Desenvolva aplicações para a nuvem com
CloudBees - Revista Java Magazine 116
Este artigo tem por objetivo apresentar a plataforma
CloudBees, que proporciona ao desenvolvedor maior
facilidade nos procedimentos de construção,
desenvolvimento e implantação de aplicativos na
nuvem.
Artigo do tipo Tutorial
Recursos especiais neste artigo:
Artigo no estilo Solução Completa
Autores:Fernanda Cristina Girelli e Everton Coimbra de Araújo
Desenvolvendo
aplicações
para
nuvem
com
CloudBees
Este artigo tem por objetivo apresentar a plataforma CloudBees, que proporciona ao
desenvolvedor maior facilidade nos procedimentos de construção, desenvolvimento e
implantação de aplicativos na nuvem. Visando demonstrar estes procedimentos nessa
plataforma, será desenvolvida uma aplicação web referente a um cadastro de alunos e
notas, utilizando a linguagem de programação Java.
Em que situação o tema é útil
Este tema é útil para quem deseja conhecer e utilizar a plataforma CloudBees para
desenvolvimento de aplicativos Java para a nuvem. Com ela, a construção,
desenvolvimento e hospedagem das aplicações, além de ser gratuita, se torna mais
simples, fácil e rápida.
Diariamente arquivos são acessados, informações dos mais variados tipos são
armazenadas e ferramentas e aplicações são utilizadas de maneira on premise. Este
termo é empregado quando é preciso se referir a arquivos, informações e aplicações que
são armazenadas/instaladas localmente nos computadores pessoais, ao invés de se
utilizar uma instalação remota como, por exemplo, a tecnologia de computação em
nuvem. Entretanto, quando se fala em ambientes corporativos, essa prática de acessar
arquivos e ferramentas localmente nos computadores deixa de ser interessante, pois, nas
empresas, os funcionários necessitam compartilhar a todo o momento as mesmas
informações e recursos, para desempenhar suas funções.
Com o objetivo de suprir essa necessidade de compartilhamento, além de reduzir custos
relacionados à mão de obra e equipamentos computacionais, surge a computação em
nuvem, do inglês Cloud Computing, que tem se popularizado com a evolução constante
da tecnologia computacional, principalmente pela grande facilidade no acesso à
Internet. No Brasil, a computação em nuvem é recente. Ela começou a ser implantada
no ano de 2008 e, gradativamente, as empresas vêm adotando essa tecnologia para
oferecer seus serviços e produtos.
O termo computação em nuvem surgiu com a proposta de que ninguém mais precisaria
instalar programas nos seus computadores, pois tudo seria acessado via Internet, desde
tarefas mais básicas (como edição de planilhas e arquivos texto) até as mais complexas
(como edição de imagens).
Uma vez conectado à Internet, é possível acessar um servidor que execute a ferramenta
desejada. Assim, enquanto o servidor fica responsável por executar esse serviço, o
computador do usuário apenas utiliza o monitor e seus periféricos, já que o restante do
processamento fica a cargo do servidor.
Com a computação em nuvem o usuário não precisa se preocupar, por exemplo, com a
capacidade de armazenamento do seu computador, quantidade de memória, backup,
segurança, manutenção, entre outros fatores, porque todas essas atribuições ficam a
cargo do fornecedor do servidor. Em alguns casos, o usuário ainda pode desfrutar de
todos esses benefícios sem custo algum, já que existem aplicações em nuvem
disponibilizas gratuitamente, como o Google Docs, Dropbox e SkyDrive.
Além das aplicações citadas anteriormente, a computação em nuvem possibilitou
também a abertura de novos negócios, como foi o caso da plataforma CloudBees. Esta
plataforma foi desenvolvida com o objetivo de facilitar a construção, implantação e
execução de forma gratuita de soluções Java, na nuvem. O CloudBees foi fundado no
início de 2010, por Sacha Labourey (ex-diretor da JBoss), e tem como meta oferecer
uma plataforma que possibilite aos desenvolvedores concentrar-se 100% na
implementação dos sistemas, não se preocupando com tarefas de manutenção e
infraestrutura dos servidores.
Com base nisso, neste artigo serão apresentados alguns dos recursos da plataforma
CloudBees, bem como a construção de um aplicativo Java, referente a um cadastro de
alunos e notas, com o objetivo de demonstrar os passos para criação, desenvolvimento,
implantação e execução de uma solução na nuvem.
