dispositivo não permite a representação de muitas cores (placas de vídeos antigas ou padrões de cores) – Número de bits para representar um pixel depende do número de cores fixas para representar 16 cores são necessários 4 bits/pixel. 112 Imagens e Gráficos Animados Sensação de movimento – Imagens e gráficos podem ser apresentados como uma sucessão de imagens/gráficos que criam a sensação de movimento – Quadro (Frame): uma imagem individual uma animação Freqüência de Quadros – Números de quadros apresentados por segundo (fps) – Determinado por 3 fatores: alta suficiente para produzir a sensação de movimento (25 fps) maior a frequência de quadros mais alto é a largura de banda necessária – maior a taxa, maior é o números de quadros que devem ser enviados problema de frequência de restauração (refreshing) de tela – a tela deve ser restaurada 50 vezes por segundo para evitar tremulações • uso de vídeos entrelaçados para evitar tremulações 113 Imagens e Gráficos Animados Freqüência de Quadros Fps <10 10 à 16 >16 24 30/25 60 Comentários Apresentação sucessiva de imagens Impressão de movimento mas com sensação de arrancos Efeito do movimento começa Cinema Padrão de TV americana/européia Padrão HDTV 114 Imagens e Gráficos Animados Imagens Animadas – Cenas são registradas como um sucessão de quadros: capturadas da vida real com câmeras (Vídeo) criadas através do computador Gráficos Animados – Apresentação sucessiva de objetos visuais gerados pelo computador numa taxa suficiente para dar a sensação de movimento são mais compactas: conjunto de objetos com diretivas temporais são revisáveis Vídeos híbridos – Técnicas avançadas permitem formas híbridas combinando vídeos e animações gráficas modo ao-vivo e off-line 115 Representação Digital de Áudio Áudio é causado pelo distúrbio da pressão de ar que alcança o tímpano Onda sonora é uma onda contínua no tempo e amplitude – Deve ser convertida em um sinal elétrico por um microfone sinal elétrico deve ser convertido em um sinal digital 116 Digitalização de Áudio Geração (Microfone) – Transforma a onda de pressão em um sinal elétrico Ola como vai 117 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Amostragem conjunto discreto de valores (analógicos) é amostrado em intervalos temporais (para sons) ou espaciais (para imagens) em periodicidade constante – através de circuitos sampling and hold Amostragem Freqüência de amostragem 118 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Amostragem teorema de Nyquist – se um sinal analógico contem componentes de freqüência até f Hz, a taxa de amostragem deve ser ao menos 2f Hz (freqüência de Nyquist) • para o som: 20 kHz freqüência de amostragem 40 kHz Amostragem Freqüência de amostragem 119 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Quantificação o sinal amostrado é quantificado (descontinuidade de valores) Passo de quantificação 8 7 6 5 4 3 2 1 0 Amostragem Freqüência de amostragem 120 Conversão analógico para digital Passos para conversão de sinal analógico em digital: – Codificação Passo de quantificação 8 7 6 5 4 3 2 1 0 um conjunto de bits, chamado de code-word, é associado com cada valor quantificado Amostragem 0011 0110 1000 0101 0010 0011 0110 1000 1000 0110 0011 Freqüência de amostragem 121 Conversão analógico para digital Taxa de bits – Produto entre taxa de amostragem e o número de bits exemplo: telefonia – supondo uma freqüência de 8 kHz e 8 bits por amostra – taxa de bits necessária é igual a 8000x8 = 64 kbps Passo de quantificação 8 7 6 5 4 3 2 1 0 Amostragem 0011 0110 1000 0101 0010 0011 0110 1000 1000 0110 0011 Freqüência de amostragem 122 Representação Digital de Áudio Exemplos de Qualidade de Áudio Aplicações No de canais CD-Audio 2 20-20000 44.1 kHz 16 Taxa de bits 1,41 Mbps DAT 2 10-22000 48 kHz 16 1,53 Mbps Telefone Digital Rádio digital, long play DAT 1 300-3000 8 kHz 8 64 Kbps 2 30-15000 32 KHz 16 1,02 Mbps Largura de Taxa de banda (Hz) amostragem Bits por amostragem 123 Representação Digital de Áudio Para a apresentação do áudio – é necessário realizar a transformação de uma representação artificial do som em uma forma de onda física audível pelo ouvido humano utilizados Conversores Digital para Analógico (CDA) Placas de áudio – Conversores CAD e CDA são implementados em uma única placa 124 Conversão A/D e D/A Todas as informações multimídia são representadas internamente no formato digital – Humanos reagem a estímulos sensoriais físicos – Conversão D/A é necessária na apresentação de certas informações Conversor A/D Sinal Analógico (011001101...) Sinal Digital Conversor D/A Sinal Analógico 125 Problemas