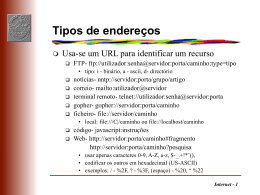
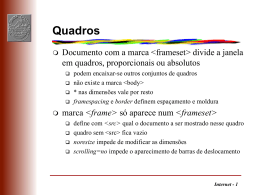
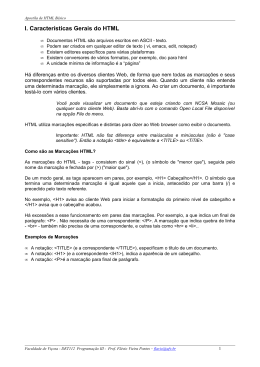
Curso Básico de Html HTML ou HyperText Markup Language é uma linguagem de programação muito utilizada para a criação de sites e aplicativos web. O Autor desta apostila autoriza sua republicação, distribuição, impressão e links para esta página. O HTML permite a estruturação de páginas de internet para a criação de sites. Permitindo a interação entre um usuário de internet e o publicador da página. A estrutura do HTML é composta básicamente de TAGS – etiquetas ou rótulos – em inglês, que são os comandos que instruem o computador do comportamento da página. Eis um modelo de página em HTML. -----------------------------------------------------------------------<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html lang="pt-br" >(abertura do html, informa ao navegador a linguagem do país de origem) <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />(informa o tipo de caracter da página) <meta http-equiv="Content-Language" content="pt-br, pt"> <meta http-equiv="cache-control" content="No-Store" />(informa ao navegador que não é para armazenar o cachê) <meta name="author" content="Raul" />(nome do autor da página) <meta name="description" content="a descrição do seu site em no máximo 90 caracteres"> <meta name="keywords" content="escreva palavras-chaves curtas, máximo 150 caracteres"> <title>Título da página</title> </head> <body> aqui fica a página que será visível para todos, onde pode-se inserir textos, imagens, links para outras páginas, etc, geralmente usa: <p>Tag para inserir parágrafos</p>, <div>Tag para criar-se uma 'caixa', um bloco, mais utilizada com "Cascading Style Sheets (Folhas de Estilo em Cascata)</div>, <span>Tag para modificação de uma parte do texto da página</span>), <img src="pasta_das_imagens/nome_da_imagem, mais sua extensão .jpg| .png| .bmp| .gif|)" />, <a href="http://www.hospedagemdesites165.com" target=”_blank”> Criar Site</a>), ... </body> </html> Obs.: você não deve incluir o conteúdo entre parentes pois o mesmo não será reconhecido pelo navegador. As etiquetas HTML não são sensíveis à caixa, portanto tanto faz escrever <HTML>, <Html>, <html> ou <HtMl>. As etiquetas básicas de HTML, cuja presença é altamente recomendada nas páginas são: • <html>: define o início de um documento HTML e indica ao navegador que todo conteúdo posterior deve ser tratado como uma série de códigos HTML • <head>: define o cabeçalho de um documento HTML, que traz informações sobre o documento que está sendo aberto • <body>: define o conteúdo principal, o corpo do documento. Esta é a parte do documento HTML que é exibida no navegador. No corpo podem-se definir propriedades comuns a toda a página, como cor de fundo, margens, e outras formatações Cabeçalho Dentro do cabeçalho podemos encontrar os seguintes comandos: • <title>: define o título da página, que é exibido na barra de título dos navegadores • <style type="text/css">: define formatação em CSS • <script type="text/javascript">: define programação de certas funções em página com scripts, podendo adicionar funções de JavaScript • <link>: define ligações da página com outros arquivos como feeds, CSS, scripts, etc • <meta>: define propriedades da página, como codificação de caracteres, descrição da página, autor, etc. São meta informações sobre documento. Tais campos são muitos usados por mecanismos de busca(como o Google, Yahoo, Bing) para obterem mais informações sobre o documento, a fim de classificá-lo melhor. Por exemplo, pode-se adicionar o código <meta name="description" content="descrição da sua página" /> no documento HTML para indicar ao motor de busca que texto de descrição apresentar junto com a ligação para o documento. Para o sistema Google, comandos meta como keywords por exemplo não são utilizadas para indexar páginas. Apenas <title> e a meta <description> são usadas para descrever a página indexada[7] Obs: as etiquetas <style> e <script> servem tanto para delimitar os espaços usados pelos códigos na página quanto para invocar códigos existentes em outros arquivos externos. Corpo Dentro do corpo podemos encontrar outras várias etiquetas que irão moldar a página, como por exemplo: • <h1>, <h2>,... <h6>: cabeçalhos e títulos no documento em diversos tamanhos. (quanto menor for o número, maior será o tamanho das letras). • <p>: novo parágrafo. • <br />: quebra de linha. • <table>: cria uma tabela (linhas são criadas com <TR> e novas células com <TD>. Já os cabeçalhos das colunas são criados com as etiquetas <TBody><TH> e os rodapés com <TFooter><TD>). • <div>: determina uma divisão na página a qual pode possuir variadas formatações. • <b>, <i>, <u> e <s>: negrito, itálico, sublinhado e riscado, respectivamente. • <img />: imagem. • <a>: hiper-ligação para um outro local, seja uma página, um e-mail ou outro serviço. • <textarea>: caixa de texto (com mais de uma linha); estas caixas de texto são muito usadas em blogs, elas podem ser auto selecionáveis e conter outros códigos a serem distribuídos. • <acronym>: acrônimo (sigla abreviada com aglutinação). • <abbr>: abreviação (sigla simplesmente abreviada). • <cite>: citação. • <address>: endereço. Cores As cores devem ser inseridas com o atributo style, que funciona em diversas tag, como por exemplo: <span style="font-color:COR">Texto</span> Onde COR pode ser o nome da cor em inglês ou em hexadecimal. Hiperligações Uma propriedade importante dos documentos HTML é a possibilidade de fazer hiperligações. Para isso usa-se a etiqueta <a> (do inglês, anchor). Esta tem os atributos: href que define o alvo da hiperligação (que pode ser uma página de Internet, uma parte da mesma página ou um endereço de email) ou name que define um alvo nessa página (a onde se pode fazer uma hiperligação usando a etiqueta a com o atributo href). Exemplos: • <a href="http://www.guiadiaenoite.com">Clique aqui para aceder à página principal do Guia Dia e Noite.com em português.