PROGRAMAÇÃO EM
JOGOS DIGITAIS
Frutuoso Silva
Pygame
Introdução ao Pygame
1
PyGame
! http://pygame.org
! Instalar o pygame
! http://pygame.org/download.shtml
PyGame
! 1. 2. Um jogo tem os seguintes passos:
Setup game
Game loop
o o o o 3. handle events
update state
draw objects
show objects
Close down game
2
PyGame
! Exemplo 1
import pygame
pygame.init()
# Inicializá-lo
PyGame
! Exemplo 1
import pygame
pygame.init()
# Inicializa-o
gameDisplay = pygame.display.set_mode((800,600))
pygame.display.set_caption(’Ex. 1')
3
PyGame
! Exemplo 1
import pygame
pygame.init()
# Inicializa-o
gameDisplay = pygame.display.set_mode((800,600))
pygame.display.set_caption(’Ex. 1')
clock = pygame.time.Clock()
# Tempo de jogo
PyGame
! Exemplo 1
…
clock = pygame.time.Clock() # Tempo de jogo
crashed = False
while not crashed:
for event in pygame.event.get():
if event.type == pygame.QUIT:
crashed = True
print(event)
…
pygame.display.update() # Mostra frame
clock.tick(60) # fps
4
PyGame
Exemplo 1
crashed = False
while not crashed:
for event in pygame.event.get():
if event.type == pygame.QUIT:
crashed = True
print(event)
! …
pygame.display.update() # Mostra frame
clock.tick(60) # fps
pygame.quit()
quit()
PyGame
while not crashed:
for event in pygame.event.get():
if event.type == pygame.QUIT:
Exemplo 2
import pygame
! crashed = True
if event.type == pygame.KEYDOWN:
pygame.init()
if event.key == pygame.K_LEFT:
display_width = 800
x_change = -5
display_height = 600
elif event.key== pygame.K_RIGHT:
gameDisplay = pygame.display.set_mode(\
(display_width,display_height))
pygame.display.set_caption('Ex 2’)
x_change = 5
if event.type == pygame.KEYUP:
white = (255,255,255)
if event.key == pygame.K_LEFT or
event.key == pygame.K_RIGHT:
clock = pygame.time.Clock()
crashed = False
carImg = pygame.image.load('car.png’)
def car(x,y):
gameDisplay.blit(carImg, (x,y))
x =
(display_width * 0.45)
y = (display_height * 0.8)
x_change = 0
car_speed = 0
x_change = 0
x += x_change
#Update the x position
gameDisplay.fill(white)
car(x,y)
pygame.display.update()
clock.tick(60)
pygame.quit()
quit()
5
PyGame
while not crashed:
for event in pygame.event.get():
if event.type == pygame.QUIT:
Exemplo 2
import pygame
! crashed = True
if event.type == pygame.KEYDOWN:
pygame.init()
if event.key == pygame.K_LEFT:
display_width = 800
x_change = -5
display_height = 600
elif event.key== pygame.K_RIGHT:
gameDisplay = pygame.display.set_mode(\
(display_width,display_height))
pygame.display.set_caption('Ex 2’)
x_change = 5
if event.type == pygame.KEYUP:
white = (255,255,255)
if event.key == pygame.K_LEFT or
event.key == pygame.K_RIGHT:
clock = pygame.time.Clock()
crashed = False
carImg = pygame.image.load('car.png’)
def car(x,y):
gameDisplay.blit(carImg, (x,y))
x =
(display_width * 0.45)
y = (display_height * 0.8)
x_change = 0
car_speed = 0
x_change = 0
x += x_change
#Update the x position
gameDisplay.fill(white)
car(x,y)
pygame.display.update()
clock.tick(60)
pygame.quit()
quit()
PyGame
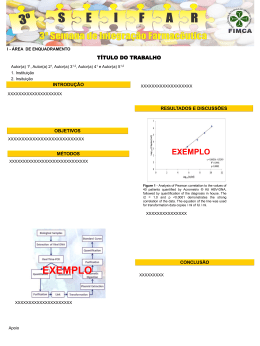
! Exemplo 2 + inimigos
6
PyGame
! More info at http://www.pygame.org/docs/
pygame.Color
- Color representation.
pygame.cursors - Loading and compiling cursor images.
pygame.display - Configure the display surface.
pygame.draw
- Drawing simple shapes like lines and ellipses to surfaces.
pygame.event
- Manage the incoming events from various input devices.
pygame.font
- Loading and rendering Truetype fonts.
pygame.image - Loading, saving, and transferring of surfaces.
pygame.key
- Manage the keyboard device.
pygame.locals
- Pygame constants.
pygame.mixer
- Load and play sounds
pygame.mouse - Manage the mouse device and display.
pygame.mixer.music - Play streaming music tracks.
pygame.Rect
- Flexible container for a rectangle.
pygame.sprite
- Higher level objects to represent game images.
pygame.Surface - Objects for images and the screen.
pygame.time
- Manage timing and framerate.
pygame.transform
- Resize and move images.
