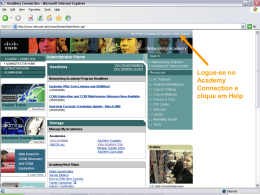
Uma introdução ao Scratch Scratch foi construído em cima do ambiente Squeak, desenvolvido por Alan Kay e colegas. Foi desenvolvido pelo grupo de pesquisa Lifelong Kindergarten no MIT Media LabScratch, em colaboração com o grupo de pesquisa KIDS da UCLA (Graduate School of Education & Information Studies). Scratch é um programa que permite criarmos jogos, histórias animadas e arte interativa, assim como compartilhá-las através da Internet. Ele se baseia na longa tradição de jogos como o LEGO. Além disso, tira proveito de novas ideias computacionais para tornar mais fácil a programação. O Scratch foi desenvolvido com o objetivo principal de aproxima e guiar o uso de mídia digital, possibilitando a expressão criativa e realizando conexões com ideias poderosas. Como usar? Basta ter conexão com a internet! Entre no site http://scratch.mit.edu/ Faça seu cadastro (link na parte superior direita do site). Clique no botão “criar” (parte superior esquerda do site). Pronto! Iniciando o Scratch Uma vez aberto o Scratch, você verá a tela padrão apresentada ao lado. Discutiremos cada uma das partes que a compõem separadamente. Áreas da tela 1. Comandos para o jogo 2. Área de comandos 3. Palco 4. Lista de sprites 5. Barra de ferramentas 6. Botões de execução 7. Barra de menu Ao lado temos a área 1, uma das áreas mais importantes do Scratch. É nela que estão todos os comandos que podem ser utilizados para a construção do seu jogo ou animação. Ao lado está a área de 2: de scripts (comandos). Ela será preenchida pelos comando da área 1, de modo a compor seu jogo ou animação. É nessa área que se especifica as ações e trajes dos personagens, além dos sons do jogo. Aqui temos a área 3, que se trata basicamente do palco do seu programa. É nela que os sprites da cena podem ser vistos. A área 4 conterá todos os sprites do jogo ou animação que está sendo desenvolvida. Através dela é possível adicionar ou criar novos sprites. A área 5 é a barra de ferramentas. Por meio dela é possível mover, duplicar, apagar, aumentar ou diminuir um sprite ou bloco de comandos. Ao lado estão os botões de execução. O primeiro botão (o da bandeira verde), é responsável por iniciar a execução do programa; por sua vez, o botão vermelho interrompe a execução. Por fim, abaixo pode ser vista a área 7, contendo a barra de menus. Relembrando... 1. Comandos para o jogo 2. Área de comandos 3. Palco 4. Lista de sprites 5. Barra de ferramentas 6. Botões de execução 7. Barra de menu Escolhendo um sprite O Scratch já inicia com um sprite, o gato laranja (um sprite é uma pequena figura que pode ser movida pela tela, produzindo efeitos). É possível escolher diferentes sprites da galeria do Scratch, importar algum da internet ou até mesmo desenhar seus próprios sprites! Para escolher um sprite da galeria, clique no botão “escolha um sprite do arquivo”, como mostrado na figura ao lado. Escolhendo o sprite do arquivo Scratch possui diversas categorias de sprites. Escolha o que você gostaria de usar. É possível ter vários sprites por jogo. Alterando seu sprite Uma vez adicionados os sprites, é possível alterar seu tamanho, duplicá-los ou deletá-los. Para isso, se utiliza a barra de ferramentas. Em ordem, os botões apresentados possuem como utilidade: 1. Alterar o posicionamento do sprite no palco 2. Duplicar o sprite 3. Deletar o sprite 4. Aumentar seu tamanho 5. Diminuir seu tamanho Escolhendo um cenário O Scratch inicia com um palco(background) branco. Assim como para os sprites é possível escolher um palco da galeria ou criar um. Para escolher um da galeria, clique no palco (como mostrado na primeira figura). Depois selecione a aba de backgrounds ou “fundos de tela” (como mostrado na figura 2). Escolha algum da galeria clicando em “importar” ou desenhe o seu próprio: “pintar”. Programando no Scratch Já foi ensinado como escolher os sprites e cenários para o jogo. Agora você já está pronto para começar a programar no Scratch! A primeira coisa que precisa ser feita é selecionar o sprite com o qual se quer trabalhar (figura 1) e então selecionar a aba de comandos (figura 