da Representação digital Distorção de codificação – Digitalização introduz distorção sinal gerado após a conversão D/A não é idêntico ao original aumentando a taxa de amostragem e número de bits usado para codificação reduz a distorção – problema: capacidade de armazenamento limitado Conversor A/D Sinal Analógico (011001101...) Sinal Digital Conversor D/A Sinal Analógico produzido com distorção 126 Padrão MIDI Origem do MIDI (Musical Instrument Digital Interface) – Proposta pelos maiores fabricantes de instrumentos musicais – MIDI é um padrão de conector e um protocolo de comunicação entre instrumentos musicais – Permite que dispositivos eletrônicos interajam e trabalhem em sincronia com outros dispositivos compatíveis com MIDI um teclado mestre pode controlar vários instrumentos 127 Padrão MIDI Representação simbólica da música: padrão MIDI – Define como codificar: seqüências de notas, condições temporais, e o “instrumento” (127) que deve executar cada nota – Músico pode criar suas músicas no computador: software especiais permitem que o músico edite notas e controles, sejam em uma partitura, seja através de gráfico que exibe as teclas dos pianos as músicas editadas podem ser ouvidas pelos seqüenciadores – Arquivos MIDI são muito mais compactos que amostragens digitalizadas um arquivo MIDI pode ser 1000 vezes menor que um arquivo CD áudio 128 Editores Midi 129 Imagens e Vídeos Digitais Descrevendo imagens monocromáticas com variáveis físicas – Imagens refletem radiações eletromagnéticas (luz) incidentes que estimulam os olhos do observador imagem pode ser descrita pelo valor de intensidade de luz que é função de duas coordenadas espaciais (ou três) Olho humano: 3000x3000 I(x,y) = intensidade luminosa 130 Imagens e Vídeos Digitais Descrevendo imagens coloridas com formas de onda – Imagem colorida reflete diferentes comprimentos de onda função simples não é suficiente para descrever imagens coloridas Pontos de cor 131 Imagens e Vídeos Digitais Captura: Teoria Tristimulus – Qualquer cor pode ser reproduzida com a mistura das três cores primárias cores primárias padronizadas: vermelho, verde e azul 132 Imagens e Vídeos Digitais R(x,y) G(x,y) B(x,y) 133 Imagens e Vídeos Monocromáticos Analógicos Processo de conversão de imagens em sinais analógicos – Lentes da câmera focam uma imagem de uma cena em uma superfície foto-sensível de sensores CCD (Charge-Coupled Device) – Brilho de cada ponto é convertido em uma carga elétrica cargas são proporcionais ao brilho nos pontos – Superfície foto-sensível é rastreada por um feixe de elétrons para capturar as cargas elétricas imagem ou cena é convertida em um sinal elétrico contínuo. 134 Imagens e Vídeos Monocromáticos Analógicos Captura de vídeos monocromáticos – Apenas um sinal de luminância é produzido apenas a luminosidade é capturada, produzindo imagens em tons de cinza – São usadas câmeras de Luminância captam a imagem em tons de cinza gera um sinal só com a luminância da imagem – gerado por um CCD monocromático que capta o tom de cinza que incide em cada célula do circuito 135 Imagens e Vídeos Monocromáticos Analógicos Dispositivo de apresentação de imagens: tubo de raios catódicos – Há uma camada de fósforos fluorescentes no interior da superfície do CRT – Camada de fósforo é rastreada por um feixe de elétrons na mesma forma do processo de captura na câmera quando tocado pelo feixe, o fósforo emite luz em um curto espaço de tempo – Quando quadros repetem-se suficientemente rápidos a persistência da visão resulta na reprodução de um vídeo 136 Tipos de Câmeras Coloridas Câmera de crominância (1 passo - 3 CCD) – Tem uma qualidade de imagem profissional são usados 3 CCDs com filtros separados R, G e B em cada um cada filtro pode ter uma resolução maior – garantindo melhor resolução da imagem 137 Vídeos Coloridos Apresentação – Monitores coloridos tem 3 tipos de fósforos fluorescentes emitem luzes vermelha, verde e azul quando tocadas por 3 feixes de elétrons – mistura das luzes emitidas produzem pontos de cor 138 Tipos de Câmeras Coloridas Câmera de crominância (1 passo - 1 CCD) – Capta a imagem em cores, e gera um sinal de vídeo composto colorido, em apenas uma passagem – Imagem não é profissional, pois é usado um único CCD com filtros RGB em cada célula – Tipo de câmera utilizado em aplicações multimídia ou em casos onde não é necessário uma imagem com muita qualidade uma câmera do tipo doméstica (VHS, 8mm, VHS-C, etc) de baixo custo 139 Câmeras Digitais Câmera fotográfica digital – Funcionamento semelhante a uma câmera fotográfica tradicional porém a imagem é armazenada de forma