Faculdade de Tecnologia SENAC Pelotas Dojo Toolkit Nome: Rodrigo Fonseca UC: Linguagens de Programação Análise e desenvolvimento de Sistemas 1 Sumário O que é ? ......................... 3 Principais Pacotes............ 4 Como executá-lo............... 5 Cenários............................ 6 Conclusão......................... 10 Referências....................... 11 2 Dojo Toolkit O que é? Dojo Toolkit é uma biblioteca em JavaScript, de código fonte aberto, projetado para facilitar e auxiliar no desenvolvimento de interfaces ricas e de alta produção. 3 Possui pacotes principais, tais como: dojo - esta é a parte principal do Dojo e os pacotes e módulos mais geralmente aplicáveis estão contidas aqui. O núcleo abrange uma ampla gama de funcionalidades como AJAX, manipulação de DOM, tipo aula de programação, os eventos, as promessas, os armazenamentos de dados e bibliotecas de internacionalização. dijit - Um extenso conjunto de widgets (componentes de interface com o usuário). Construído totalmente em cima do núcleo do Dojo. 4 dojox - Uma coleção de pacotes e módulos que fornecem uma vasta gama de funcionalidades, são construídos em cima do núcleo do Dojo e dijit. Pacotes e módulos contidos no dojox terão diferentes graus de maturidade, denotado nos arquivos README de cada pacote. util - Várias ferramentas que suportam o resto do toolkit, como ser capaz de construir, testar e código do documento. 5 Como executá-lo em sua página: Uma das maneiras mais fáceis de começar com Dojo é aproveitá-lo em uma das redes de distribuição de conteúdo. A versão usada para elaboração do trabalho foi a 1.9. <html> <head> <meta charset="utf-8"> <title>Tutorial: Hello Dojo!</title> </head> <body> <h1 id="greeting">Hello</h1> <!-- load Dojo --> <script src="//ajax.googleapis.com/ajax/libs/dojo/1.9.0/dojo/dojo.js" Data-dojo-config="async: true"></script> </body> </html> 6 Cenários Desenvolvidos Durante a elaboração do trabalho vários exemplos foram criados, dentre eles foi escolhido dois que serão apresentados a seguir. 7 Cenário 1 ao ser carregado Tentativa de envio do formulário com campos vazios Cenário 1: Uso na validação de formulários 8 Ao ser carregado mostra as imagens Ao clicar no botão troca, as imagens mudam de posição Cenário 2: Animação para troca de imagens 9 Momento em que as imagens realizam a troca dos lados 10 Conclusão No início dos estudo sobre a biblioteca apresentada no artigo, algumas dificuldades que são citadas acima foram encontradas. No primeiro cenário apresentado mostra a validação de um formulário, mostra a otimização que a biblioteca tras ao javaScript. Nesse exemplo as validações são feitas diretamente com as importações dos módulos da biblioteca, mostrando como a Dojo Toolkit possui módulos muito importantes e avançados para as aplicações facilitando a programação. Dojo Toolkit é uma das bibliotecas mais completas a disposição dos programadores, além de possuir também o Dojo Mobile, permitindo o desenvolvimento de aplicações web para mobile. 11 Referência “Hello Dojo”, Autor Desconhecido, http://dojotoolkit.org/documentation/tutorials/1.9/hello_dojo/, acesso em maio de 2013. “Desenvolvendo com Dojo Toolkit”, por Flávio Lisboa, http://www.slideshare.net/flaviogomesdasilvalisboa/desenvolvendocom-dojo-toolkit, acesso em maio de 2013. “Documentação”, Autor Desconhecido, http://dojotoolkit.org/documentation/, acesso em junho de 2013. 12
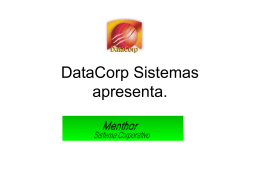
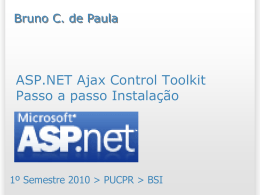
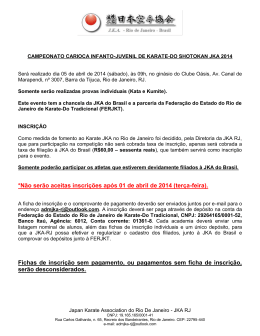
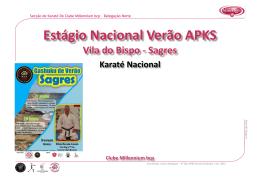
Download