CURSO DE TECNOLOGIA EM SEGURANÇA DA INFORMAÇÃO
ELI DE FARIA JUNIOR
CAIO MONTURIL
DESENVOLVIMENTO DE APLICATIVO ESTEGANOGRÁFICO PARA
DISPOSITIVOS MÓVEIS (EstegApp)
BRASÍLIA – DF
2014
ELI DE FARIA JUNIOR
CAIO MONTURIL
DESENVOLVIMENTO DE APLICATIVO ESTEGANOGRÁFICO PARA
DISPOSITIVOS MÓVEIS (EstegApp)
Trabalho de Conclusão de Curso
apresentado a Faculdades Integradas
Promove de Brasília como requisito parcial
para obtenção do título de Tecnólogo em
Segurança da Informação.
Orientador: Prof. MSc Cid Bendahan
Cintra.
BRASÍLIA – DF
2014
Autores: ELI BATISTA DE FARIA JUNIOR
CAIO MONTURIL RÊGO CAVALCANTI
Título do Trabalho: DESENVOLVIMENTO DE APLICATIVO ESTEGANOGRÁFICO
PARA DISPOSITIVOS MÓVEIS (EstegApp)
Trabalho de Conclusão de Curso apresentado a Faculdades Integradas Promove de
Brasília como requisito parcial para obtenção do título de Tecnólogo em Segurança
da Informação.
Aprovado em __/__/____:
_______________________________________
Orientador Prof. MSc. Cid Bendahan Coelho Cintra
Faculdades Integradas Promove de Brasília
_______________________________________
Avaliadora Prof. ª Dr.ª Maria José de Oliveira
Faculdades Integradas Promove de Brasília
_______________________________________
Avaliador Prof. MSc. Fernando Antônio Brito
Fernandes Miranda
Faculdades Integradas Promove de Brasília
Dedicatória
A nossas famílias e todos que um dia contribuíram com nossa
formação.
EPÍGRAFE
“O homem que remove uma montanha começa carregando as
pequenas pedras”. (William Harrison Faulkner)
RESUMO
As mídias digitais estão cada vez mais presentes na vida social, resultando num
considerável aumento na troca de informações. As tecnologias móveis facilitaram esta
popularização, e cada vez mais pessoas necessitam de proteção para o envio
informações dentre os meios eletrônicos. A esteganografia digital, um dos ramos da
criptologia, é uma das técnicas que podem oferecer tal segurança. O foco deste
trabalho é o desenvolvimento de um produto de software esteganográfico capaz de
permitir o envio de informações sigilosas de forma imperceptível, e possa ser utilizado
com rapidez e praticidade tanto pelo remetente quanto pelo destinatário. Para isso
apresenta a pesquisa teórica referentes a todos os temas abordados, a documentação
e modelagem do sistema, e por fim o produto resultante; um aplicativo para plataforma
Android, que faça uso da técnica de esteganografia digital, permitindo que o usuário
possa enviar mensagens escondidas em imagens, sem que as mesmas sejam
percebidas. O desenvolvimento de uma aplicação esteganográfica móvel, destaca-se,
pois se encontra no contexto das principais importantes tendências atuais, a
segurança da informação e a nova tecnologia dos dispositivos móveis.
Palavras chaves: esteganografia, criptologia, segurança da informação, Android.
ABSTRACT
The digital media are becoming increasingly present in our social life, resulting in a
considerable increase in the information exchange. The mobile technologies made this
increase easier, and increasingly people need protection when sending information
through electronic channels. The digital steganography, a branch from the cryptology,
is a technique that can offer such security. The main focus of this work is the
development of a steganographic software product capable of sending confidential
information seamlessly and which can be used in a fast and practical way by both the
sender and the receiver. In order to do that, the work presents the theoretical research
referring to all mentioned subjects, the documentation, the system model, and, lastly,
the resulting product; an application for the Android platform which uses the digital
steganography, allowing the user to send hidden messages through images, without
them being perceived in any way. The development of a mobile steganography
application stand out because it finds itself in context of an important trend in the
present day, the information security and the new technology of mobile devices.
Keywords: steganography, cryptology, information security, Android.
Lista de Ilustrações
Figura 1 – Classe em notação UML............................................................................19
Figura 2 – Objeto em notação UML.............................................................................19
Figura 3 – Atributos em notação UML.........................................................................20
Figura 4 – Métodos em notação UML..........................................................................20
Figura 5 – Diagrama de Classes.................................................................................23
Figura 6 – Diagrama de Sequência.............................................................................24
Figura 7 – Diagrama de Caso de Uso..........................................................................24
Figura 8 – Diagrama de Máquina de Estado...............................................................25
Figura 09 – Exemplo de código XML...........................................................................30
Figura 10 – As divisões de software do Android..........................................................32
Figura 11 – Diferenças entre Dalvik e ART..................................................................34
Figura 12 – Exemplo de tela........................................................................................35
Figura 13 – Exemplo de código XML em um aplicativo................................................36
Figura 14 – Diagrama Geral de Casos de Uso............................................................55
Figura 15 – Diagrama de Caso de Uso Esteganografar..............................................56
Figura 16 – Diagrama de Caso de Uso Deseteganografar..........................................62
Figura 17 – Diagrama Geral de Estados.....................................................................66
Figura 18 – Diagrama Geral de Classes de Análise....................................................68
Figura 19 – Diagrama de Classes de Análise com fronteiras e entidade.....................68
Figura 20 – Diagrama de sequência Fluxo Esteganografar.........................................69
Figura 21 – Diagrama de sequência Fluxo Desesteganografar...................................69
Figura 22 – Tela de opções iniciais.............................................................................74
Figura 23 – Primeira tela Esteganografar....................................................................75
Figura 24 – Segunda tela Esteganografar...................................................................76
Figura 25 – Terceira tela Esteganografar....................................................................77
Figura 26 – Tela Desesteganografar...........................................................................78
Lista de Quadros
Quadro 1 – Descrição do problema ............................................................................44
Quadro 2 – Sentença de posição do produto..............................................................44
Quadro 3 – Resumo dos Envolvidos...........................................................................46
Quadro 4 – Resumo dos Clientes................................................................................46
Quadro 5 – Perfil do Envolvido Desenvolvedor e Analista...........................................47
Quadro 6 – Perfil do Envolvido Usuário.......................................................................48
Quadro 7 – Principais Necessidades dos Envolvidos ou dos Clientes.........................48
Quadro 8 – Quadro de Especificação do Requisito ER aF EstegApp.001...................50
Quadro 9 – Quadro de Especificação do Requisito ER aF EstegApp.002...................50
Quadro 10 – Quadro de Especificação do Requisito ER aF EstegApp.003.................51
Quadro 11 – Quadro de Especificação do Requisito ER aF EstegApp.004.................51
Quadro 12 – Quadro de Especificação do Requisito ER aF EstegApp.005.................52
Quadro 13 – Quadro de Especificação do Requisito ER aF EstegApp.006.................52
Quadro 14 – Quadro de Especificação do Requisito ER aF EstegApp.007.................53
Quadro 15 – Quadro de Especificação do Requisito ER aF EstegApp.008.................53
Quadro 16 – Fluxo de Eventos do Caso de Uso Esteganografar.................................56
Quadro 17 – Fluxo de Eventos do Caso de Uso Selecionar imagem...........................58
Quadro 18 – Fluxo de Eventos do Caso de Uso Inserir mensagem.............................60
Quadro 19 – Fluxo de Eventos do Caso de Uso Inserir senha.....................................61
Quadro 20 – Fluxo de Eventos do Caso de Uso Desesteganografar...........................62
Quadro 21 –
Fluxo
de
Eventos do Caso
de
Uso Selecionar imagem
esteganografada.........................................................................................................64
Quadro 22 – Fluxo de Eventos do Caso de Uso Autenticar senha...............................65
SUMÁRIO
1. APRESENTAÇÃO ......................................................................................................... 13
1.1.
Introdução ................................................................................................................................ 13
1.2.
Justificativa .............................................................................................................................. 13
1.3.
Objetivos .................................................................................................................................. 14
1.3.1.
Objetivo Geral .................................................................................................................. 14
1.3.2.
Objetivos Específicos ..................................................................................................... 14
1.4.
Metodologia ............................................................................................................................. 14
2. REFERENCIAL TEÓRICO ........................................................................................... 16
2.1.
Informação ............................................................................................................................... 16
2.2.
Segurança da Informação ...................................................................................................... 17
2.3.
Orientação a Objetos .............................................................................................................. 18
2.3.1.
The Unified Modeling Language (UML) ......................................................................... 21
2.3.1.1.
Os Diagramas da UML .............................................................................................. 22
2.4.
Processo de Desenvolvimento de Software ......................................................................... 26
2.5.
Modelo Prático para Desenvolvimento de Software ............................................................ 26
2.6.
A linguagem de programação Java ....................................................................................... 27
2.7.
Extensible Markup Language (XML)...................................................................................... 29
2.8.
O Sistema Operacional Android ............................................................................................ 31
2.9.
O Java no Android................................................................................................................... 33
2.10.
O XML no Android ............................................................................................................... 34
2.11.
Desenvolvendo para Android ............................................................................................ 37
2.11.1. Software Development Kit – SDK .................................................................................. 37
2.11.2. Eclipse .............................................................................................................................. 37
2.11.3. Android Development Tools – ADT ............................................................................... 37
2.11.4. Android Virtual Device – AVD ........................................................................................ 37
2.12.
Esteganografia ..................................................................................................................... 38
2.12.1. Esteganografia Digital..................................................................................................... 39
2.13.
RGB – O sistema aditivo ..................................................................................................... 41
3. ANÁLISE DO APLICATIVO ......................................................................................... 42
3.1.
Documento de Visão ............................................................................................................... 42
3.1.1.
Introdução ...................................................................................................................... 42
3.1.1.1. Finalidade .................................................................................................................. 42
3.1.1.2. Definições, Acrônimos e Abreviações ....................................................................... 42
3.1.1.3. Referências ............................................................................................................... 42
3.1.2.
Posicionamento ............................................................................................................. 43
3.1.2.1. Oportunidade de Negócios........................................................................................ 43
3.1.2.2. Descrição do Problema ............................................................................................. 44
3.1.2.3. Sentença de Posição do Produto .............................................................................. 44
3.1.2.4. Escopo do Produto .................................................................................................... 45
3.1.3.
Descrições dos Envolvidos e dos Clientes.................................................................... 45
3.1.3.1. Demografia do Mercado ............................................................................................ 45
3.1.3.2. Resumo dos Envolvidos ............................................................................................ 46
3.1.3.3. Resumo dos Clientes ................................................................................................ 46
3.1.3.4. Ambiente dos Clientes .............................................................................................. 47
3.1.3.5. Perfis dos Envolvidos ................................................................................................ 47
3.1.3.6. Principais Necessidades dos Envolvidos ou dos Clientes ........................................ 48
3.1.3.7. Alternativas e Concorrência ...................................................................................... 49
3.1.4.
Restrições ...................................................................................................................... 49
3.2.