digital em memória – Imagem é digitalizada através de um CCD e armazenada de forma compactada ou não em um dispositivo de memória – Qualidade da imagem depende da qualidade e resolução do CCD e da compressão utilizada para armazenar a imagem digitalizada resolução varia entre 320x240 até 1600x1200 pontos por imagem 140 Scanners Objetivo – digitaliza imagens a partir de imagens em papel Funcionamento – imagem é colocada sobre uma superfície transparente – move em direção ortogonal ao elemento de digitalização de linha fonte de luz e de um sensor que mede a luz refletida linha por linha, em sincronismo com o deslocamento da imagem ou do sensor – Resolução está situada entre 50dpi a 4000dpi (pontos por polegada) 141 Imagens Digitais Formatos de Imagens – Imagens no computador são representadas por bitmaps bitmap = matriz espacial bidimensional de elementos de imagem chamados de pixels pixel é o menor elemento de resolução da imagem tem um valor numérico chamado amplitude: – define ponto preto e branco, nível de cinza, ou atributo de cor (3 valores) profundidade de amplitude (ou de pixel): o números de bits para codificar um pixel (Resolução de cor) – 1 para imagens P&B, 2, 4, 8, 12, 16 ou 24 bits 142 Imagens Digitais pixel 143 Tipos de Representação de Imagens Imagens Binárias – São imagens com dois níveis (como preto e branco) muito usadas por dispositivos de impressão e para representar imagens de documentos monocromáticos – Para representar um pixel de uma imagem binária é necessário apenas 1 bit informação extra sobre a cor de cada informação, a cor para o bit com valor 0 (zero) e a cor para o bit de valor 1 – informação de cor é geralmente é representada em 24 bits/cor no padrão RGB 144 Tipos de Representação de Imagens Imagens em Tons de Cinza – Representação é feita discretizando a informação de luminância de cada ponto da imagem cada pixel contém a intensidade de luminosidade representada em um certo número de bits uma imagem com resolução de cor de 8 bits, pode representar até 256 níveis de cinza (variando do preto ao branco) – Padrões mais usados são de 16 (4 bits/pixel) e 256 (8 bits/pixel) tons-de-cinza representações com mais que 256 tons-de-cinza não são percebidas pela vista humana 145 Especificação da Cor Propriedades da cor – luz visível: radiação eletromecânica que tem um comprimento de onda variando de 400 nm a 780 nm propriedades: luminância (brilho), nuança (cor), saturação Sistema RGB – Cor é representada pela intensidade de três cores primárias (teoria Tristimulus): vermelho, verde e azul, com cada valor variando de 0 a 255: Branco = 255,255,255 Vermelho = 255,0,0 Verde = 146 Sistemas de Cores Sistema CMY – Usado em dispositivos de cópia (impressoras) – Usam as cores secundárias: ciano (turquesa), magenta (púrpura e o amarelo – São as cores complementares do RGB Ciano absorve o vermelho Magenta absorve o verde Amarelo absorve o azul Sistema CMYK – Ciano-Magenta-Amarelo-Preto – Mais usado na prática devido a deficiência do CMY para produzir o preto Produz um cinza ou marrom 147 Sistemas de Cores Sistema HLS – RGB e CMY não são intuitivos para o usuário humano Não é fácil, dada uma cor qualquer, intuir a quantidade de cada cor primária que seja necessária para representá-la – HLS utiliza propriedades mais relevantes do ponto de vista da percepção humana Luminância: mede a amplitude da vibração luminosa (sua energia) – Intensidade nula corresponde ao preto – Intensidade máxima Matiz: mede a qualidade que distingue o azul do verde, do vermelho, etc – Mede a freqüência dominante da vibração luminosa Saturação: Mede o grau de pureza em relação à contaminação por outras cores – – – – Mistura perfeita é o branco (saturação zero) Outras cores: é a quantidade de branco presente Tons muitos saturados são brilhantes Tons poucos saturados são pastel 148 Tipos de Representação de Imagens Sistema RGB – Tipos de representação de imagens coloridas cores por componente (true color), cores indexadas, ou cores fixas. – Representação vai depender do propósito e dos dispositivos que vão ser usados para trabalhar com essas imagens 149 Tipos de Representação de Imagens True Color – Cada pixel da imagem é representado por um vetor de 3 componentes de cores (RGB) com um certo número de bits para representar cada componente de cor quanto maior for a resolução de cor maior a qualidade – Geralmente o número de bits para cada componente RGB é igual ex.: 9 bits/pixel (3-3-3) – Pode ser feito uma representação com diferentes valores para as componentes ex.: 8 bits/pixel (3-3-2) – percepção humana da componente azul é menos sensível 150 