Conhecendo a plataforma CloudBees
Como já informado, o CloudBees é uma plataforma recentemente fundada que tem
como objetivo simplificar o processo de desenvolvimento, implantação e execução de
aplicações, utilizando para isso o conceito de computação em nuvem.
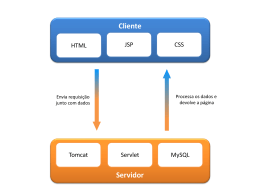
A arquitetura dessa plataforma é baseada em três tipos de serviços: Build, Run e
Manage que, respectivamente, são responsáveis pela construção, execução e
gerenciamento da aplicação.
No serviço de construção (Build), o CloudBees oferece recursos para criação, integração
e teste das aplicações. São disponibilizadas diversas ferramentas que auxiliam neste
serviço, como é o caso do plugin CloudBees para a IDE Eclipse, que auxilia no
processo de criação da aplicação, e também o suporte a Jenkins, que pode ser utilizado
para integração contínua e para a realização de testes. Para o serviço de execução (Run),
o CloudBees oferece todos os recursos necessários para a hospedagem da aplicação na
nuvem, como servidores de aplicação (JBoss e Tomcat), deploy através de arquivo
WAR ou pela IDE Eclipse, e serviços de armazenamento de dados (MySQL e
PostgreSQL). Já no serviço de gerenciamento da aplicação (Manage), estão disponíveis,
por exemplo, recursos rápidos para identificação de problemas de desempenho,
facilidade para visualizar os relatórios de logs, ferramentas para controle de versões e
consumo de memória, entre outros.
Com a utilização dessa plataforma o desenvolvedor pode usufruir de diversas vantagens,
tais como:
· Não é necessário se preocupar com a infraestrutura do servidor;
· Manutenções no servidor ficam por conta do CloudBees;
· Disponibilidade para armazenamento de dados;
· Possibilidade de migrar facilmente seu aplicativo para outro ambiente, caso não goste
do ambiente oferecido pelo CloudBees;
· Suporte a qualquer linguagem de programação que rode sobre a JVM, como Java,
JRuby, Grails, entre outras.
Para utilizar esta plataforma é necessária a criação de uma conta no site do CloudBees.
Todos os passos para a realização desse cadastro são apresentados na sequência. Depois
de estar registrado, é possível implantar gratuitamente as aplicações na nuvem, porém
com algumas limitações, como:
· Possibilidade de hospedar até cinco aplicações;
· Capacidade máxima de memória para cada aplicação restrita a 128 MB;
· Disponibilidade de apenas 5 MB para o banco de dados.
Como descrito, este PaaS oferece uma camada de serviços gratuita; porém, caso o
usuário opte por utilizar uma franquia, com mais recursos e/ou maior capacidade de
armazenamento, por exemplo, será necessário pagar pelo serviço desejado. A relação
completa de preços pode ser visualizada no site do CloudBees (veja a seção Links).
Registrando-se no CloudBees
O cadastro na plataforma CloudBees é gratuito, simples e rápido. Para isto, é preciso
acessar o site oficial da plataforma, clicar sobre o item de menu SIGN UP (veja Links)
e preencher as informações do formulário, conforme apresentado na Figura 1. Observe
que, na realização do cadastro, deverá ser feito o registro do domínio por meio da opção
Domain/Account. Esse nome de domínio será usado para construção da URL de acesso
à sua aplicação. Por exemplo, se o domínio for registrado como minhaaplicacao, de
acordo com a Figura 1, a URL da aplicação será semelhante a
[nome_da_aplicacao].minhaaplicacao.cloubdees.net.
Figura 1. Criando uma conta no CloudBees.
Depois de realizar o cadastro no site, se desejar, o usuário poderá optar pela compra de
serviços adicionais. Para isto, depois de autenticado, é só clicar sobre a opção de menu
Services, localizada no topo da página, escolher o serviço desejado e preencher as
informações para pagamento. No caso deste artigo, não será necessário adquirir nenhum
recurso adicional, sendo utilizados apenas os serviços gratuitos.
Criando um projeto CloudBees
Com o objetivo de facilitar o desenvolvimento de aplicações Java baseadas no conceito
de computação em nuvem, o CloudBees anunciou um plugin integrado à IDE Eclipse
que pode ser instalado gratuitamente. Com esse plugin, o processo de construção e
implantação do aplicativo se torna mais simples e rápido.
