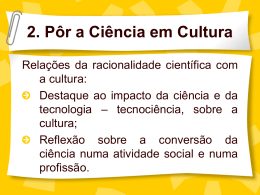
O Uso das Representações Visuais na Disseminação do Conhecimento: Uma Análise Qualitativa a Partir de Blogs de Visualização Héctor Andrés Melgar Sasieta Sección de Ingeniería Informática Departamento de Ingeniería, Pontificia Universidad Católica del Perú Email: [email protected] Roberto Carlos dos Santos Pacheco Programa de Pós-Graduação em Engenharia e Gestão do Conhecimento (EGC), Universidade Federal de Santa Catarina (UFSC), Brasil Email: [email protected] Resumo— Neste trabalho apresenta-se uma análise qualitativa das representações visuais usadas para disseminar conhecimento. As representações visuais foram obtidas a partir de blogs especializados em temas de visualização da informação e visualização do conhecimento. O objetivo desta pesquisa foi verificar se os elementos pré-atentivos eram usados nas visualizações e se as visualizações continham elementos do mundo real. Após a revisão dos principais blogs, verificou-se que as representações que melhor disseminam conhecimento são aquelas nas quais os usuários das visualizações conseguem criar modelos mentais e vincular o conhecimento do domínio com os elementos das visualizações, isto é favorecido ao usar representações do mundo real, mas também é conseguido usando metáforas visuais. Palavras-chave— Visualização da Informação, Visualização do Conhecimento, Disseminação do Conhecimento, Análise Qualitativa, Blog I. INTRODUÇÃO Desde o início da era digital, a informação textual foi a preferida para armazenar nos computadores. Montanhas de informações textuais são criadas diariamente [1], armazenadas em repositórios digitais e disponibilizadas através de diversos portais de buscas. Devido às grandes quantidades de informações armazenadas nos repositórios digitais, estas ferramentas possuem diversos mecanismos para executar as pesquisas dos usuários, tentando “entender” o significado de cada elemento do repositório, mas encontram um grande desafio na execução destas tarefas, pois i) a informação nos repositórios digitais é geralmente não estruturada; ii) as informações são geralmente escritas usando linguagem natural; e iii) freqüentemente as informações cobrem um amplo espectro de domínios [2]. Quando a informação não é estruturada, esta não possui sintaxes nenhuma, não sendo possível conhecer a priori a organização da mesma, fazendo que o reconhecimento dos componentes da informação seja uma tarefa não trivial. Por outro lado, devido às gigantescas quantidades de informação disponíveis na atualidade, a disseminação do conhecimento relevante para as comunidades tornou-se uma tarefa complexa e consumidora de tempo, envolvendo a identificação de literatura pertinente e leitura de um grande número de documentos [3, 4], diante disto, descobrimentos científicos relevantes ou associações entre conceitos chaves permanecem imperceptíveis dentro de montanhas de texto [5, 6], deixando muitas perguntas sem respostas. As organizações não escapam a estes problemas, sendo comum que informações e conhecimentos relevantes para a organização encontrem-se dispersas em diversos bancos de dados tanto internos quanto externos, dificultando a disseminação do conhecimento. Segundo Alavi [7] a disseminação do conhecimento para locais onde este é requerido e possa ser usado é uma tarefa complexa, pois organizações não são cientes do conhecimento que têm e não possuem sistemas que permitem localizar e recuperar eficientemente o conhecimento que reside nelas. Gupta [8] tem caracterizado a disseminação do conhecimento nos seguintes cinco elementos: (1) valor percebido do conhecimento da unidade de origem, (2) disposição motivacional da fonte (ou seja, a sua vontade de compartilhar o conhecimento), (3) a existência e a riqueza dos canais de transmissão, (4) disposição motivacional da unidade de recebimento (ou seja, a sua vontade de adquirir conhecimentos a partir da fonte), e (5) a capacidade de absorção da unidade receptora. O elemento menos controlável é o quinto, pois o conhecimento deve passar por um processo de recriação na mente do receptor. Esta recriação depende da capacidade cognitiva do receptor para processar os estímulos recebidos. Tudo