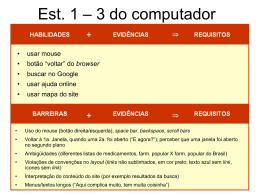
Programação e Designer para WEB Usabilidade Prof. Rodrigo Rocha [email protected] Porque se preocupar com a web público extremamente grande • cada dia cresce mais gerador de negócios ferramenta de marketing maior i “f “ferramenta” t ” de d muitas it pessoas essencial para o desempenho do trabalho de muitas pessoas 1 Sucesso Três elementos principais em um website • nome da empresa, logo canto esquerdo superior • um um-click click para te levar novamente a homepage principal • pesquisa canto direito superior (preferencialmente) Muito a dizer em pouco tempo • tempo gasto lendo informações no site (primeira visita) usuários experientes com web usuários inexperientes 25s 35s • 30 segundos para dar o recado ?? que site ele está visitando benefícios que a empresa oferece algo sobre a organização, novidades/lançamentos e novos serviços suas opções (escolhas) e como obter mais informações sobre elas • adulto lê em média de 200 a 300 palavras por minuto Scrolling utilização do scroll para visualizar a página principal 2 Páginas internas usuário gasta mais tempo lendo as páginas internas do site do que a primeira página Cerca de um minuto na página interna • gasta mais tempo no conteúdo do que na navegação • colocar os links no conteúdo Encontrando seu site 88% das pessoas chegam a sites através de buscadores links em buscadores • organicos: “naturalmente” indexados • patrocinados: aparecem primeiro na busca 93% d dos usuários á i entram t no 1º lilink kd do resultado lt d d da pesquisa i 53% olham somente os resultados da pesquisa que aparecem visíveis em sua tela 3 razões para melhorar Se você não “refinar” os termos do site (usados para achá-lo em pesquisa), o tráfego irá diminuir Melhores chances de encontrar seu site – vantagem competitiva Melhora a percepção do status da empresa pelo usuário Scrolling maioria dos usuários tem “aversão” ao scroll estudo • 3992 páginas 4 Design e usabilidade Padrões • > 80% websites seguem um padrão • usuário espera seguir um padrão • não se dá ao trabalho de aprender um outro método de navegação quando já está no site Convenção • 50% à 79% esperam convenções padrões ex: botão de pag.inicial, contato, sobre a empresa, etc. Confusão • o usuário não sabe o que esperar Razões para padronizar • • • • • • • o usuário sabe quais características o espera sabe como aparecerão na tela sabe onde estas características estão na tela sabe o que está característica fará não precisa ficar em dúvida quanto ao elemento “novo/estranho” não se perde não tem surpresas desagradáveis Melhorando as informações muito texto • assusta o usuário • não será lido totalmente 3 dicas para melhorar a comunicação • Garantir que a descrição dos links e categorias descrevem realmente o que o usuário irá encontrar • Não usar apelidos ou nomes derivados do slogan Ex: RodrigoHome, RodrigoMail, RodrigoLink • Dê feedback aos usuários de onde eles se encontram no site, e como se movimentar 5 Arrumando a cozinha.... Problemas comuns que deverão ser arrumados • links não mudam de cor quando são visitados exceção quando design é orientado a comandos • falta de funcionalidade voltar botão / link voltar “sumir” com o voltar do browse • abertura de novas janelas do browse interrompe o padrão de navegação polui a tela do usuário restringe o usuário a voltar em páginas visitadas “desaparece” a tela que o usuário estava interagindo faz “parecer” que o link não está funcionando (e na verdade a página abriu em outro browse) exceção – outros tipos de arquivos ex: pdf » melhora até para o usuário salvar o documento – quando avisa o usuário que outra janela irá se abrir Arrumando a cozinha.... pop-up • ofensa ao usuário • é tipo como um grande vilão exemplo: anti-popup 6 elementos do design não “parecem sérios” • transparece “confusão” da empresa violações no padrão www • regras básicas conteúdos vazios e link falhos • “buracos” • links errados conteúdo denso e texto cansativo Impactos da tecnologia velocidade baixa frames • problemas de bookmark • impressão difícil • interfere nos “spiders” p de busca flash • encoraja animação • barra o usuário de escolher seu “caminho” • muitos controles personalizados (barras, scroll, etc...) busca com pouca relevância • busca com muitos resultados “inúteis” Multimídia e vídeos • impressão p de congelamento g layouts fixos • usuário não gosta de das scroll na horizontal • técnica “pergunte a um adolescente” um método de testar tendências e layouts incompatibilidade • diversos browser, celulares, pda´s, blackberry, geladeira, etc. 7 Problemas do webdesigner plug-ins e tecnologias de terceiros • usuário se nega a instalar plug-ins • não forçar o usuário a usar a tecnologia interface 3d • tela é 2d • mouse é controlado em 2d design “enfeitado” • movimento, luzes piscando, botões animados splash screen • não trazem informações • atrasam os usuários scroll automático de texto • controle horrível para o usuário não saber quem está por trás • processo de registro no site sem saber quem é a empresa • forçar o usuário a se registrar problemas do webdesigner palavras modificadas • exemplo: 4gu4, macmenu, maclink, macinformações conteúdo desatualizado • impressão de página velha • informações ultrapassadas entrar no website inconscientemente • deverá ser natural o usuário entrar no site • exemplo: extranet, intranet pedir informações pessoais em “hora errada” • Quando você conhece alguém na balada, você pergunta cpf, rg, nome d avô, da ô renda d ffamiliar ili ???? múltiplos sites • empresas lançam vários sites com nomes diferentes (devido ao serviço prestado). Confunde o usuário. páginas órfãs • página não leva a lugar nenhum, nem tem como sair dela 8 Arrumando pelas falhas pesquisar os pontos falhos no seu website priorizar 5 maiores problemas • • • • • pesquisa arquitetura conteúdo informação do produto workflow Pesquisa algumas soluções • adquirir software de busca • criá-lo baseado nos mais conhecidos e funcionais • melhorar as páginas de seu site para trabalhar melhor com os mecanismos de busca o que o usuário espera • caixa para digitar • botão escrito “buscar” • lista de resultados ordenada e priorizada 9 Referência 10
Download