Para que esse plugin se torne ativo para utilização, ou seja, para que seja possível
implantar um aplicativo na nuvem, é necessário validar a sua conta criada anteriormente
no site do CloudBees. Para isso, acesse o menu Window > Preferences. No item
CloudBees (vide Figura 2), informe o e-mail e senha cadastrados no momento da
criação da conta e clique no botão Validate, para realizar a ativação do plugin.
abrir imagem em nova janela
Figura 2. Ativando a conta do CloudBees no Eclipse.
Após a instalação do plugin, é disponibilizado um ícone do CloudBees na barra de
ferramentas do Eclipse, como pode ser observado na Figura 3.
Figura 3. Ícone do CloudBees na barra de ferramentas do Eclipse.
Para criar um novo projeto, clique sobre a opção New CloudBees Project..., informe um
nome para a aplicação, de acordo com a Figura 4, e clique no botão Next.
Figura 4. Criação do projeto.
Na próxima tela é possível integrar o projeto aos serviços do Jenkins e repositórios SVN
do CloudBees. Neste caso, no entanto, apenas será finalizada a criação do projeto
clicando em Finish, pois, para este artigo, essa integração não será necessária. Feito
isso, o Eclipse criará um projeto com a estrutura semelhante à exibida na Figura 5.
Figura 5. Estrutura do projeto CloudBees.
Observe que as bibliotecas necessárias para a utilização do CloudBees já foram
importadas. Também foi criada a página index.jsp que, ao ser executada, exibirá uma
mensagem informando que a aplicação foi criada e está funcionando com sucesso.
Nessa mesma página é apresentado um botão rotulado com o texto Take me to the
console que, ao ser clicado, promoverá o redirecionamento do usuário à página de
administração da conta CloudBees.
Para testar o funcionamento da aplicação no ambiente local (localhost), clique com o
botão direito do mouse no nome do projeto e escolha a opção Run as > CloudBees
Application (local). Em seguida, inicie o navegador de sua preferência e digite o
endereço: http://localhost:8335/.
Caso deseje efetuar o deploy da aplicação na nuvem CloudBees, clique com o botão
direito do mouse no nome do projeto e escolha a opção Run as > CloudBees Application
(RUN@cloud). Observe que, depois de efetuar este procedimento, no item RUN@cloud
applications, da view CloudBees do Eclipse, foi criada uma aplicação. Nesta aplicação,
clique com o botão direito do mouse e selecione a opção Open In Browser, conforme
indicado na Figura 6. Dessa forma, será iniciado o navegador padrão do computador,
onde será apresentado o resultado da execução da aplicação (Figura 7).
Figura 6. Selecionando a opção Open In Browser no Eclipse.
Figura 7. Resultado da aplicação após realizar o deploy na nuvem CloudBees.
Criando o banco de dados no CloudBees
Um dos mais importantes serviços disponibilizados pelo CloudBees é o gerenciamento
de banco de dados. Para o caso de uma licença gratuita, a capacidade de armazenamento
de dados está limitada a 5MB. Se for necessário, no entanto, o usuário pode adquirir
uma maior capacidade de armazenamento pagando por uma franquia adicional.
Neste cenário, o CloudBees possui uma parceria com sistemas de gerenciamento de
bancos de dados, como é o caso do MySQL e do PostgreSQL. No caso deste artigo, será
utilizado o banco de dados MySQL para gerenciamento das informações.
Para criar a base de dados é preciso acessar sua conta a partir do endereço
http://www.cloudbees.com/. Após autenticar-se, selecione a opção Databases, conforme
a Figura 8.
abrir imagem em nova janela
Figura 8. Selecionando a opção Databases no CloudBees.
Em seguida, no menu ao lado esquerdo da página, selecione a opção Add New
Database, preencha as informações solicitadas sobre o banco de dados (nome da base
de dados, usuário e senha) e clique sobre o botão Finish, de acordo com a Figura 9.
Figura 9. Criando o banco de dados.
Feito isso, é necessário vincular o banco ao projeto criado. Deste modo, clique sobre a
opção Manage (localizada no menu ao lado esquerdo da página) e selecione a base de
dados criada. Veja que, na tela apresentada, é possível visualizar todas as características
do banco, inclusive o servidor no qual está hospedado (em destaque na cor azul, na
Figura 10).