isto torna o processo de disseminação uma tarefa desafiante. É diante deste cenário que surge a seguinte pergunta que motiva o trabalho: De que formas as visualizações podem ser usadas na disseminação do conhecimento? A visualização do conhecimento pode ajudar a responder esta questão. Esta área foca-se no uso de representações visuais visando facilitar a transferência de conhecimento entre pessoas e/ou grupo de pessoas [9-11]. Justamente uma das perguntas chaves levantadas por Burkhard ao propor o framework para a visualização do conhecimento é "como pode o conhecimento ser visualizado"? Ele propõe sete tipos de elementos visuais que podem assistir de forma efetiva ao processo de disseminação do conhecimento. Estes elementos são sketches, diagramas, imagens, mapas, objetos, visualizações interativas e histórias [9, 10, 12-16]. O uso de imagens que contêm representações do mundo real, que a priori são conhecidas pelo grupo-alvo e fazem parte da sua visão do mundo, permite que o conhecimento divulgado através destas imagens possa facilmente ser relacionado com os conhecimentos prévios dos indivíduos, facilitando a aprendizagem e a recordação [10, 12]. Este artigo está estruturado da seguinte maneira: após esta introdução, na seção 2 se detalhadam as informações usadas para realizar a pesquisa qualitativa, na seção 3 são descritos os resultados da pesquisa. Finalmente na seção 4 são apresentadas as conclusões do trabalho. II. PESQUISA QUALITATIVA Visando identificar como as representações visuais têm sido usadas na divulgação da informação e do conhecimento, uma pesquisa qualitativa foi feita explorando e analisando os principais blogs relacionados à área da visualização da informação visualização do conhecimento. Os objetivos de esta pesquisa foram 1) identificar se as propriedades pré-atentivas das representações visuais têm sido usadas e 2) identificar se estas representações fazem parte da visão do mundo dos destinatários. Uma pesquisa no Google foi feita visando determinar quais os blogs seriam analisados. A pesquisa foi feita no dia 07 de julho do ano 2010 em duas fases, na primeira usando a consulta information visualization and blog e na segunda knowledge visualization and blog. As consultas retornaram uma grande quantidade de resultados aproximadamente 57.000 para information visualization and blog e 2.000 para knowledge visualization and blog. Devido à impossibilidade de ler e analisar todos os resultados só os primeiros 100 resultados de cada consulta foram analisados. Todas as páginas Web que não eram blogs e que não tinham relação com visualização da informação ou visualização do conhecimento foram excluídas dos resultados. Também foram excluídos todos os blogs criados para atender a clientes de softwares ou empresas. Os blogs inativos também foram excluídos, foram considerados blogs inativos, todos aqueles cujo último post tinha data menor ao 1 de dezembro do ano 2009. E finalmente foram excluídos os blogs que não tinham imagens. Após aplicar os critérios de exclusão ficaram no conjunto de resultados 43 blogs. Devido a impossibilidade do tempo, não foi possível analisar todos os 43 blogs, então se usou como critério de seleção o Page Rank dos blogs, todos os blogs com Page Rank maior ou igual a 5 foram considerados para a análise qualitativa. Os blogs selecionados após aplicação do critério de seleção podem ser visualizados na tabela I, a pontuação dos blogs foi obtida usando a página Web Page Rank checker (http://www.prchecker.info/check_page_rank.php). Nome do Blog FlowingData Information Is Beautiful Strange Maps Data Mining Text Mining, Visualization and Social Media Weel-Formed Data VC Blog Cool Infographics ChartPorn Simple Complexity Cartogrammar Junk Charts VisualJournalism Infographics News PageRank Autor 7 Nathan Yau 7 David McCandles 7 Frank Jacobs 6 Matthew Hurst Ult. Post 18-ago-10 7-ago-10 16-ago-10 9-ago-10 6 5 5 5 5 5 5 5 5 14-jun-10 19-abr-10 7-jul-10 8-jul-10 18-dez-09 22-jun-10 7-jul-10 23-mar-10 17-ago-10 Moritz Stefaner Manuel Lima Randy Krum Dustin Smith Andy Woodruff Kaiser Fung Gert K. Nielsen Chiqui Esteban Tabela 1: Lista de Blogs relacionados ao assunto Visualização. Consulta