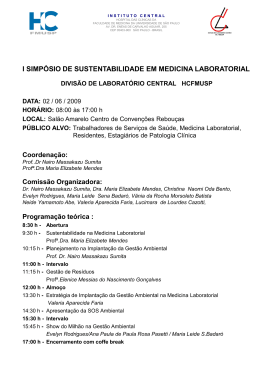
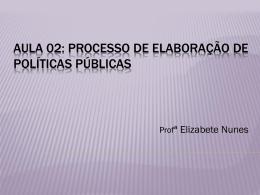
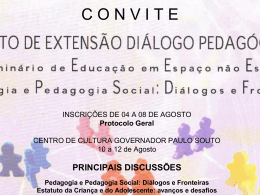
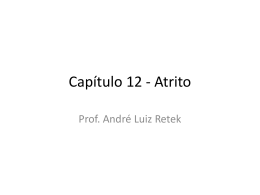
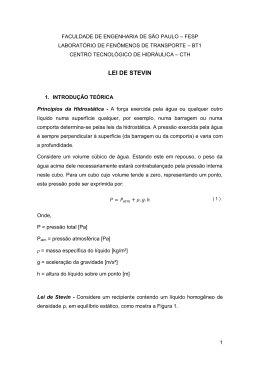
Introdução à Tecnologia Web Tipos de Sites Profª MSc. Elizabete Munzlinger www.elizabete.com.br Profª MSc. Elizabete Munzlinger www.elizabete.com.br Tipos de Sites Índice 1 – Sites ..................................................................................................................... 2 2 – Tipos de Sites........................................................................................................ 2 a) Site de Conteúdo Estático.................................................................................. 2 b) Site de Conteúdo Dinâmico ............................................................................... 3 c) Site de Conteúdo Interativo ............................................................................... 4 d) Site de Conteúdo Animado ................................................................................ 4 e) Exemplo geral .................................................................................................. 5 Referências Bibliográficas............................................................................................. 5 1 Profª MSc. Elizabete Munzlinger www.elizabete.com.br 1 – Sites Site é o nome que se dá ao conjunto de páginas digitais que contém todo tipo de informação e que podem ser acessadas pela Internet via protocolo HTTP (HyperText Transfer Protocol – Protocolo de Transferência de Hipertexto). Um site também pode ser ser chamado de website, sítio, websítio. Na prática, um site nada mais é que um conjunto de arquivos hierarquizados que contém ligações entre si e/ou para outros arquivos. Essas ligações são chamadas de links ou hiperlinks. Sendo assim, um arquivo com hiperlinks é chamado de hipertexto. Para escrever os arquivos hipertexto que compõe um site, é necessário escrever códigos utilizando uma linguagem de hipertexto, chamada de HTML (HyperText Makup Language – Linguagem de Marcação de Hypertexto). O programa responsável por interpretar a Linguagem de Marcação de Hypertexto de uma página e apresentá-la para o usuário é o navegador (browser). Sites podem ser usado por diversos propósitos, como: instrumento de publicidade e propaganda institucional ou pessoal, contato direto com clientes, vendas online, informativo e noticiário, captação e armazenamento de informações, aplicações e ferramentas, extensão de sistemas empresariais, buscas, multimídia, etc. O conjunto de todos os sites existentes na Internet compõe a Web (World Wide Web – Rede de Alcance Mundial). 2 – Tipos de Sites Diversas são as classificações possíveis para os sites. Apresenta-se aqui classificação por tipo de conteúdo. a) Site de Conteúdo Estático Os termos estático e dinâmico estão diretamente relacionados ao modo de disponibilidade do conteúdo do site. Em um website estático, todo o conteúdo das páginas é inserido manualmente por desenvolvedores web profissionais diretamente no código HTML. Esse processo é conhecido como construção da página em tempo de projeto, ou seja, ao mesmo que o site é codificado tem também o conteúdo inserido. Sites estáticos não tem sistema de gerenciamento de conteúdo e são mantidos pelo profissional desenvolvedor, que deve inserir/alterar/excluir informações do site de forma manual quando necessário. Sites estáticos tem como vantagem a rapidez e o baixo custo de desenvolvimento. Contudo se houver necessidade de atualização constante de conteúdo, a sua manutenção torna-se cara. Geralmente usado por pessoas ou instituições que apenas querem ter uma versão de seus portfólios, relação de serviços e endereços de contato disponível online, e que não sofrerão muita atualização. Tecnicamente um site de conteúdo estático é escrito basicamente em linguagem HTML, mas pode conter também outras linguagens e scripts client-side. Quando um arquivo estático é solicitado por um usuário (Figura 1), o servidor web busca o arquivo em alguma pasta do sistema e o envia para o usuário no estado em que se encontra (não fazendo nenhum pré-processamento com o arquivo) cabendo apenas ao navegador do usuário interpretar o seu conteúdo e apresentar ao usuário. Site de conteúdo estático corresponde a: site com conteúdo introduzido/alterado/excluído manualmente no código site site sem sistema de gerenciamento de conteúdo site