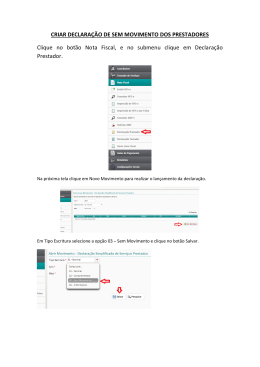
______________________________________________________________ _____________________________________________________ Módulo de Visão Geral Lumis Portal Versão 6.1.0 ________________________________________________________________________________________________________________________________ XTI Informática SCS QD 03 Bloco A, Entrada B, 4º Andar Cobertura CEP:70303-901, Brasília-DF +55(61)3322-5064 www.xti.com.br Conceitos do Lumis Portal versão 6.1.0 Índice Índice ................................................................................................................... 2 Introdução............................................................................................................ 4 Visão Conceitual dos Portais Corporativos .......................................................... 5 Sistemas de Portais Corporativos e Gestão de Conteúdo.......................... 5 Lumis Portal Server ............................................................................................. 6 Ambiente de Administração da Estrutura do Portal .............................................. 7 Estrutura do Portal ..................................................................................... 7 Conceitos Básicos ............................................................................................... 8 Canal ................................................................................................................... 9 Canal Portal ............................................................................................... 9 Serviço .............................................................................................................. 10 Instância de Serviço .......................................................................................... 11 Interface ............................................................................................................ 12 Página ............................................................................................................... 13 Diagramação ........................................................................................... 13 Template ........................................................................................................... 14 Template de Página ................................................................................. 14 Template de Canal................................................................................... 14 Diagramação ..................................................................................................... 15 Prática ............................................................................................................... 16 Preparação para Prática .......................................................................... 16 Exercício 1 – Disponibilizando documentos para uma Intranet ................ 16 Atividade 1: Adicionar Canal .................................................................... 17 Atividade 2: Instanciar Serviços ............................................................... 17 Atividade 3: Criar Páginas ........................................................................ 18 Atividade 4: Diagramar as Interfaces ....................................................... 18 Camada de Apresentação ................................................................................. 19 Conceitos de XML ............................................................................................. 20 Conceitos de XSL .............................................................................................. 21 Utilizando Stylessheets ...................................................................................... 22 Controle de Acesso ........................................................................................... 24 Prática ............................................................................................................... 25 Exercício 2 – Criação da estrutura de acesso ao portal ........................... 25 Lumis Treinamento 2 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Modelo Lumis – Revisão dos conceitos ............................................................. 28 Serviços Lumis - HTML...................................................................................... 29 Serviços Lumis – Imagens e Documentos ........................................................ 30 Serviços Lumis – Barra de Navegação .............................................................. 31 Serviços Lumis - Busca ..................................................................................... 32 Serviço de Banner ............................................................................................. 33 Serviços Lumis - Login....................................................................................... 34 Serviço de Enquete ........................................................................................... 35 Prática ............................................................................................................... 36 Exercício 3 – Criando o site de turismo .................................................... 36 Sistemas de Gestão de Conteúdo ..................................................................... 49 Lumis Content Manager – Visão Geral .............................................................. 50 Interfaces do Lumis Content Manager ..................................................... 50 Lumis Content Manager - Parametrizações ....................................................... 51 Lumis Content Manager - Estrutura ................................................................... 52 Notícias ............................................................................................................. 53 Funções do Lumis Content Manager utilizadas ........................................ 54 Prática ............................................................................................................... 55 Exercício 4 – Trabalhando com o serviço Notícias ................................... 55 Lumis Content Manager – Assistente de Criação .............................................. 57 Interfaces Criadas .................................................................................... 57 Publicação de Conteúdo .......................................................................... 58 Mapeamento de Dados...................................................................................... 59 Prática ............................................................................................................... 60 Exercício 5 – Criando um serviço através do wizard ................................ 60 Configurando Cache .......................................................................................... 62 Lumis Treinamento 3 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Introdução Desde o seu surgimento, os sites e sistemas web vêm sofrendo uma evolução contínua. Na medida em que o uso da Internet se disseminou e a demanda por mais funcionalidades surgiram, as tecnologias web e o processo de desenvolvimento foram se aprimorando. Os primeiros sites eram completamente desenvolvidos em HTML. Assim, qualquer mudança estrutural ou de conteúdo ficava a cargo dos desenvolvedores. Depois, surgiram os sites dinâmicos, onde a estrutura de um site era mantida pelos desenvolvedores, e os conteúdos exibidos provinham de um banco de dados, alimentado diretamente pelos responsáveis por conteúdo. Quando a quantidade de informações atingiu grandes proporções e a demanda por gerenciamento, busca, workflow, categorização e outras funcionalidades aumentaram, surgiram os sistemas de gestão de conteúdo, dedicados ao atendimento destes requisitos de solução. Hoje, até mesmo mudanças estruturais dos sites e inúmeras operações complexas podem ser feitas através das tecnologias e ferramentas especializadas sem a mobilização de equipes de desenvolvimento. Com todos estes recursos, as soluções web deixaram de servir apenas a sites comerciais e começaram a ser encarados como ferramenta de produtividade, colaboração e comunicação interna de empresas, dando origem aos portais corporativos. Lumis Treinamento 4 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Visão Conceitual dos Portais Corporativos Com a popularização da Internet, as empresas observaram que as soluções web seriam a alternativa principal para a distribuição de informações. Dessa forma, os portais corporativos surgiram, congregando uma massa de informações, muitas vezes sem ordenação, atualização ou mesmo unificação. Muitas empresas, grandes e pequenas, um dia já tiveram seus portais sendo editados por uma equipe, diretamente em HTML. Fica fácil perceber que a manutenção de um sistema desse porte é cara, lenta e sujeita a erros. Sistemas de Portais Corporativos e Gestão de Conteúdo Os sistemas de portais corporativos vieram exatamente suprir essa necessidade por um ambiente unificado onde os conteúdos e serviços de uma empresa possam ser distribuídos de forma organizada e personalizada. Como as necessidades de um negócio mudam com o passar do tempo, novas soluções de serviços se tornam necessárias. Pelo modelo atual, um aplicativo web tem que ser desenvolvido para atender a necessidade; porém design, navegação, busca e login normalmente são isolados na aplicação, aumentando o custo da solução. A solução para esse problema é o desenvolvimento de componente web. Ao invés de cria r um aplicativo inteiro, cria-se apenas um componente web que será encaixado em um “aplicativo