na Web em 18-08-2010. III. O USO DAS REPRESENTAÇÕES VISUAIS NA DISSEMINAÇÃO DO CONHECIMENTO A. O uso de elementos pre-atentivos Segundo Ware [17] existem principalmente duas teorias na psicologia que explicam como a visão pode ser usada efetivamente para perceber elementos e formas. No baixo nível, a teoria do processamento pré-atencional explica que alguns elementos visuais podem ser processados rapidamente e com muita precisão por nosso sistema visual; e no nível mais alto, a teoria da forma ou teoria da Gestalt descreve alguns princípios usados pelo nosso cérebro para entender uma imagem. A continuação apresenta-se uma análise qualitativa que visa verificar como os elementos pré-atentivos têm sido usados nas representações visuais comentadas nos blogs especializados na área de visualização. Em particular focamos na cor e na forma. Não foram analisadas todas as representações visuais dos blogs, apenas aquelas que para o critério do autor conseguem transmitir um conhecimento de forma eficiente. Transmitir conhecimento de forma eficiente neste contexto significa que o os usuários ao visualizar uma representação consigam entender rapidamente o seu conteúdo. A cor e a forma são os elementos pré-atentivos que marcaram maior presença nas representações analisadas. Notou-se que a cor é muito usada para distinguir ou para categorizar elementos em uma representação, geralmente para divulgar algum padrão. Cabe recalcar um fato curioso em relação à cor, enquanto menos cores são usadas, maior é a eficiência para compreender a representação, mas se são usadas poucas cores, então pouco elementos são distinguíveis e por tanto o conhecimento a ser disseminado é pouco também. Por outro lado, a cor não pode estar sozinha na representação, esta geralmente é usada para destacar os elementos da representação. Estes elementos podem ser representações do mundo real, representações abstratas ou inclusive elementos iterativos. Nas seguintes seções serão analisados estes elementos. exemplo, a quantidade de jogadores que “emprestam” os clubes aos países para jogar a copa. As visualizações interativas são analisadas nas seguintes seções Figura 2: Onde atuam os 736 jogadores da Copa 2010? Imagem capturada da URL http://www.estadao.com.br/especiais/2010/06/copa_jogadores. shtm. De forma geral podemos concluir que os elementos préatentivos são muito importantes, pois permitem destacar os padrões existentes nas visualizações, porém deve se ter muito cuidado no seu uso pois o excesso de elementos pré-atentivos pode fazer que a eficiência da visualização seja deteriorada. Figura 1: The illusion of diversity: visualizing ownership in the soft drink industry. Imagem capturada da URL https://www.msu.edu/~howardp/softdrinks.html. A forma é outros dos elementos muito usados nas representações analisadas em particular o tamanho. O tamanho é muito eficaz para representar proporções entre os elementos de uma representação. O tamanho tem sido usado para representar a participação no mercado de empresas [18] (ver figura 1), horas consumidas em uma atividade [19], contribuições em dinheiro [20], entre outras. O significado da proporção geralmente não se encontra incluído implicitamente na representação visual, mas sim no contexto onde a representação é apresentada. Algumas visualizações usam vários elementos pré-atentivos de forma conjunta. Na figura 2 pode-se apreciar um exemplo disto. Esta visualização [21] tem como objetivo mostrar em que clubes atuam os jogadores de futebol da copa do mundo 2010, as cores representam a federação de origem (CONMEBOL, UEFA, COMCACAF, CAF, AFC e OFC) e a largura da linha representa em proporção a quantidade de jogadores. A ser esta visualização interativa, permite ao usuário inferir outras informações relacionadas como, por B. O uso de metáforas visuais Representações que aproveitam o conhecimento que existe na memória do usuário podem agilizar a construção dos modelos mentais já que quando uma representação visual tem alta consistência com o conhecimento do usuário, evita-se uma carga cognitiva desnecessária para compreender o seu significado [10, 12, 22], facilitando a compreensão, reconhecimento de padrões