interpretado apenas na máquina do cliente 2 Profª MSc. Elizabete Munzlinger www.elizabete.com.br Figura 1. Requisição de uma página estática ao servidor web. b) Site de Conteúdo Dinâmico Em um website dinâmico, todo ou parte do conteúdo das páginas é carregado automaticamente através do processamento de um script server-side. Esse processo pode ser chamado de conteúdo construído on the fly, ou seja, no momento em que a página é requisitada por um browser, o script (inserido no código HTML) é processado pelo servidor web, para depois enviá-la para o usuário. O objetivo mais comum do script é buscar por informações novas armazenadas em um banco de dados ou arquivo de texto no servidor. Um site dinâmico possui então um de gerenciador de conteúdo, que permite que tal informação seja armazenada e recuperada posteriormente via scripts. A atualização de conteúdo torna-se mais rápida, eficaz, e pode ser mantida pelos usuários e administradores do site. A dependência de uma profissional desenvolvedor, atem-se à modificações estruturais, ampliação do site, etc. Sites dinâmicos tem como vantagem o baixo custo de manutenção para atualização de conteúdo. Porém seu desenvolvimento é mais demorado e muito mais caro. Normalmente utilizado por grandes empresas, pessoas ou instituições que necessitam de alta rotatividade de informações no site e que necessitam coletar informações dos usuários. Um site de conteúdo dinâmico é escrito em linguagem HTML incrementado com scripts server-side, mas pode conter também outras linguagens e scripts client-side. Quando um arquivo deste é solicitado por um usuário (Figura 2), o servidor web busca o arquivo em alguma pasta do sistema, processa todos os scripts server-side e depois o envia, cabendo ao navegador do usuário interpretar o restante do seu conteúdo e apresentar ao usuário. Site de conteúdo dinâmico corresponde a: site com conteúdo carregado/gerado automaticamente através de scripts site com sistema de gerenciamento de conteúdo site pré-processado no servidor e posteriormente interpretado na máquina do cliente 3 Profª MSc. Elizabete Munzlinger www.elizabete.com.br Figura 2. Requisição de uma página dinâmica ao servidor web. Pode-se fazer um paralelo entre site de conteúdo estático e de conteúdo dinâmico comparando com as imagens a seguir. A Figura 3a contém gelo absoluto: o gelo representa a informação do site, ou seja, o gelo deverá ser usado por um longo tempo até ser trocado por outro, assim como o conteúdo do site estático. Já na Figura 3b tem-se uma forma de gelo, que representa o site dinâmico, onde o elemento que irá formar o gelo e que representa a informação irá mudar com freqüência, podendo variar entre diversos tipos de líquidos. Ou seja, a informação é dinâmica e muda com maior freqüência, da mesma forma que em um site dinâmico. a) b) Figura 3. a) Gelo absoluto: paralelo com site estático. b) Forma de gelo: paralelo com site dinâmico c) Site de Conteúdo Interativo Interativo é tudo que envolve comunicação de dupla via. Necessita da interação do usuário ou do sistema para existir. Funciona localmente. Ex: Efeitos em JavaScript (calculadoras, jogos, janelas de mensagens), etc. Pode estar presente em sites estáticos ou dinâmicos. Um site pode ser interativo combinando linguagens e tecnologias client-side ou Server-side. d) Site de Conteúdo Animado A animação em si é um objeto independente que é inserido em uma página qualquer (estática ou dinâmica). Pode ser de execução automática ou ativado por alguma interação do usuário. Ex: Charges em Flash, jogos, etc. Pode-se obter animação combinando linguagens e tecnologias client-side ou Server-side. Os sites normalmente são mistos. Exemplos: 4 Profª MSc. Elizabete Munzlinger www.elizabete.com.br e) Exemplo geral Figura 4. Exemplos de sites com conteúdos estático, dinâmico e interativo Referências Bibliográficas 1. 2. 3. 4. 5. 6. 7. CARDOSO, Márdel. Desenvolvimento web para o ensino superior. Rio de Janeiro: Axcel Books, 2004. MACEDO, Marcelo da Silva. Construindo sites adotando padrões Web. Rio de Janeiro: Ciência Moderna, 2004. ALBERTIN, Alberto Luiz. Comércio eletrônico : modelo, aspectos e contribuições de sua aplicação. São Paulo: Atlas, 2004. W3C. Word Wide Web Consortium. Disponível online em: [http://www.w3.org/] Wikipédia. Disponível em: [http://pt.wikipedia.org] Webdesign. Revista Webdesign. Rio de Janeiro: Artecom, 2010. Ti Digital. Revista TI Digital. Rio de Janeiro: Artecom, 2010. 5
Download