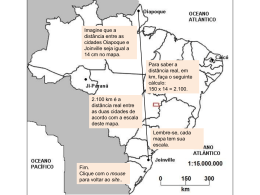
Anais do XVI Encontro de Iniciação Científica e Pós-Graduação do ITA – XVI ENCITA / 2010 Instituto Tecnológico de Aeronáutica, São José dos Campos, SP, Brasil, 20 de outubro de 2010 PROPOSTAS PARA UM FRAMEWORK DE INTERAÇÃO POR MANIPULAÇÃO DIRETA PARA CONSTRUÇÃO DE VISUALIZAÇÕES DE DADOS Alessandra Silva Anyzewski Instituto Tecnológico de Aeronáutica - Praça Marechal Eduardo Gomes, 50 - Vila das Acácias CEP 12.228-900 – São José dos Campos – SP – Brasil Bolsista PIBIC-CNPq [email protected] Carlos Henrique Quartucci Forster Instituto Tecnológico de Aeronáutica - Praça Marechal Eduardo Gomes, 50 - Vila das Acácias CEP 12.228-900 – São José dos Campos – SP – Brasil [email protected] Resumo. O propósito deste ``template'' é contribuir para a construção de uma estrutura programática básica para permitir a prototipação de Interfaces Gráficas na forma de scripts. A idéia é dar foco ao desenvolvimento de Interfaces de Manipulação Direta através de modelos de eventos baseado em máquinas de estado ou expressões regulares. Palavras chave: Programação Visual,Visualização de Informações,Interfaces de Manipulação Direta,Máquinas de Estado,Design Patterns 1. Introdução O problema tratado foi criar um ambiente interativo a partir das linguagens de internet que pudesse servir de para a construção de softwares de visualização de dados. O código-fonte foi estruturado de acordo com uma máquina de estados modelada no padrão de projeto MVC (Model View Controller), que será descrito adiante. Nele, pudemos exercer as funções básicas de uma GUI (Graphical User Interface). 2. Interfaces de Manipulação Direta O sistema de interfaceamento para manipulação direta é baseada em evento do mouse e de teclado, acionamentos fornecidos pelo usuário. Esses eventos lançados são interceptados pelos observers e tratados pelos métodos controllers, de acordo com o estado do aplicativo no momento em que esse evento foi lançado. Geralmente os controllers contém as regras de negócio, independente da parte gráfica do aplicativo. O padrão de projeto mais utilizado para as GUI’s é o MVC (Model-View-Controller) explicado melhor em seguida. 3. Máquina de Estados e MVC O padrão de projeto MVC utiliza três componentes que isola as regras de negócio da interface gráfica. Para isso, faz-se uso do modelo representado pelo seguinte esquema: Figura 1. Esquema do Model-View-Controller. Anais do XVI ENCITA, ITA,20 de outubro de 2010 , - Visão: Renderiza o modelo em um formato adequado para interação com usuário, ou seja, expõe os elementos gráficos armazenados no modelo. No caso do plugin, são as funções canvas encapsuladas, ou seja, aquelas chamadas para desenhar. - Controlador: Recebe os eventos e ativa as regras de negócio correspondentes no modelo. No nosso caso, poderia ter sido utilizada a ferramenta JavascriptMVC, um framework que já define diretamente qual função está associada a cada evento. Porém, com o uso da ferramenta jQuery, preferiu-se separar manualmente no código cada um dos segmentos. A captação de eventos derivada desse plugin funciona analogamente ao uso de variáveis de guarda, método empregado em algumas aplicações do MVC. 4. Implementação do Framework Decidiu-se explorar ferramentas recém-surgidas – Canvas, jQuery – nos browsers mais utilizados (Internet Explorer 8, Mozilla Firefox, Opera, Safari), trabalhando-as conjuntamente com as linguagens básicas Javascript e HTML. Essa mudança visa à criação de novos recursos gráficos para internet, o que tem a vantagem de serem totalmente difundidas entre os usuários web, sem a necessidade da instalação de nenhum aplicativo novo. Explorou-se uma série de exemplos tais como jogos, painters, etc. O objetivo era aproveitar as funcionalidades interessantes encontradas nesses sites e adaptá-las ao modelo que está sendo produzido. As principais características da interatividade estão relacionadas aos eventos do mouse. São eles que permitem ao usuário dispor os objetos apresentados na tela da maneira que melhor lhe convier. Procurou-se uma ferramenta que capturasse não só a posição do mouse, como o clique e a identificação de quando o mouse está apertado ou não – funções onMouseOver, onMouseMove, onMouseUp e onMouseDown -. O jQuery enquadra exatamente essas funções e consegue atribuir funções Javascript a cada um desses eventos. Outra ferramenta que poderia ter sido escolhida também era o Prototype, que possui funcionalidades bem próximas às do jQuery. A escolha deu-se aleatoriamente, pois ambas satisfaziam as necessidades do projeto. O Canvas é uma linguagem relacionada apenas a desenhar figuras. A intenção de usar o Canvas é fazer com que o usuário possa inserir figuras geométricas, conectá-las através de segmentos de reta e fazer portanto com que essas figuras comportem-se como se estivessem realmente conectadas, dispondo-as de acordo com os comandos de mouse do usuário. Isso na visualização de um grande volume de dados é importantíssimo pois, quando o usuário consegue posicionar os dados da maneira que julga mais conveniente, ele consegue extrair as informações que o interessam mais facilmente. O layout do plugin é o abaixo: Figura 2. Layout do plugin. Nele podemos acrescentar quadrados ou linhas, ligando os quadrados pó linhas e estabelecendo uma conexão entre eles. Ao posicionar um mouse sobre um quadrado ele muda de cor, indicando que reconheceu esse evento. E se o Anais do XVI ENCITA, ITA,20 de outubro de 2010 , botão EditPositions for pressionado, o usuário pode arrastar os quadrados e posicioná-los conforme acredite ser melhor para visualizar o diagrama. Numa aplicação de visualização de dados online, os quadrados podem representar dados que, apesar de no plugin produzido ter tamanho fixo, pode ser adaptado para ter tamanho variável, sendo maior de acordo com algum critério definido pelo usuário. Outra funcionalidade que poderia ser implementada seria o desfazer. O diagrama de estados utilizado para a construção do editor foi o seguinte: Figura 3. Diagrama de estados utilizado. 5. Agradecimentos Agradeço ao meu orientador, professor Carlos Henrique Quartucci Forster, aos meus colegas de curso e de turma e ao CNPq; 6. Referências Dan R., Jr. Olsen (Author) (1992). User Interface Management Systems: Models and Algorithms (The Morgan Kaufmann Series in Computer Graphics and Geometric Modeling). ISBN 1558602208. Keim, D.A(2002) Information visualization and visual data mining. IEEE Transactions on Visualization and Computer Graphics, Vol 8. No. 1, pp 1-8. https://developer.mozilla.org/en/Canvas_tutorial http://jquery.com/ http://www.htmldog.com/guides/htmladvanced/ http://www.webdesignerwall.com/tutorials/jquery-tutorials-for-designers/ http://plugins.jquery.com/project/Plugins/category/45 http://viralpatel.net/blogs/2009/05/implement-drag-and-drop-example-jquery-javascript-html.html
Download