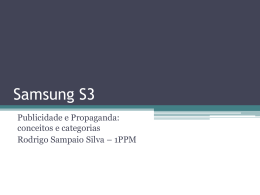
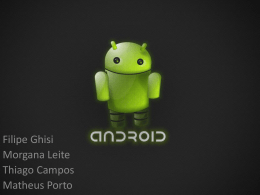
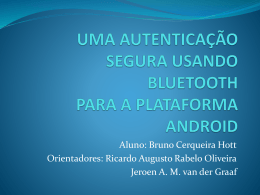
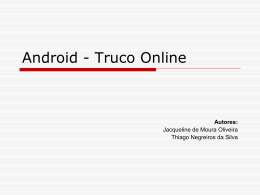
COMPUTAÇÃO MÓVEL Prof.: Jean Carlo Mendes [email protected] [email protected] http://www.mendesnet.com.br Android – Interface com usuário • Todos os elementos da interface são baseados nos objetos View e ViewGroup • View: Objeto que desenha algo na tela com o qual o usuário interage • ViewGroup: Objeto que suporta outras Views (ou ViewGroups) para definir seu layout Android – View e ViewGroup • A interface de cada componente do App é definida usando a hierarquia de ViewGroup e View. • Cada ViewGroup é um container invisível que organiza Views filhas Android – Layouts • Um layout define a estrutura visual para a interface com o usuário • Pode ser definido de duas formas • Declarado através de arquivo XML • Instanciado via código em tempo de execução • Declarar em XML é mais vantajoso (desacopla visual e programação) Android – Views - Atributos • ID: Todo objeto View possui um atributo ID associado a ele • O formato da atributo é • Android:id=“@+id/nome” • O símbolo arroba indica que o parser XML deve expandir o resto do texto e trata-lo como um recurso • O símbolo “+” significa que este é um recurso novo que deve ser criado e adicionado no arquivo de recursos (R.java) Android – Posição do Layout • A view é baseada em retângulo • A localização da view é dada por coordenadas left – top e duas dimensões (width e height) – (unidade é pixel) Android – Layouts comuns • Linear Layout • Relative Layout • Web View Android – Linear Layout • É um ViewGroup que alinha todos os filhos em uma direção única (vertical ou horizontal) • Você pode especificar a direção usando o atributo android:orientation Android – Linear Layout - weight • O LinearLayout suporta a atribuição de “peso” para determinado elemento filho (usando o atributo android:layout_weight) • Um peso maior faz com que o elemento possa ser expandido para ocupar área livre na tela • O peso padrão é zero • Elemento sem peso terá como tamanho padrão o tamanho necessário para sua exibição Android – Relative Layout • É um ViewGroup que alinha os filhos em posições relativas. A posição de cada view pode ser especificada em relação a elementos “irmãos” ou em relação à área de seu “pai” Android – Relative Layout - Posicionamento • Com o layout relativo podemos alinhar dois elementos pela borda direita, colocar um abaixo do outro, centralizar na tela, etc • Por padrão os elementos filhos são desenhados à partir da borda esquerda superior do layout Android – Relative Layout - Posicionamento • Android:layout_alignParentTop Se true, faz com que a borda superior desta view case com a borda superior do “pai” • Android:layout_centerVertical Se true, faz com que o elemento se alinhe com o centro do seu “pai” • Android:layout_below Posiciona a borda superior do elemento abaixo do elemento especificado (ID) • Android:layout_toRightOf Posiciona a borda superior do elemento à direita do elemento especificado (ID) • Para ver todas as possibilidades, clique aqui Android – Controles de Entrada • São os componentes interativos dentro da interface com o usuário • Para adicionar um controle à UI basta adiciona-lo ao arquivo XML de Layout Android – Botão • Consiste em um texto ou ícone (ou ambos) que comunica qual ação ocorre quando o usuário o toca (tap) Android – Botão – com texto <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_text" ... /> Android – Botão – imagem <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/button_icon" ... /> Android – Botão – imagem e texto <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_text" android:drawableLeft="@drawable/button_icon" ... /> Android – Botão – respondendo a cliques <?xml version="1.0" encoding="utf-8"?