Especificações de Requisitos ................................................................................................ 50
3.2.1.
ER aF EstegApp.001 ........................................................................................................ 50
3.2.2.
ER aF EstegApp.002 ........................................................................................................ 50
3.2.3.
ER aF EstegApp.003 ........................................................................................................ 51
3.2.4.
ER aF EstegApp.004 ........................................................................................................ 51
3.2.5.
ER aF EstegApp.005 ........................................................................................................ 52
3.2.6.
ER aF EstegApp.006 ........................................................................................................ 52
3.2.7.
ER aF EstegApp.007 ........................................................................................................ 53
3.2.8.
ER aF EstegApp.008 ........................................................................................................ 53
3.3.
Descrição dos Casos de Uso e Atores ................................................................................. 54
3.3.1.
Casos de Uso ................................................................................................................... 54
3.3.1.1.
Selecionar Imagem.................................................................................................... 54
3.3.1.2.
Inserir mensagem ...................................................................................................... 54
3.3.1.3.
Inserir senha .............................................................................................................. 54
3.3.1.4.
Capturar imagem fotográfica ..................................................................................... 54
3.3.1.5.
Esteganografar .......................................................................................................... 54
3.3.1.6.
Desesteganografar .................................................................................................... 55
3.3.1.7.
Selecionar imagem esteganografada ........................................................................ 55
3.3.1.8.
Autenticar senha ........................................................................................................ 55
3.3.2.
Descrição dos Atores...................................................................................................... 55
3.3.2.1.
Usuário ...................................................................................................................... 55
3.4.
Diagrama Geral de Casos de Uso .......................................................................................... 55
3.5.
Detalhamento dos Casos de Uso .......................................................................................... 56
3.5.1.
UC[01] - ESTEGANOGRAFAR ............................................................................................... 56
3.5.2.
UC[02] - SELECIONAR IMAGEM ............................................................................................ 58
3.5.3.
UC[03] - INSERIR MENSAGEM .............................................................................................. 60
3.5.4.
UC[04] - INSERIR SENHA ..................................................................................................... 61
3.5.5.
UC[05] - DESESTEGANOGRAFAR ......................................................................................... 62
3.5.6.
UC[06] - SELECIONAR IMAGEM ESTEGANOGRAFADA ............................................................ 64
3.5.7.
UC[07] - AUTENTICAR SENHA .............................................................................................. 65
3.6.
Diagrama Geral de Estados .................................................................................................... 66
3.7.
Classes de Análise .................................................................................................................. 67
3.7.1.
Detalhamento das Classes de Análise .......................................................................... 67
3.7.1.1.
Classe de Fronteira 1 - Tela Opções ........................................................................ 67
3.7.1.2.
Classe de Fronteira 2 - Tela Esteganografar ............................................................ 67
3.7.1.3.
Classe de Fronteira 2 - Tela Desesteganografar ...................................................... 67
3.7.1.4.
Classe de Controle Esteganografia ........................................................................... 67
3.7.1.5.
Classe de Entidade Imagem ..................................................................................... 68
3.7.2.
Diagrama Geral de Classes ............................................................................................ 68
3.7.3.
Diagrama de Classes com fronteiras e entidade ......................................................... 68
3.8.
Diagrama de Sequência .......................................................................................................... 69
3.8.1.
Diagrama de sequência Fluxo Esteganografar ............................................................ 69
3.8.2.
Diagrama de sequência Fluxo Desesteganografar ...................................................... 69
4. CONCLUSÃO ................................................................................................................. 70
REFERENCIAS ..................................................................................................................... 71
APÊNDICES ........................................................................................................................... 74
13
CAPÍTULO I
1.
APRESENTAÇÃO
1.1. Introdução
Com a popularização do uso dos meios de comunicação digital, surgiu uma
grande demanda por maneiras de garantir o sigilo das informações trocadas.
A esteganografia, uma das áreas de estudo da criptologia, pode ser definida
como o estudo das técnicas de escrita escondida. Foi utilizada por milênios até ser
adaptada para sua versão digital, considerada a mais segura e confiável.
A utilização de um sistema baseado em computadores que realize a
esteganografia digital de maneira rápida e portátil é preferível uma vez que
comunicações instantâneas são praticamente exigidas nos dias de hoje.
Diante desse contexto, este trabalho apresenta a análise e o desenvolvimento
de um aplicativo que faça a esteganografia digital, escondendo informações de texto
em imagens. Projetado para o Android, o principal sistema operacional para
dispositivos móveis, permite o envio das informações ocultas na imagem.
1.2. Justificativa
É de suma importância a preocupação em se manter o sigilo das informações
através dos meios de comunicação. Essa necessidade agrava-se nos tempos atuais
devido a popularização das comunicações eletrônicas. O ato de ocultar informações
em imagens, utilizando esteganografia digital, possibilita uma transmissão de dados
imperceptível e relativamente confiável.
14
Destaca-se, a comodidade de ser feito num sistema operacional de dispositivos
móveis, que dá ao usuário a opção de fotografar em tempo real a imagem que será
utilizada no processo esteganográfico. Além das outras praticidades e facilidades
oferecidas pelo mesmo, que geralmente funciona num aparelho portátil, com câmera
de alta resolução, conexão móvel a internet e armazenamento interno.
1.3. Objetivos
1.3.1.
Objetivo Geral
Desenvolver um aplicativo que realize a técnica de esteganografia digital em
plataforma Android.
1.3.2.
Objetivos Específicos
Pesquisar sobre o desenvolvimento de aplicação na plataforma Android.
Elaborar a documentação necessária para a análise do aplicativo;
Desenvolver e testar o protótipo do EstegApp.
1.4. Metodologia
Primeiramente foi feita uma pesquisa, e depois o levantamento de todo material
bibliográfico, sítios da internet, livros e conteúdo acadêmico sobre: esteganografia,
Java, XML, Android, o padrão de cores RGB, UML e Segurança da Informação. Tudo
com a finalidade de alicerçar teoricamente o trabalho.
Em seguida, produziu-se a documentação do aplicativo baseado no Modelo
Prático para Desenvolvimento de Software (PRISM), que segue alguns dos conceitos
e diagramas de modelagem padronizados pela UML.
A documentação do aplicativo facilitou sua implementação. Para tanto utilizouse a técnica LSB de esteganografia digital, conhecimentos da linguagem de
15
programação Java e desenvolvimento orientado a objetos, e por fim, as
particularidades da plataforma Android. O que resultou no protótipo do software
EstegApp, que encontra-se publicado de forma gratuita na Play Store, loja de
aplicativos do Google.
16
CAPÍTULO II
2.
REFERENCIAL TEÓRICO
2.1. Informação
Hoje o cuidado que se tem com a informação é compreendido como
extremamente necessário em todos os níveis de uma instituição, uma vez que é tida
como um dos mais importantes ativos financeiros.
Sendov (1994, pg. 30), dá uma visão de como deve ser interpretado o que venha
ser a informação, que possui “[...] diferentes significados em diferentes contextos. Por
um lado, é o termo geral para um tipo fundamental de substância, que é armazenada,
processada, transmitida e pode ter diferentes graus de estruturação”. É transmitida de
forma “[...] epimaterial. É sempre transportada por um meio material, mas não é
idêntica ao transportador”.
A norma ABNT NBR ISO/IEC 27002 (2005, p. x), define informação como “[...]
um ativo que, como qualquer outro ativo importante, é essencial para os negócios de
uma organização e consequentemente necessita de ser adequadamente protegida”.
E que pode existir de qualquer forma “[...] impressa ou escrita em papel, armazenada
eletronicamente, transmitida pelo correio ou por meios eletrônicos, apresentada em
filmes ou falada em conversas”.
“Eras” é como são chamadas as épocas dos diferentes estados em que se
encontravam o desenvolvimento e o conhecimento humano. Sendov (1994), explica
porque atualmente a humanidade está na era da informação:
É evidente que estamos em uma nova fase do desenvolvimento
humano, que deve ser chamada Era da Informação. Não porque nas
eras anteriores a informação deixasse de desempenhar seu papel na
17
sociedade, pelo contrário. Seres humanos sempre precisaram e
consumiram informação. A necessidade de informação para o
desenvolvimento do ser humano é tão importante quanto alimento e
água. Mas na era da informação, está se tornou um dos mais
importantes recursos econômicos. (SENDOV, 1994, p. 32)
Logo, é simples entender por que a segurança da informação é crucial em todas
as organizações, uma vez que pode-se definir informação como sendo o
conhecimento produzido por ela. O “[...] conhecimento é um tipo de informação na
qual diferentes partes estão conectadas entre si, ou seja, informação suprida de
estrutura” (SENDOV, 1994, p. 31).
2.2. Segurança da Informação
Trata-se de um termo abrangente que diz respeito à proteção de dados e
informação, tanto institucionais como pessoais. A Assessoria de Informática da
Secretaria de Estado da Defesa Civil (ASSINFO), diz que segurança da informação
possui relação com “[...] proteção de um conjunto de dados, no sentido de preservar
o valor que possuem para um indivíduo ou uma organização”. Define as
características básicas como sendo “confidencialidade, integridade, disponibilidade e
autenticidade”, e esclarece que não está “[..] restrita somente a sistemas
computacionais, informações eletrônicas ou sistemas de armazenamento”.
Apesar da ASSINFO adicionar como básico o atributo “autenticidade”, é comum
encontrar autores que incluem apenas os três primeiros elementos da lista, o que são
chamados de “a tríade da Segurança da Informação”. Definidos por Lyra (2008, p. 3 e
4) como:
Confidencialidade: capacidade de um sistema de permitir que
alguns usuários acessem determinadas informações ao
mesmo tempo em que impede que outros, não autorizados, a
vejam.
Integridade: a informação deve estar correta, ser verdadeira e
não estar corrompida.
18
Disponibilidade: a informação deve estar disponível para
todos que precisarem dela para a realização dos objetivos
empresarias.
Vários outros atributos secundários são acrescentados como características
básicas da segurança da informação, também definidos por Lyra (2008, p. 4) como:
Autenticação: garantir que um usuário é de fato quem alega
ser.
Legalidade: garantir que o sistema esteja aderente à
legislação pertinente
Privacidade: capacidade de um sistema de manter anônimo
um usuário e suas ações [...].
Auditoria: capacidade do sistema de auditar tudo o que foi
realizado pelos usuários, detectando fraudes ou tentativas de
ataque.
A ABNT NBR ISO/IEC 27002 (2005) adiciona como pertencente aos atributos
básicos, um quarto elemento chamado irretratabilidade ou não-repúdio, e o define
como a “propriedade que garante a impossibilidade de negar a autoria em relação a
uma transação anteriormente feita”.
2.3. Orientação a Objetos
O modelo de análise orientado a objetos é hoje largamente utilizado. Poder
analisar e especificar um sistema baseado em computadores, visando os objetos e
não as ações, é descrito por vários autores como a principal vantagem em relação
aos paradigmas anteriormente utilizados, como, por exemplo, o estrutural e o
funcional.
