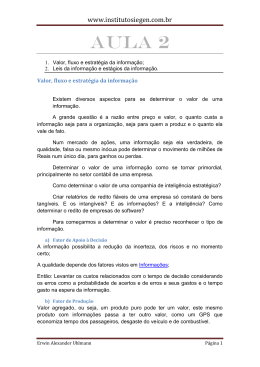
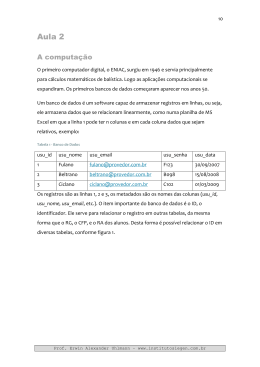
Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 1 Desenvolvimento de WEB I HTML Erwin Alexander Uhlmann Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 2 Sumário Projeto em Web.....................................................................................................................................3 Briefing............................................................................................................................................3 Objetivo...........................................................................................................................................3 Público Alvo....................................................................................................................................3 Domínio e Servidor..........................................................................................................................4 Informações da Empresa..................................................................................................................4 Exercício..........................................................................................................................................4 Arquitetura da Informação (AI).......................................................................................................4 HTML..............................................................................................................................................5 Dreamweaver...................................................................................................................................6 Crie o Site....................................................................................................................................7 Configurações de Design............................................................................................................8 Tabelas.........................................................................................................................................8 Design da página.........................................................................................................................9 Imagens.......................................................................................................................................9 Links..........................................................................................................................................10 HTML........................................................................................................................................11 Sessão HTML.......................................................................................................................11 Sessão HEAD.......................................................................................................................11 Algumas META TAGs importantes.................................................................................11 Sessão BODY.......................................................................................................................12 Tabelas.............................................................................................................................12 Listas................................................................................................................................12 Listas ordenadas..............................................................................................................13 Imagens............................................................................................................................13 Link..................................................................................................................................13 Cabeçalhos.......................................................................................................................13 iFrame..............................................................................................................................14 Frames............................................................................................................................................14 mainFrame............................................................................................................................15 topFrame...............................................................................................................................16 leftFrame..............................................................................................................................16 Texto..............................................................................................................................................16 