web”. Esse componente é conhecido como interface no Lumis Porta l, mas existem outras nomenclaturas muito utilizadas no mercado como webpart, portlet, gadget etc. Lumis Treinamento 5 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Lumis Portal Server Dentre as principais funcionalidades do Lumis Portal Server podemos destacar: Diretório de grupos e usuários: Há uma base própria que permite gerenciar usuários e administrar grupos de acesso. Autenticação e controle de acesso: Existe uma estrutura de controle de acesso e autenticação de usuários que interage com todos os níveis. Busca centralizada: Através de uma busca central é possível localizar conteúdos publicados em todas as áreas do portal. Infra-estrutura de cache: Uma estrutura de caches é oferecida junto ao portal, agilizando o acesso dos usuários as páginas anteriormente navegadas. Infra-estrutura multilíngüe: Para o caso de portais que precisam ser divulgados em diferentes versões de idiomas, o portal oferece uma infra- estrutura que facilita a administração de conteúdos em múltiplos idiomas. Lumis Treinamento 6 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Ambiente de Administração da Estrutura do Portal Estrutura do Portal O Lumis Portal Server disponibiliza uma série de ferramentas que permitem realizar alterações na estrutura do portal. Para acessá-lo basta acionar a tecla F12 quando no modo de usuário. Lumis Treinamento 7 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Conceitos Básicos Para um melhor entendimento do Lumis Portal é necessário primeiro conhecer alguns conceitos básicos. Lumis Treinamento 8 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Canal O canal é uma unidade de organização e controle de acesso do portal que define um grupo de sub-canais, páginas, serviços. Por exemplo, em um site da Intranet, os canais podem representar os diferentes departamentos da empresa ou diferentes equipes de trabalho. Conceitualmente, o canal também pode ser visto como um espaço que permite a disponibilização de serviços e informações a um grupo seleto de usuários. A estrutura dos canais permite uma organização hierárquica, possibilitando a criação de sub-canais. Outra característica importante é a possibilidade de administrar cada canal de maneira independente, criando estruturas, gerando serviços, controlando acessos e aplicando layouts diferentes do padrão de uma solução. Por exemplo, ao criar um portal para uma empresa que possui diversas filiais pelo país, é possível que cada uma tenha um site independente, cada qual apresentando layouts, estilos, serviços e acessos distintos umas da outras. Ao ser criado, o controle de acesso é automaticamente herdado do canal imediatamente acima na hierarquia da estrutura. Sua remoção apaga todos os dados associados, como a definição das páginas e informações dos serviços nele instanciados. Para editar as propriedades de um canal, selecione-o na interface de administração e clique no botão “Editar” ou selecione a opção do right-click “Propriedades” sobre um canal existente. Canal Portal O canal Portal é criado automaticamente no momento da instalação do produto para representar o topo da hierarquia de canais e permitir a administração do portal como um todo, sendo acessível apenas pelo ambiente estrutural. Lumis Treinamento 9 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviço Os Serviços são componentes “plugáveis” que estendem as funcionalidades do portal. Um serviço pode ser uma simples aplicação que mostra uma imagem, um fórum de discussão ou mesmo uma aplicação complexa como o CRM da empresa. Esses serviços podem estar fisicamente no mesmo servidor do portal ou podem estar em outros servidores. Os serviços oferecidos junto ao produto permitem diversas formas de configurações, gerando normas, aparências e características próprias para cada solução ou aplicação. Sua principal propriedade de é ser reutilizável, pois o fato de poder utilizar um mesmo serviço em diferentes canais com estilos, perfis e características diferentes, torna a ferramenta flexível. Isso significa que um mesmo serviço pode ser utilizado em diferentes áreas apresentando conteúdos e características distintas para cada instância. Lumis Treinamento 10 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Instância de Serviço Os serviços Lumis são componentes web reutilizáveis através de “instâncias”, ou seja, têm a capacidade de criar um repositório isolado de dados para cada ocorrência dentro do portal. Isso quer dizer que um mesmo serviço pode ser adicionado em diferentes canais mantendo conteúdos distintos para cada um deles. Por exemplo, uma empresa multinacional cria um portal contendo sites diferentes para cada uma de suas filiais. Naturalmente cada filial terá conteúdos e informações diferentes umas das outras. Por exemplo, a filial do México poderá cadastrar notícias sobre o desempenho e as novidades do seu país, enquanto a filial do Brasil terá suas próprias notícias locais. Isso só é possível porque, para cada um destes sites, são criadas novas instâncias do serviço de Notícias, isolando os dados de cada uma. A criação da instância ocorre ao adicionar o serviço ao canal. É importante entender que a instância é associada ao canal onde ela foi criada. Isso significa que se o canal for removido, a instância também será removida e os dados apagados. Isso também quer dizer que, por default, somente os usuários que têm acesso ao canal são os que têm acesso aos dados daquela instância. Lumis Treinamento 11 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Interface Um mesmo serviço pode ser apresentado de diferentes formas em uma solução. Por exemplo, para a página principal de um site, normalmente é utilizada uma lista com os conteúdos recentemente publicados no serviço. Quando um destes conteúdos é selecionado, o usuário é direcionado para outra página contendo todas as suas informações. Estes exemplos são formas diferentes de se visualizar as informações de um serviço. Chamamos estas visões de Interfaces. Cada serviço pode conter várias interfaces, cada uma se prestando a uma funcionalidade específica. Normalmente as interfaces padrão de um Sistema de Gestão de Conteúdo são: Lista: Apresenta o índice de conteúdos do serviço; Detalhe: Exibe todas as informações de um conteúdo; Administração: Permite gerenciar os conteúdos cadastrados; Formulário: Permite entrar com dados e informações no serviço; Por exemplo, o serviço Notícias possui as seguintes interfaces: Administração, a qual permite o cadastramento de notícias; Lista Rápida, que relaciona os conteúdos com data de publicação mais recente; e Lista, que exibe uma lista com todas as notícias publicadas no portal; Detalhes, que mostra todo o conteúdo de uma notícia. Através do clique com o botão direito do mouse (right-click) podemos mudar as configurações padrões de uma interface. Lumis Treinamento 12 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Página Página é o documento normalmente visualizado pelo navegador. É nela que são definidos os layouts segundo a diagramação das interfaces de cada serviço. Dessa maneira, podemos dizer que uma página é um conjunto diagramado de interfaces, as quais podem pertencer a diferentes serviços disponíveis no portal. Diagramação Uma página é diagramada em Áreas e Colunas, semelhante à construção de uma tabela em HTML. As Áreas são os elementos macros de uma página, semelhante a uma linha de tabela, podendo conter Colunas onde serão distribuídas as diversas interfaces que irão compor uma página. Ao editar uma página em branco, uma Área padrão será apresentada. Essa área não poderá ser apagada. Lumis Treinamento 13 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Template Templates são estruturas pré-definidas que auxiliam na montagem do portal, acelerando e mantendo consistente o processo de confecção das páginas que o compõem. A utilização de templates é altamente recomendada, pois além de agilizar a confecção de uma estrutura, permite facilmente alterar e atualizar as áreas que foram construídas a partir dela. No Lumis Portal existem dois tipos de templates: Template de Página e Template de Canal. Template de Página Templates de Página são layouts pré-definidos que apresentam uma série de interfaces a serem automaticamente adicionadas a qualquer página criada a partir dele. Isso permite manter uma padronização em todo o portal e o mais importante: que a lterações sejam fácil e rapidamente repassadas a todas as páginas associadas a que a lterações sejam fácil e rapidamente repassadas a todas as páginas associadas a ele. Template de Canal Os Templates de Canal apresentam uma estrutura previamente definida com todos os elementos possíveis: sub-canais, serviços instanciados, grupos e usuários locais, páginas e templates de páginas. Cada vez que um template é utilizado, toda sua estrutura é replicada em um novo canal, o qual se mantém conectado ao template que o originou, permitindo que as alterações sejam repassadas facilmente. Lumis Treinamento 14 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Diagramação A diagramação é responsável por informar como uma página é dividida e estruturada para a exibição das interfaces. Ao abordarmos a diagramação de páginas, é importante entendermos alguns conceitos: Uma página é composta por uma ou mais áreas; Cada área possui uma ou mais colunas; Cada coluna pode conter uma ou mais interfaces de um serviço, as quais são posicionadas umas sobre as outras (em uma mesma área, ao posicionar uma interface ao lado de outra já existente, automaticamente é criada uma nova coluna); Quando se quer alterar o número de colunas para cada “linha”, deve-se criar uma nova área; Quando o conteúdo de uma interface aumentar verticalmente, toda a área imediatamente inferior será deslocada da mesma maneira; Quando a dimensão de uma interface for maior que a da coluna, prevalecerá a da interface. Lumis Treinamento 15 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Prática Preparação para Prática Objetivo: Ter acesso à interface administrativa do Lumis Portal Server. 