Furlan (1998, p. 15), afirma que esta forma de análise proporciona “modularidade
de seus elementos podendo-se tomar um subconjunto existente e integrá-lo de
maneira diferente em outra parte do sistema”. Esta facilidade de reuso de estruturas,
é um dos motivos que fundamenta a atual grande aceitação deste paradigma.
19
Algumas características básicas da análise orientada a objetos, todas definidas por
Sbrocco (2011) são:
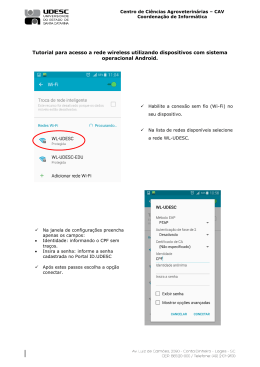
Classes: O termo classe é utilizado [...] para descrever uma estrutura
modular que contém propriedades estáticas e dinâmicas de elementos que podem ser
manipulados por um software1. A figura 1 representa uma Classe em notação UML.
Figura 1 – Classe em notação UML.
Fonte: Sbrocco (2011).
Objetos: Sob o ponto de vista da computação, objeto pode ser definido como
um conjunto de operações encapsuladas (métodos) somadas a um estado (atributos).
A figura 2 trata de uma representação de Objeto em notação UML.
Figura 2 – Objeto em notação UML.
Fonte: Sbrocco (2011).
1
Programa de computador.
20
Atributos: [...] a maioria dos objetos físicos [...] possuem características
próprias, tais como forma, peso, cor, tipo de material etc. Ao transportar essa
percepção para o paradigma orientado a objetos, pode-se também reconhecer tais
características, que são denominadas “atributos”. [...] Assim, atributos são também
considerados elementos que diferenciam objetos presentes em uma classe,
representados por dados ou informações de estado. A figura 3 exemplifica os atributos
em notação UML.
Figura 3 – Atributos em notação UML.
Fonte: Sbrocco (2011).
Métodos: Os métodos (ou funções) correspondem às descrições de operações
que um objeto executa quando recebe uma mensagem. [...] Devido às suas
características, os métodos indicam comportamentos dinâmicos de uma classe ou
objeto, sendo responsáveis pelo controle ou acesso aos atributos existentes. A figura
4 exemplifica os métodos em notação UML.
Figura 4 – Métodos em notação UML.
Fonte: Sbrocco (2011).
21
Um objeto trata de uma representação especifica de algo. Uma classe é a
estrutura que este objeto deve ter, ou seja, um objeto é a especificação de uma classe.
Furlan (1998), exemplifica um objeto como:
[...] uma ocorrência específica (instância) de uma classe e é similar a
uma entidade/tabela no modelo relacional somente até o ponto onde
representa uma coleção de dados relacionados com um tema em
comum. [...] Um objeto possui tudo o que é necessário para conhecer
a si próprio – há o encapsulamento de operações e atributos
atribuindo-lhe vida própria. (FURLAN, 1998, p. 16 e 17)
2.3.1.
The Unified Modeling Language (UML)
Hoje, a principal forma utilizada para análise, modelagem e documentação de
um sistema orientado a objetos é a Unified Modeling Language (UML) em português
Linguagem de Modelagem Unificada.
Furlan (1998) explica que a UML foi idealizada por Grady Booch, James
Rumbaugh e Ivar Jacobson através da Rational Corporation. A primeira versão foi
desenvolvida por um grande esforço em conjunto, que compôs mais de 30 importantes
instituições entre elas: Microsoft, Hewlett-Packard, Oracle, IBM, Texas Instruments
Software. Tendo sua primeira versão lançada em janeiro de 1997 é totalmente livre e
não proprietária. Por fim, Furlan (1998, p. 33) acrescenta que não se trata de “[...] uma
simples padronização em busca de uma notação unificada,” e sim uma forma de
linguagem padrão para especificar, visualizar, documentar e construir
artefatos de um sistema e poder ser utilizada com todos os processos
ao longo do ciclo de desenvolvimento e através de diferentes
tecnologias de implementação. Buscou-se unificar as perspectivas
entre os diversos tipos de sistemas e fases de desenvolvimento de
forma que permitisse levar adiante determinado projetos que antes
não eram possíveis pelos métodos existentes. (FURLAN, 1998, p. 33)
22
Por tanto, compreende-se que a UML não se trata de um modelo conceitual para
análises, e sim uma linguagem que utiliza vários tipos de padronização e notações
para documentar e criar diagramas gráficos que segue o modelo orientado a objetos.
2.3.1.1.
Os Diagramas da UML
Atualmente a última versão oficial, lançada em agosto de 2011, é a 2.4.1. Por
manter-se em desenvolvimento constante, algumas versões descrevem certos tipos
de diagramas que não são usadas em outras, a atual por exemplo, possui alguns
diagramas introduzidos na versão 2.4, são eles: Modelo, Manifestação e Arquitetura
de Rede. Estes não fazem parte da versão base, chamada de UML Superestrutura
versão 2.0.
Como dito por Fowler (2005), a UML 2.0 descreve uma lista com apenas 13 tipos
de diagramas oficias. Afirma também que “embora esses tipos de diagramas sejam a
maneira como muitas pessoas encaram a UML, os autores não veem os diagramas
como parte central da UML” (FOWLER, 2005, p. 33). Abaixo segue a definição de
quatro deles.
Diagrama de Classes: É um diagrama que mostra um conjunto de classes,
interfaces e colaborações e seus relacionamentos (BOOCH, 2012 p. 117). Descreve
os tipos de objetos presentes no sistema e os vários tipos de relacionamentos
estáticos existentes entre eles. Também mostram como as propriedades e as
operações de uma classe e as restrições que se aplicam à maneira como os objetos
estão conectados (FOWLER, 2005, p. 52). A figura 5 trata de um exemplo de diagrama
de Classes.
23
Figura 5 – Diagrama de Classes
Fonte: uml-diagrams.org
Diagrama de Sequência ou Interação: Um diagrama de interação mostra uma
interação formada por um conjunto de objetos e seus relacionamentos, incluindo as
mensagens que poderão ser trocadas entre eles. Um diagrama de sequências é um
diagrama de interação que dá ênfase à ordenação temporal de mensagens (BOOCH,
2012 p. 275). Descrevem como grupos de objetos colaboram em algum
comportamento. Demonstram a interação, exibindo cada participante com uma linha
de vida, que ocorre verticalmente na página e a ordem das mensagens, lendo a página
de cima para baixo (FOWLER, 2005, p. 67). A figura 6 mostra um diagrama de
Sequência.
24
Figura 6 – Diagrama de Sequência.
Fonte: uml-diagrams.org
Diagrama de Casos de Uso: Um diagrama de caso de uso é um diagrama que
mostra um conjunto que mostra um conjunto de casos de uso e atores e seus
relacionamentos (BOOCH, 2012 p. 264). [...] São importantes para visualizar,
especificar e documentar o comportamento de um elemento (BOOCH, 2012 p. 263).
Casos de uso representam uma visão externa do sistema. Descrevem as interações
típicas entre os usuários e o próprio sistema, fornecendo uma narrativa sobre como o
sistema é utilizado (FOWLER, 2005, p. 118). A figura 7 mostra um diagrama de Caso
de Uso de Negócio.
Figura 7 – Diagrama de Caso de Uso.
Fonte: uml-diagrams.org
25
Diagrama de Máquina de Estado: Uma máquina de estados é um
comportamento que especifica as sequências de estados pelas quais um objeto passa
durante seu tempo de vida em resposta a esses eventos (BOOCH, 2012 p. 331).
Começa com o pseudo-estado inicial do objeto controlador, logo mais segue com
movimentos de transição entre os diferentes estados (FOWLER, 2005, p. 110). A
figura 8 exemplifica um diagrama de Máquina de Estado.
Figura 8 – Diagrama de Máquina de Estado.
Fonte: publib.boulder.ibm.com
Com uma diversidade de maneiras e padrões para se analisar e documentar,
somados com todos os diferentes tipos de diagramas, a UML proporciona aos
analistas a possibilidade de criar especificações com alta qualidade e organização,
mesmo tratando-se de sistemas grandes e complexos.
26
2.4. Processo de Desenvolvimento de Software
Um processo de desenvolvimento de software ou simplesmente processo de
software “é um conjunto de atividades relacionadas que levam à produção de um
produto de software. Essas atividades podem envolver o desenvolvimento [...] a partir
do zero em uma linguagem padrão de programação [...]” (SOMMERVILLE, 2011, p.
18).
Dentre os vários tipos de processos existentes, Sommerville (2011, p. 18) afirma
que apesar de diferentes, “todos devem incluir quatro atividades fundamentais para a
engenharia de software”. Abaixo segue a lista destas atividades descritas por
Sommerville (2011, p. 18).
Especificações de software. A funcionalidade do software e as
restrições a seu funcionamento devem ser definidas.
Projeto e implementação de software. O software deve ser
produzido para atender às especificações.
Validação de software. O software deve ser validado para garantir
que atenda às demandas do cliente.
Evolução de software. O software deve evoluir para atender às
necessidades de mudança dos clientes.
2.5. Modelo Prático para Desenvolvimento de Software
O Modelo Prático para Desenvolvimento de Software (PRISM) – trata-se de um
processo de desenvolvimento de software interativo, idealizado por Cardoso (2003).
O autor explica, que o modelo, visualiza os diferentes tipos de diagramas da UML
como base central do desenvolvimento, utilizando-os como ferramentas de
implementação e não apenas como documentação de projeto, além de facilitar o
trabalho da engenharia de software, pois encaminha e monitora cada fase de
desenvolvimento. Como afirma Cardoso (2003),
27
o PRISM propõe uma forma de desenvolvimento criada principalmente
do prisma do desenvolvedor, apresentando, de forma clara, a
sequência do trabalho a ser desenvolvido, ou seja, onde começa e
onde termina o trabalho e quais são as etapas a serem seguidas.
(CARDOSO, 2003, p. 71)
As 12 etapas, em ordem, propostas por Cardoso (2003) como uma sequência
de desenvolvimento – que se seguida “permite identificar o(s) problema(s) que
suscitou(ram) a necessidade de uma solução e desenvolver um sistema com prazo,
custo e qualidade adequados” (CARDOSO, 2003, p. 71) – são:
Problema
Levantamento e análise de requisitos
Modelagem de use case
Escolha da(s) use case(s) a ser(em) trabalhada(s)
Modelagem de classes de análise
Modelagem dinâmica utilizando o diagrama de sequência
Modelagem de classes de projeto
Geração de código
Testes
Sistema
Modelagem de sistemas de tempo real
Modelagem de pacotes/componentes
Com isso, o PRISM se revela um método simples e interativo, geralmente
recomendado a pequenos grupos ou empresas.
2.6. A linguagem de programação Java
Java, é uma linguagem de programação criada com base em outra linguagem,
chamada C++, que por sua vez se desenvolveu a partir da linguagem C. Surgiu numa
28
época de plena ascensão da orientação à objetos e da disseminação da Internet, por
consequência, implementa todos os conceitos e características relacionados a esses.
