Bruno C. de Paula
Introdução à Programação
Exercício F13
- Minigame
- Interação
- Imagens
1º Semestre 2010 > PUCPR > Design Digital
05/11/2015
Objetivo do exercício
Introduzir
o tópico de interação via mouse
e teclado;
Demonstrar como podemos trabalhar com
imagens no Processing;
Propor um exercício que ilustre os tópicos
anteriores e que gere um porfolio real ao
grupo através da criação de um jogo;
2
O que é um jogo digital?
(minha definição)
Experiência
Seja
05/11/2015
digital que :
interativa;
Seja simulada;
De alguma maneira, consiga criar um
sentimento de diversão E/OU desafio ao
jogador;
Seja repetível e que haja motivação
para repetí-la;
Dê um retorno ao jogador segundo suas
ações, seguindo um conjunto de regras.
3
05/11/2015
Funcionamento básico de um jogo
Game
loop:
Fluxo principal do jogo;
Pode ter diversas variantes;
Enquanto (jogo está rodando)
• Verificar a entrada de dados do usuário
• Executar a inteligência artificial;
• Mover os inimigos;
• Resolver colisões;
• Mostrar os gráficos;
• Tocar os sons.
4
Fonte:
http://nerdson.com/blog/refresh/
Interação via teclado no Processing
Variável keyPressed
Variável
que indica se uma tecla está
pressionada;
O teste é feito a cada draw;
Exemplo:
void draw() {
if(keyPressed==true) {
fill(0);
} else {
fill(255);
}
rect(25, 25, 50, 50);
}
05/11/2015
6
Interação via teclado no Processing
Função keyPressed
Função
05/11/2015
que é chamada quando uma tecla é
pressionada;
A execução se dá uma vez só;
Não desenhe nada dentro dela!
Exemplo:
void keyPressed() {
println(“Tecla pressionada!”);
}
7
05/11/2015
Outras funções e variáveis
Veja
a referência (eng / pt);
key, keyCode, keyReleased, keyTyped;
E, para o mouse:
mouseButton, mouseClicked,
mouseDragged, mouseMoved,
mousePressed, mouseReleased, mouseX,
mouseY, pmouseX, pmouseY
8
9
Exibição de imagens
loadImage:
carrega uma imagem
a partir de uma url ou arquivo
em disco;
image: exibe uma imagem na
posição escolhida;
10
Seleção de imagem
Por
exemplo, a imagem do endereço:
http://tinyurl.com/jogoaviao
11
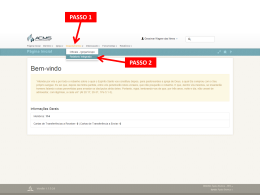
Seleção de imagem
Salvar
a imagem em qualquer pasta com o
Firefox ou IE;
12
Seleção de imagem
Selecionar
o menu Sketch > Add File e
selecionar a imagem desejada;
13
Exibição de imagens
//
Variável de imagem
PImage img;
//aviao.png está na pasta do Projeto
img = loadImage("aviao.png");
// cor de fundo igual à cor da imagem
background(0,67,171);
// exibe a imagem na posição escolhida
image(img,0,0);
Exercício F13
Jogo de um botão
Seu
objetivo neste exercício será criar um
mini-jogo controlado apenas com um
botão;
Este gênero de jogos (one button, one
switch, etc) é bastante utilizado tanto em:
Jogos para Web e Móveis;
Jogos acessíveis;
Jogos para eventos;
05/11/2015
14
Exercício F13
Jogo de um botão
No
05/11/2015
fim deste exercício, criaremos um único
jogo no qual todos os minigames serão
executados seqüencialmente ao
jogador;
Exemplo:
http://www.youtube.com/watch?v=_3VRTg
MWVsc
Mais uma restrição: seu jogo deverá ter
uma duração máxima de 10 segundos;
Esta duração deverá ser indicada na tela.
15
Exercício F13
Jogo de um botão
Entrega
05/11/2015
no dia 24/03/2010;
Defesa no mesmo dia;
Pode ser feito em duplas;
Hoje você deve criar uma explicação sobre
o que é seu jogo e como ele funciona;
Envie até próxima terça (9/3) esta
explicação no formulário indicado;
Você irá desenvolver seu jogo durante as
próximas semanas;
16
Download