1) Acesse o site do treinamento, através do navegador em: http://treinamento:8080/portal Faça o login usando: Usuário: admin Senha: (em branco) 2) Após o login, você terá acesso ao site do treinamento com o perfil de Administrador do Portal. 3) Acesse o ambiente de administração de estruturas do Lumis Portal Server apertando a tecla F12. Exercício 1 – Disponibilizando documentos para uma Intranet Proposta do Exercício: Este exercício apresenta a prática de criação e utilização dos principais conceitos da ferramenta. Preste muita atenção, pois você repetirá os mesmos passos nos demais exercícios sempre que precisar adicionar canais e páginas, instanciar serviços, arrastar interfaces ou alterar estilos. Requisitos: A partir de agora começaremos a criar a estrutura de um portal de turismo. Este portal conterá um site para cada filial. Cada filial deverá conter um ambiente que disponibilize documentos para download dos Colaboradores de cada filial. Solução: Assumiremos que cada participante será responsável por uma filial, criando um canal com o seu sobrenome logo abaixo do canal Portal. Como os requisitos pedem a criação de um ambiente para Colaboradores, criaremos abaixo de cada filial um canal de Intranet, adicionando páginas que permitam esta navegação. Para atender ao requisito que exige a utilização de um serviço para downloads de documentos, podemos utilizar o serviço Documentos oferecido junto ao produto, instanciando-o no canal Intranet. Como a interface Administração é a responsável pelo compartilhamento destes conteúdos, deveremos arrastá-la (drag-anddrop) para a página. Lumis Treinamento 16 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Atividade 1: Adicionar Canal 1) Com o botão direito do mouse, clique sobre o canal Portal no Navegador e selecione Adicionar Canal. 2) Abrirá o formulário de propriedades do canal. Escreva o seu sobrenome no campo Nome e clique em OK. 3) Adicione um canal chamado Intranet abaixo deste que você acabou de criar. Dica: Repita os passos 1 e 2, clicando, porém, com o botão direito sobre o canal que leva o seu sobrenome. Atividade 2: Instanciar Serviços 1) Com o canal [Sobrenome] Intranet selecionado, clique em Adicionar. 2) Procure o serviço Documentos, selecione-o e clique em OK. Lumis Treinamento 17 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Atividade 3: Criar Páginas 1) Com o botão direito do mouse, clique sobre o canal [Sobrenome] -> Intranet e selecione Adicionar Página. 2) No formulário de propriedades da página, no campo Nome, digite Documentos e clique em OK Atividade 4: Diagramar as Interfaces 1) Na página de “Documentos”, clique em Editar, localizado na barra de comandos no topo da página. Perceba que o menu da navegação mudou apresentando a relação de interfaces do serviço que você instanciou. 2) Clique sobre a interface Administração. Mantendo o botão do mouse pressionado, arraste-a para dentro da caixa na diagramação da página. 3) Solte a interface e clique em salvar. 4) Clique em Adicionar, escolha um arquivo, dê um nome a ele e clique em OK. 5) Veja o item que você fez upload e clique no ícone de Download, à direita ( ) testando sua página e o funcionamento da interface. Exercício 1 Finalizado. Baixe documentos e perceba a diferença entre os conteúdos exibidos na instância que você criou para a dos demais participantes. Lumis Treinamento 18 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Camada de Apresentação Os serviços de gestão de conteúdo gravam as informações a serem apresentadas em banco de dados. Para apresentá-los ao usuário, o Lumis Porta l utiliza uma camada de apresentação definida através de estilos. A seguir entenderemos como funciona o processamento dos dados no portal para só então compreendermos a linguagem que define os estilos de cada interface. Lumis Treinamento 19 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Conceitos de XML A eXtensible Markup Language (XML) é uma linguagem que descreve objetos de dados chamados documentos XML. Dessa forma podemos dizer que o XML foi normalizado para representar o significado de um dado. Observe bem que o XML não possui nenhuma informação sobre a visualização desse dado, ele apenas se preocupa em garantir que o documento será bem formado e válido em sua estrutura de dados. A definição oficial de XML e seu conteúdo pode ser encontrada no World Wide Web Consortium (W3C), no endereço: http://www.w3.org/XML/. O documento abaixo pode ser considerado um XML. Observe que ele é bem semelhante a um documento HTML. Possui tags que começam com < e >, sendo fechadas com a mesma tag barrada (como no HTML). <funcionarios> <funcionario> <nome>José Bonifácio Andrade da Silva</nome> <contrato>1997</contrato> <salario>45500</salario> <funcionario> <funcionario> <nome>Diogo Antônio Feijó</nome> <contrato>2001</contrato> <salario>26000</salario> <funcionario> </funcionarios> Perceba no exemplo que, no caso de um funcionário, as tags definem os dados que o compõem (Nome, Contratação e Salário). Os grupos de informações de todos os funcionários juntos definem a relação de colaboradores de uma empresa. No entanto, como estas informações serão apresentadas aos usuários não foi definido, pois isso não é responsabilidade do XML, para tal usaremos os conceitos básicos de XSL. Lumis Treinamento 20 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Conceitos de XSL A eXtensible Stylesheet Language (XSL) é um conjunto de recomendações de transformação e apresentação de documentos XML. O XSL é a linguagem específica que fará a transformação do documento XML em um documento HTML, ou seja, definirá como cada tag do documento XML deverá ser formatada para a apresentação. Quando alteramos o estilo de uma interface, conforme demonstrado no capítulo Camada de Apresentação, estamos simplesmente alterando o arquivo XSL que o Lumis Portal Server aplica sobre o XML, mudando assim, o seu layout. Para um aprofundamento maior sobre esta linguagem, a Lumis oferece um curso especializado. Lumis Treinamento 21 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Utilizando Stylessheets Para facilitar que pequenas alterações sejam realizadas de modo mais ágil e dinâmico, os arquivos XSL permitem utilizar classes de stylesheets (folhas de estilo), que definem o aspecto gráfico dos elementos que compõem uma página. Estes estilos podem ser compartilhados por diversas páginas e permitem alterar instantaneamente seus aspectos gráficos modificando um número reduzido de definições numa única folha de estilos. Lumis Treinamento 22 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Os estilos de um elemento são herdados das folhas de estilos dos elementos que se encontram acima dele, obedecendo a uma hierarquia dentro do portal. Quando há necessidade de alterar alguns dos estilos de um canal ou página, pode-se aplicar outra folha de estilos modificando apenas os elementos que necessitam de alteração, sem a necessidade de recriar esses elementos que são comuns aos da primeira folha. Este conceito é baseado na regra que determina que, quando várias folhas de estilos são aplicadas sobre uma página, o browser utiliza a última versão de cada estilo. O layout de todo o portal Lumis é definido pelos estilos da folha “portal.css”, o qual não deve ser alterado pelo desenvolvedor pois possíveis updates do produto sobrescreverão qualquer alteração que for realizada neste arquivo. Lumis Treinamento 23 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Controle de Acesso Para manter a organização de um portal é necessário criar uma estrutura de usuários e grupos que garanta a segurança da informação, restringindo, por exemplo, acessos a áreas administrativas, departamentais e de desenvolvimento. A fim de proporcionar um controle centralizado e seguro sobre esta estrutura, o Lumis Portal oferece uma base própria que permite gerenciar usuários e administrar grupos de acesso. Os grupos de usuários permitem ainda a criação de uma hierarquia, importante para viabilizar a permissão de acessos em todo o portal. Por exemplo, é possível incluir um grupo de funcionários de uma empresa em um grupo de clientes e parceiros, permitindo que funcionários também tenham acesso a Extranet e aos projetos de seus clientes. O controle de acesso do Lumis Portal Server é baseado em ACL (Access Control List). A ACL é um conjunto de permissões de um objeto que está associada a um principal. Os objetos canal, página e instância de serviço têm suas próprias configurações de ACL. Os objetos que têm permissões são os canais, as páginas e as instâncias de serviço. Cada objeto tem um conjunto particular de permissões. Quando uma ou mais permissões de um objeto são associadas a um usuário ou grupo, que são representados por um principal, temos uma ACL. Uma permissão pode conter allow (permitido) ou deny (negado). Um objeto pode herdar a configuração de acesso de outro objeto, de acordo com a hierarquia entre eles. A ACL herdada do objeto pai pode ser modificada na ACL local. Hierarquia entre eles. Um canal pode conter um ou mais canais. Neste caso, o canal filho pode herdar o controle de acesso do canal pai. Lumis Treinamento 24 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Prática Exercício 2 – Criação da estrutura de acesso ao portal Proposta do Exercício: Consolidar os conceitos e o manuseio sobre os