Schildt (2013, pg. XIV) diz que atualmente Java “é uma das mais importantes e
amplamente usadas linguagens de programação de computadores do mundo, porque
é a linguagem predominante na Internet”. Diz também, o autor que “ela revolucionou
a programação, mudando a maneira de pensarmos tanto sobre a forma, quanto sobre
a função de um programa”. (SCHILDT, 2013, p. 2). No website2 oficial da linguagem
Java encontra-se algumas estatísticas sobre a massiva adoção desta linguagem.
97% dos Desktops3 Corporativos executam o Java.
89% dos Desktops (ou Computadores) nos EUA Executam
Java.
3 Bilhões de Telefones Celulares Executam o Java.
9 Milhões de Desenvolvedores de Java em Todo o Mundo.
“Concebida por James Gosling, Patrick Naughton, Chris Warth, Ed Frank e Mike
Sheridan na Sun Microsystems, em 1991. Inicialmente, a linguagem chamava “Oak”,
mas foi renomeada como “Java” em 1995” (SCHILDT, 2013, p. 3). A Sun
Microsystems – incluindo Java - foi comprada pela Oracle em janeiro de 2010.
O fato de ser lançado na mesma época em que a Internet se popularizava e
necessitava cada vez mais de tecnologias para dinamizar seu conteúdo, é um dos
motivos da rápida adoção da linguagem em suas versões desktop e web. Uma das
características que ajudou a dinamizar os conteúdos da Internet, é chamado de Java
Applets. Outras duas características sempre lembradas por vários autores são a
portabilidade e a segurança, ambas possíveis graças ao uso do bytecode4.
2
Java Applets: Um applet é um tipo especial de programa Java
projetado para ser transmitido pela Internet e executado
automaticamente por um navegador Web compatível com
Página na internet.
Computador tradicional (de mesa).
4 Código Java pronto para ser interpretado.
3
29
Java. [...] Ele é baixado sob demanda, sem nenhuma interação
com o usuário. Se o usuário clicar em um link que contém um
applet, esse será automaticamente baixado e executado no
navegador. (SCHILDT, 2013, p. 5)
Segurança: [...] um vírus pode coletar informações privadas,
como números de cartão de crédito, saldos de conta bancária
e senhas, pesquisando o conteúdo do sistema local de
arquivos do computador. Para Java permitir que o applet fosse
seguramente baixado e executado no computador cliente, era
necessário impedir que ele iniciasse esse tipo de ataque. A
linguagem conseguiu fornecer essa proteção confinando o
applet ao ambiente de execução Java e negando acesso a
outras partes do computador. (SCHILDT, 2013, p. 5)
Portabilidade: O bytecode é um conjunto de instruções
altamente otimizado projetado para ser executado pelo sistema
de tempo de execução Java, que se chama Máquina Virtual
Java (JVM, Java Virtual Machine). [...] Converter um programa
Java em bytecode facilita muito a execução de um programa
em uma variedade de ambientes, porque só a JVM tem que ser
implementada para cada plataforma. Uma vez que o pacote de
tempo de execução estiver presente em um determinado
sistema, qualquer programa Java poderá ser executado nele.
(SCHILDT, 2013, p. 6)
2.7. Extensible Markup Language (XML)
Em português, Linguagem de Marcação Extensível, surgiu na década de 1990 e
permanece muito utilizada até hoje. “Apesar do seu nome, XML não é uma linguagem
de marcação; em vez disso, é um kit de ferramentas para criação, a modelagem e o
uso de linguagens de marcação” (RAY, 2001, p. VII).
A necessidade de uma padronização da grande quantidade de informação
gerada naquela época – e sabidamente também de épocas futuras – incentivou a
pesquisa e criação de linguagens de marcação. Ray (2001, p. 2) conceitua uma
linguagem de marcação como “um conjunto de símbolos que pode ser colocado no
texto de um documento para demarcar e rotular as partes desse documento”. Diz
também que
a marcação é importante para os documentos eletrônicos porque eles
são processados por programas de computador. Se um documento
não tiver rótulos ou limites, então um programa não saberá como tratar
30
uma parte do texto para distingui-la de qualquer outra parte. (RAY,
2001, p. 2)
Abaixo, a figura 09, demonstra um exemplo da utilização de um código com
marcações especificas, e que segue o estilo XML:
Figura 09 – Exemplo de código XML
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
Fonte: w3schools (2014)
Algumas características e benefícios do uso da XML, são descritas por Ray
(2011, p. 1):
A XML pode armazenar e organizar praticamente qualquer tipo
de informação em um formato adequado.
Como um padrão aberto, a XML não está ligada [...] a qualquer
empresa isolada, e nem acoplada a qualquer software em
particular.
Com o Unicode como seu conjunto de caracteres padrão, a
XML aceita um número incrível de sistemas escritos (scripts) e
símbolos, desde caracteres rúnicos escandinavos até
ideógrafos han chineses.
A XML oferece muitas maneiras de verificar a qualidade de um
documento, com regras para sintaxe, verificação de vínculo
interno, comparação com modelos de documentos e tipos de
dados.
Com sua sintaxe clara e simples e sua estrutura sem
ambiguidades, a XML é fácil de ler e analisar por seres
humanos e programas.
31
A XML é facilmente combinada com folhas de estilo para criar
documentos formatados em qualquer estilo que você desejar.
A pureza da estrutura da informação não atrapalha as
conversões de formato.
2.8. O Sistema Operacional Android
O sistema operacional Android foi desenvolvido pela Android Inc.,
adquirida pelo Google5 em julho de 2005. Em novembro de 2007, foi
formada a Open Handset Alliance™ - um consórcio composto
inicialmente de 34 empresas [...] – para desenvolver o Android,
impulsionando a inovação na tecnologia móvel, melhorando a
experiência do usuário e reduzindo os custos. (DEITEL, 2013, p. 4)
Atualmente se mantém como sistema operacional mais utilizado do mundo,
como dito no website oficial do Google: “Os poderosos Androids estão em centenas
de milhões de dispositivos móveis em mais de 190 países ao redor do mundo. É a
maior base de dispositivos entre todas as plataformas móveis, e ainda continua
crescendo [...]”. A facilidade de se adaptar a vários tipos de smartphones6 e tables7
com diferentes níveis de desempenho de hardware8, junto com a grande quantidade
de aplicativos9 disponíveis, explica a atual popularidade deste sistema.
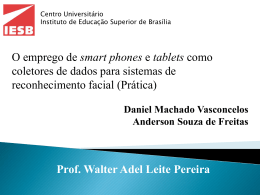
A estrutura geral do funcionamento do Android, fundamenta-se basicamente na
divisão de cinco grandes módulos, são eles: Linux Kernel, Libraries, Android Runtime,
Application Framework, Applications. A imagem 10 descreve, com detalhes, todas
estas divisões e o que compõe cada uma.
5
Uma das empresas líderes do ramo da tecnologia.
Em português, celulares inteligentes. O termo é utilizado para descrever a atual geração de
celulares.
7 Dispositivo computacional portátil em forma de prancheta. Atende as necessidades tecnológicas
pessoais.
8 Termo que se refere ao equipamento físico (peças ou outros aparelhos) que compõem um
computador.
9 Refere-se aos softwares desenvolvidos especificamente para os dispositivos móveis.
6
32
Figura 10 – As divisões de software do Android.
Fonte: source.android.com
O website oficial do Android na seção em que se dispõem a responder algumas
perguntas frequentes, esclarece que o uso do termo "Android Open Source Project"
ou "AOSP" serve para “se referir a todas as pessoas, os processos e o código-fonte
que compõem o Android”. Sendo este, composto por várias bibliotecas que já eram
disponíveis no meio Open Source.
Devido à utilização destas bibliotecas e também outros tipos de diferentes
tecnologias aplicadas a todos os módulos, tem-se dificuldades para especificar a
licença de uso de software que vigora sobre o projeto como um todo.
A licença preferida para o Projeto Android Open Source é a Apache
Software License, versão 2.0 ("Apache 2.0"), e a maioria do software
Android é licenciado com Apache 2.0. Enquanto o projeto vai se
esforçando para aderir totalmente à licença preferida, pode haver
exceções que são tratadas individualmente. Por exemplo, os patches
do kernel do Linux estão sob a licença GPLv2 com outras exceções
de sistema, que podem ser encontrados no kernel.org. (ANDROID
SOURCE, 2014)
33
O uso do Linux como a base operativa, o Java e o XML, como base de escrita
para os softwares adicionais, resumem de forma geral o funcionamento deste sistema.
Porém uma notável especificidade, diz respeito a interpretação e execução do código
dos aplicativos escritos em Java. Para isso não é utilizado a JVM tradicional e sim
uma máquina virtual baseada em registradores própria do Android chamada Dalvik
VM.
2.9. O Java no Android
Responsável pela interpretação do código Java, “o Dalvik Virtual Machine é o
coração do Android. É uma máquina virtual rápida, com compilação em tempo de
execução e com bytecode otimizado. Os aplicativos do Android são compilados para
Dalvik bytecode e executados na Dalvik VM.” (ANDROID SOURCE, 2014)
Basicamente, trata-se de um software criado para executar a tarefa que seria
realizada pela JVM na versão tradicional do Java. A máquina virtual Dalvik foi
totalmente reescrita e adaptada para funcionar exclusivamente no Android.
Apesar de ter sido utilizada desde o início, sabe-se que o mesmo possui perda
de desempenho e um considerável consumo desnecessário de recursos, isso
incentivou que a atual versão – Android 4.4 "KitKat" – fosse lançada com uma nova
opção para execução dos aplicativos, chamado Android Runtime (ART), que ainda
encontra-se na versão beta.
Android Source (2014) explica que com uma pré-compilação parcial dos
aplicativos na hora da instalação – termo em inglês ahead-of-time (AOT) - o ART
consegue melhor desempenho na execução dos aplicativos em relação ao Dalvik VM,
que compila apenas em tempo de execução – termo em inglês just-in-time (JIT). A
figura 11 compara e diferencia a execução das duas versões.
34
Figura 11 – Diferenças entre Dalvik e ART.
Fonte: wikipedia
Além de uma máquina virtual própria, a versão adaptada do Java para o Android,
comumente referida como Android API, possui várias modificações feitas pelo próprio
Google (FRIESEN, 2013). Quando empregada estas adaptações, o resultado
assemelha-se ao atual Java SE.
2.10. O XML no Android
Tudo que for visual, de componentes ou certos tipos de comportamentos, ou
seja, tudo que precise ser configurado e não esteja no código Java, estará no código
XML. O que for visual entende-se por layout – em português tela – botões, campos de
texto etc.
35
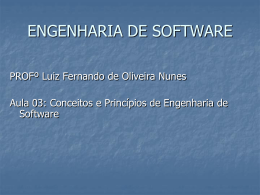
O site oficial do Android explica que um aplicativo é composto por mais do que
apenas o código - isso requer recursos que são separados do código fonte, como
imagens, arquivos de áudio e qualquer coisa relativa à apresentação visual do app.