Na Figura 10 também é destacado, na cor vermelha, os códigos a serem adicionados
nos arquivos WEB-INF/cloudbees-web.xml e WEB-INF/web.xml do projeto. Estes
arquivos precisam ser modificados justamente para vincular a aplicação ao banco de
dados. Apenas lembrando que esse código é gerado automaticamente pelo CloudBees
ao finalizar a criação do banco de dados. Isto é, o desenvolvedor só precisa copiar e
colar esses códigos em seus respectivos arquivos.
abrir imagem em nova janela
Figura 10. Vinculando a aplicação ao banco de dados.
Até o momento, apenas foi criada e configurada a base de dados, ou seja, as tabelas e
seus atributos ainda não foram especificados, sendo necessário defini-los externamente,
pois a plataforma CloudBees não oferece uma interface para a realização dessa tarefa.
Para isso, é preciso utilizar um programa que possibilite acessar o banco de dados
remotamente. Um exemplo seria o HeidiSQL, que é um programa de licença gratuita
onde é possível abrir e editar bases de dados locais ou remotas, através do endereço do
servidor, porta, usuário e senha. Na Figura 11 é apresentada a estrutura lógica do banco
de dados que será empregado neste artigo.
Figura 11. Estrutura lógica do banco de dados.
Finalizando estes procedimentos, a aplicação estará pronta para utilizar o banco de
dados para persistir as informações.
Desenvolvendo uma aplicação web com CloudBees
Para exemplificar o funcionamento desse PaaS, será desenvolvida uma aplicação Web
referente a um cadastro de alunos e notas de uma determinada escola. Considera-se que
para cada aluno serão atribuídas as notas referentes às disciplinas de Português,
Matemática, História e Geografia. Nesta aplicação, também será possível consultar as
notas de um determinado aluno, de acordo com o número da matrícula informado pelo
usuário.
Até o momento, já temos o projeto da aplicação criado e também a configuração do
banco de dados realizada. Agora, o restante do desenvolvimento passa a ser o de
costume, ou seja, não é mais necessário inserir código fonte ou realizar outras
configurações específicas para que a aplicação seja executada na nuvem CloudBees.
A aplicação será desenvolvida utilizando apenas Servlets e páginas JSP. Tendo em vista
que o foco do artigo é demonstrar o funcionamento da plataforma CloudBees, não será
utilizado nenhum outro recurso que possa, de certa maneira, desviar o objetivo do nosso
estudo de caso. Os Servlets serão responsáveis pelas funcionalidades de inserir e
recuperar as informações no banco de dados, enquanto as páginas JSP serão empregadas
para construir a interface com o usuário, enviando as requisições do usuário e exibindo
as respostas do Servlet.
Criação da página Inicial
O ponto de partida para o desenvolvimento será a construção da página inicial para a
aplicação. Esta página será representada pelo arquivo index.jsp e possuirá dois links: um
para acesso à página de cadastro de alunos e notas e outro para acesso à página de
consulta de notas por aluno. Veja na Listagem 1 o código referente a este arquivo. Vale
lembrar que index.jsp já existe no projeto, então, seu conteúdo será apenas modificado.
Na Figura 12 é apresentado o resultado da execução em ambiente local da página
index.jsp.
Listagem 1. Código fonte referente à página index.jsp.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF8">
<title>Cloudbees</title>
</head>
<body>
<h1>Bem vindo ao Cloudbees!</h1>
<a href="cadastrarAlunos.jsp"> Cadastrar Aluno </a><br/>
<a href="consultarNotas.jsp"> Consultar Notas </a>
</body>
</html>
Figura 12. Resultado da execução da página index.jsp.
Cadastro de alunos
Após a criação da página index.jsp, o desenvolvimento da aplicação prossegue com a
construção da página cadastarAlunos.jsp. Nesta página o usuário realizará o cadastro
dos alunos, informando o número da matrícula, nome, idade e as notas referentes às
disciplinas de Português, Matemática, História e Geografia. Na Listagem 2 é
apresentado o código dessa página. É importante ressaltar que, assim como na
Listagem 1, verifica-se que não existe nada de novo ou diferente no código das páginas,
para a execução delas na nuvem.