grupos, usuários e controle de acesso do Lumis Portal. Requisitos: Restringir o acesso do canal Intranet apenas para os Colaboradores da empresa. Solução: Criar um grupo chamado Funcionários, cadastrar um usuário com este perfil e restringir o acesso ao canal. Atividade 1: Criar Grupos 1) Clique com o botão direito sobre o seu canal Intranet e selecione a opção Propriedades; Clique em Avançado, habilite a propriedade “Habilitar Grupos Locais”, escreva o seu sobrenome no campo Prefixo e, por fim, clique em Ok; 2) 3) Clique no link Grupos, na barra superior e clique em Adicionar; 4) Para o nome e apelido do grupo, digite Funcionários; 5) Clique em OK. Atividade 2: Criar Usuários 1. Clique no link Usuários, na barra superior e clique em Adicionar; 2. Preencha Nome com o seu nome e Último Nome com o seu sobrenome; 3. Preencha o login com o seu nome; 4. Caso deseje, preencha uma senha; 5. Clique em Ok; Lumis Treinamento 25 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 6) Selecione o usuário que você acabou de criar e clique em Membro de; 7) Nos Grupos Diretos, clique em Adicionar e coloque o seu usuário no grupo que você criou e clique em Fechar; Lumis Treinamento 26 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Atividade 3: Restringir Acesso dos Canais 1) Clicando com o botão direito sobre o canal Intranet e selecionando a Controlar Acesso, desmarque a opção Herdar Controle de Acesso; 2) opção Confirme e clique sobre o botão Adicionar; 3) Busque o grupo [Sobrenome].Funcionários, onde o identificador equivale ao seu sobrenome; 4) Selecione e clique em OK; 5) Confirme o controle de acesso, clicando em OK. 6) No controle de acesso da instância de serviço Documentos localizada no canal Intranet, dê a permissão de “Editar Conteúdo” ao grupo [Sobrenome].Funcionários. Exercício 3 finalizado. Teste o acesso do seu usuário lembrando que ele não tem acesso ao F12. Copie o endereço da sua página Documentos e abra um novo navegador (não use o CTRL+N). Cole o endereço e ao ser pedido um usuário e senha, preencha com o do usuário que você criou. A interface administrativa do serviço Documentos será visualizada devido à permissão “Editar Conteúdo”. Lumis Treinamento 27 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Modelo Lumis – Revisão dos conceitos Serviço: Aplicativo executando no contexto do portal; Interface: Visão de um aplicativo; Instância de Serviço: Uma instância de um serviço presente em um canal, contendo dados e configurações independentes; Instância de Interface: Uma instância de uma interface presente em uma página, contendo configurações independentes; Canal: Área do portal, que contém páginas e instâncias de serviço, possuindo controle de acesso, grupos, usuários e configurações próprias; Página: Elemento visualizado pelo browser do usuário, composto de instâncias de interfaces e com configurações próprias; ACL: Lista de permissões concedidas ou negadas a principals (usuários / grupos). Canais, instâncias de serviço e páginas possuem ACL’s independentes, que herdam permissões segundo a hierarquia dos elementos. Lumis Treinamento 28 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviços Lumis - HTML O serviço HTML é utilizado para a publicação de elementos HTML na página. É usado principalmente para adicionar imagens, textos avulsos ou detalhes de design. Por sua característica, é importante que os elementos HTML que costumam ser comuns a todas as páginas sejam armazenados no template de página. Apenas os administradores do portal, com permissão para acessar a administração da estrutura, podem editar ou inserir códigos nas interfaces deste serviço. Para isso, deverão selecionar a opção “Editar Conteúdo”, com o botão direito do mouse sobre a interface. Este serviço possui um editor embutido de HTML do tipo WYSIWYG, que possui recursos que facilitam a inserção de elementos desta linguagem sem a necessidade de conhecimentos sobre programação. Alguns dos recursos mais usados são os que possibilitam a criação de links para páginas internas ou externas ao portal, bem como os que permitem inserir imagens ou arquivos cadastrados nos respectivos repositórios. Também é possível elaborar códigos através de recursos mais populares. Para isso o programador trabalhará com a ferramenta que preferir e copiará o código para o editor de HTML do portal. É importante ressaltar que para trabalhar diretamente com códigos HTML é necessário alterar o editor para o modo Código Fonte, clicando sobre o ícone “Código-Fonte” na barra de ferramentas do editor. Lumis Treinamento 29 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviços Lumis – Imagens e Documentos Os serviços de Imagens e Documentos podem ser instanciados para uso direto pelos usuários, através de suas interfaces de Administração, Lista e Detalhes, como também podem ser utilizados por outros serviços, como por exemplo, o de HTML, necessitando para tal, que ele seja configurado previamente, através do right-click. Lumis Treinamento 30 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviços Lumis – Barra de Navegação A barra de navegação é um artifício muito comum, utilizado para proporcionar a navegação dentro de um site ou portal corporativo. Desta forma, o Lumis Portal possui o serviço Barra de Navegação, que reflete a estrutura de um site automaticamente nas páginas onde é utilizado, sem que seja necessário o cadastramento de seções ou o mapeamento das URL’s de uma solução. Existem diferentes tipos de menus disponíveis no serviço, o que possibilita diferentes layouts para o usuário final. Os principais menus utilizados são as barras de navegações hierárquicas, as quais apresentam toda a hierarquia de canais e páginas que compõem a área do portal a partir de onde ela foi instanciada. Como a principal característica da barra é refletir automaticamente uma estrutura, existem duas propriedades dos canais e das páginas (acessadas através do botão direito do mouse sobre um destes elementos) que servem de apoio para a organização de um menu. São elas: Posição: Por padrão, o portal assume uma ordenação alfabética entre seus canais e páginas. No entanto, esta ordem pode ser alterada preenchendo-se o campo Posição. Deste modo é possível, por exemplo, colocar um canal chamado Administração abaixo de outro com o nome de Colaboradores. Vale lembrar que a estrutura não mistura canais e páginas: Primeiro são apresentadas as páginas para só então vir a estrutura de canais; Esconder: Permite ocultar determinados canais e páginas da barra de navegação. Muito útil, por exemplo, quando criamos uma página de Detalhes de Notícias. Esta página, se clicada diretamente numa barra de navegação, não exibe conteúdo algum, pois é necessário selecionar um item numa lista para obter seu detalhamento. Sendo assim, é imprescindível esconder uma página deste gênero forçando a navegação através dos links fornecidos nas listas de conteúdos. Lumis Treinamento 31 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviços Lumis - Busca O serviço Busca oferecido pelo Lumis Portal possui integração com os demais serviços de uma solução, possibilitando procurar por ocorrências em quase todos os tipos de conteúdos oferecidos. Ao retornar resultados, são respeitados os acessos aos serviços e áreas que compõem o portal, só exibindo as informações às quais o usuário tem permissão de leitura. O serviço também permite realizar buscas dentro de arquivos do tipo HTML, TXT e PDF. Por default, o serviço ignora acentuação e caracteres maiúsculos ou minúsculos, assim como realiza buscas por palavras inteiras, parciais ou compostas. No caso da busca por palavras compostas, podem ser usados os seguintes artifícios: Espaço entre palavras resulta em conteúdos que contenham pelo menos uma das palavras buscadas (OU); O operador AND entre as palavras procura por conteúdos que apresentem todas as palavras (E); Para localizar termos compostos ou frases feitas no portal, é necessário digitar entre aspas os termos buscados. Lumis Treinamento 32 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviço de Banner O banner é, atualmente, uma das formas de mídia mais popular da Internet, utilizado para divulgar campanhas publicitárias, eventos, produtos ou serviços de uma empresa. Visando atender a esta necessidade do mercado, o Lumis Portal oferece um serviço especializado para administração e divulgação de banners em portais corporativos e sites dinâmicos. Este serviço permite a criação tanto de banners fixos quanto aleatórios (que variam a cada atualização de página). Através de um ambiente administrativo, o editor pode adicionar os mais variados formatos, inclusive banners do tipo imagem, HTML ou Flash. Para cada um destes banners podem ser definidos diferentes atributos que influenciam no seu comportamento ou exibição perante o portal. Por exemplo, é possível atribuir links que direcionam os usuários às páginas internas ou externas à solução. É possível também determinar a probabilidade de exibição de um banner em relação aos demais. Essa configuração é realizada no formulário de propriedades, ao adicionar ou editar um conteúdo, atribuindo peso à sua exibição. Pode-se contabilizar as visualizações dos banners, ou seja, cada vez que páginas são abertas ou atualizadas, uma visualização é contabilizada em um arquivo de log no padrão W3C extended. Qualquer programa de geração de relatórios utilizado pode processar este arquivo de log. Lumis Treinamento 33 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviços Lumis - Login O serviço de Login disponibiliza interfaces que permitem a autenticação, cadastro e atualização dos dados pelos próprios usuários através do Lumis Portal. Compõem o serviço as seguintes interfaces: Login: Permite inserir uma caixa de login em qualquer página do portal, normalmente utilizada nas homes (páginas iniciais) de cada site; Logout: Possibilita ao usuário realizar o logout de sua sessão do portal; Atualizar cadastro: Permite que o usuário atualize seus dados, e-mail e senha sempre que lhe convier; Lumis Treinamento 34 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Serviço de Enquete Sendo uma das mais populares formas de pesquisa utilizada na Internet atualmente, a enquete permite realizar um rápido levantamento das opiniões dos usuários sobre questões diversas e relevantes. O serviço de Enquete permite publicar pesquisas com até 10 sentenças de múltiplas escolhas, as quais seriam oferecidas a os usuários como opções de respostas. O objetivo de uma enquete é levantar de modo rápido as opiniões de seus usuários, oferecendo uma série de respostas possíveis para uma determinada pergunta. Após a votação é exibida uma tela com os resultados obtidos até o momento. Lumis Treinamento 35 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Prática Exercício 3 – Criando o site de turismo Proposta do Exercício: Reforçar todos os conceitos do Lumis, agregando o conhecimento sobre templates e diagramação de páginas. Ao final deveremos ter construído nosso primeiro site conforme a figura abaixo seguindo algumas boas práticas sobre a arquitetura de um portal. Requisitos: Criar um site de turismo em cada filial que apresente aos usuários da Internet as atrações e os pacotes turísticos oferecidos pela empresa. Este site deverá atender os seguintes requisitos: Banners e imagens estáticas como logomarca da empresa; Base para compartilhamento de documentos e imagens; Informe sobre a data corrente na página principal; Suporte para publicação de notícias; Suporte para publicação de pesquisas de opinião; Ferramentas de apoio à navegação como menus e links; Ferramenta para buscas rápidas; Suporte para solução de dúvidas e sugestões com a equipe de publicação; Ambiente de administração central para a publicação de informações e conteúdos; Ferramenta de autenticação disponível para os usuários na página principal, com suporte para atualização de cadastro e lembrete de senhas; Ferramenta para publicação de pacotes turísticos. Solução: Com base nos requisitos especificados, devemos, inicialmente, identificar quais serviços são oferecidos junto ao produto e quais deverão ser desenvolvidos especialmente para a solução. Lumis Treinamento 36 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Após este levantamento, podemos identificar os canais que formarão a estrutura do site de Internet de cada filial ainda a partir dos requisitos e serviços identificados. Dica: Sempre que tiver dúvidas sobre como adicionar canais e páginas, instanciar serviços ou arrastar interfaces consulte o Exercício 1 desta apostila. Identificando os serviços O serviço Banners permite a publicação de diferentes tipos de imagens; Os serviços Documentos e Imagens, uma vez instanciados na raiz do site funcionam como repositório, permitindo o compartilhando de seus conteúdos; Para publicação de notícias utilizaremos o serviço Notícias e para a publicação de pesquisas de opinião será usado o serviço Enquete; Para que o usuário faça seu comentário utilizaremos o serviço Fale Conosco; O serviço HTML permite publicar imagens estáticas e desenvolver layouts customizados; Para gerar uma navegação dinâmica utilizaremos o serviço Barra de Navegação, enquanto o serviço de Links permitirá a criação de uma navegação cruzada; O serviço Busca permite procurar ocorrências em todo o site; Para a publicação de pacotes turísticos será necessária a criação de um novo serviço. Atividade 1: Criando a estrutura macro do site 1) Adicione um canal chamado Internet abaixo do canal que leva seu sobrenome. 2) Instancie os seguintes serviços dentro do canal Internet: Banners; Barra de Navegação; Busca; Documentos; Enquete; HTML; Imagens; Links; Login; Lumis Treinamento 37 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 3) Adicione um canal chamado Busca abaixo do canal Internet, habilite a propriedade Oculto do canal e, na aba Páginas, no campo Criar Páginas, preencha “Resultados” (sem as aspas). 4) Adicione um canal chamado Enquete abaixo do canal Internet, habilite a propriedade Oculto do canal e, na aba Páginas, no campo Criar Páginas, preencha “Resultados” (sem as aspas). 5) Adicione um canal chamado Fale Conosco abaixo do canal Internet, habilite a propriedade Oculto do canal e, na aba Páginas, no campo Criar Páginas, preencha “Fale Conosco” (sem as aspas). 6) Instancie o serviço Fale Conosco no canal que você acaba de criar. 7) Adicione um canal chamado Notícias abaixo do canal Internet. 8) Instancie o serviço Notícias dentro do canal que você acaba de criar. 9) Adicione um canal chamado Administração abaixo do canal Internet, preencha o campo Posição com o número 10 e, na aba Páginas, no campo Criar Páginas, preencha “Banners; Barra de Navegação; Documentos; Enquete; Fale Conosco; Imagens; Links; Notícias” (sem as aspas). 10) Instancie o serviço Barra de Navegação dentro do canal que você acaba de criar. 11) Adicione um canal chamado Pacotes Turísticos abaixo do canal Internet. Atividade 2: Definindo os estilos do canal Sabendo que os estilos gerados para o site Estada pelos HTML’ers da solução utilizam alguns arquivos CSS customizados, devemos configurar o uso desses arquivos para o canal Internet. Com o botão direito sobre o canal Internet, selecione Propriedades; Na aba Estilo, clique em Adicionar e selecione o estilo Estada; Clique em OK. Clique em Ok novamente. Identificando os templates de páginas Levantados os requisitos, são geradas imagens que especificam as páginas do site, conforme podemos analisar nas figuras abaixo: Lumis Treinamento 38 © 2011 XTI, LTDA - Todos os Direitos Reservados principais Conceitos do Lumis Portal versão 6.1.0 Página Principal do Site Páginas Internas do Site Com base nestas imagens, podemos observar que a página principal e as páginas internas possuem elementos semelhantes. Sendo assim, podemos concluir que, para agilizar a criação e manutenção das páginas, será necessário criar um template que reflita esta estrutura. Atividade 3: Criar Template da página Home 1) Clique com o botão direito do mouse sobre o canal Internet e selecione a opção Adicionar Template de Página. 2) Abrirá o formulário de propriedades do template. Escreva Template Home no campo Nome, clique na aba Estilo, clique em Adicionar, selecione o estilo Estada Home e clique em OK. 3) Clique em Ok novamente. 4) Edite o template de página. Para isso, clique sobre Editar, localizado na barra de comandos no topo do template. 5) Crie duas outras áreas no template: uma acima e outra abaixo da área que já existe contendo o Painel de Interfaces. Lumis Treinamento 39 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 6) Arraste as interfaces conforme a diagramação abaixo: Área 0, Coluna 0: Na caixa localizada acima da coluna, defina seu tamanho como 810px (apague o 100% e informe o tamanho sem o px); Arraste uma interface Exibe HTML (HTML); Clique com o botão direito do mouse sobre a interface e selecione Propriedades, na opção Colspan preencha o campo com o número 2, preencha todos os campos do item Espaçamento com o número 0 e clique em Ok; Arraste a interface Lista (Links) logo abaixo da interface HTML; Aperte a tecla Control do seu teclado e, mantendo-a pressionada, arraste a interface Busca (Busca) para o lado direito da interface Lista Links (a tecla Control pressionada faz com que a interface seja instanciada ao lado a interface existente sem que seja criada uma nova coluna); Clique com o botão direito do mouse sobre as interfaces Lista (Links) e Busca (Busca), selecione Propriedades, preencha todos os campos do item Espaçamento com o número 0, clique em Ok; Clique em Salvar, localizado na barra de comandos no topo do template; Clique com o botão direito do mouse sobre as interfaces abaixo selecionadas, selecione Estilo e na caixa Nome escolha o estilo listado e após clique em Ok; Interface Nome do Estilo Links Link - Estada Busca Busca - Estada Área 1, Coluna 0: Clique em Editar; Clique com o botão direito na barra de Propriedades da Área, selecione o item Propriedades e preencha o item Nome da Classe com o valor estadaHomeArea1 e clique em Ok; Arraste a interface Menu (Barra de Navegação), para o lado esquerdo do Painel de Interfaces; Lumis Treinamento 40 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Na caixa localizada acima da coluna, defina seu tamanho como 190px (sem o px); Arraste a interface Banner (Banners) para baixo da interface Menu (Barra de Navegação); Clique com o botão direito do mouse sobre a interface Menu (Barra de Navegação), selecione Propriedades, marque todos os campos do item Espaçamento com o número 0, clique em Ok; Área 1, Coluna 1: Na caixa localizada acima da coluna, defina seu tamanho como 418px (apague o 100%); Arraste uma interface Exibe HTML (HTML) acima do Painel de Interfaces; Área 1, Coluna 2: Arraste as interfaces: Login (Login), Logout (Login) e Votar (Enquete). Uma abaixo da outra; Na caixa localizada acima da coluna, defina seu tamanho como 202px; Clique com o botão direito do mouse sobre as interfaces Login (Login) e Logout (Login), selecione Propriedades, preencha todos os campos do item Espaçamento com o número 0, clique em Ok; Clique com o botão direito do mouse sobre a interface Votar (Enquete), selecione Propriedades, preencha todos os campos do item Espaçamento com o número 0, EXCETO o campo Esquerda, e clique em Ok; Clique com o botão direito na barra de Propriedades da Coluna, selecione o item Propriedades e preencha o item Nome da Classe com o valor estadaHomeArea1Coluna2 e clique em Ok; Clique em Salvar, localizado na barra de comandos no topo do template. Clique com o botão direito do mouse sobre as interfaces abaixo selecionadas, selecione Estilo e na caixa Nome escolha o estilo listado e após clique em Ok; Lumis Treinamento 41 Interface Nome do Estilo Menu Menu - Estada Login Login - Estada Logout Logout - Estada © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Área 2, Coluna 0: Clique em Editar; Na caixa localizada acima da coluna, defina seu tamanho como 810px (apague o 100%); Arraste uma interface Exibe HTML (HTML); Clique com o botão direito do mouse sobre a interface e selecione Propriedades, marque todos os campos do item Espaçamento com o número 0 e clique em Ok; Clique em Salvar, localizado na barra de comandos no topo do template. 