Deve-se definir animações, menus, estilos, cores e layout de interfaces de usuário de
atividade com arquivos XML (ANDROID SOURCE, 2014). A imagem 12 exemplifica a
tela de um aplicativo Android.
Figura 12 – Exemplo de tela.
Fonte: Os autores
Esta tela é representada pelo código XML, apresentado na figura 13:
36
Figura 13 – Exemplo de código XML em um aplicativo.
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.teste.MainActivity" >
<android.support.v7.widget.Space
android:id="@+id/space1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<android.support.v7.widget.Space
android:id="@+id/space2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
</LinearLayout>
Fonte: Os autores
37
2.11. Desenvolvendo para Android
2.11.1.
Software Development Kit – SDK
O Software Development Kit – SDK do Android, trata-se de um conjunto de
ferramentas que são necessárias para desenvolver nessa plataforma. O kit é
disponibilizado completo, já configurado, e com poucas personalizações está pronto
para o uso. A versão mais recente pode ser adquirida gratuitamente no website oficial
do Android Developers.
2.11.2.
Eclipse
“O Eclipse é o ambiente de desenvolvimento integrado (IDE – Integrated
Development Environment) recomendado para o desenvolvimento para o Android”
(DEITEL, 2013, p. 19). “O Eclipse aceita o desenvolvimento em muitas linguagens de
programação” (DEITEL, 2013, p. 70), e “permite gerenciar, editar, compilar, executar
e depurar aplicativos” (DEITEL, 2013, p. 70). É uma das IDEs mais utilizadas para
programação em Java e possui versões para Windows, Mac OS X e Linux.
2.11.3.
Android Development Tools – ADT
O Plugin ADT (Android Development Tools) para Eclipse – uma
extensão para o IDE Eclipse – permite criar, executar e depurar
aplicativos Android, exportá-los para distribuição (por exemplo,
carrega-los no Android Market) e muito mais. O ADT também contém
uma ferramenta de projeto visual de interface gráfica do usuário [...].
(DEITEL, 2013, p. 19)
2.11.4.
Android Virtual Device – AVD
“O emulador do Android, incluído no SDK do Android, permite executar
aplicativos [...] em um ambiente simulado [...]. O emulador exibe uma janela de
interface de usuário realista” (DEITEL, 2013, p. 19). Para executar um aplicativo no
emulador é necessário antes criar um AVD – em português Dispositivo Virtual do
38
Android – “o qual define as características do dispositivo em que [...] deseja fazer o
teste, incluindo hardware, a imagem do sistema, o tamanho da tela, o armazenamento
de dados” (DEITEL, 2013, p. 19) etc.
2.12. Esteganografia
Uma das formas de se comunicar secretamente é escondendo ou disfarçando a
mensagem que se pretende enviar. “Alguns dos primeiros relatos sobre escritas
secretas datam de Herótodo, “o pai da história”, de acordo com o filósofo estadista
romano Cícero” (SINGH, 2001, p. 20). É possível encontrar relatos de ocultamento de
mensagem, em praticamente todos os períodos da história humana.
“A comunicação secreta, quando é obtida através da ocultação da mensagem, é
conhecida como esteganografia, nome derivado das palavras gregas steganos, que
significa coberto, e graphein, que significa escrever” (SINGH, 2001, p. 20). Ao citar
utilizações históricas do uso da esteganografia Singh (2001) explica que
Nos dois mil anos que se passaram desde Heródoto, várias formas de
esteganografia foram usadas no mundo. Por exemplo, os antigos
chineses escreviam mensagens em seda fina, que era então
amassada até formar uma pequena bola e coberta com cera. O
mensageiro engolia a bolinha de cera. No século XVI o cientista
italiano Giovanni Porta descreveu como esconder uma mensagem
dentro de um ovo cozido fazendo uma tinta com uma onça de alume
e um quartilho de vinagre e então escrevendo na casca do ovo. A
solução penetra na casca porosa e deixa mensagem sobre a clara
endurecida do ovo. Para ler basta retirar a casca do ovo. (SINGH,
2001, p. 21 e 22)
Outros exemplos de uso da esteganografia na antiguidade, seria o de Plínio, o
velho, que no século I depois de Cristo, “já explicava como o “leite” da planta titímalo
podia ser usado como tinta invisível. Embora fique transparente depois de seca, um
aquecimento suave queima a tinta, tornando-a marrom” (SINGH, 2001, p. 22).
Também alguns reis que ordenavam que suas mensagens fossem escritas nas
cabeças raspadas de seus mensageiros, espera-se o cabelo crescer e manda-os ao
39
destinatário, que raspava novamente o cabelo, lia a mensagem, e se fosse o caso
respondia. Quando o cabelo tornava a crescer, o mensageiro retorna ao remetente
(SINGH, 2001).
Em épocas mais recentes – no século passado – o exemplo mais citado de uso
da esteganografia é o microponto. Que “durante a Segunda Guerra Mundial. Agentes
alemães, [...] reduziam fotograficamente uma página de texto até transformá-la num
ponto com menos de um milímetro de diâmetro” (SINGH, 2001, pg. 23). “O microponto
era então oculto sobre o ponto final de uma carta aparentemente inofensiva” (SINGH,
2001, p. 23).
A esteganografia se manteve muito utilizada por séculos, e sua “longevidade
[...] demonstra que [...] certamente oferece uma certa segurança, embora sofra de
uma fraqueza fundamental” (SINGH, 2001, p. 22). Por mais cuidadoso que se podia
ser, apenas esconder a existência da mensagem não é suficiente. “Se o mensageiro
for revistado e a mensagem descoberta, então o conteúdo da comunicação secreta é
imediatamente revelado” (SINGH, 2001, p. 22).
2.12.1.
Esteganografia Digital
Com o advento na tecnologia, o surgimento dos computadores, e logo depois a
internet, as técnicas esteganográficas foram adaptadas para as mídias digitais e
tornaram-se mais sofisticadas e imperceptíveis.
Uma das primeiras e mais conhecidas técnica de esteganografia em meios
digitais é chamada Least Significant Bit – LSB, em português Bit Menos Significativo.
(JULIO; BRAZIL; ALBUQUERQUE, 2007) explicam que está técnica é baseada
na modificação dos bits menos significativos (Least Significant Bit) dos
valores de pixel no domínio espacial. Em uma implementação básica,
estes pixels substituem o plano LSB inteiro com o stego-dados. Com
40
esquemas mais sofisticados em que locais de inclusão são
adaptativamente selecionados, dependendo de características da
visão humana, até uma pequena distorção é aceitável. Em geral, a
inclusão de LSB simples é suscetível a processamento de imagem,
especialmente a compressão sem perda.
O motivo da escolha do último bit é simples. Como detalhado por Trassante
(2009) a mudança do primeiro bit do número binário 1111 (15), resulta em 0111 (7).
Porém modificando o último bit tem-se como resultado 1110 (14), “o que implica em
uma mudança do valor resultante, muito menor que o primeiro exemplo, e desta forma
facilitando sua passagem despercebida.” (TRASSANTE, 2009, p. 26)
Técnicas baseadas em LSB podem ser aplicadas a cada pixel de uma
imagem codificada em 32bits por pixel. Estas imagens possuem seus
pixels codificados em quatro bytes. Um para o canal alfa (alpha
transparency), outro para o vermelho (red), outro para o verde (green)
e outro para o azul (blue). Seguramente, pode-se selecionar um bit (o
menos significativo) em cada byte do pixel para representar o bit a ser
escondido sem causar alterações perceptíveis na imagem. Estas
técnicas constituem a forma de mascaramento em imagens mais difícil
de ser detectada pois podem inserir dados em pixels não sequenciais,
tornando complexa a detecção. (JULIO; BRAZIL; ALBUQUERQUE,
2007, pg. 104)
A modificação causada pela alteração do bit menos significativo, é praticamente
imperceptível para o olho humano, apesar de ser vulnerável a analises
computadorizadas. Por isso “recomenda-se a escolha de imagens que sejam
impossíveis de serem obtidas em meios públicos, como fotos pessoais ou desenhos
artísticos não publicados” (TRASSANTE, 2009, p. 25) com o intuito de evitar a alguém
que possua a imagem original, fazer uma comparação bit-a-bit entre ela e a imagem
esteganografada.
41
2.13. RGB – O sistema aditivo
“A resolução espacial da visão é o parâmetro que mede quantos pontos
diferentes o olho pode distinguir em uma imagem. A cada ponto dá-se o nome pixel
(picture element)” (PAULA FILHO, 2013, p. 154). “A quantidade de bits requerida por
pixel depende principalmente de representação adotada para as cores, além de outras
propriedades da imagem” (PAULA FILHO, 2013, p. 154). “Os modelos de cores mais
utilizados são baseados na decomposição das cores na mistura equivalente de cores
básicas” (PAULA FILHO, 2013, p. 155).
Um dos modelos de cores [...] é baseado na existência dos três picos
de sensibilidade situados no vermelho, no verde e no azul. O vermelho
e o azul marcam os extremos do espectro, e o verde, o meio. [...] Elas
formam as primárias aditivas, usadas no sistema RGB (red-greenblue), ou sistema aditivo de cores. (PAULA FILHO, 2013, p. 155)
42
CAPÍTULO III
3.
ANÁLISE DO APLICATIVO
3.1. Documento de Visão
3.1.1.
Introdução
3.1.1.1.
Finalidade
A finalidade deste documento é coletar, analisar e definir as características e
necessidades de alto nível do aplicativo esteganográfico (EstegApp). Os detalhes de
como este atinge essas necessidades são descritos nos casos de uso e nas
especificações suplementares.
3.1.1.2.
Definições, Acrônimos e Abreviações
a. RUP - Rational Unified Process.
b. PRISM – Pratical Software Development Model
c. Software – Um programa de computador.
d. EstegApp – Aplicativo Esteganográfico.
3.1.1.3.
Referências
a. Notas de aula;
b. UML
DIAGRAMS:
UML
2.5
Diagrams
Overview.
Disponível
em:
<http://www.uml-diagrams.org/uml-25-diagrams.html> Acesso em: 15 out.
2014.
c. CARDOSO, Caique: UML na prática: do problema ao sistema. Rio de Janeiro:
Ciência Moderna, 2003
43
3.1.2.
Posicionamento
3.1.2.1.
Oportunidade de Negócios
Com o avanço da tecnologia da informação, a questão da privacidade,
anonimato e segurança de transmissões de dados aumentou a importância de
assegurar ao usuário que ele esteja protegido dos riscos envolvidos no uso da
Internet.
O fato de muitos usuários não saberem que seus dados estão seguros ou não,
implica que há riscos em sua privacidade, por isso, métodos de segurança devem
estar presentes, para que as informações não sejam visualizadas ou lidas por pessoas
não autorizadas.
A atual arquitetura da Internet permite desenvolver novas ferramentas sobre o
controle dessas informações, alterando a forma de como cada pessoa vê a
privacidade.