Listas não ordenadas.................................................................................................................16 Listas ordenadas........................................................................................................................16 Alinhamento..............................................................................................................................16 Linha horizontal........................................................................................................................16 CSS................................................................................................................................................16 Layers.............................................................................................................................................19 Visibilidade...............................................................................................................................19 Nome do Layer..........................................................................................................................20 Nível..........................................................................................................................................20 Movimento ao Layer.................................................................................................................20 Continua DW_HTML_I-2..................................................................................................................21 Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 3 Projeto em Web O projeto para um Website deve levar diversos itens em consideração. Claro. Um bom começo é a definição do tema do projeto, seguido pela definição do escopo que deve ser criado a partir da análise dos requisitos do sistema, ou seja, o que o site deverá conter. Briefing O briefing é a documentação que deverá ser levantada com o cliente. Muitas vezes o cliente já tem esta documentação pronta para fornecer, mas deverá ser observado se todos os documentos necessários constam. Para cada projeto existe uma necessidade, e a análise deverá ser criteriosa, assim como um site de venda de carros pode ser parecido com um site de um frigorífico ou completamente diferente. Alguns dos principais documentos são: ● ● ● ● ● ● Objetivo Público Alvo Domínio e Servidor Concorrência Informações sobre a Empresa Material gráfico e Textos A tradução livre para a palavra briefing é perspectiva, ou seja, a partir deste documento você deverá conseguir visualizar seu projeto. O briefing deverá conter informações suficientes para que a equipe possa criar um projeto sem interferências ou novas solicitações de informações. Cada nova solicitação ou reunião significa atraso na execução do projeto e para o cliente demostração de desorganização. Objetivo Este é o primeiro passo a ser definido. Um Site, um Blog, um e-Commerce, uma apresentação institucional, ou mesmo com objetivos mistos, como um Site que contenha um Blog. É fundamental a definição clara do projeto e principalmente quando em projetos mistos, onde deverá ter claramente definida a área do projeto principal e do secundário ou dos dois projetos. Dentro do Objetivo também deve ser descrita a intensão do site, sua vocação, ou seja, à que se destinará o site e quais os objetivos desejados com ele, como por exemplo aumentar o número de vendas, assim o projeto deverá ser privilegiado nas áreas definidas como estratégicas. Público Alvo Estes dados deverão ser fornecidos pelo solicitante do projeto e constar no briefing. Um site desenvolvido para adolescentes deverá contar um determinado conteúdo, bem como cores, imagens e textos típicos aos usuários, já um site destinado à empresas de turismo deverá considerar como público alvo os consumidores do tipo de turismo oferecido, se ecológico, de aventura ou específico Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 4 para idosos. O que é fundamental considerar é a acessabilidade e a usabilidade do site, ou seja, não desabilite funções de teclado ou mouse, impedindo o uso por pessoas que desconheçam outras formas de navegação, ou mesmo o uso de cookies e de linguagem Java. É importante salientar que em casos de renovação de sites, muitas dessas informações poderão já existir, no provedor do cliente, bem como as páginas mais procuradas, strings de busca e páginas de saída. Domínio e Servidor Outro item que deverá constar no briefing, qual será o domínio, se já está reservado ou não, qual tecnologia deverá ser utilizada, banco de dados, preços, condições, vantagens e desvantagens de cada host, plano e condições. Muitas informações não estão disponíveis na Internet, assim vale a pena pesquisar sobre a empresa nos órgãos de proteção ao consumidor, pois qualquer parte do projeto que não funcionar