e a associação da informação visual com conhecimento do mundo real. As metáforas visuais facilitam de forma mais efetiva este associação [23, 24]. Uma metáfora pode ser considerada como o uso de conceitos e conhecimentos a partir de uma área da experiência humana para entender melhor a estrutura e os fenômenos e conceitos de outra que, a princípio, é mais abstrata [25]; é a idéia principal que determina o mapeamento do domínio de aplicação para o mundo visual [26]. Dependendo da estrutura visual usada, a metáfora pode transmitir uma boa quantidade de conhecimento. Percebeu-se que as metáforas são muito boas para visualizar diversas informações em uma mesma representação, mas dependem de dois tipos de conhecimentos que os usuários das visualizações têm que conhecer a priori. O primeiro refere-se ao conhecimento do domínio, isto significa que os usuários têm que conhecer bem o assunto que está sendo tratado nas visualizações. O segundo refere-se ao conhecimento da metáfora, isto significa que os usuários têm que conhecer bem o que a metáfora representa. Somente com estes dois tipos de conhecimento os usuários conseguem construir modelos mentais e vincular o conhecimento que tem do domínio dentro da metáfora. Caso o usuário não possua estes dois tipos de conhecimento a visualização não conseguirá o seu objetivo de transmitir conhecimento ou no melhor dos casos o conhecimento transferido será ínfimo. A pesar que no início seja difícil entender este tipo de visualizações, geralmente após um breve treinamento o conhecimento da metáfora é dominado. Isto pode ser observado em [27] (ver figura 3). Esta visualização foi criada para representar todos os eventos relevantes ocorridos em uma partida de tênis. A primeira impressão ao analisar esta representação foi de confusão, mas após da leitura detalhada do tutorial e de experimentar a visualização observou-se que todos os eventos relevantes encontram-se na visualização, habilitando ao usuário inclusive a fazer inferências sobre o jogo. Os sets da partida são representados usando círculos concêntricos onde o círculo é dividido em partes proporcionais à duração do ponto e a altura corresponde à velocidade do saque. Os eventos mais importantes do jogo possuem marcas sendo fácil a distinguir, por exemplo, os pontos ganhadores, aces e quebras de serviço. Como pode se observar, a quantidade de conhecimento disseminado por esta visualização é grande, além disso, é complementado também por cores que permitem identificar os jogadores de forma pré-atentiva. e textos. C. O uso de imagens do mundo real O uso de representações contendo imagens do mundo real, sobre tudo aquelas que são conhecidas pelos usuários das visualizações e que fazem parte da sua visão de mundo, permite que o conhecimento disseminado através delas seja facilitado devido a uma baixa carga de trabalho de nosso cérebro, isto por que ao usar representações do mundo real, facilita-se a vinculação de conhecimento prévio com o conhecimento sendo divulgado na visualização. Nas visualizações analisadas [29-31], estas têm sido usadas de forma conjunta com elementos pré-atentivos (i.e., cor e tamanho) para destacar algum tipo de conhecimento relacionado a determinados elementos no domínio da visualizado. Percebeu-se que os mapas (ver figura 4) têm sido de uso comum neste tipo de visualizações, estas tem sido muito usadas divulgar algum tipo de conhecimento relacionado a determinadas cidades. Figura 4: If San Francisco Crime were Elevation. Imagem capturada da URL http://dougmccune.com/blog/2010/06/05/ifsan-francisco-crime-was-elevation/. Figura 3: IBM and the US Open. Imagem capturada da URL http://www.usopen.org/ibm/index.html. Em outros casos as metáforas visuais permitem explicar melhor conceitos que usando palavras. Um bom exemplo disto pode ser encontrado em [28], onde são usadas metáforas para explicar o que significa ser um doutor. Neste caso vale à pena notar que a metáfora usada é apenas um círculo, mas complementada com texto. Apesar do texto não ser processado de forma pré-atentiva este fornece o contexto necessário para processar a representação visual. Embora seja mais lento de processar que os elementos