Dentre diversos meios para o sigilo de dados, é possível utilizar métodos que
possam transmitir informações deixando-as ocultas e tornando-as imperceptíveis aos
olhos de outras pessoas.
Nos casos de espionagem, por exemplo, tornam-se uma forma viável de
esconder tais informações para enganar pessoas.
No meio digital, um ramo da criptologia que atua na questão de ocultar dados é
conhecido como a esteganografia que faz uso de arquivos como imagens, vídeos e
sons, como um canal para passar as informações.
44
Esse método esteganográfico pode ser bastante eficiente, pois mesmo no caso
do atacante ter em mãos o arquivo original, dificilmente perceberá que o mesmo foi
usado para transmitir uma mensagem.
3.1.2.2.
Descrição do Problema
Quadro 1 – Descrição do problema
O problema de
Ter dificuldades em transmitir informações sem
que outras pessoas saibam.
Afeta
Pessoas que trocam informações sigilosas.
Cujo impacto é
Perda de privacidade e confidencialidade das
informações.
Uma boa solução seria
Desenvolver um sistema para transmitir a
informação por um meio que seja seguro e
imperceptível a olhos externos.
Fonte: Os autores.
3.1.2.3.
Sentença de Posição do Produto
Quadro 2 – Sentença de posição do produto
Para
Pessoas que trocam informações.
Quem
Necessita de sigilo e privacidade nesse fluxo.
O EstegApp
É um software.
Que
Permitirá inserir mensagens em figuras, tornandoas ocultas.
Diferente de
Ter seus dados expostos ou espionados por
pessoas indevidas.
Nosso produto
Atuará na privacidade e confidencialidade da
informação.
Fonte: Os autores
45
3.1.2.4.
Escopo do Produto
O produto proposto é voltado para o sigilo na transmissão dos dados.
Contemplará funcionalidades que ocultarão as informações para haver privacidade.
O aplicativo realizará métodos esteganográficos que farão a inclusão de dados
do usuário, por meio de inserção textual, em uma imagem definida pelo mesmo.
O sistema processará o produto esteganografado escondendo a informação
garantindo a privacidade e confidencialidade da informação.
O aplicativo fará de uso exclusivo da plataforma Android.
3.1.3.
Descrições dos Envolvidos e dos Clientes
3.1.3.1.
Demografia do Mercado
Com a necessidade crescente da segurança da informação em ambientes
tecnológicos, meios seguros na transmissão de dados tornam-se cada vez mais
importantes.
Hackers mal intencionados, além de espiões, estão crescendo junto a essa
evolução tecnológica dificultando a confidencialidade, integridade e privacidade das
informações. O produto procura evitar e dificultar incidentes de tais eventos de
segurança.
Com a tecnologia, a portabilidade também está cada vez mais presente. Atuando
como um facilitador para muitas pessoas e atingindo diversas áreas. O aplicativo
trabalhado utiliza um ambiente móvel, provendo auxílio na utilização em inúmeros
ambientes.
46
3.1.3.2.
Resumo dos Envolvidos
Quadro 3 – Resumo dos Envolvidos
Nome
Descrição
Responsabilidades
Desenvolvedor e
Responsável pelo
- Manter o sigilo da transmissão
Analista
desenvolvimento e análise
das informações, ocultando os
sobre o sistema e dos
dados;
métodos de ocultamento de - Documenta as metodologias
dados para manter sigilo da utilizadas e o fluxo do sistema.
comunicação sobre as
informações inseridas no
sistema.
Usuário
Responsável pela interação - Alimentará o sistema inserindo
com o sistema.
os dados;
- Associará o tipo de arquivo
proposto, com qual o produto
será gerado.
Fonte: Os autores.
3.1.3.3.
Resumo dos Clientes
Quadro 4 – Resumo dos Clientes
Nome
Descrição
Desenvolvedor e Mantem o bom
Analista
Responsabilidades
-Atualiza o sistema, nas suas
Envolvido
Não se aplica.
funcionamento do funcionalidades e parte gráfica.
sistema.
Usuário
Interage com o
-Alimentará o sistema
sistema.
inserindo os dados;
-Associará o tipo de arquivo
Não se aplica.
47
proposto, com qual o produto
será gerado.
Fonte: Os autores.
3.1.3.4.
Ambiente dos Clientes
Será utilizado o sistema operacional Android, uma plataforma móvel para o
usuário usufruir em diversos ambientes como ônibus, metro, escritório dentre outros.
3.1.3.5.
Perfis dos Envolvidos
3.1.3.5.1. Desenvolvedor e Analista
Quadro 5 – Perfil do Envolvido Desenvolvedor e Analista
Representante
Desenvolvedores e analistas do sistema.
Descrição
Analisam, documentam, criam e desenvolvem as
funcionalidades do sistema.
Tipo
Representantes do produto.
Responsabilidades
-Criar a parte sistemática do sistema para manter o sigilo
da transmissão dos dados, alimentados pelo usuário;
-Documentar o fluxo onde os dados serão transformados
no produto final do uso do software;
-Analisar o bom funcionamento do sistema para cumprir o
proposto exigido do sistema.
Critérios de Sucesso
A ocultação da informação que garantirá a sua
privacidade, confidencialidade e integridade.
Envolvimento
Total com a parte sistemática e com a entrega do projeto
48
e produto.
Produtos Liberados
Não se aplica.
Comentários/Problemas Inserção de dados inválidos para o sistema.
Fonte: Os autores.
3.1.3.5.2. Usuário
Quadro 6 – Perfil do Envolvido Usuário
Representante
Utilizadores do sistema.
Descrição
Entidade que irá interagir com o aplicativo.
Tipo
Usuário do sistema.
Responsabilidades
Alimentar o sistema com as informações.
Critérios de Sucesso
Capacidade de inserir dados válidos para com o sistema.
Envolvimento
Interatividade com o sistema.
Produtos Liberados
Não se aplica.
Comentários/Problemas Inserção de dados inválidos.
Fonte: Os autores.
3.1.3.6.
Principais Necessidades dos Envolvidos ou dos Clientes
Quadro 7 – Principais Necessidades dos Envolvidos ou dos Clientes
Necessidade Prioridade Preocupações
Sigilo na
transmissão
dos dados a
Alta
A privacidade,
Solução Atual
Uso de meios
Soluções
Propostas
Uso da
confidencialidade de comunicação esteganografia para
seguros.
dificultar a ação de
49
fim de passar a
e integridade dos
espiões e pessoas
informação
dados violados.
não autorizadas,
despercebida.
ocultando as
informações.
Fonte: Os autores.
3.1.3.7.
Alternativas e Concorrência
Ao estudar o mercado sobre técnicas de omissão de dados, se encontra diversos
meios que podem vir a ser úteis.
Dentro da esteganografia, existe uma grande variedade de arquivos onde se
pode ocultar a informação.
O aplicativo apresentado neste documento, utilizará imagens para sua
realização pelo fato de ser mais imperceptível que os métodos de vídeos e sons com
o uso da esteganografia.
3.1.4.
Restrições
O padrão de imagem será o PNG;
A inserção dos dados será em formato textual;
Somente será utilizada a plataforma Android.
50
3.2.
Especificações de Requisitos
3.2.1. ER aF EstegApp.001
Quadro 8 – Quadro de Especificação do Requisito ER aF EstegApp.001
ER aF EstegApp.001 Selecionar imagem
Descrição
O sistema deverá permitir ao usuário escolher um
arquivo de imagem PNG para o processamento.
Descrição do risco
Risco
Prioridade
Alto
Alta
Baixo
Baixa
- Escolher imagem diferente do formato
PNG.
- Não escolher um arquivo.
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
3.2.2. ER aF EstegApp.002
Quadro 9 – Quadro de Especificação do Requisito ER aF EstegApp.002
ER aF EstegApp.002 Capturar imagem fotográfica
Descrição
O sistema deverá permitir a captura de imagem,
utilizando a câmera fotográfica contida no aparelho,
para ser utilizada no processamento.
Descrição do risco
- Não ter câmera no aparelho.
Risco
Prioridade
Médio
Baixa
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
51
3.2.3. ER aF EstegApp.003
Quadro 10 – Quadro de Especificação do Requisito ER aF EstegApp.003
ER aF EstegApp.003 Inserir mensagem
Descrição
O sistema deverá permitir a inserção de um texto
para o processamento do arquivo.
Descrição do risco
Risco
Prioridade
- Não conseguir inserir a mensagem.
Médio
Baixa
- Arquivo de texto no formato errado.
Alto
Média
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
3.2.4. ER aF EstegApp.004
Quadro 11 – Quadro de Especificação do Requisito ER aF EstegApp.004
ER aF EstegApp.004 Inserir senha
Descrição
O sistema deverá permitir a inserção de uma senha
para ser processada junto com o arquivo.
Descrição do risco
- Não conseguir inserir a senha.
Risco
Prioridade
Médio
Baixa
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
52
3.2.5. ER aF EstegApp.005
Quadro 12 – Quadro de Especificação do Requisito ER aF EstegApp.005
ER aF EstegApp.005 Esteganografar
Descrição
O sistema processará os dados inseridos para a
geração do produto final.
Descrição do risco
Risco
Prioridade
Médio
Baixa
- Processar com dados inválidos.
Alto
Alta
- Não gerar o produto final.
Alto
Alta
- Gerar o produto final defeituoso.
Alto
Alta
- Escolher nenhuma imagem e não capturar
nenhuma pela câmera.
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
3.2.6. ER aF EstegApp.006
Quadro 13 – Quadro de Especificação do Requisito ER aF EstegApp.006
ER aF EstegApp.006 Desesteganografar
Descrição
O sistema deverá processar a recuperação da
mensagem que foi inserida na imagem.
Descrição do risco
- Não encontrar a mensagem.
Risco
Prioridade
Alto
Alta
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
53
3.2.7. ER aF EstegApp.007
Quadro 14 – Quadro de Especificação do Requisito ER aF EstegApp.007
ER aF EstegApp.007 Selecionar imagem esteganografada
Descrição
O sistema deverá permitir ao usuário escolher um
arquivo de imagem PNG para o processamento.
Descrição do risco
- Escolher imagem diferente do formato
PNG.
- Não escolher um arquivo.
Risco
Prioridade
Alto
Alta
Baixo
Baixa
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
3.2.8. ER aF EstegApp.008
Quadro 15 – Quadro de Especificação do Requisito ER aF EstegApp.008
ER aF EstegApp.008 Autenticar senha
Descrição
O sistema deverá permitir a autenticação de senha
para extrair a informação escondida da imagem.
Descrição do risco
- Não conseguir autenticar com a senha
correta.
Risco
Prioridade
Alto
Alta
Usuário
Usuário/Desenvolvedor
Envolvido
Fonte: Os autores.
54
3.3. Descrição dos Casos de Uso e Atores
3.3.1.
Casos de Uso
3.3.1.1.
Selecionar Imagem
Este caso de uso é responsável pelo recebimento da imagem, onde será
escondida ou extraída uma informação, por meio de uma seleção de arquivo no
formato PNG.
3.3.1.2.