PyGame
! More info at http://www.pygame.org/docs/
pygame.Color
- Color representation.
pygame.cursors - Loading and compiling cursor images.
pygame.display - Configure the display surface.
pygame.draw
- Drawing simple shapes like lines and ellipses to surfaces.
pygame.event
- Manage the incoming events from various input devices.
pygame.font
- Loading and rendering Truetype fonts.
pygame.image - Loading, saving, and transferring of surfaces.
pygame.key
- Manage the keyboard device.
pygame.locals
- Pygame constants.
pygame.mixer
- Load and play sounds
pygame.mouse - Manage the mouse device and display.
pygame.mixer.music - Play streaming music tracks.
pygame.Rect
- Flexible container for a rectangle.
pygame.sprite
- Higher level objects to represent game images.
pygame.Surface - Objects for images and the screen.
pygame.time
- Manage timing and framerate.
pygame.transform
- Resize and move images.
7
PyGame
PyGame - Sprites
! Exemplo 3
class Block(pygame.sprite.Sprite):
def __init__(self, color, width, height):
super(Block, self).__init__()
self.image = pygame.Surface([width, height])
self.image.fill(color)
self.rect = self.image.get_rect()
8
PyGame - Sprites
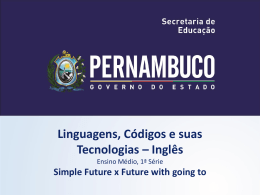
! Pygame_ex9.py
PyGame - Sprites
# After initialize the pygame
bl_list = pygame.sprite.Group()
all_sprites_list = pygame.sprite.Group()
for i in range(50):
block = Block(BLACK, 20, 15)
# Set a random location for the block
block.rect.x = random.randrange(screen_width)
block.rect.y = random.randrange(screen_height)
# Add the block to the list of objects
bl_list.add(block)
all_sprites_list.add(block)
# Create a RED player block
player = Block(RED, 20, 15)
all_sprites_list.add(player)
9
PyGame - Sprites
# In game loop
gameDisplay.fill(WHITE)
# Clear the screen
pos = pygame.mouse.get_pos() # Get the mouse position
player.rect.x = pos[0] # Set the player object to
player.rect.y = pos[1] # the mouse location
# See if the player block has collided with anything.
bl_hit_list = pygame.sprite.spritecollide(player,
bl_list, True)
for block in bl_hit_list:# Check the list of collisions
score += 1
print(score)
all_sprites_list.draw(screen)# Draw all the spites
pygame.display.flip()
# Update the screen
clock.tick(60)
# Limit to 60 frames per second
PyGame - Sprites
# In game loop
gameDisplay.fill(WHITE)
# Clear the screen
pos = pygame.mouse.get_pos() # Get the mouse position
player.rect.x = pos[0] # Set the player object to
player.rect.y = pos[1] # the mouse location
# See if the player has collided with anything.
bl_hit_list = pygame.sprite.spritecollide(player,
bl_list, True)
for block in bl_hit_list:# Check the list of collisions
score += 1
print(score)
all_sprites_list.draw(screen)# Draw all the spites
pygame.display.flip()
# Update the screen
clock.tick(60)
# Limit to 60 frames per second
10
PyGame - Sprites
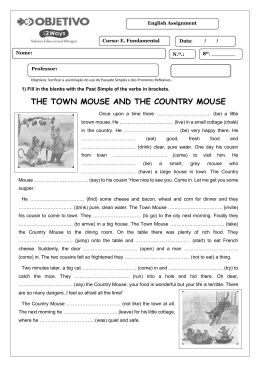
! Animation
Temos de criar um modo de apresentar as diversas
imagens em sequência.
PyGame - Sprites
! Animation
Apresentar as diversas
imagens em sequência
e
Efectuar o flip da imagem
de acordo com a direcção
do movimento.
11
Download