préatentivos, as metáforas permitem transmitir várias informações e podem ser complementadas usando elementos pré-atentivos D. O uso de visualizações interativas A interação permite aos usuários selecionar itens relevantes para explorar informação mais detalhada, informação que a principio é mais interessante para o usuário. As visualizações interativas podem ser implementadas usando metáforas visuais [32-34], representações do mundo real [35, 36] e elementos pré-atentivos [37]. Um ponto a vantagem das visualizações interativas é que estas permitem disseminar grandes quantidades de informação, isto por que o usuário interage com a representação para recuperar a informação de interesse para ele descartando informações irrelevante e focando na sua necessidade de informação. A figura 5 apresenta um exemplo de uma visualização interativa que permite navegar pelas diversas espécies existente no museo de ciências naturais de Barcelona. IV. CONCLUSÕES Foi apresentada uma análise quantitativa que visa determinar como as representações visuais têm sido usadas nos blogs para disseminar conhecimento. Após a revisão, verificou-se que as representações que melhor disseminam conhecimento são aquelas nas quais os usuários das visualizações conseguem criar modelos mentais e vincular o conhecimento do domínio com os elementos das visualizações, isto é favorecido ao usar representações do mundo real, mas também é conseguido usando metáforas visuais. Figura 5: Natural Science Museum of Barcelona Data Base. Imagem capturada da URL http://arbre.bioexplora.cat/. REFERÊNCIAS [1] G. Canfora and L. Cerulo, “A taxonomy of information retrieval models and tools,” Journal of Computing and Information Technology - CIT, vol. 12, no. 3, pp. 175–194, 2004. [2] M. Mitra and B. Chaudhuri, “Information retrieval from documents: A survey,” Information Retrieval, vol. 2, no. 2-3, pp. 141–163, 2000. [3] P. Sondhi, P. Raj, V. Kumar, and A. Mittal, “Question Processing and Clustering in INDOC: A Biomedical Question Answering System,” EURASIP Journal on Bioinformatics and Systems Biology, vol. 2007, no. 3, 2007. [4] T. Theodosiou, L. Angelis, and A. Vakali, “Non-linear correlation of content and metadata information extracted from biomedical article datasets,” Journal of Biomedical Informatics, vol. 41, no. 1, pp. 202–216, 2008. [5] J. Ahlers and H. Weimer, “Challenges in interactive visualization for knowledge management,” 2002, pp. 367–371. [6] K. Seki and J. Mostafa, “Literature-based discovery by an enhanced information retrieval model,” in Discovery Science, ser. Lecture Notes in Computer Science, V. Corruble, M. Takeda, and E. Suzuki, Eds., vol. 4755.Sendai, Japan: Springer, 2007, pp. 185–196. [7] M. Alavi and D. Leidner, “Review: Knowledge management and knowledge management systems: Conceptual foundations and research issues,” MIS Quarterly, vol. 25, no. 1, pp. 107–136, 2001. [8] A. Gupta and V. Govindarajan, “Determinants of knowledge outflows from and inflows into foreign subsidiaries in multinational corporations,” Working paper, Smith School of Business, University of Maryland, College Park, MD., 1996. [9] M. Eppler and R. A. Burkhard, “Knowledge Visualization Towards a New Discipline and its Fields of Application,” 2004. [10] R. A. Burkhard, “Learning from architects: The difference between knowledge visualization and information visualization,” in Eighth International Conference on Information Visualisation (IV’04).Los Alamitos, CA, USA: IEEE Computer Society, 2004, pp. 519–524. [11] M. Eppler and R. A. Burkhard, “Knowledge Visualization,” Encyclopedia of Knowledge Management, 2005. [12] R. A. Burkhard, “Towards a framework and a model for knowledge visualization: synergies between information and knowledge visualization,” in Knowledge and Information Visualization.Berlin/Heidelberg: Springer, 2005, vol. 3426, pp. 238–255. [13] R. A. Burkhard and M. Meier, “Tube map visualization: evaluation of a novel knowledge visualization application for the transfer of knowledge in long-term projects,” Journal of Universal Computer Science, vol. 11, no. 4, pp. 473–494, 2005. [14] R. A. Burkhard, “Strategy Visualization: A New Research Focus in Knowledge