Inserir mensagem
Este caso de uso é responsável pela inserção da mensagem, com um campo
para inserir um texto e que será processado no produto.
3.3.1.3.
Inserir senha
Este caso de uso é responsável pela inserção de uma senha, com um campo
para inserir uma senha que será processada juntamente com o texto no produto.
3.3.1.4.
Capturar imagem fotográfica
Este caso de uso é responsável pelo recebimento alternativo da imagem,
utilizando recurso de câmera do aparelho, caso o possua.
3.3.1.5.
Esteganografar
Este caso de uso é responsável pelo o processamento dos dados obtidos,
realizando metodologias e funções esteganográficas para gerar o produto final e o
armazenando no aparelho no formato PNG.
55
3.3.1.6.
Desesteganografar
Este caso de uso é responsável, pelo processo inverso da esteganografia para
obtenção da mensagem escondida no produto.
3.3.1.7.
Selecionar imagem esteganografada
Este caso de uso é responsável pelo recebimento da imagem, onde será
extraída uma informação, por meio de uma seleção de arquivo no formato PNG.
3.3.1.8.
Autenticar senha
Este caso de uso é responsável pela autenticação de senha, com um campo
para inserir uma senha para a extração da informação.
3.3.2.
Descrição dos Atores
3.3.2.1.
Usuário
Este ator é uma pessoa que atua no sistema inserindo a imagem, a mensagem e
a senha para o processo de esteganografia.
3.4. Diagrama Geral de Casos de Uso
Figura 14 – Diagrama Geral de Casos de Uso
Fonte: Os autores
56
3.5. Detalhamento dos Casos de Uso
3.5.1.
UC[01] - ESTEGANOGRAFAR
Figura 15 – Diagrama de Caso de Uso Esteganografar
Fonte: Os autores
Quadro 16 - Fluxo de Eventos do Caso de Uso Esteganografar
Nome do Caso de
Esteganografar
Uso
Executado após o recebimento da inserção da imagem,
Descrição
da mensagem e da senha, para a realização da
esteganografia.
ER aF EstegApp.001, ER aF EstegApp.002, ER aF
Requisitos
EstegApp.003, ER aF EstegApp.004, ER aF
Associados
EstegApp.005, ER aF EstegApp.006, ER aF
EstegApp.007 e ER aF EstegApp.008.
Pré Condições
Pós Condições
Atores
Os dados utilizados deverão estar validamente
preenchidos.
O aplicativo deve processar os dados inseridos e indicar
que o produto foi gerado com sucesso.
Usuário
Fluxo Principal
Ações Recebidas
Ações Realizadas
57
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe os campos
selecionar imagem, inserir mensagem e
inserir senha.
5. O usuário preenche os campos.
7. O aplicativo verifica se as informações
6. O usuário inicia a esteganografia.
são válidas.
8. O aplicativo realiza o processamento.
9. O aplicativo emite uma mensagem na
tela, indicando que a esteganografia foi
realizada com sucesso.
10. O aplicativo volta ao estado inicial.
Fluxo de Exceção
Ações Recebidas
1. O usuário inicia o aplicativo.
Ações Realizadas
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe os campos
selecionar imagem, inserir mensagem e
inserir senha.
5. O usuário preenche os campos.
7. O aplicativo verifica se as informações
6. O usuário inicia a esteganografia.
são válidas.
8. O aplicativo exibe na tela, informando
que as informações inseridas são
inválidas ou vazias.
9. O aplicativo retorna à ação 5.
Fonte: Os autores
58
3.5.2.
UC[02] - SELECIONAR IMAGEM
Quadro 17 - Fluxo de Eventos do Casos de Uso Selecionar imagem
Nome do Caso de
Selecionar imagem
Uso
Descrição
Seleciona uma única imagem pelo usuário para realizar
o processamento do produto.
Requisitos
ER aF EstegApp.001, ER aF EstegApp.002 e ER aF
Associados
EstegApp.005.
Pré Condições
A imagem selecionada deverá ser PNG.
Pós Condições
Atores
O aplicativo deverá gerar o produto sem falhas a partir
da imagem escolhida.
Usuário
Fluxo Principal
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe os campos
selecionar imagem e capturar imagem
fotográfica.
5. O usuário seleciona uma imagem
6. O aplicativo valida a imagem a ser
no formato PNG.
processada.
Fluxo Alternativo
Ações Recebidas
1. O usuário inicia o aplicativo.
Ações Realizadas
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe os campos
selecionar imagem e capturar imagem
fotográfica.
59
5. O usuário captura uma imagem
6. O aplicativo valida a imagem a ser
fotográfica pelo aparelho.
processada.
Fluxo de Exceção 01
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe os campos
selecionar imagem e capturar imagem
fotográfica.
5. O usuário seleciona uma imagem
6. O aplicativo valida a imagem a ser
no formato PNG.
processada.
7. O aplicativo exibe na tela, informando
que o arquivo de imagem é inválido.
8. O aplicativo limpa o campo e retorna à
ação 5.
Fluxo de Exceção 02
Ações Recebidas
1. O usuário inicia o aplicativo.
Ações Realizadas
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe os campos
selecionar imagem e capturar imagem
fotográfica.
5. O usuário captura uma imagem
6. O aplicativo valida a imagem a ser
fotográfica pelo aparelho.
processada.
7. O aplicativo exibe na tela, informando
que o arquivo de imagem é inválido.
8. O aplicativo limpa o campo e retorna à
ação 5.
Fonte: Os autores
60
3.5.3.
UC[03] - INSERIR MENSAGEM
Quadro 18 - Fluxo de Eventos do Caso de Uso Inserir mensagem
Nome do Caso de
Inserir mensagem
Uso
Descrição
Inclui a mensagem informada pelo usuário para realizar
o processamento do produto.
Requisitos
ER aF EstegApp.003, ER aF EstegApp.005 e ER aF
Associados
EstegApp.006.
Pré Condições
Informar uma mensagem textual.
Pós Condições
Atores
O aplicativo deverá conseguir realizar o processamento
com a mensagem informada.
Usuário
Fluxo Principal
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe o campo inserir
mensagem.
5. O usuário insere a mensagem.
6. O aplicativo valida a mensagem a ser
processada.
Fluxo de Exceção
Ações Recebidas
1. O usuário inicia o aplicativo.
Ações Realizadas
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe o campo inserir
mensagem.
5. O usuário insere a mensagem.
6. O aplicativo valida a mensagem a ser
processada.
61
7. O aplicativo exibe na tela, informando
que a mensagem inserida é inválida.
8. O aplicativo limpa o campo e retorna à
ação 5.
Fonte: Os autores
3.5.4.
UC[04] - INSERIR SENHA
Quadro 19 - Fluxo de Eventos do Caso de Uso Inserir senha
Nome do Caso de
Inserir senha
Uso
Inclui a senha informada na imagem selecionada ou
Descrição
capturada pelo usuário para realizar a autenticação do
produto.
Requisitos
ER aF EstegApp.004, ER aF EstegApp.005, ER aF
Associados
EstegApp.006 e ER aF EstegApp.008.
Pré Condições
Informar uma senha.
Pós Condições
Atores
O aplicativo deverá conseguir realizar o processamento
com a senha informada.
Usuário
Fluxo Principal
Ações Recebidas
1. O usuário inicia o aplicativo.
Ações Realizadas
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por esteganografar. 4. O aplicativo exibe o campo inserir
senha.
5. O usuário insere a senha.
6. O aplicativo valida a senha a ser
processada.
Fluxo de Exceção
Ações Recebidas
1. O usuário inicia o aplicativo.
Ações Realizadas
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
62
3. O usuário opta por esteganografar. 4. O aplicativo exibe o campo inserir
senha.
5. O usuário insere a senha.
6. O aplicativo valida a senha a ser
processada.
7. O aplicativo exibe na tela, informando
que a senha inserida é inválida.
8. O aplicativo limpa o campo e retorna à
ação 5.
Fonte: Os autores.
3.5.5.
UC[05] - DESESTEGANOGRAFAR
Figura 16 – Diagrama de Caso de Uso Desesteganografar
Fonte: Os autores
Quadro 20 - Fluxo de Eventos do Use Case Desesteganografar
Nome do Caso de
Desesteganografar
Uso
Executado após a geração do produto, onde realiza
Descrição
processamento inverso da esteganografia para recuperar
a mensagem inserida.
Requisitos
ER aF EstegApp.005, ER aF EstegApp.006, ER aF
Associados
EstegApp.007 e ER aF EstegApp.008.
Pré Condições
Ter uma imagem esteganografada pelo aplicativo.
63
Pós Condições
O aplicativo deve apresentar a mensagem escondida.
Atores
Usuário
Fluxo Principal
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por
desesteganografar.
4. O aplicativo exibe os campos
selecionar imagem esteganografada e
autenticar senha.
5. O usuário preenche os campos.
7. O aplicativo verifica se as informações
6. O usuário inicia a
são válidas.
desesteganografia.
8. O aplicativo realiza o processamento.
9. O aplicativo retorna a mensagem
escondida.
10. O aplicativo volta ao estado inicial.
Fluxo de Exceção
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por
desesteganografar.
4. O aplicativo exibe os campos
selecionar imagem esteganografada e
autenticar senha.
5. O usuário preenche os campos.
7. O aplicativo verifica se as informações
6. O usuário inicia a
são válidas.
desesteganografia.
8. O aplicativo exibe na tela, informando
que não foi encontrado a mensagem
escondida na imagem.
9. O aplicativo retorna à ação 5.
Fonte: Os autores
64
3.5.6.
UC[06] - SELECIONAR IMAGEM ESTEGANOGRAFADA
Quadro 21 - Fluxo de Eventos do Caso de Uso Selecionar imagem esteganografada
Nome do Caso de
Selecionar imagem esteganografada
Uso
Descrição
Seleciona uma única imagem pelo usuário para realizar
o processamento do produto.
Requisitos
ER aF EstegApp.005, ER aF EstegApp.006 e ER aF
Associados
EstegApp.007.
Pré Condições
Deverá selecionar uma imagem esteganografada pelo
aplicativo.
Pós Condições
O aplicativo deverá conseguir recuperar a mensagem
com a imagem escolhida.
Atores
Usuário
Fluxo Principal
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por
desesteganografar.
4. O aplicativo exibe o campo selecionar
imagem esteganografada.
5. O usuário seleciona uma imagem
6. O aplicativo valida a imagem a ser
no formato PNG.
processada.
Fluxo de Exceção
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por
desesteganografar.
4. O aplicativo exibe o campo selecionar
imagem esteganografada.
5. O usuário seleciona uma imagem
6. O aplicativo valida a imagem a ser
no formato PNG.
processada.
7. O aplicativo exibe na tela, informando
que o arquivo de imagem é inválido.
65
8. O aplicativo limpa o campo e retorna à
ação 5.
Fonte: Os autores.
3.5.7.
UC[07] - AUTENTICAR SENHA
Quadro 22 - Fluxo de Eventos do Caso de Uso Autenticar senha
Nome do Caso de
Autenticar senha
Uso
Descrição
Autentica a senha informada com a que foi inserida
anteriormente na imagem esteganografada.