7) Clique com o botão direito sobre a interface Exibe HTML da Área 0 e selecione Editor HTML, clique no ícone “Código-Fonte”; 8) Digite conforme abaixo: <img src="estada/images/header.gif" /> 9) Clique em Ok; 10) Proceda da mesma maneira sobre a interface de Exibe HTML da área 2 digitando o código: <img src="estada/images/footer.gif" /> 11) Clique em Ok. Atividade 4: Criar Template de Páginas Internas 1) Clique com o botão direito do mouse sobre o canal Internet e selecione a opção Adicionar Template de Página. 2) Abrirá o formulário de propriedades do template. No campo Nome, escreva Template Páginas Internas, no campo Copiar do Template de Página, clique na seta e selecione o Template Home que você fez na atividade anterior e clique em OK. 3) Clique com o botão direito sobre o template cria do e selecione Propriedades, clique na aba Estilo, selecione o estilo Estada - Home e clique em Excluir e clique em OK; 4) Edite o template de página. Para isso, clique sobre Editar, localizado na barra de comandos no topo do template; 5) Clique no botão de fechar da Área 1 - Coluna 2, apagando todas as interfaces dessa coluna; 6) Redimensione a Área 1 - Coluna 1, de 418px para 620px; 7) Clique em Salvar, localizado na barra de comandos no topo do template. Lumis Treinamento 42 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 8) Clique com o botão direito sobre a interface Exibe HTML da Área 2 e selecione Editor HTML, clique no ícone “Código-Fonte”; 9) Digite conforme abaixo: <img src="estada/images/footer2.gif" /> 10) Clique em Ok. Atividade 5: Criar Template da Administração 1) Clique com o botão direito do mouse sobre o canal Administração (dentro do seu canal Internet) e selecione a opção Adicionar Template de Página. 2) Abrirá o formulário de propriedades do template. Escreva Template Administração no campo Nome, no campo Copiar do Template de Página, clique na seta e selecione o Template Páginas Internas (lembre-se que ele está no canal Internet) que você fez na atividade anterior e clique em OK. 3) Clique com o botão direito sobre a interface Exibe HTML da Área 0 e selecione Editor HTML, clique no ícone “Código-Fonte”; 4) Digite conforme abaixo: <img src="estada/images/header_admin.gif" /> 5) Clique em Editar; 6) Remova a interface Menu (Barra de Navegação); 7) Arraste a interface Menu (Barra de Navegação), que está no seu canal Administração, para a Área 1 - Coluna 0, acima do Banner; 8) Clique com o botão direito do mouse sobre a interface Menu (Barra de Navegação), selecione Propriedades, marque todos os campos do item Espaçamento com o número 0, clique em Ok; 9) Clique em Salvar, localizado na barra de comandos no topo do template. 10) Clique com o botão direito do mouse sobre a interface abaixo selecionada, selecione Estilo e na caixa Nome escolha o estilo listado e após clique em Ok; 11) Interface Nome do Estilo Menu Menu - Estada Clique em Ok. Atividade 6: Aplicando os templates às páginas criadas 1) Clique com o botão direito sobre o Template Páginas Internas, selecione o item Aplicar Template de Página, clique no canal Internet e responda Ok para a tela de alerta ; 2) Selecione as páginas que façam parte do canal Portal/[Sobrenome]/Internet, com exceção das páginas do sub-canal Administração; 3) Clique em Atualizar e clique em Fechar. Lumis Treinamento 43 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 4) Clique com o botão direito sobre o Template Administração, selecione o item Aplicar Template de Página, clique no canal Administração e responda Ok para a tela de alerta; 5) Selecione todas as páginas Portal/[Sobrenome]/Internet/Administração; 6) que façam parte do canal Clique em Atualizar e clique em Fechar. Atividade 7: Criar e Diagramar a Home do Site 1) Adicione uma página com o nome Home abaixo do canal Internet, selecione a opção Oculto e aplique o Template Home. Buscando Interfaces em outros canais (Mudar canal) No decorrer deste exercício haverá várias situações em que será necessário arrastar interfaces de serviços que se encontram em canais diferentes do qual se está editando. Por exemplo, ao editar a Home apenas visualizamos os serviços instanciados no canal Internet. No entanto, queremos colocar uma interface de Lista Rápida do canal de Notícias nesta página. Como fazer então? Como já dissemos antes, o serviço Notícias está instanciado dentro do canal Notícias, sendo assim, para chegarmos até esta lista de interfaces devemos fazer o seguinte: Clique sobre o link Mudar Canal, quando estiver editando uma página, localizado acima do menu de navegação. Este link exibe uma tela com toda a estrutura de canais do portal. Clique sobre o canal Notícias, dentro da Intranet. O menu de navegação exibirá agora a lista de serviços (e interfaces) que estão instanciados dentro do canal selecionado. Repita esta operação sempre que precisar arrastar interfaces de serviços instanciados em canais diferentes de onde você está editando a página ou template. 2) Edite a página Home; 3) Mude o canal na tela de navegação para Notícias e arraste a interface Lista Rápida no Painel de Interfaces; 4) Clique em Salvar; 5) Altere o estilo da interface Lista Rápida para Estada - Lista; Se tiver dúvidas sobre como alterar o estilo, consulte a Atividade 3. Atividade 8: Criando a Administração do Site Foi possível observar que algumas das interfaces instanciadas na Home e nos templates nada apresentaram até agora. Isso por que ainda não foram cadastrados os seus conteúdos. Como o site se propõe a ter um ambiente central de administração, criaremos uma página para cada serviço que exija publicação de conteúdos, montando assim, sua estrutura. Lumis Treinamento 44 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Diagramando as páginas de Administração do site. De acordo com a tabela abaixo, você diagramará cada página da Área Administrativa do seu site. Em cada página será disponibilizada a interface de administração do serviço respectivo. Siga os passos para cada elemento da tabela: 1) Clique na página selecionada e clique no botão Editar; 2) Arraste a interface Administração do serviço abaixo, que está instanciado no canal mostrado na tabela; 3) Clique em Salvar. Página Serviço Canal Banners Banners Internet Barra de Navegação Barra de Navegação Internet / Administração Documentos Documentos Internet Enquete Enquete Internet Fale Conosco Fale Conosco Internet / Fale Conosco Imagens Imagens Internet Links Links Internet Notícias Notícias Internet / Notícias Atividade 9: Cadastrando conteúdos Cadastrando Banners 1) Na página Banners, da Administração, clique com o botão direito na interface Administração e selecione o item Repositório de Imagens; 2) Clique na seta e selecione a instância do serviço de Imagens que está em Portal/[Sobrenome]/Internet e clique em Ok; 3) Clique com o botão direito na interface Administração e selecione o item Campos, desmarque o item Exibir do item Data de publicação e clique em Ok; 4) Na interface de administração de banners, clique em Adicionar; 5) Preencha os campos abaixo: Campo Valor Nome Estada - Esquerda Descrição Estada Imagem Cadastro de Imagem (abaixo) Tipo de Link Sem link Clique em Ok. Lumis Treinamento 45 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Cadastro da Imagem de Banner 1) Clique na seta ao lado do campo Imagem; 2) Clique em Adicionar e preencha os campos (verifique com seu instrutor o caminho da figura); Campo Valor Nome do arquivo Ban_axpe.gif Título Estada Axpe 3) Marque a imagem criada e clique no botão Selecionar; 4) Clique em OK. Cadastrando Enquete 1) Na página Enquete, da Administração; clique em Adicionar na interface de administração; 2) Preencha os campos obrigatórios (não se esqueça de aprovar a enquete); 3) Clique em Ok. Cadastrando Links 1) Na página Links, da Administração; clique em Adicionar na interface de administração; 2) Preencha os campos abaixo: Campo Valor Nome Home Prioridade 1 Tipo do Link Página interna (clique na seta e aponte para sua página Home) Ação Aprovar cli) 3) Clique em Ok; 4) Clique novamente em Adicionar; 5) Preencha os campos abaixo: 6) Campo Valor Nome Fale Conosco Tipo do Link Página interna (clique na seta e aponte para sua página Fale Conosco) Ação Aprovar Clique em Ok; Lumis Treinamento 46 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Configurando Barra de Navegação 1) Na página Barra de Navegação, da Administração, verifique qual a interface que tem cadastrada a barra de navegação do canal Internet; 2) Selecione-a e clique em Editar; 3) No item Número máximo de níveis coloque o valor 2 e clique em Ok. Cadastrando Notícias 1) Na página Notícias, da Administração, clique em Adicionar na interface de administração; 2) Preencha os campos Título, Introdução, Imagem de Introdução e Conteúdo (não se esqueça de aprovar a notícia); 3) Clique em Ok; 4) Repita o procedimento, para cadastrar mais duas