Listagem 2. Código fonte referente à página cadastrarAlunos.jsp.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cadastro de alunos</title>
</head>
<body>
<h1>Cadastro de Alunos</h1>
<form method="get" action="hello">
<table>
<tr>
<td align="left" width="10%"><b>Matricula:</b></td>
<td align="left"><input type="text" name="matricula"
size="10 maxlength="10"></td>
</tr>
<tr>
<td align="left" width="10%"><b>Nome:</b></td>
<td align="left"><input type="text" name="nome" size="40"
maxlength="40"></td>
</tr>
<tr>
<td align="left" width="10%"><b>Idade: </b></td>
<td align="left"><input type="text" name="idade" size="5"
maxlength="2"></td>
</tr>
<tr>
<td align="left" width="10%"><b>Portugues: </b></td>
<td align="left"><input type="text" name="portugues"
size="40" maxlength="40"></td>
</tr>
<tr>
<td align="left" width="10%"><b>Matematica: </b></td>
<td align="left"><input type="text" name="matematica"
size="40" maxlength="40"></td>
</tr>
<tr>
<td align="left" width="10%"><b>Historia: </b></td>
<td align="left"><input type="text" name="historia"
size="40" maxlength="40"></td>
</tr>
<tr>
<td align="left" width="10%"><b>Geografia: </b></td>
<td align="left"><input type="text" name="geografia"
size="40" maxlength="40"></td>
</tr>
<tr>
<td align="left" width="10%"><p align="left"> </td>
<td align="left"><p align="left">
<input type="submit" value="Enviar"><input type="reset"
value="Limpar">
</td>
</tr>
</table>
</form>
</body>
</html>
Nesta página, depois do usuário preencher todas as informações do aluno e clicar sobre
o botão Enviar, o formulário chamará a classe HelloServlet (apresentada na Listagem
3), especificada na action da tag <form>. Este Servlet, assim como a página index.jsp,
já é criado por padrão no projeto. Portanto, ele também já está declarado no arquivo
web.xml, com o nome hello. Caso seja necessário criar um novo Servlet, o
procedimento é o mesmo do desenvolvimento web tradicional.
A classe HelloServlet será responsável por recuperar os dados do aluno, informados
pelo usuário no formulário de cadastro, e salvar estes dados no banco de dados. Para
que essa classe consiga realizar a conexão com a base de dados, é preciso ter acesso ao
código Java gerado automaticamente pelo CloudBees. Para ter acesso a esse código,
acesse sua conta na plataforma e clique sobre o nome do banco de dados que está
utilizando para a aplicação. No box Datasource configuration tips, logo abaixo do
código adicionado anteriormente nos arquivos cloudbees-web.xml e web.xml, é
apresentado o código para a conexão com o banco (em destaque na Figura 13).
Portanto, copie este código e o adicione à classe HelloServlet.
abrir imagem em nova janela
Figura 13. Código para conexão com o banco de dados.
Listagem 3. Código fonte referente à classe HelloServlet.
public class HelloServlet extends HttpServlet{
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//recuperar os dados do formulário de cadastro
String matricula = req.getParameter("matricula");
String nome = req.getParameter("nome");
String idade = req.getParameter("idade");
String portugues = req.getParameter("portugues");
String matematica = req.getParameter("matematica");
String geografia = req.getParameter("geografia");
String historia = req.getParameter("historia");
Context ctx = null;
DataSource ds = null;
Connection conn = null;
Statement stmt = null;
// criando a SQL para inserção dos dados do aluno na tabela
aluno
String sql = "INSERT INTO aluno (matricula, nome, idade) ";
sql += "VALUES ('"+matricula+"','"+nome+"','"+idade+"')";
// criando a SQL para inserção das notas do aluno na tabela
notas
String sql2 = "INSERT INTO notas (matricula_aluno, portugues,
matematica, historia, geografia) ";
sql2 += "VALUES ("+matricula+","+portugues+","+matematica+",
"+historia+","+geografia+")";
try {
//conexão com o banco de dados - código copiado do Cloudbees
ctx = new InitialContext();
ds = (DataSource)ctx.lookup("java:comp/env/jdbc/banco");
conn = ds.getConnection();
stmt = conn.createStatement();
stmt.executeUpdate(sql); //salvando os dados do aluno
stmt.executeUpdate(sql2); //salvando as notas do aluno
conn.close();
} catch (NamingException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
//redirecionando para a página inicial
RequestDispatcher dispatcher =
req.getRequestDispatcher("index.jsp");
dispatcher.forward(req, resp);
}
}
Ao executar a página index.jsp e clicar sobre o link Cadastrar Aluno, o resultado será
semelhante ao apresentado na Figura 14.