> <Button xmlns:android="http://schemas.android.com/apk /res/android" android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" /> Android – Botão – dentro da activity /** Chamado quando o usuário toca o botão*/ public void sendMessage(View view) { // Do something in response to button click } Android – Botão – ou.... Adiciona o listener Button button = (Button) findViewById(R.id.button_send); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // Do something in response to button click } }); Android – Botão A aparência do botão pode ser customizada.. Pode ser sem borda.... <Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" style="?android:attr/borderlessButtonStyle" /> Android – Botão • Pode ter background totalmente customizado • Para isto um XML contendo as referencias para as imagens padrão, pressionado e com foco deve ser criado em res/drawable (onde deve também constar as imagens) Android – Botão <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/andr oid"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector> Android – Botão <Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/btn_customizado " /> Android – Text Field • Campo de texto editável. • Pode-se usar um widget AutoCompleteTextView para prover funcionalidade de auto completar • Pode ser single line ou multi line • Tocar o Text Field faz o teclado virtual ser ativado Android – Text Field – Tipo de teclado • O tipo de teclado pode ser especificado <EditText android:id="@+id/email_address" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/email_hint" android:inputType="textEmailAddress" /> Android – Text Field – Tipo de teclado • “text”: teclado normal de texto • textEmailAddress: teclado normal de texto + símbolo @ • textUri: teclado normal de texto + símbolo / • Number: teclado numérico básico • Phone: teclado padrão “Telefone” Android – Text Field – outros comportamentos • “textCapSentences”: teclado normal de texto que torna a primeira letra de cada frase em maiusculo • “textCapWord”: teclado normal de texto que torna a primeira letra de cada palavraem maiusculo Phone: teclado padrão “Telefone” • “textPassword” • “textMultiine” Android – Text Field – outros comportamentos - combinados <EditText android:id="@+id/postal_address" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/postal_address_hint" android:inputType="textPostalAddress| textCapWords| textNoSuggestions" /> Android – Ações do teclado • Você pode especificar a ação a ser tomada quando o usuário terminar o preenchimento do campo (android:imeOptions) <EditText android:id="@+id/search" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/search_hint" android:inputType="text" android:imeOptions="actionSend" /> Android – Respondendo ação EditText editText = (EditText) findViewById(R.id.search); editText.setOnEditorActionListener(new OnEditorActionListener() { @Override public boolean onEditorAction(TextView v, int actionId, KeyEvent event) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { sendMessage(); handled = true; } return handled; } }); Android – Sugestão de auto-completar • Deve-se usar uma subclasse da EditText chamada AutoCompleteTextView • Deve-se especificar um “Adapter” de onde o texto sugerido será buscado (android.widget.Adapter) • Sugestões podem vir de um BD ou de um vetor de valores, por exemplo Android – Sugestão de auto-completar <?xml version="1.0" encoding="utf-8"?> <AutoCompleteTextView xmlns:android="http://schemas.android.com/apk/r es/android" android:id="@+id/autocomplete_country" android:layout_width="fill_parent" android:layout_height="wrap_content" /> Android – res/values/strings.xml <?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="countries_array"> <item>Afghanistan</item> <item>Albania</item> <item>Algeria</item> <item>American Samoa</item> <item>Andorra</item> <item>Angola</item> <item>Anguilla</item> <item>Antarctica</item> ... </string-array> </resources> Android –Activty ou fragment... AutoCompleteTextView textView = (AutoCompleteTextView) findViewById(R.id.autocomplete_country); // Busca as strings String[] countries = getResources().getStringArray(R.array.countries_ array); // Cria o adapter e liga ao AutoCompleteTextView ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, countries); textView.setAdapter(adapter);
Download