Visualization and a Case Study,” in 5th International Conference on Knowledge Management I-KNOW ’05, Graz, Austria, 2005. [15] R. A. Burkhard, “Knowledge visualization – the use of complementary visual representations for the transfer of knowledge. a model, a framework, and four new approaches.” Ph.D. dissertation, Swiss Federal Institute of Technology Zurich, Switzerland, 2005. [16] M. Eppler, “Toward a pragmatic taxonomy of knowledge maps: Classification principles, sample typologies, and application examples,” July 2006, pp. 195–204. [17] C. Ware, Information visualization: perception for design.San Francisco, CA, USA: Morgan Kaufmann Publishers Inc., 2000. [18] P. H. Howard, “The illusion of diversity: visualizing ownership in the soft drink industry,” Internet, 2010. [Online]. Available: https://www.msu.edu/ howardp/softdrinks.html [19] D. McCandless, “Cognitive surplus visualized,” Internet, 2010. [Online]. Available: http://www.informationisbeautiful.net/2010/cognitivesurplus-visualized/ [20] D. McCandless, “Haiti earthquake: Who’s given what? ” Internet, 2010. [Online]. Available: http://www.informationisbeautiful.net/2010/haitiearthquake-whos-given-what/ [21] C. Lemos and D. Lima, “Onde atuam os 736 jogadores da copa 2010,” Internet, 2010. [Online]. Available: http://www.estadao.com.br/especiais/2010/06/copa\s\do5(j)ogadores.shtm [22] J. Baker, D. Jones, and J. Burkman, “Using visual representations of data to enhance sensemaking in data exploration tasks,” Journal of the Association for Information Systems, vol. 10, no. 7, p. 2, 2009. [23] J. S. Yi, Y.-a. Kang, J. T. Stasko, and J. A. Jacko, “Understanding and characterizing insights: how do people gain insights using information visualization? ” in Proceedings of the 2008 conference on BEyond time and errors.New York, NY, USA: ACM, 2008, pp. 1–6. [24] C. Ziemkiewicz and R. Kosara, “The shaping of information by visual metaphors,” IEEE Transactions on Visualization and Computer Graphics, vol. 14, no. 6, pp. 1269–1276, 2008. [25] V. L. Averbukh, M. Bakhterev, A. Baydalin, D. Ismagilov, and P. Trushenkova, “Interface and visualization metaphors,” Human-Computer Interaction. Interaction Platforms and Techniques, pp. 13–22, 2007. [26] V. L. Averbukh, “Visualization metaphors,” Program. Comput. Softw., vol. 27, no. 5, pp. 227–237, 2001. [27] IBM, “Us open pointstream,” Real-time data visualization, 2010. [Online]. Available: http://www.usopen.org/ibm/index.html [28] M. Might, “The illustrated guide to a ph.d.” Internet, 2010. [Online]. Available: http://matt.might.net/articles/phd-school-in-pictures/ [29] D. McCune, “If san francisco crime were elevation,” Internet, 2010. [Online]. Available: http://dougmccune.com/blog/2010/06/05/if-sanfrancisco-crime-was-elevation/ [30] A. Heinla, “World touristiness map,” Internet, 2010. [Online]. Available: http://www.bluemoon.ee/ ahti/touristiness-map/ [31] M. Zook, M. Graham, and T. Shelton, “The beer belly of america,” Internet, 2010. [Online]. Available: http://www.floatingsheep.org/2010/02/beer-belly-of-america.html [32] GBIF, “The natural science museum of barcelona data base,” Internet, 2010. [Online]. Available: http://arbre.bioexplora.cat/ [33] S. CARTER and A. COX, “Obama’s 2011 budget proposal: How it’s spent,” Internet, 2010. [Online]. Available: http://www.nytimes.com/interactive/2010/02/01/us/budget.html [34] BBC, “Superpower: Visualising the internet,” Internet, 2010. [Online]. Available: http://news.bbc.co.uk/2/hi/technology/8562801.stm [35] J. Bruner, “Map: Where americans are moving,” Internet, 2010. [Online]. Available: http://www.forbes.com/2010/06/04/migration-movingwealthy-interactive-counties-map.html [36] WSJ, “Goaltracker,” Internet, 2010. [Online]. Available: http://online.wsj.com/public/resources/documents/infoWORLD\s\do5(C)UP\s\do5(G)OALS.html [37] FlowingData, “Watch the growth of walmart and sam’s club,” Internet, 2010. [Online]. Available: http://projects.flowingdata.com/walmart
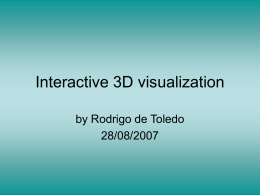
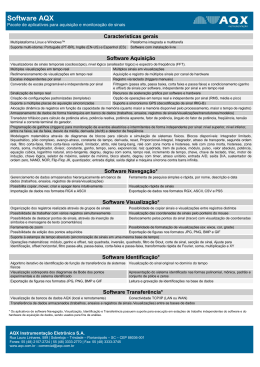
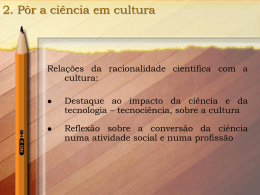
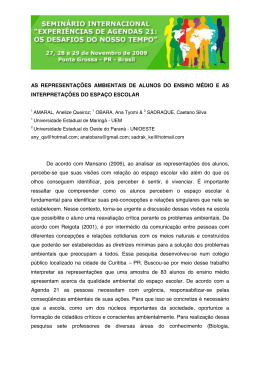
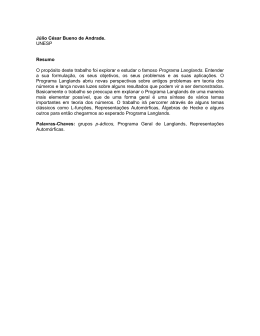
Download