Figura 14. Resultado da execução da página cadastrarAlunos.jsp.
Consulta de notas por aluno
Agora, com o cadastro de alunos concluído e funcionando corretamente, prossegue-se
com o desenvolvimento da aplicação e passa-se para a criação da página
consultarNotas.jsp. Ao navegar por essa página, o usuário poderá consultar as notas de
um determinado aluno, informando o número da matrícula do mesmo. Veja na
Listagem 4 a implementação desta página.
Listagem 4. Implementação da página consultarNotas.jsp.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@page import="example.HelloServlet"%>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Consulta de Notas</title>
</head>
<body>
<h1>Consulta de Notas</h1>
<form method="get" action="notas">
<table>
<tr >
<td align="left" width="30%"><b>Matricula do
aluno:</b></td>
<td align="left"><input type="text" name="matricula"
size="15" maxlength="40"></td>
</tr>
<tr>
<td align="left" width="10%"><p align="left"> </td>
<td align="left"><p align="left"> <input type="submit"
value="Pesquisar"></td>
</tr>
</table>
</form>
<%
String nome = request.getParameter("n");
String matricula = request.getParameter("m");
String portugues = request.getParameter("p");
String matematica = request.getParameter("ma");
String historia = request.getParameter("h");
String geografia = request.getParameter("g");
if(nome != null){
out.println("Verificando notas do aluno "+nome);
%>
<br/>
<br/>
<table>
<tr>
<td align="left" width="10%"><b>Portugues </b></td>
<td align="left" width="10%"><b>Matematica </b></td>
<td align="left" width="10%"><b>Historia</b></td>
<td align="left" width="10%"><b>Geografia</b></td>
</tr>
<tr>
<td align="left"
width="10%"><b><%out.println(portugues);%></b></td>
<td align="left" width="10%"><b><%out.println(matematica);%>
</b></td>
<td align="left" width="10%"><b><%out.println(historia);%>
</b></td>
<td align="left" width="10%"><b><%out.println(geografia);%>
</b></td>
</tr>
</table>
<%
}
%>
</body>
</html>
Em consultarNotas.jsp, o usuário informará a matrícula do aluno desejado e, ao clicar
sobre o botão Pesquisar, o formulário chamará a classe ServletNotas, especificada na
action da tag <form>. Esse Servlet, diferentemente do anterior (HelloServlet), deverá
ser criado no projeto e mapeado no arquivo web.xml com o nome notas. Veja na
Listagem 5 o código necessário para isto.
Listagem 5. Código para mapear a classe ServletNotas no web.xml.
<servlet>
<servlet-name>ServletNotas</servlet-name>
<servlet-class>example.ServletNotas</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ServletNotas</servlet-name>
<url-pattern>/notas</url-pattern>
</servlet-mapping>
A classe ServletNotas, cujo código é exibido na Listagem 6, será responsável por
recuperar o número da matrícula informado pelo usuário no campo de pesquisa e
consultar no banco de dados o nome do aluno, bem como suas notas. Depois de realizar
a consulta, o Servlet redireciona a requisição novamente para a página
consultarNotas.jsp, inserindo os dados recuperados da base de dados como parâmetros
na URL.
Listagem 6. Código fonte referente à classe ServletNotas.