adequadamente, refletirá negativamente sobre quem o fez, mesmo não sendo de responsabilidade direta do desenvolvedor, mas se a pesquisa for correta e abrangente para que o cliente tenha plena segurança de todos os serviços, o desenvolvedor será o responsável pelo sucesso do projeto. Informações da Empresa Os dados cadastrais da empresa, como endereço, telefone, CNPJ, etc., para que se possa emitir a nota fiscal e, e principalmente, como as pessoas poderão entrar em contato com a empresa. O que é muito comum é encontrar empresas de conhecimento amplo e difundido em um local e completas desconhecidas em outro, assim é de suma importância a correta identificação e localização da empresa. Outro item importante é a identificação visual, como logomarcas, cores e imagens utilizadas pela empresa. Todas essas informações deverão ser fornecidas pelo cliente ou caso contrário, projetado pelo desenvolvedor e aprovado pelo cliente e isto devera constar no briefing e nos custos do projeto. Exercício Criar grupos de no máximo 4 pessoas e criar o briefing de um site. Os briefings deverão ser transmitidos à um outro grupo e este deverá ter a capacidade criar um projeto sem intervenção ou qualquer explicação do grupo criador do briefing. Arquitetura da Informação (AI) A Arquitetura da Informação, ou simplesmente AI é uma ciência de grande importância dentro dos Websites, pois estuda a forma como são dispostos os elementos dentro das páginas. Para entender com maior clareza o que faz a AI, é preciso ter montado o briefing primeiro, para que este forneça Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 5 dados para a construção do AI. Ao projetar um Website, é preciso conhecer o negócio com clareza suficiente para que se possa exibí-lo da mesma forma. Num site de venda de automóveis, a AI poderia ser da seguinte forma: Página de entrada, ou index. Nesta página serão exibidas as informações sobre a empresa, seus serviços, dados de contato e seus carros, mas não os detalhes deles, pois para isto deverá ser planejada uma página específica. Em síntese, a página index deverá conter informações suficiente para ilustrar O TODO do site, mas não ele TODO. Ao entrar na página das ofertas dos automóveis, o sistema deverá seguir os preceitos da index, porém mais refinada. Deverá exibir O TODO dos automóveis, mas não TODO. O usuário irá escolher um automóvel e desejará saber mais informações sobre ele, então ao visitar a página específica, deverá ser exibido TODO o automóvel e a partir dele, acesso às páginas de outras opções como formas de pagamento, revisões, acessórios, garantia etc. Apesar de ser claro como se deve montar um website, a AI deve ser planejada, pois o usuário não pode se perder dentro dele. O Website deve ser planejado para o usuário que não sabe navegar ou para o prever as possibilidades de navegação e sempre oferecer opções de navegabilidade, conhecido como acessabilidade. Neste exemplo da loja de automóveis, o usuário gostaria de ver os automóveis, então não deverão se misturar aos automóveis os financiamentos, acessórios, etc., não ao menos de forma desorganizada, ou seja, ofereça apenas o que interessa ao usuário, mas não o impeça de ter acesso ao restante. A melhor forma de se planejar a AI é desenvolver um gráfico ou fluxograma de navegabilidade, partindo das informações do briefing e criando uma lista de áreas à serem atendidas, como se fosse em diretórios. A partir deste gráfico, planeje seu site e se algo mudar, mude no gráfico também, pois este será o mapa do site. Uma ferramenta recomendável é o MS Visio. HTML O HTML não é uma linguagem, é um código. Ele segue a seguinte ordem geral: HTML,HEAD e BODY. Todos os códigos e comandos do HTML são feitos em TAGs, o que quer dizer que são Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 6 sempre inseridos entre os sinais <>, veja: <html> <head> Note que toda TAG que é aberta deve ser fechada, para isto basta adicionar o sinal “/” antes da TAG à ser encerrada e repeti-la. <body> Algumas TAGs não possuem o par de encerramento, pois são comandos, como exemplo a TAG de quebra de linha, <br> ou mesmo outras que ao longo do curso serão demonstradas como abertas e encerradas nelas mesmas. </body> Veremos mais TAGs ao longo do curso. <title></title> </head> </html> Dreamweaver Barra de Ferramentas Superior e acima o menu de Opções Barra de Ferramentas Lateral Start-up Contém as opções de início de um projeto Barra de Propriedades Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 7 Crie o Site Para iniciarmos um projeto devemos primeiro criar o Site dentro do DW. Na Barra de Ferramentas Lateral, na guia Files, clique em Manage Sites, ou na Barra de Ferramentas Superior em Site>New Site... Preencha conforme a figura abaixo: Uma boa prática é nomear o site de forma clara, mas as pastas onde se localizarão os arquivos, PREFERENCIALMENTE, não obrigatoriamente, com 8 caractéres, sem espaços ou caractéres especiais. Crie uma pasta de imagens também. Clique em HTML na janela Startup. O primeiro passo é salvar a página, SEMPRE,salve como “index”, em seguida nomeie a página. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 8 Veja que no alto, logo acima da área de desenho da página, existe um campo com o nome Untitled Document, escreva alí o nome do site. Este campo pode conter espaços e caractéres especiais. Examine o código clicando no botão CODE, logo acima da área de desenho, do lado esquerdo do DW. O DW já vem homologado para o W3C. Configurações de Design As configurações de design da página pode ser acertadas pelo botão Page Properties, na barra Properties, veja. Faça seu design. Analise o código. Tabelas Para criar as tabelas, vá à Barra de Ferramentas Superior, na guia Common e clique no desenho de uma tabela, ou no menu em Insert>Table. Preencha conforme a figura. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 9 Analise código. Design da página Selecione as 3 células da primeira linha da tabela e clique no botão Merge, que está na parte inferior, do lado esquerdo da Barra Properties. Faça o mesmo com as duas últimas células da primeira coluna, e finalmente uma as 4 células restantes, entre elas, somente. Analise o código. Na primeira linha escreva o nome do site, selecione o texto e troque sua configuração de “None” para “Heading1”, na opção Format da Barra Properties. Termine a página index com os dados do briefing. Imagens Para inserir imagens numa página basta ir até o botão Image na barra de ferramentas superior Common. É importante que a página esteja salva para que o DW trace o caminho da imagem. As imagens nunca são anexos das páginas, mas sim arquivos que as páginas apontam para ele, isto significa que se você tiver uma imagem que se repete em todas as páginas, como o logo de uma empresa, você só terá uma imagem e todas as páginas apontarão para ela. O passo seguinte é dar instruções ao DW sobre a identificação da imagem. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 10 Alternate text: Texto de identificação. É muito importante, caso o browser não permita a visualização de imagens, muitas vezes por política da empresa e também para indexação pelos mecanismos de busca. Long description: Auxiliar à indexação e informa onde a imagem está salva. Links Para criar os links que permitem a navegação, selecione a palavra, figura ou região onde estará o link. Na barra Properties, no campo Link, indique para qual página o link irá apontar. Repita isto em todas as páginas. Para criar um link utilizando uma figura, na barra de ferramentas Properties, clique no botão Map e escolha a opção que melhor lhe atende. Note que ao selecionar uma área ela ficará marcada. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 11 HTML HyperText Markup Language - Linguagem de Formatação de Hipertexto. “22-01-2008: O W3C publicou hoje uma versão preliminar (draft) antecipada do HTML 5, uma revisão importante da linguagem de markups para a Web. O Grupo de Trabalho HTML está criando o HTML 5 para ser uma especificação aberta, sem direitos de autor (royalty-free) para conteúdo e aplicações de web rica. Leia o press release e conheça as novidades do HTML 5.” Retirado de http://www.w3c.br/ em 22/02/2008. Existem Editores HTML chamados WYSIWYG (what you see is what you get - o que você vê é o que você tem). Eles oferecem ambiente de edição com um resultado final das marcações (pois o resultado final depende do browser usado para visitar a página). Alguns bastante conhecidos são por exemplo: FrontPage, Web Design e Dreamweaver. Sessão HTML Informa ao Browser, aqui começa seu trabalho! Sempre que se abrir a TAG <html> deve se fechar, mas ao final do documento com </html>. Sessão HEAD A sessão HEAD é a responsável pelas informações do documento, como título <title>, meta tags<meta...>. “Meta dados incorporados ao código XHTML são, na verdade, estruturas de dados sobre os próprios dados, uma breve descrição do conteúdo da página, seu autor, data de criação, linguagem e outras informações relevantes. Alguns sistemas de busca dão aos conteúdos das meta tags uma forte ênfase no ranking dos sites, a maioria deles indexa os dados das meta tags description e keywords como sumários da página. Se estas tags forem usadas correta e racionalmente elas podem aumentar a relevância nos resultados de busca o que é vantajoso tanto para o proprietário do site quanto para seu usuário.” Conforme http:// developer.mozilla.org/pt/docs/Utilizando_meta_tags em 22/02/2008. Algumas META TAGs importantes. Author: Indica o autor do projeto <meta name="author" content="André" /> Cache-control <meta http-equiv="cache-control" content="no-cache" /> Keywords <meta name="keywords" content="..palavras-chave do