Universidade do Vale do Paraíba
Colégio Técnico Antônio Teixeira Fernandes
Disciplina Programação Orientada a objetos II.
Material IV-Bimestre
Criação de clips em movimentos
reproduzindo sons, controle de sons
Uso de Bibliotecas, Criando um filme.
Detecção de colisões,Criação de
Aplicações.
e-mail : http://www1.univap.br/~wagner
Prof. Responsáveis
Wagner Santos C. de Jesus
Criação de Movimentos
Filme(forma)
Evento
Programa(ActionScript)
Animação
2
gotoAndPlay(): Método que dispara
uma seqüência de quadros
Ao criar quadros para uma animação basta usar
o método gotoAndPlay() em um evento para
disparar uma animação.
Exemplo :
on (press) {
_root.gotoAndPlay (1);
}
3
Animação por Interpolação
Animação por interpolação em recurso
do Que permite que uma figura possa ser
posicionada em um local do quadro sem a
necessidade ter que mudar de quadro
cada posição do objeto será gravada em
novo quadrado dando a simulação do
movimento.
4
Exemplo: Interpolador movimento
Basta selecionar a
opção marca e
realizar
deslocamento da
figura
5
Interpoladores
Quadro1 Quadro2 Quadro3
Valores(quadro por segundo)
6
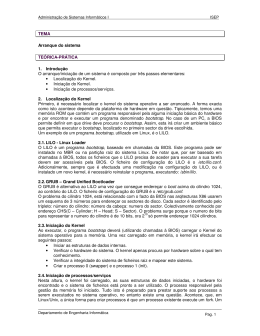
Passos para criação de animação
por Interpolação
1. Selecionar o objeto (figura) que será
interpolada.
2. Selecionar ponto preto na linha do tempo.
3. Na barra de propriedades escolha interpolação
de movimentos.
4. Em seguida selecione a quantidade de
quadros que deseja criar.
5. Selecione Inserir Quadros chave.
6. Translade a figura para o ponto desejado.
7. Selecione CTRL+<ENTER> (Veja a
animação).
7
Movendo quadros
prevFrame() : Move para quadro anterior.
nextFrame() : Move para o próximo quadro.
8
Criando um filme
O Flash permite que todas as aplicações
de animação confeccionadas possam ser
transformadas em filmes; que poderão ser
reproduzidos por
programas
como
mediaplayer ou lidos por programas
escritos em linguagens de programação
como Delphi, C++ e visualBasic e outras.
9
Criando um filme
Selecione a opção indicada
10
Selecione o
botão salvar e
aguarde.
Determine o nome do filme a
ser criado e seu formato
Avi, mov ou outros
11
Feitas as operações anteriores
Atributos do filme normalmente podemos deixar o padrão, caso
contrario altere e selecione o botão ok.
12
Selecione o botão
ok em seguida o
vídeo será criado.
Essa opção permite determinar operações
de compactação de vídeo ou não
13
Colocando som em uma aplicação
Classe : Sound() permita reprodução de
sons pelo AS.
Exemplo da criação de um objeto Sound.
Meu_som = new Sound();
14
Sound (Reprodução de Sons)
Start()
Sound()
Biblioteca Arquivo(s)
mp3
wav
Reprodução
......
volume
Estéreo
15
Método : attachSound()
Determina o arquivo de som da biblioteca
que será reproduzido.
Exemplo :
<objSom>.attachSound(String);
16
Método: setVolume()
Determina a altura do volume a ser reproduzido
podendo ser usado um valor de 0 a n.
Exemplo :
<objSom>.setVolume(<expN>);
17
Método:setPan()
Determina em caso de estéreo se som
será emitido no canal esquerdo ou direito,
(-100) faz com o som seja emitido no
canal esquerdo e (100) emite som apenas
o canal direito caso deseje emitir no dois
canais basta colocar o parâmetro (0).
Exemplo : <objSom>.setPan(<expN>);
18
Método : stop()
Para a reprodução do som.
Exemplo : <objSom>.stop();
19
Exemplo : Sons
on (press) {
som = new Sound();
som.attachSound("musica");
som.setVolume(200);
//som.setPan(100);
som.start();
}
20
Método : fscommand()
Permite que o filme Flash se
comunique com o Flash Player ou com o
programa que hospeda o Flash Player,
como um navegador da Web. Você
também pode usar a ação fscommand
para
passar
mensagens
para
o
Macromedia Director ou para o Visual
Basic, Visual C++ e outros programas que
possam hospedar controles ActiveX.