public class ServletNotas extends HttpServlet{
public void doGet(HttpServletRequest req, HttpServletResponse
resp)
throws ServletException, IOException{
//recupera o número da matrícula informado pelo usuário
String matricula = req.getParameter("matricula");
String aluno = null;
String portugues = null;
String matematica = null;
String historia = null;
String geografia = null;
Context ctx = null;
DataSource ds = null;
Connection conn = null;
Statement stmt = null;
ResultSet rst = null;
try {
//conexão com o banco de dados
ctx = new InitialContext();
ds = (DataSource)ctx.lookup("java:comp/env/jdbc/banco");
conn = ds.getConnection();
stmt = conn.createStatement();
//cria a SQL para consulta do nome do aluno de acordo com o
número da matrícula
rst = stmt.executeQuery("SELECT nome FROM aluno WHERE
matricula = "+matricula);
//armazena o nome do aluno na variável String aluno
aluno = rst.getString(1);
//cria a SQL para consultar as notas do aluno de acordo com
o número da matrícula
rst = stmt.executeQuery("SELECT
portugues,matematica,historia,geografia
FROM notas WHERE
matricula_aluno = "+matricula);
//armazena nas variáveis as notas de cada disciplina
portugues = rst.getString(1);
matematica = rst.getString(2);
historia = rst.getString(3);
geografia = rst.getString(4);
//encerra a conexão com o banco de dados
conn.close();
} catch (NamingException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
//redireciona para a página consultarNotas.jsp
//passando o nome do aluno e suas notas como parâmetro na URL
RequestDispatcher dispatcher =
req.getRequestDispatcher("consultarNotas.jsp?
n="+aluno+"&m="+matricula+"&p="+português+"&ma="+matematica+"
&h="+historia+"&g="+geografia);
dispatcher.forward(req, resp);
}
}
A página consultarNotas.jsp recupera, por meio do método getParameter(), os dados
(nome do aluno e suas notas) enviados pelo Servlet na URL, verifica se o nome do
aluno não é nulo (null) e, caso positivo, seu nome e suas notas são exibidas na tela.
Veja na Figura 15 a execução da página consultarNotas.jsp, que lista as notas do aluno
selecionado.
abrir imagem em nova janela
Figura 15. Página consultarNotas.jsp listando as notas do aluno selecionado.
Após concluir todas as etapas da construção da aplicação, ela estará pronta para ser
publicada na nuvem CloudBees. Para efetuar o deploy do projeto, clique com o botão
direito do mouse no seu nome e escolha a opção Run as > CloudBees Application
(RUN@cloud). Após este procedimento, siga os passos indicados na Figura 6 ou inicie
o
navegador
de
sua
preferência
e
digite
o
endereço:
[nome_da_aplicacao].[dominio_registrado].cloubdees.net.
Conclusão
Cada vez mais as empresas estão optando por soluções de TI que incluam computação
em nuvem, pois esta tecnologia pode reduzir os custos associados à infraestrutura de
computadores ao deixar de ser necessário, para a empresa contratante do serviço, manter
máquinas com grandes capacidades de processamento e armazenamento de informações
e, ainda, agilizar os processos de negócio. Neste contexto, as plataformas baseadas no
conceito de computação em nuvem estão crescendo e se popularizando no mercado.
O CloudBees é uma dessas plataformas. Ela fornece um ambiente onde o programador
pode criar, desenvolver e implantar aplicativos na nuvem, com facilidade e rapidez, sem
precisar se preocupar com a infraestrutura e manutenção de servidores, já que isso fica
por conta da própria plataforma. Além disso, o CloudBees oferece vários serviços
gratuitos e de excelente qualidade, porém, com algumas limitações. Caso seja
necessário, no entanto, é possível contratar serviços e recursos adicionais, pagando-se
pouco por isso.
Outro ponto positivo é o plugin CloudBees para a IDE Eclipse, que auxilia no
desenvolvimento e implantação das aplicações na plataforma. Para quem já está
acostumado com essa IDE, com certeza este recurso será muito bem-vindo.
Links
O que é computação em nuvens?
http://www.tecmundo.com.br/computacao-em-nuvem/
738-o-que-e-computacao-em-nuvens-.htm
O que é cloud computing (computação nas nuvens)?
http://www.infowester.com/cloudcomputing.php
Plugin do CloudBees para Eclipse.
http://www.infoq.com/br/news/2011/07/cloudbees-eclipse
CloudBees Toolkit for Eclipse How-to Guide.
http://wiki.cloudbees.com/bin/view/Documentation/
CloudBeesEclipseToolkit
Site oficial do CloudBees.
http://www.cloudbees.com/
Opções de Cloud Computing para Java.
http://marcosvperboni.wordpress.com/2012/09/30/
conseitos-sobre-cloud-computing/
Relação de preços dos serviços da plataforma CloudBees
http://www.cloudbees.com/platform/pricing/devcloud.cb
Tutorial para instalação do plugin CloudBees no Eclipse.
http://wiki.cloudbees.com/bin/view/Documentation/
CloudBeesEclipseToolkit
Download