Sistema RGB True Color – Número de bits por pixel fornece a quantidade de níveis que podem ser representados se n é a resolução de cor então a quantidade de níveis possíveis é de 2n níveis Bits/pixel Padrão Componente de cor RGB Máximo de Cores 15 bits/pixel High Color (15 bits) 5 bits/pixel, 32 níveis por comp. 32.768 cores 16 bits/pixel High Color (16 bits) 5/6 bits/pixel, 32/64 níveis por comp. 65.535 cores 24 bits/pixel True Color (24 bits) 8 bits/pixel, 256 níveis por comp. 16.777.216 cores 151 Tipos de Representação de Imagens Cores Indexadas – Cada pixel é representado por um índice que aponta para uma tabela de cores (paleta) paleta contem as informações sobre as cores – Paleta tem em geral 24 bits para representar cada cor no formato RGB pode representar n cores de um conjunto com mais Paleta de 16 milhões de cores – Representação de imagem informações das cores da paleta devem constar da estrutura além das dimensões e seqüência de índices Cor R G B 1 0 0 0 2 12 25 100 ... ... ... ... n ... ... ... 152 Tipos de Representação de Imagens Cores Indexadas – número de cores e a resolução de cor da paleta podem variar Bits/pixel Padrão Resolução de cor da paleta 4 bits/pixel 16 cores indexadas 24 bits/cor 8 bits/pixel 256 cores indexadas 24 bits/cor 153 Tipos de Representação de Imagens Cores Fixas – Cada pixel é representado por um índice que aponta para uma tabela de cores fixa usado quando o dispositivo não permite a representação de muitas cores (placas de vídeos antigas ou padrões de cores) – Número de bits para representar um pixel depende do número de cores fixas para representar 16 cores são necessários 4 bits/pixel. 154 Imagens e Gráficos Animados Sensação de movimento – Imagens e gráficos podem ser apresentados como uma sucessão de imagens/gráficos que criam a sensação de movimento – Quadro (Frame): uma imagem individual uma Fps Comentários <10 animação Apresentação sucessiva de imagens 10 à 16 >16 24 30/25 60 Impressão de movimento mas com sensação de arrancos Efeito do movimento começa Cinema Padrão de TV americana/européia Padrão HDTV 155 Imagens e Gráficos Animados Imagens Animadas – Cenas são registradas como um sucessão de quadros: capturadas da vida real com câmeras (Vídeo) criadas através do computador Gráficos Animados – Apresentação sucessiva de objetos visuais gerados pelo computador numa taxa suficiente para dar a sensação de movimento são mais compactas: conjunto de objetos com diretivas temporais são revisáveis Vídeos híbridos – Técnicas avançadas permitem formas híbridas 156 Para que Digitalizar Informações Multimídia? Digitalização traz várias vantagens Universalidade de representação – Sistemas computacionais manipulam apenas dados digitais – Se todas as mídias são codificadas numa única forma: são manipuladas de uma mesma forma e pelo mesmo tipo de equipamento são facilmente integradas com outros tipos de dados 157 Para que Digitalizar Informações Multimídia? Processamento – Informações digitais são processadas, analisadas, modificadas, alteradas, ou complementadas por programas de computador tal qual outros dados – Processamentos: reconhecimento de conteúdos semânticos – voz, escrita a mão, formas e padrões estruturas de dados, ligações usando apontadores entre elementos de informações podem ser criados editores poderosos com funções cut-and-paste para criar monomídia (p.e. som apenas) ou documentos multimídia são possíveis qualidade da informação pode ser aumentada pela remoção de ruídos ou erros como a digitalização de velhos registros de vinil para criar CD’s de alta qualidade 158 Para que Digitalizar Informações Multimídia? Qualidade – Sistemas digitais são mais confiáveis sinais digitais são mais tolerantes a ruídos e interferências que os analógicos – Forma analógica: sinal é alterado por ruídos e interferências (erro acumulativo) – Forma digital: possui apenas dois níveis (0 e 1) – abaixo de um limiar, o sinal é reconhecido corretamente – não é acumulativo Segurança – Criptografia de sinais digitais é possível 159 Para que Digitalizar Informações Multimídia? Armazenamento – Dispositivo único de armazenamento para todas as mídias diferenças podem estar ligadas a requisitos de tamanho – vídeos e imagens exigem maior poder de armazenamento – áudios e textos exigem menos Transmissão – Qualquer sistema de comunicação de dados podem ser (potencialmente) utilizado para a transmissão de informação multimídia – Uma única rede de comunicação suportando a transmissão digital das informações multimídia p.e. Rede Digital de Serviços Integrados 160
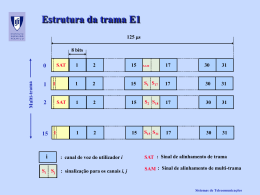
Download