2). A área de comandos é onde se constrói os programas usando a programação através de blocos. Programando no Scratch A área 1 contém os 8 botões mostrados na figura. Cada um deles possui blocos relacionados a suas funções particulares. Iremos primeiros estudar os de movimento. Movimento Quando se clica no botão de movimento, se pode ver os blocos de ações relacionados a ele que seu sprite pode realizar. Exemplo: arraste o bloco “mova 10 passos” para a área de comandos (figura acima). Modifique a quantidade de passos de “10” para “50”, clicando no bloco e digitando. Veja seu sprite movendo 50 pixels para a direita: clique duas vezes sobre o bloco na área de comando! (Se for colocado um número negativo o sprite se moverá na direção oposta). O palco do Scratch Um pixel é o menor elemento em um dispositivo de exibição. O palco do Scratch possui 480 pixels de largura e 360 pixels de altura. Mais movimento Agora, adicione o vire 15 graus ao seu outro bloco. Quando você vir a linha branca entre os dois blocos de código (como mostrado na figura), pode soltar o bloco. A linha indica que os blocos se encaixarão. Novamente, você pode alterar a quantidade de graus. Teste os comandos de movimento Usamos dois blocos da categoria de movimentos. Teste todos os outros blocos dessa categoria. Combine-os! Um comando pode ser deletado simplesmente retirando-o da área de comandos. Controle A próxima categoria de botões é a de controle. Essa é uma importante categoria porque controla quantas vezes um evento acontece, quanto tempo ele dura ou quando ele ocorre. Vamos analisar o bloco “quando bandeira verde é clicada” (mostrado na figura). Coloque esse bloco no topo de blocos de comando já unidos. Agora, ao invés de ter de clicar duas vezes no bloco. Você pode clicar na bandeira para iniciar a animação. Modo de apresentação Para visualizar seu jogo ou animação em tela inteira, clique no botão de modo de apresentação (como mostrado na figura ao lado). Para sair do modo apresentação clique na seta do canto superior esquerdo da tela ou simplesmente clique na tecla esc. De volta ao Controle Outro bloco importante da categoria de controle é o que lida com instruções condicionais. Conhecidos como “se” e “senão”. (A instrução condicional da figura acima indica que o sprite moverá 10 passos caso o usuário realize um clique no mouse. Caso contrário, ou seja, se o mouse não for clicado, o sprite permanecerá parado). Sensores Os sensores serão usados juntamento com as instruções condicionais. (Observe o formato de alguns dos blocos de sensores.Eles são os únicos que se encaixam dentro da “condição”). Use o que já foi aprendido Pelos próximos minutos experimente combinar os blocos de movimento, controle e sensores. Para obter informações sobre um bloco, clique com o botão direito do mouse sobre ele! Som Agora, vamos adicionar algum som a nossa animação! Existem diferentes formas de introduzir som a nossa animação. A primeira forma que vamos experimentar é importar um som da galeria do Scratch. Importando áudio da galeria Passo 1: Clique no sprite que você queira que tenha som. Passo 2: selecione aba de som Passo 3: importar clique em Galeria de som do Scratch Você verá diferentes pastas de áudios que o Scratch disponibiliza para serem usadas na sua animação. Inserindo áudio Uma vez que tenha encontrado o áudio apropriado, selecione-o e clique em OK. O áudio que você selecionou aparecerá, como mostrado na figura. Você pode ouvir o áudio adicionado clicando no botão de play, como ilustrado ao lado. Adicionando o áudio a sua animação Você já está pronto para adicionar áudios a sua animação! Na área de comandos (área 2), selecione a aba de comandos. Selecione o sprite que você queira que tenha som. Selecione o botão de “Som” na área 1. Adicionando o áudio a sua animação Agora, localize o bloco “toque o som”. Arraste-o para a área de comandos. Selecione o áudio mostrado na figura. desejado, como Gravando um áudio Clique em gravar (record). Clique no botão vermelho para iniciar a gravação. Clique no quadrado para finalizá-la. Você pode renomear o áudio, como mostrado ao lado. Caneta Quando se