</a> • <a name="nome">texto</a> Em que nome e texto podem ser substituídos por o que se desejar. Depois usa-se <a href="#nome"> </a> para hiperligar a este "anchor". Diferença entre target="_blank" e target="_new" target="_blank" é usado para abrir links em várias janelas e target="_new" é usado para abrir vários links em uma janela.[8] Exemplos • <a href="URL DO LINK" target="_blank">Título</a> • <a href="URL DO LINK" target="_new">Título</a> Página em branco é usado about:blank na url do link. Exemplos: • <a href="about:blank" target="_blank">Página em branco</a> • <a href="about:blank" target="_new">Página em branco</a> Caracteres especiais e símbolos Os caracteres especiais definem-se usando comandos que começam com & e terminam com um ;. Alguns exemplos incluem á (á), à (à), ã (ã), â (â), ä (ä) e ç (ç). Qualquer outra vogal pode ser substituída pelo a destes exemplos, incluindo maiúsculas. Editores HTML • • • • • • • • • • • • • • • • • • • • • • • • Adobe Home Site Adobe Dreamweaver Adobe GoLive Arachnophilia Amaya Aptana Bluefish CoffeeCup HTML Editor CoffeeCup VisualSite Designer Crimson Editor EditPlus Emacs Evrsoft First Page Gedit Kate Astra Skyscraper HTML Kompozer Macromedia Dreamweaver Microsoft Expression Web Microsoft Frontpage Microsoft Office SharePoint Designer Microsoft Visual Studio Mozilla Composer Namo Web Editor • • • • • • • • • Notepad++ NVU Netscape Editor PHP Editor PSPad Quanta Plus Scite Trellian WebPage Vim Agora que você já tem uma noção do que é html é necessário saber como editá-la para poder criar um site. Você pode criar um site do zero ou utilizar recursos prontos e modificáveis que estão disponíveis na internet, os quais reunimos e disponibilizamos para usuários registrados em http://www.hospedagemdesites165.com O editor que mais utilizo para criar sites em geral é o notepad++ você pode baixá-lo aqui Agora baixe um modelo de site para você editar aqui Clique duas vezes no arquivo e em extrair para a pasta, o arquivo vai estar em sua máquina. Se você já baixou o notepad++ você abre a pasta com o arquivo ache os arquivos com extensão .html ou .htm no final. Clique neles com o botão do lado direito do mouse e em abrir com notepad++, clique. Após o notepad++ abrir com as páginas modifique os lorempsum entre as tags, salve. Agora vá até a pasta onde está o arquivo index.html clique nele e aguarde abrir no navegador. Você irá ver que as escritas que você alterou foram gravadas. Pronto você já sabe editar um site. Agora vamos publicar. Se você já criou uma conta gratuita em http://www.hospedagemdesites165.com entre em sua área de cliente com os dados de login enviados ao seu e-mail. Clique em detalhes de login Então agora você deve baixar o coreftp aqui para enviar os arquivos para o site, se tiver dúvidas você pode ver este vídeo aqui Pronto após enviar seu site ele estará publicado. Você já sabe fazer isto. Agora volte na pasta onde esta o seu site, faça os links corretamente apontando para as páginas para criar um conjunto coeso e você esta preparado. Acesse a sua área de cliente, vá em acessar control panel, após abrir e assistir os tutoriais, você pode baixar templates no rodapé do seu cpanel, escolha um e monte o site que você quer. -----------------------------------------------------------------------------------------------------------------------Elementos Uma página web apresenta uma série de elementos que serão usados para a interação com o usuário. Eles dividem-se em duas grandes categorias, os que são mostrados e os que não são. Entre os mostrados, temos as informações textuais, com diversas variações de renderização; as informações não-textuais, como imagens estáticas (gif, jpg, png, etc) ou animadas (animated gif, flash, shockwave), áudio (midi, wav) e vídeo (wmv, rm, mov, etc), e; informações interativas que são mais complexas, atreladas à interface. Nesse ponto, temos textos interativos, ilustrações interativas, botões, hyperlinks e formulários. Como elementos não mostrados temos os comentários, meta dados(DTD), informações de diagramação e estilo (CSS) e scripts (JavaScript). Nem todos esses elementos serão tratados no escopo do curso. Muitos deles requerem ferramentas adicionais e uma grande quantidade de recursos do computador, tanto para a criação quanto para a exibição e são usados apenas para tornar mais agradável a experiência de navegação do usuário. Podemos elencar alguns elementos básicos aqui, são eles: -Banners – estáticos, animados ou em flash -Buttons – Sua diferença esta no comportamento, pode ser mouse over, rolover, nenhum etc... -Forms – formulários – geralmente criados para cadastro ou contato do internauta com o site.
Download