notícias. Cadastro da Imagem de Notícia 1) Clique na seta ao lado do campo Imagem; 2) Clique em Adicionar e preencha os campos (verifique com seu instrutor o caminho das figuras); 3) Marque a imagem criada e clique no botão Selecionar; Atividade 10: Criando as páginas internas do site Agora que já temos a estrutura base do site e alguns conteúdos prontos, criaremos as páginas internas para navegação dos usuários no site. Diagramando a página Resultados (Busca) 1) Clique na página Resultados abaixo do canal Busca; 2) Edite a página e arraste a interface Busca com Resultados para a área do Painel de Interfaces (não se esqueça de mudar de canal, pois a Busca está instanciada no canal Internet); Salve a página; Clique com o botão direito do mouse sobre a interface, selecione Estilo e na caixa Nome escolha o estilo Estada – Resultado da Busca e após clique em Ok. Diagramando a página Resultados (Enquete) 1) Clique na página Resultados abaixo do canal Enquete; Edite a página e arraste a interface Resultados para a área do Painel de Interfaces (não se esqueça de mudar de canal, pois a Enquete está instanciada no canal Internet); Lumis Treinamento 47 Salve a página. © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Diagramando a página Fale Conosco (Fale Conosco) 1) Clique na página Fale Conosco abaixo do canal Fale Conosco; Edite a página e arraste a interface Fale Conosco para a área do Painel de Interfaces; Salve a página. Criando as páginas do canal de Notícias 1) Clique com o botão direito sobre o canal Notícias e selecione Adicionar Página; No campo Nome preencha Lista, marque o campo Oculto e selecione para o item Aplicar Template o Template Página Internas e clique em Ok; Interfaces; Edite a página e arraste a interface Lista para a área do Painel de Salve a página; 2) Clique com o botão direito do mouse sobre a interface, selecione Estilo e na caixa Nome escolha o estilo Estada – Lista Interna e após clique em Ok; Página; Clique com o botão direito sobre o canal Notícias e selecione Adicionar No campo Nome preencha Detalhes, no campo Posição preencha 1, marque o campo Oculto e selecione para o item Aplicar Template o Template Página Internas e clique em Ok; Interfaces; Edite a página e arraste a interface Detalhes para a área do Painel de Salve a página; 3) Clique com o botão direito do mouse sobre a interface, selecione Estilo e na caixa Nome escolha o estilo Estada – detalhes e após clique em Ok; Exercício 3 finalizado. Navegue pelo seu site e teste seus serviços e a estrutura montada. Lembre-se apenas de que o canal Pacotes Turísticos ainda não possui páginas e serviços, pois ele será trabalhado mais tarde. Lumis Treinamento 48 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Sistemas de Gestão de Conteúdo Os Sistemas de Gestão de Conteúdo (SGC) ou CMS (do inglês, “Content Management System”) são ferramentas corporativas que permitem a integração e automatização de todos os processos relacionados à criação, catalogação, indexação, personalização, controle de acesso e disponibilização de conteúdos em portais Web (Intranets, Extranets e Internet). Isso tudo é realizado de maneira descentralizada, tornando possível, simples e ma is ágil o processo de publicação de informações. O forte apelo das aplicações desse tipo é justamente permitir que pessoas sem conhecimento técnico (HTML ou qualquer outra tecnologia), mas que compreendem profundamente seu negócio e a necessidade das informações do seu público-alvo, consigam mais rapidamente oferecer informações como diferencial estratégico. Lumis Treinamento 49 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Lumis Content Manager – Visão Geral O Lumis Content Manager é o framework de publicação que permite que diversos conteúdos sejam definidos e configurados, adaptando-se às necessidades das soluções. O Lumis Content Manager automatiza diversos processos, estando integrado a diversas funcionalidades oferecidas pelo Lumis Portal, dentre as quais: Formulários inteligentes para publicação; Integração com serviços de imagens e documentos; Processamento automático sobre conteúdos; Indexação na busca central; Log de operações realizadas. Interfaces do Lumis Content Manager Interfaces são visões que são configuradas com o objetivo de gerar uma série de variações de comportamento de um mesmo repositório de dados. Baseado em interfaces genéricas que podem ser parametrizadas, o Lumis Content Manager oferece as interfaces: Listas; Detalhes; Administração; Formulários. No decorrer da apostila, o Lumis Content Manager também será como gestor de conteúdo do portal. Lumis Treinamento 50 © 2011 XTI, LTDA - Todos os Direitos Reservados referenciado Conceitos do Lumis Portal versão 6.1.0 Lumis Content Manager - Parametrizações As interfaces do LCM possuem parametrizações de diversos gêneros, permitindo maior controle sobre a apresentação do conteúdo. Dentre as parametrizações padrões, temos, entre outras: Estilo: Permite selecionar o arquivo XSL que define o layout da interface; Número de itens: Especifica o número de itens que serão mostrados por interface; Campos: Permite definir os campos que serão exibidos na interface. Por exemplo, numa administração, pode-se selecionar um campo de prioridade para exibir direto na interface, sem que seja necessário visualizar as propriedades do conteúdo para adquirir esta informação. Ordenação: Permite especificar quais campos serão utilizados para a ordenação dos itens, bem como a ordem de cada um deles (ascendente ou descendente). Filtros: Os filtros aplicarão cláusulas de restrição para definir o que será mostrado. Repositório de Imagens: Permite escolher a instância do serviço de Imagens que será utilizada pelo serviço em questão. Repositório de Documentos: Permite escolher a Documentos que será utilizada pelo serviço em questão. Lumis Treinamento 51 instância © 2011 XTI, LTDA - Todos os Direitos Reservados do serviço de Conceitos do Lumis Portal versão 6.1.0 Lumis Content Manager - Estrutura Baseado nos parâmetros definidos na criação do serviço (XML de definição) e nas configurações realizadas durante sua montagem, o Lumis Content Manager busca os dados no banco de dados, gerando um arquivo chamado XML de resultado. A este XML é aplicado o layout definido pelo XSL de apresentação (Estilo) da interface para finalmente ser exibido no portal. Conforme veremos, não é necessário conhecer profundamente a estrutura de dados, já que o Lumis Content Manager é capaz de gerar, manter e usar um repositório de dados internamente. No entanto, é vital compreender como esses dados são buscados e apresentados ao usuário. Lumis Treinamento 52 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Notícias O serviço de notícias é um ótimo exemplo das funcionalidades proporcionadas pelo Lumis Content Manager, além de se prestar à publicação de conteúdos simples do tipo Notícias. Este serviço possui um conjunto de interfaces que têm o objetivo de facilitar a montagem e publicação de uma noticia no portal. Dentre elas, as ma is utilizadas são: Lista; Lista rápida; Detalhes; Administração. Lumis Treinamento 53 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Funções do Lumis Content Manager utilizadas O serviço de notícias utiliza uma série de recursos próprios das funções oferecidas pelo Lumis Content Manager. Observe que cada dado preenchido nos formulários de notícias tem relação direta com itens dos conceitos de gestor de conteúdo, conforme apresentado anteriormente. Metadados de publicação; Workflow; Publicação multilíngüe; Publicação para instâncias; Publicação para usuários e grupos. Lumis Treinamento 54 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Prática Exercício 4 – Trabalhando com o serviço Notícias Proposta do Exercício: Ressaltar a diferença entre instâncias de serviços e interfaces, reforçando alguns conceitos do gestor de conteúdos, como parametrizações. Atividade 1: Criando uma nova interface de d estaques Requisitos: Alterar os parâmetros da interface para apenas exibir as notícias em destaque na página principal. Solução: Aplicaremos um filtro sobre a interface Lista Rápida instanciada na página principal da Internet, aplicando filtros para que ela apresente apenas as notícias cadastradas como destaque Sim. 1) Clique com o botão direito sobre a interface Lista Rápida instanciada na página Home da Internet e selecione a opção Filtros; 2) Desmarque a opção Usar Configuração Original; 3) Clique em Adicionar; 4) No campo Id preencha o valor “destaque” (sem as aspas); 5) Nas Informações do Filtro, escolha o campo Destaque; 6) Deixe marcado o operador Igual; 7) Para Valor default, clique em Outro... e digite “true” (sem as aspas) no campo exibido a o lado; 8) Selecione a opção Escondido; 9) Clique em OK. Altere uma ou duas notícias cadastradas, marcando o campo Destaque, na aba Publicação e verifique o resultado na página Home. Perceba que as notícias cadastradas como destaque “Não” ficarão ocultas na interface. Atividade 2: Criando uma nova instância do serviço de Notícias Crie um novo canal dentro de Intranet chamado Notícias, já criando as páginas Lista e Detalhes; Instancie o serviço Notícias nesse canal; Selecione a instância que acaba de ser criada e clique em Editar; Altere o nome da instância para [Sobrenome] Notícias e clique em Ok; Edite a página Lista e arraste a interface Lista, salvando no final; Edite a página Detalhes e arraste a interface Detalhes, salvando no final; Crie um canal Administração dentro da do sub-canal Intranet, adicione uma página chamada Notícias e instancie a interface Administração do serviço de Notícias que você acaba de criar no canal Notícias da Intranet; Cadastre conteúdos. Lumis Treinamento 55 