usa a caneta, seu sprite se torna seu instrumento de escrita. Você pode alterar a cor da caneta, a sua sombra e seu tamanho. Números Existem muitos efeitos úteis para animação e jogos que você pode criar utilizando os números do Scratch. Um exemplo disso é conseguir fazer com que um sprite se mova de modo aleatório. Movimento aleatório Lembre-se que a área de animação do Scratch é 480 pixels de largura e 360 pixels de altura. Isso significa que o intervalo no eixo horizontal é a partir de -240 até 240 e o intervalo no eixo vertical vai de -180 a 180. Então, para fazer com que o sprite deslize aleatoriamente toda a distância horizontal e vertical da minha área de animação, teríamos: Variáveis Variáveis são principalmente usadas no desenvolvimento de jogos. Abra alguns dos exemplos em Abrir > Projects > Games para ver como as variáveis são usadas para manter a pontuação em um jogo. Agora que já aprendemos como funciona o Scratch, é preciso praticar para consolidar o que foi aprendido. Nos slides seguintes serão apresentados alguns exemplos com explicações de códigos. Vamos analisá-los para que possa também criar os seus próprios jogos e animações! Exemplo 1 - Básico Selecionamos o sprite “dog2b” da pasta de animais da galeria do Scratch. O código dita que “quando a bandeira verde for clicada, o nosso sprite se moverá sempre 10 passos e que, caso toque na borda (da tela) ele deve voltar”. Também, em vermelho na figura, o botão faz com que o sprite se mova apenas horizontalmente. Exemplo 1 - Básico Agora, para fazer com que o cachorro pareça de fato estar se movendo, vamos a aba de trajes (passo 1). Clicamos em importar (passo 2), selecionamos o traje “dog2-c” e clicamos em Ok (passo 3). Com isso, o novo traje aparecerá na lista, como ilustrado na figura. Exemplo 1 - Básico Para fazer com que a troca de trajes ocorra, é preciso especificar isso na nossa área de comandos. Então, ao código anterior, adicionamos mais dois comandos: o “próximo traje” e o “espere 1 segundo”. O que garante que nosso sprite fique alterando entre o dog2b e dog2-c a cada 2 segundos. (teste aumentar ou diminuir os segundos!) Exemplo 1 - Básico Por fim, adicionamos um novo cenário (já foi explicado como em ‘Escolhendo um cenário’) e um áudio (já foi explicado como em ‘Som’). O segundo bloco de comandos indica que “quando a tecla espaço for pressionada, o áudio ‘dog1’ irá tocar”. Exemplo 2 - Sensores e eventos Para nosso próximo exemplo, vamos fazer um jogo simples! Será um jogo de perseguição entre dois personagens. Um personagem, controlado pelo jogador, deverá fugir de outro, controlado pelo jogo. O jogador controlará seu personagem através do mouse. Consegue imaginar como fazer isso? Exemplo 2 - Sensores e eventos Primeiramente, escolhemos os dois sprites e o cenário. O sprite controlado pelo jogador será o polvo e pelo jogo será o dragão. Dica: sempre renomeie os sprites para facilitar quando for especificar os comandos! O primeiro bloco dita: “Quando a bandeira verde for clicada, o polvo sempre irá estar direcionado para o mouse e , caso ele ainda não tenha chegado ao mouse, se moverá na direção dele (ou seja, é como se o sprite estivesse sendo controlado através do jogador, pelo mouse)” O segundo bloco é para caso o polvo seja capturado pelo dragão, ele dita que “se o polvo tocar no dragão (for capturado), ele dirá “você me capturou”!”. Quanto ao dragão, queremos que ele persiga o polvo. Para isso, podemos fazer como no código a seguir. Segundo ele “quando a bandeira verde for clicada, o dragão irá sempre se mover 2 passos em direção ao polvo e deve retornar caso chegue a borda da tela”. Com isso, temos o nosso jogo! Você pode aprimorá-lo com os conhecimentos adquiridos. Que tal, adicionar outros trajes para melhorar a animação? Ou sons? Exemplo 3 - Desenhando Adicionamos um sprite que é apenas um ponto e, usando a caneta, obtivemos o resultado mostrado na área 3 da figura ao lado. Tente alterar o código para obter novas figuras! Referências • • Super Scratch programming adventure! 2012 by the LEAD Project; http://www.youtube.com/user/WPLScratc hProject?feature=watch
Download