Requisitos
ER aF EstegApp.004, ER aF EstegApp.005, ER aF
Associados
EstegApp.006 e ER aF EstegApp.008.
Pré Condições
Informar a senha inserida anteriormente no processo de
esteganografia.
Pós Condições
O aplicativo deverá autenticar a senha informada.
Atores
Usuário
Fluxo Principal
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por
desesteganografar.
4. O aplicativo exibe o campo autenticar
senha.
5. O usuário informa a senha.
6. O aplicativo valida a senha a ser
processada.
Fluxo de Exceção
Ações Recebidas
Ações Realizadas
1. O usuário inicia o aplicativo.
2. O aplicativo exibe as opções de
esteganografar e desesteganografar.
3. O usuário opta por
4. O aplicativo exibe o campo autenticar
senha.
desesteganografar.
66
5. O usuário informa a senha.
6. O aplicativo valida a senha a ser
processada.
7. O aplicativo exibe na tela, informando
que a senha inserida é inválida.
8. O aplicativo limpa o campo e retorna à
ação 5.
Fonte: Os autores.
3.6. Diagrama Geral de Estados
Figura 17 – Diagrama Geral de Estados
Fonte: Os autores
67
3.7. Classes de Análise
3.7.1.
Detalhamento das Classes de Análise
3.7.1.1.
Classe de Fronteira 1 - Tela Opções
Responsável por apresentar as opções esteganografia e desesteganografia,
que exibem as telas de esteganografar e desesteganografar.
3.7.1.2.
Classe de Fronteira 2 - Tela Esteganografar
Responsável por obter as informações inseridas pelo usuário que serão
processadas pelo aplicativo, como também obter e apresentar a mensagem de
geração do produto esteganografado.
3.7.1.3.
Classe de Fronteira 2 - Tela Desesteganografar
Responsável por obter as informações inseridas pelo usuário que serão
processadas pelo aplicativo, como também obter e apresentar a mensagem que foi
escondida na imagem.
3.7.1.4.
Classe de Controle Esteganografia
Responsável pela lógica de controle total do aplicativo realizando os processos
de esteganografar e de desesteganografar.
68
3.7.1.5.
Classe de Entidade Imagem
Responsável
por
armazenar
as
informações
durante
o
tempo
de
processamento do aplicativo e informar os valores de seus atributos para a classe de
controle Esteganografia.
3.7.2.
Diagrama Geral de Classes
Figura 18 – Diagrama Geral de Classes de Análise
Fonte: Os autores
3.7.3.
Diagrama de Classes com fronteiras e entidade
Figura 19 – Diagrama de Classes de Análise com fronteiras e entidade
Fonte: Os autores
69
3.8. Diagrama de Sequência
3.8.1.
Diagrama de sequência Fluxo Esteganografar
Figura 20 – Diagrama de sequência Fluxo Esteganografar
Fonte: Os autores
3.8.2.
Diagrama de sequência Fluxo Desesteganografar
Figura 21 – Diagrama de sequência Fluxo Desesteganografar
Fonte: Os autores
70
CAPÍTULO IV
4.
CONCLUSÃO
A segurança da informação é de extrema importância nesta era digital, visto que
cada vez mais diferentes tipos de tecnologias estão presentes no cotidiano de todos,
e as informações pessoais e sigilosas estão inseridas nesse meio.
A esteganografia é apenas uma das ferramentas existentes para a proteção de
dados, porém o estudo e o uso deste método proporcionam esclarecimento sobre o
grau da necessidade do sigilo das informações. A implementação do aplicativo
possibilitou compreender a adaptação digital desta técnica, os conceitos de orientação
a objetos, e a análise e documentação de sistemas, além de proporcionar um sólido
entendimento sobre segurança da informação e das várias especificidades da
plataforma alvo utilizada. Conhecimento este, que hoje, já se qualifica como essencial
para profissionais da Tecnologia da Informação.
Conclui-se então, que o uso de um aplicativo esteganográfico, além de
extremamente prático, é uma maneira relativamente eficiente para proteger
informações contra uma pessoa comum não autorizada. A esteganografia sempre foi
historicamente utilizada, porem sua adaptação digital é consideravelmente mais
confiável, pois além de possuir a imagem esteganografada, o interessado em
descobrir a mensagem deveria desconfiar que informações poderiam estar
escondidas ali e por fim possuir a senha necessária para se reverter o processo.
71
REFERENCIAS
ANDROID
SOURCE.
The
android
source
code.
Disponível
<http://source.android.com/devices/tech/security/#android-platform-securityarchitecture>. Acesso em: 3 nov. 2014.
em:
ASSESSORIA DE INFORMÁTICA DA SECRETARIA DE ESTADO DA DEFESA CIVIL
DO CORPO DE BOMBEIROS MILITAR DO ESTADO DO RIO DE JANEIRO –
ASSINFO: Segurança da Info. Rio de Janeiro, 2012. Disponível em:
<http://assinfo.cbmerj.rj.gov.br/index.php?option=com_content&view=article&id=208
0%27&Itemid=41>. Acesso em: 30 out. 2014.
ASSOCIAÇÃO BRASILEIRA DE NORMAS E TÉCNICAS: ABNT. NBR ISO/IEC
27002:2005 - Tecnologia da informação - Técnicas de segurança – Código de prática
para a gestão da segurança da Informação. Rio de Janeiro: ABNT, 2005.
BOOCH, Grady; UML: guia do usuário. Rio de Janeiro: Elsevier, 2012.
BORGES, Roberto C. M.; WINCKLER, Marco A. A.; BASSO, Karen. Considerações
sobre o uso de cores em interfaces WWW. Porto Alegre. UFRGS. Disponível
em:<http://www.lbd.dcc.ufmg.br/colecoes/ihc/2000/0017.pdf>. Acesso em: 3 nov.
2014.
CARDOSO, Caique: UML na prática: do problema ao sistema. Rio de Janeiro:
Ciência Moderna, 2003.
DEITEL, Paul et al. Android para programadores: uma abordagem baseada em
aplicativos. Porto Alegre: Bookman, 2013.
FOWLER, Martim UML Essencial: um breve guia a linguagem-padrão de modelagem
de objetos; Trad. João Tortello. 3. ed. Porto Alegre: Bookman, 2005.
FRIESEN, Jeff: Learn Java for Android Development. Second Edition. New York:
2013.
72
FURLAN, José Davi: Modelagem de objetos através da UML – The Unified
Modeling Language. São Paulo: Makron Books, 1998.
INTERNATIONAL BUSINESS MACHINES. WebSphere integration developer:
Máquinas
de
Estado.
2006.
Disponível
em:
<http://publib.boulder.ibm.com/infocenter/dmndhelp/v6rxmx/index.jsp?topic=/com.ib
m.wbit.help.prodovr.doc/topics/cadaptivebo.html>. Acesso em: 4 out. 2014.
JULIO, E. P.; BRAZIL, W.; ALBUQUERQUE, C. Esteganografia e suas aplicações.
Em: Livro de Minicursos do SBSEG. Rio de Janeiro: Sociedade Brasileira de
Computação, 2007, v. VII, p. 54-102.
LYRA, Maurício Rocha Segurança e auditoria em sistemas de informação. Rio de
Janeiro: Ciência Moderna, 2008.
MELO, Natã. Diagrama de máquina de estados. UFCG, Campina Grande, 2011.
Disponível
em:
<http://www.dsc.ufcg.edu.br/~pet/jornal/julho2011/materias/recapitulando.html>
Acesso em: 4 out. 2014.
PAULA FILHO, Wilson de Pádua: Multimídia: conceitos e aplicações. 2. ed. Rio de
Janeiro: LTC, 2013.
RAY, Erick T.: Aprendendo XML. Tradução Daniel Vieira. Rio de Janeiro: Campos,
2001.
SBROCCO, José Henrique Teixeira de Carvalho: UML 2.3: teoria e prática. 1. ed. São
Paulo: Érica, 2011.
SCHACH, Stephen R.; Engenharia de software: os paradigmas clássicos &
orientado a objetos. São Paulo: McGraw-Hill, 2009.
SCHILD, Herbert; Java para iniciantes. 5. ed. Porto Alegre: Bookman, 2013.
73
SENDOV, Blagovest. Entrando na era da informação. Estud. av. [online]. 1994,
vol.8,
n.20,
pp.
28-32.
ISSN
0103-4014.
Disponível
em:
<http://www.scielo.br/pdf/ea/v8n20/v8n20a08.pdf>. Acesso em: 3 nov. 2014.
SINGH, Simon: O livro dos códigos; Tradução de Jorge Calife. Rio de Janeiro:
Record, 2001.
SOMMERVILLE, Ian; Engenharia de software. São Paulo: Pearson Prentice Hall,
2011.
STALLINGS, William. Criptografia e segurança de redes. 4. ed. São Paulo: Pearson
Prentice Hall, 2008.
TRASSANTE, Bruno Nunes. Esteganografia em imagens digitais. 2009. 49 f.
Trabalho de conclusão de curso (Ciência Da Computação). Universidade Federal Do
Rio Grande Do Sul, Porto Alegre, 2009.
UML DIAGRAMS: UML 2.5 Diagrams Overview. Disponível em: <http://www.umldiagrams.org/uml-25-diagrams.html> Acesso em: 15 out. 2014.
W3SCHOOLS: XML Tutorial. Disponível em: <http://www.w3schools.com/xml>
Acesso em: 10 out. 2014.
WIKIPEDIA:
Dalvik
(software).
Disponível
<http://en.wikipedia.org/wiki/Dalvik_(software)> Acesso em: 10 out.2014.
em:
74
APÊNDICE A - Tela Opções
Figura 22 – Tela de opções iniciais
A Tela de Opções, prove ao usuário as duas opções para utilização do sistema:
Esteganografar e Desesteganografar.
75
APÊNDICE B - Esteganografar
Figura 23 – Primeira tela Esteganografar
A primeira tela, pertencente a funcionalidade Esteganografar, contém a funcionalidade
inserir imagem, seja manualmente entre os arquivos salvos na memória do aparelho
ou fotografando em tempo real. Confere se a imagem escolhida é do tipo PNG.
76
APÊNDICE C - Esteganografar
Figura 24 – Segunda tela Esteganografar
A segunda tela pertencente a funcionalidade Esteganografar, possui uma única
funcionalidade; o campo para entrada do texto a ser processado.
77
APÊNDICE D - Esteganografar
Figura 25 – Terceira tela Esteganografar
A segunda tela pertencente a funcionalidade Esteganografar é responsável por
receber e autenticar a senha, além de mostrar a mensagem e a imagem para
conferência. Por fim, realiza o procedimento esteganográfico.
78
APÊNDICE E - Desesteganografar
Figura 26 – Tela Desesteganografar
A única tela que compõem a opção Desesteganografar, consiste em receber e
conferir, tanto a imagem quanto a senha, para realizar o procedimento
desesteganográfico e por fim mostrar o texto recuperado.
Download