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Repare que a instância de notícias da Internet armazena conteúdos distintos da Intranet. Atividade 3: Publicando p ara Seções 1) Vá até a administração das notícias na Internet e cadastre uma nova matéria. Na aba Publicação, clique em Instâncias e selecione a sua outra instância do serviço de Notícias (em Portal / [Sobrenome] / Intranet / Notícias / [Sobrenome] Notícias) e clique em Ok. Aprove e clique em Ok; 2) Verifique que a mesma matéria aparecerá tanto na Intranet quanto na Internet. Note que a o conteúdo publicado na Internet passa a ser exibido na lista de notícias da Intranet, embora ele só possa ser administrado na administração da Internet. Exercício 4 finalizado. Lumis Treinamento 56 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Lumis Content Manager – Assistente de Criação O Assistente de Criação é uma ferramenta que permite a criação de serviços de gestão de conteúdo de forma simples e rápida. Seu objetivo é agilizar a criação de novos serviços mantendo a integridade das tags principais do XML do gestor de conteúdo. Interfaces Criadas Para os serviços de Gestão de Conteúdo são geradas as interfaces de Administração, Lista, Lista Rápida, Detalhes e Adição Embutida. Lumis Treinamento 57 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Publicação de Conteúdo O Assistente de Criação permite que um série de propriedades sejam aplicadas aos serviços criados. Dentre elas as mais utilizadas são: Workflow: Permite a utilização do workflow padrão do Gestor de Conteúdo. Um workflow customizado pode ser definido. Comentários: Permite a inclusão de comentários referentes à publicação dos conteúdos. Data de Publicação: Permite que o conteúdo seja programado para ser publicado em determina da data. Data de Expiração: Permite que o conteúdo seja programado para expirar em determinada data. Destaque: Habilita a opção de definir um conteúdo como destaque. Data de Expiração de Destaque: Permite que o conteúdo seja programado para expirar seu destaque em determinada data. Repositório Isolado de Dados por Instância: Permite informar se o serviço usará repositórios isolados para cada instância do serviço ou se utilizará apenas um repositório de dados para todas as instâncias do serviço. Publicação para múltiplas seções: Permite que determinado conteúdo possa ser publicado em várias instâncias do mesmo serviço, evitando republicação do mesmo conteúdo em cada seção. Publicação para grupos e usuários: Permite que o conteúdo seja visualizado apenas em função dos usuários e grupos do Lumis Portal. Versionamento de Conteúdo: Permite armazenar diversas versões de um mesmo conteúdo, podendo retornar a uma determinada versão anterior. Suporte a Conteúdos Multi-Idiomas: Permite que um mesmo conteúdo possa ser cadastrado em mais de um idioma além do idioma neutro. Lumis Treinamento 58 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Mapeamento de Dados Após definir quais parâmetros da publicação de conteúdo farão parte do novo serviço, o Assistente de Criação cria automaticamente uma série de campos da tabela do repositório de dados, permitindo a edição de alguns atributos como nome e tipo. Outros campos podem ser adicionados à tabela cujas especificações serão definidas no momento do mapeamento de dados. Além disso, é necessário definir algumas configurações especiais como: Chave Primária: Informa se o campo é o identificador único do conteúdo. Vale reforçar que apenas um campo pode ser definido como chave primária. Campo Buscável: Informa se o campo deverá ser indexado na busca central. Todos os campos buscáveis são utilizados ao executar uma busca. Nome Primário: Informa se este campo identifica o conteúdo. Este campo será apresentado como título do conteúdo no resultado da busca. Introdução: Informa se este campo define uma breve descrição sobre o conteúdo. Este campo também será apresentado no resultado da busca. Lumis Treinamento 59 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Prática Exercício 5 – Criando um serviço através do wizard Proposta do Exercício: Ensinar o procedimento para criação de novos serviços de publicação de conteúdos através da ferramenta Wizard. Requisitos: Gerar um serviço para cadastramento de pacotes turísticos que permitam registrar as seguintes informações: Nome do Pacote; Descrição do Pacote; Duração; Foto; Preço; Forma de Pagamento. As cidades de partida, às quais podemos também chamar de Origem e a forma de pagamento, devem estar previamente cadastradas, permitindo que o usuário escolha uma opção através de um drop-down. Os campos referentes a preços devem apresentar um formato numérico automaticamente, sem que o administrador do conteúdo tenha que se preocupar em digitar cifras e formatações. Outro requisito importante a ser cumprido são as interfaces que precisaremos para gerar a navegação desejada. Inicialmente deveremos ter uma interface de administração, que permita aos editores o cadastramento de novos pacotes. Outra visão importante é uma lista que permita configurações para colocar na página principal do site e uma lista completa para as páginas internas. Para terminar, é importante haver uma interface que apresente o descritivo do conteúdo, ou seja, seu detalhamento. Solução: Utilizaremos o Assistente de Criação para criar um novo serviço. 1) No ambiente de administração da estrutura do portal (F12), clique sobre o item Gestão de Conteúdo e selecione a opção Assistente de Criação; 2) Clique em Adicionar; 3) Digite [Sobrenome] Pacotes Turísticos no campo Nome e aperte a tecla TAB; Atenção: Não é permitido colocar no nome do diretório de instalação caracteres especiais como “ç”, “~” e letras acentuadas. 4) Clique em Próximo; 5) Marque todas as opções da tela seguinte e clique em Próximo; 6) Verifique se o nome da tabela criado possui algum caractere especial ou acento e retire-os caso existam; 7) Selecione os campos title, introduction e content e clique em Remover; Lumis Treinamento 60 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 8) Na próxima tela você irá informar qual a estrutura de dados desejada para o seu serviço, para o qual desejamos informar os seguintes campos: Nomedo Campo Tipo Título Pacote String Nome do Pacote Descrição HTML Descrição do Pacote Duração Cidade Inteiro String Número de Noites Cidade de Destino Foto Imagem Foto Valor Double Valor do Pacote 9) Selecione o campo Valor e clique em Avançado; 10) Marque o item Padrão de Formatação e digite “#,##0.00” (sem as aspas); 11) Marque o campo Pacote como Nome Primário; 12) Marque o campo Descrição como Introdução; 13) Marque os campos Pacote, Descrição e Cidade como Buscáveis; 14) Clique em Próximo e depois em Finalizar; 15) Seu serviço já foi criado. Agora ele está disponível no catálogo de serviços, faltando apenas utilizá-lo. Clique em Portal e volte ao seu site; 16) Clique sobre o canal Pacotes Turísticos e instancie o serviço [Sobrenome] Pacotes Turísticos; 17) Crie duas páginas: uma na qual você arrastará a interface Lista e na outra, a interface Detalhes (Lembre-se sempre de usar o template, de manter a página Lista acima da página de Detalhe e de ocultar as páginas); 18) Depois de instanciar a interface Lista, clique com o botão direito sobre ela e selecione a opção Campos, deixando apenas as seguintes opções marcadas: Nome do Pacote; Cidade de Destino; Data de Criação; 19) Depois de instanciar a interface Detalhes, clique com o botão direito sobre elas e selecione a opção Campos, deixando apenas as seguintes opções marcadas: Nome do Pacote; Foto; Descrição do Pacote; Valor do Pacote. Cidade de Destino; 20) Dentro da administração da Internet, crie uma página Pacotes Turísticos e arraste a interface Administração que está dentro do canal Pacotes Turísticos; Exercício 5 finalizado. Cadastre pacotes turísticos e navegue pelo canal, testando a lista e visualizando os detalhes e teste a busca central. Lumis Treinamento 61 © 2011 XTI, LTDA - Todos os Direitos Reservados Conceitos do Lumis Portal versão 6.1.0 Configurando Cache Existe uma diferença de desempenho entre sites estáticos e sites disponibilizados a partir de sistemas dinâmicos. A perda de desempenho ocorre porque as páginas são montadas no momento em que são solicitadas pelo usuário. A fim de otimizar a performance da solução, é muito importante a existência de uma boa estrutura de cache que permitam respostas mais rápidas, evitando processamentos repetidos e desnecessários. Para melhorar o desempenho, o Lumis Portal Server tem dois níveis de cache para disponibilização das páginas. São eles: Nível de Interface: As interfaces dos serviços instanciadas em uma página são cacheadas em memória. Este cache é atualizado a cada alteração na interface ou nos conteúdos do serviço. Ele é normalmente utilizado quando o conteúdo das páginas não é alterado de acordo com o contexto ou usuário que está acessando. Em uma página que necessita de personalização não pode ter cache no nível das interfaces. Em uma página, podem-se ter diversas instâncias de interfaces de diversos serviços, a configuração do cache é individual por instância. Nível de Página: Quando acionado, o Portal Server mantém uma cópia da página em um arquivo HTML estático e passa a servir dinamicamente esta página no lugar da dinâmica. Este cache permite um desempenho idêntico ao de um site estático. A página HTML é atualizada a cada a lteração em seu layout ou no conteúdo dos serviços que têm interfaces instanciadas nesta página. A atualização é automática e segue uma fila de publicação. Neste caso, pode haver um delay mínimo entre a alteração e a atualização do cache. Lumis Treinamento 62 © 2011 XTI, LTDA - Todos os Direitos Reservados
Download