21
Comandos
Parâmetros
Objetos
quit
Nenhum
Fecha o projeto
fullscreen
true ou false
A especificação de true define o
Flash Player no modo de tela
cheia. A especificação de false
faz o exibidor voltar à exibição
de menu normal.
showmenu
true ou false
A especificação de true ativa o
conjunto completo de itens do
menu de contexto. A
especificação de false torna
esmaecidos todos os itens do
menu de contexto, exceto Sobre
o Flash Player.
exec
Caminho para o aplicativo
Executa um aplicativo no
projetor.
22
Movimento de figuras
Transformação Geométrica
Transformação vem a ser
o conceito de transladar,
atribuir uma escala ou
rotação de uma figura.
23
Par ordenado (_x, _y) para tratar as coordenadas
_y
(Linha)
_x (Coluna)
24
-
Exemplo : Translação (_x,_y)
on (press) {
-
+
_root["quadrado"]._y+=10 ;
}
+
on (press) {
_root["quadrado"]._x+=10 ;
}
25
Exemplo : Escala
Propriedades:
_xscale : altera a largura do objeto de um
filme.
_yscale : altera a altura do objeto de um
filme.
26
Exemplo de escala
y (Altura)
x (Largura)
27
Exemplo prático de escala
on (press) {
_root["triangulo"]._xscale+= 100;
_root["triangulo"]._yscale+= 100;
}
28
Exemplo de rotação
Determina a rotação para um figura
usando valores positivos para sentido
horário e negativo para sentido antihorário.
Exemplo : _rotation – valor deverá ser em
graus.
29
Exemplo de rotação
-
+
30
Exemplo prático de rotação
on (press) {
_root["triangulo"]._rotation += 45;
}
31
Arrastando uma figura
com movimentos do mouse
Ativa mouse
Objeto
(figura)
startDrag()
Movimentos
stopDrag()
32
Métodos : startDrag()
startDrag(<string>,<booleano>);
String – Determina o nome do clipe que será
movimentado em caso de ser o próprio não é
necessário informar esse parâmetro.
boolean – Determina o local liberado para
arrastar uma figura. Dever ser usado true.
33
Métodos : stopDrag()
stopDrag() – Interrompe o recurso
de arrastar cancelando o método
startDrag().
34
Exemplo prático :
on (press) {
startDrag("",true);
}
on (release) {
stopDrag();
}
35
Operador this
O operador this assim como o new são
operadores reservados do AS, o this permite
realizar a referência quando estamos falando do
próprio objeto.
Exemplo :
_root["quadro2"]._xscale = 200;
this._xscale = 200;
Obs: Não precisa fazer referência ao nome do
objeto inteiro.
36
Propriedade : _xmouse e _ymouse
Essas propriedades permitem capturar
a posição das coordenadas (x,y); coluna e
linha onde o mouse foi passado.
Exemplo:
trace(_root._xmouse);
trace(_root._ymouse);
37
Arrastando uma figura usando o
evento onClipEvent()
onClipEvent (enterFrame) {
if(drag) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
}
38
Usando variável drag.
on (press) {
drag = true; // pressionar
}
on (release) {
drag = false; // Soltar
}
39
Detecção de colisões
Pelas leis da física dois corpos não podem
ocupar o mesmo lugar em um espaço; quando
esse fenômeno eventualmente ocorre chamamos
colisão. Para simularmos computacionalmente a
colisão de dois objetos devemos calcular se suas
posições em algum ponto são iguais p(x,y) ou os
pontos das extremidades dos objeto.
40
Para realizarmos o teste de uma
colisão em AS, devemos usar o método
hitTest.
Sintaxe :
this.hitTest(x,y,booleano);
x – posição horizontal
y – posição vertical
booleano – formato exato do objeto (true)
ou a área retangular do mesmo(false).
41
Diagrama de colisão
Objeto
hitTest (posição do mouse)
this.hitTest (objeto)
42
Exemplo teste colisão com mouse
onClipEvent (enterFrame) {
if(this.hitTest(_root._xmouse,_root._ymouse,true))
{
this._x = int(Math.random()*550);
this._y = int(Math.random()*400);
}
}
43
Exemplo teste colisão entre objetos
onClipEvent (enterFrame) {
if(_root["q2"].hitTest(_root["q1"])) {
_root.gotoAndPlay(2);
}else
_root["q1"]._x+=5;
}
44
Download