documento" /> Refresh <meta http-equiv="refresh" content="15;url=http://www.thechessman.org" /> Robots <meta name="robots" content="all" /> Meta fornecida pelo Google <META name="verify-v1" content="sQIogsye0aus7HmIOLFKG+c9rSAOB9seKXK5H7qRo4o=" /> Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 12 Descrption <meta name="Description" content="Instituto de pesquisas acadêmicas, artigos, apostilas e material didático." /> Exibição de ícones na barra de endereços <link rel="shortcut icon" href="http://www.institutosiegen.com.br/imagens/IS.ico" /> <base href="http://www.institutosiegen.com.br" /> Dentro da sessão HEAD ainda há a título da página. <title>Nome da página</title> TODA PÁGINA DEVE TER NOME! Sessão BODY Aqui, tudo que for escrito aparecerá no Browser. Tabelas As TAGs das tabelas começam com <table> e dentro desta TAG irão as informações sobre a tabela, como largura(width), alinhamento(align), bordas(border), etc., e deverá, é claro, terminar com </table>. As linhas<tr> serão preenchidas por células<td>, todas sempre terminando com </td> e </tr>. A ordem é fundamental. O objeto inserido dentro de outro, deve ser fechado primeiro. Veja o exemplo: <table width="" border="" align="" cellpadding="" cellspacing="" class=""> <tr> <td width=""><img src="" width="" height="" /></td> <td background=""></td> <td width="" align="" background=""></td> </tr> </table> Os valores devem ser colocados dentro das aspas. Listas As listas, ou marcadores de texto, devem começar pela TAG <ul> e cada marcador deverá ter a TAG <li> e terminar com </li> e a lista geral com </ul>. Veja o exemplo: <ul> <li><a href="index.html">Home</a></li> Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 13 <li><a href="localizacao.html">Localização</a></li> <li><a href="cursos.html">Cursos</a></li> <li><a href="professores.html">Professores</a></li> <li><a href="faleconosco.html">Fale conosco</a></li> <li><a href="mapa.html">Mapa do site </a></li> </ul> Listas ordenadas As listas ordenadas, assim como no MS Word, colocam automaticamente a numeração das linhas. Veja o exemplo. <ol> <li><a href="index.html">Home</a></li> <li><a href="localizacao.html">Localização</a></li> <li><a href="cursos.html">Cursos</a></li> <li><a href="professores.html">Professores</a></li> <li><a href="faleconosco.html">Fale conosco</a></li> <li><a href="mapa.html">Mapa do site </a> </li> </ol> Imagens Utilize a TAG <img src=”” /> Note que esta TAG é auto encerrável, ou seja, não é necessário colocar a TAG </img> e sim, ela deve ser terminada com />. Veja o exemplo: <img src="../images/LogoUnG.gif" alt="UnG" width="382" height="68" border="0" usemap="#Map" /> Obs.: Se remover a opção width, o browser irá aceitar a proporção da imagem, assim como se o fizer com a opção height. Link Utilize a TAG <a href=””> e encerrada com </a>, veja o exemplo: <a href="mapa.html"> Cabeçalhos Utilize as TAGs <h1> para a maior letra, <h2> para uma letra um pouco menor, <h3>, <h4>, <h5> Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 14 e <h6> na ordem. Existem 6 tipos de cabeçalhos. Veja o exemplo: <h2>Bem vindo ao site da UnG!</h2> Parágrafos: <p>...</p> -Ex.: <p align=center> Parágrafo alinhado ao centro. Quebras de linhas: <br> Linha horizontal: <hr> -Ex.: <hr size=7> Linha horizontal com 7 pixels de largura. Comentários: <!-- texto de comentário. --> iFrame A função do iframe é trazer o conteúdo de uma página ou parte dela, para outra página. Utilize a TAG <iframe> e </iframe>. Veja os exemplos: ● <iframe id=macromedia_index name="iframe01" src="http://www.macromedia.com" width="600" height="400" scrolling="Auto"></iframe> ● <iframe id=webdocs name="iframe02" src="http://www.webdocs.com.br" border="no" width="400" height="200" scrolling="No" marginwidth="0" marginheight="0" ></iframe> Frames Os frames são recursos interessantes para se manter partes fixas nos sites, enquanto parte exibe o conteúdo solicitado. Com a adesão de novas tecnologias, como o PHP, o DOM, o Javascript e outras, este recurso perdeu grande parte de suas funcionalidades e principalmente a inclusão nos mecanismos de busca. Mas existem soluções interessantes para os Frames , principalmente quando desenvolvidos para soluções internas, pois permite a rápida atualização do site, sem a necessidade de alterar todas as páginas, além de uniformizar. Vejamos sua construção. Abra o DW. Existem duas formas de se criar um frame, primeira, na janela startup. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 15 A segunda, com a página já criada, na barra superior de ferramentas, na aba Layout. Escolha a opção com um frame na parte superior e um do lado esquerdo. No quadro que se abrirá, você 3 opções: mainFrame O frame do meio, onde deverá ficar o conteúdo que será trocado durante a navegação. Atribua um nome para ela. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 16 topFrame Frame do topo da página. leftFrame Frame posicionado do lado esquerdo. Cada frame tem as propriedades como se fosse uma página simples. Depois de criado, ao salvar, cada frame terá seu nome prórprio e poderá ser aberto como uma página simples. Para salvar, vá no menu do DW, File > Save All. O DW irá pedir para salvar todos os frames e o conjunto também. Para saber qual o frame o programa irá salvar, note que ele desenha uma borda no frame para indicar qual será salvo. Para fazer a navegação, crie os links no menu de navegação, informe o link na barra Properties e escolha a opção mainframe no menu Target. Lembrando, ao escolher mainframe, a página será exibida neste frame, o main, se por exemplo , você escolher _blank, abrirá uma nova janela. Para editar o menu, por exemplo, para incluir ou apagar algum item, basta fazer a edição como se fosse uma página simples, que todo o site irá mudar. Texto Algumas ferramentas desenvolvidas para os textos. Na barra Properties, além das cores de fundo e da fonte podemos configurar também quando um texto será um título, veja mais em HTML>Sessão Body>Cabeçalhos. Listas não ordenadas Na barra Properties, no botão Unordened List. Listas ordenadas Na barra Properties, no botão Ordened List. Para as listas, ao clicar com o botão direto do mouse, no item list, você poderá fazer configurações extras das listas. Alinhamento Aos moldes de qualquer editor de textos do mercado. Linha horizontal Na barra de ferramentas superior, na aba HTML, no botão Horizontal Rule. CSS O CSS é uma codificação para o HTML puro. Permite que você crie as configurações dentro da própria página ou em um arquivo externo, que tem como vantagem a flexibilidade e ganho de velocidade na criação de páginas e na eventualidade de alterações, o fará em todo o site. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 17 Para criar um arquivo CSS, vá na janela startup, ou em File>New e escolha a tecnologia CSS. Na barra de ferramentas lateral, abra a aba CSS. Clique no botão com um “+”. Nomeie como UnG.Clique em OK. Observe que o DW colocou o nome no arquivo como .UnG. No CSS para cada definição há seu nome e este sempre deve começar com um ponto. Aos moldes da configuração da página, crie o design desejado na próxima caixa. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 18 Salve o arquivo como ung.css. Em todas as páginas novas, na guia CSS, clique no botão link. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 19 Procure pelo arquivo ung.css. Ao criar um texto, na barra de ferramentas Properties, no botão Style, escolha “ung”. Pode-se criar quantos estilos se desejar, por exemplo, um estilo para os títulos, para uma tag específica, para o rodapé, etc. Layers Os layers são partes flutuantes numa página. Pode-se construir praticamente tudo o que se faz numa página, dentro de um layer, além de ter a opção de animação. Na barra de ferramentas superior, na aba Layout, clique em Layer. Layer Desenhe um retângulo, do tamanho desejado. Observe as informações que serão exibidas na barra Properties. Você poderá acertar o tamanho, posição e demais configurações. Exiba a barra de ferramentas Layer, vá em Window > Layer, ou digite F2. Nesta barra existem 3 elementos. Visibilidade, nome do Layer e seu nível. Visibilidade Um layer poderá ser carregado, mas não ser exibido até que se adicione um comportamento (Behavior) a ele. Clique na linha do layer desejado na coluna onde tem um olho desenhado para exibi-lo, apagá-lo ou deixá-lo como default (padrão). Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 20 Nome do Layer Atribua um nome ao layer na barra Properties. Nível Qual a ordem de aparecimento, qual layer ficará sobre qual layer, sendo o nível 1 o mais baixo. Movimento ao Layer Abra a barra de ferramentas Timeline, em Window > Timeline, ou simplesmente Alt+9. Clique sobre o layer criado e arraste-o até a barra Timelines, solte-o sobre a linha 1. Para outros layers posicione-os em outras linhas ou após a marcação do layer 1. Para criar o movimento clique no momento 1 na linha 1 da Timeline e estabeleça a posição X, Y e/ ou Z e seu tamanho. Obs.: Você poderá posicioná-lo fora da página também. Depois clique sobre o momento 2 na linha 1 da Timeline, ou seja, no final dele e estabeleça os novos parâmetros. Obs.: Alguns browsers podem exibir com diferenças ou mesmo não exibir. Clique em “Autoplay” na barra Timeline. Loop, óbviamente serve para fazer o looping do movimento. Erwin Alexander Uhlmann – www.institutosiegen.com.br - 15/02/08 - 21 Não poderão ser feitas intervenções no meio da timeline, ou seja, se a timeline estipulada tiver o tamanho de 20 frames, não poderá ser feita nenhuma intervenção nos frames entre 2 e 19. Se for necessário ter mais de um movimento, quebre a timeline e crie uma nova imediatamente após a primeira. Continua DW_HTML_I-2
Download