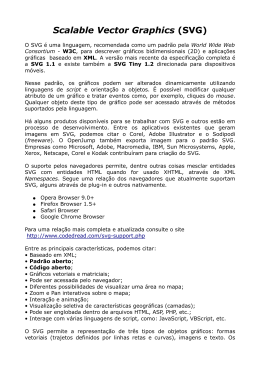
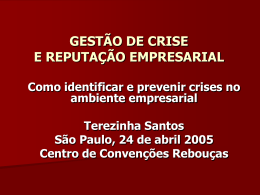
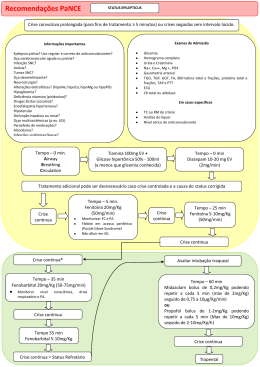
coordenadas viewports e viewboxes clipping de viewports transformação de coordenadas Helder da Rocha ([email protected]) Coordenadas e viewports • A área onde o gráfico SVG é desenhado chama‐se SVG Viewport • Contém a altura e largura (em pixels) • Pode conter uma unidade (px, cm, in, etc.) • O tamanho do viewport pode ser especificado explicitamente (atributos height e width) ou calculado automaEcamente • O cálculo é feito a parEr da maior largura e altura dos objetos conEdos no documento, se height e width não esEverem definidos • O viewport define dois sistemas de coordenadas, que são inicialmente idênEcos (mesma origem, unidade, dimensões) argonavis.com.br • sistema de coordenadas do viewport (viewport space) • sistema de coordenadas do usuário (user space) • Novas coordenadas podem ser estabelecidas através de transformações do sistema do usuário, pelos atributos • viewBox, em <svg>, <symbol>, <marker>, <paQern>, <view> • transform em elementos gráficos ou containers (grupos) 2 Transformações • O código abaixo ilustra uma transformação de um sistema de coordenadas, em relação ao sistema original argonavis.com.br • O novo sistema tem sua origem na posição 50,50 do sistema original <svg width="400px" height="150px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke‐width="3" > <line x1="0" y1="1.5" x2="400" y2="1.5" /> <line x1="1.5" y1="0" x2="1.5" y2="150" /> </g> <g> <text x="30" y="30" ... > ABC (sistema de coords original) </text> </g> <g transform="translate(50,50)"> <g fill="none" stroke="red" stroke‐width="3" > <line x1="0" y1="0" x2="50" y2="0" stroke="red" /> <line x1="0" y1="0" x2="0" y2="50" /> </g> <text x="30" y="30" ... > ABC (sistema de coords deslocado em 50,50) </text> </g> Fonte: W3C (especificação SVG) </svg> 3 Rotação e redimensionamento • Este exemplo ilustra dois sistemas de coordenadas novos argonavis.com.br • Com deslocamento 50,30 e rotação de 30 graus (em relação à origem do VP) • Com deslocamento 40,200 e aumento de 50% <svg width="250px" height="400px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <g fill="none" stroke="black" stroke‐width="3" > <line x1="0" y1="1.5" x2="400" y2="1.5" /> <line x1="1.5" y1="0" x2="1.5" y2="120" /> </g> <g transform="translate(50,30)"> <g transform="rotate(30)"> <g fill="none" stroke="red" stroke‐width="3" > <line x1="0" y1="0" x2="50" y2="0" /> <line x1="0" y1="0" x2="0" y2="50" /> </g> <text x="0" y="0" ...>ABC (rotate)</text> </g> </g> <g transform="translate(40,200)"> <g transform="scale(1.5)"> <g fill="none" stroke="red" stroke‐width="3" > <line x1="0" y1="0" x2="50" y2="0" /> <line x1="0" y1="0" x2="0" y2="50" /> </g> <text x="0" y="0" ...>ABC (scale)</text> </g> </g> </svg> Fonte: W3C (especificação SVG) 4 Cisalhamento (distorção tangencial) • O cisalhamento (skew) distorce o sistema de coordenadas por uma tangente horizontal ou verEcal argonavis.com.br Distorção de <svg width="250px" height="400px" ... > cisalhamento (graus) <g fill="none" stroke="black" stroke‐width="3" > <line x1="0" y1="1.5" x2="400" y2="1.5" /> <line x1="1.5" y1="0" x2="1.5" y2="120" /> </g> <g transform="translate(30,30)"> <g transform="skewX(30)"> <g fill="none" stroke="red" stroke‐width="3" > <line x1="0" y1="0" x2="50" y2="0" /> <line x1="0" y1="0" x2="0" y2="50" /> </g> <text x="0" y="0" ...>ABC (skewX)</text> </g> </g> <g transform="translate(30,170)"> <g transform="skewY(30)"> <g fill="none" stroke="red" stroke‐width="3" > <line x1="0" y1="0" x2="50" y2="0" /> <line x1="0" y1="0" x2="0" y2="50" /> </g> <text x="0" y="0 ...>ABC (skewY)</text> </g> </g> </svg> Fonte: W3C (especificação SVG) 5 Atributo transform • O atributo transform pode receber uma ou mais transformações separadas por vírgulas ou espaço, que podem ser • matrix(a11,a12,a13,a21,a22,a23) – expressa um conjunto de transformações combinadas como uma matriz 3x3 (úlEma linha da matriz é 0, 0, 1) • translate(tx) ou translate(tx, ty) – desloca a origem • scale(sx) ou scale(sx, sy) – redimensiona • rotate(θ) ou rotate(θ, cx, cy) – gira o sistema θ graus sobre a origem ou sobre o centro cx,cy • skewX(θ) e skewY(θ) – cisalhamento de θ graus argonavis.com.br • As transformações abaixo são equivalentes <g transform="translate(‐10,‐20)"> <g transform="scale(2)"> <g transform="rotate(45)"> <g transform="translate(5,10)"> <!‐‐ graphics elements go here ‐‐> </g> </g> </g> </g> <g transform="translate(‐10,‐20) scale(2) rotate(45) translate(5,10)"> <!‐‐ graphics elements go here ‐‐> </g> Fonte: W3C (especificação SVG) 6 Atributo viewBox • Define uma caixa no qual o conteúdo deve ocupar todo o espaço • Estabelece um retângulo nas coordenadas do usuário que deve ser mapeado aos limites estabelecidos pelo conteúdo: o que passar é cortado (clipping) • Atributo preserveAspectRaFo pode ser usado para garanEr que as proporções serão manEdas • Lista de quatro atributos • min‐x, min‐y, largura, altura argonavis.com.br <svg viewBox="0 0 1500 1000" preserveAspectRatio="none"...> <rect x="0" y="0" width="1500" height="1000" fill="yellow" stroke="blue" stroke‐width="12" /> <path fill="red" d="M 750,100 L 250,900 L 1250,900 z"/> <text x="100" y="600" ... >Stretch to fit</text> </svg> <svg viewBox="0 0 3000 2000" preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="0" y="0" width="1500" height="1000" />... </svg> Fonte: W3C (especificação SVG) 7
Download