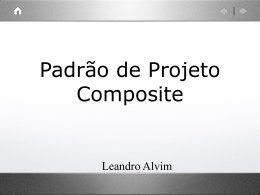
Navegação e Consulta no WWW Através de Browser Gráfico Usando Visões Olho-de-Peixe Débora C. Muchaluat Rogério F. Rodrigues [email protected] [email protected] Luiz Fernando G. Soares [email protected] Laboratório TeleMídia, Depto. de Informática, PUC-Rio R. Marquês de São Vicente 225 - 22453-900 - Rio de Janeiro, Brasil Resumo Este artigo propõe uma ferramenta para visualização da estrutura de nós e elos de bases de informações na World-Wide Web usando visões olho-de-peixe. Além do auxílio à navegação, o browser gráfico pode facilitar a procura de informações na Web. Para possibilitar a construção de visões estruturais mais eficientes, são propostas algumas regras para edição de sites na Web baseadas no conceito de composições aninhadas, que ajudam a organizar os documentos de uma forma lógica. Abstract This paper proposes a visualization tool for the structure of World-Wide Web documents using fisheye-view techniques. Besides helping user navigation, this graphical browser may play an important role in Web search facilities. In order to build structural views more efficiently, a set of rules for web-site authoring, based on nested compositions concepts, are proposed to help organizing documents logically. 1 - Introdução A World-Wide Web oferece uma enorme base de informações. Devido ao grande número de possibilidades de navegação e à dificuldade de localização do usuário no imenso espaço de informações, o conhecido problema de desorientação do usuário continua cada vez mais presente nas ferramentas de navegação − browsers. Uma das melhores formas de oferecer aos usuários algum senso de localização nos sistemas hipermídia existentes é através de ferramentas gráficas de auxílio à navegação [22]. Os browsers gráficos fornecem uma visão espacial da estrutura de nós (páginas HTML) e elos (relações entre páginas), mostrando ao usuário onde ele se encontra, que outras informações estão disponíveis e como elas podem ser acessadas. À medida que o usuário navega pelo documento, visualizando o conteúdo dos nós, o sistema atualiza um mapa do espaço hipermídia que exibe a posição do usuário na estrutura global e indica quais as possibilidades de navegação. Além de ajudar a orientar o usuário durante o processo de navegação, a visão gráfica de um espaço de informações hipermídia pode desempenhar um papel importante em ferramentas de procura de informações na Web, facilitando uma consulta a determinada informação sem o overhead da navegação pelo conteúdo dos nós. A construção de visões gráficas de bases de dados hipermídia é contudo complexa, quando os documentos têm um grande número de nós e elos [2]. Existem diversas técnicas [18] para apresentação de estruturas em grafos, a saber: • exibição de todos os componentes do grafo: permite que os usuários tenham uma visão global da estrutura, porém, quando o número de nós e elos aumenta, o mapa fica confuso e não ajuda a orientar o usuário durante o processo de navegação; • utilização de recursos de zoom e scroll em partes do grafo: a visão não fica confusa, mas a noção da estrutura global é perdida; • exibição de dois ou mais mapas, um com uma visão global e outro com uma pequena parte do grafo com zoom: tem a vantagem de mostrar tanto detalhes locais quanto a estrutura global do espaço de informações, mas exige que o usuário integre mentalmente as visões; • utilização de mecanismos de filtragem de informações para construção da visão global: exibe-se somente aquilo que é de interesse do usuário, mantendo a legibilidade do mapa. A dificuldade é identificar o que é de interesse do usuário. De acordo com a experiência de sistemas hipermídia anteriores ao WWW, onde o Intermedia [22] tem um papel relevante, é impossível construir visões globais que auxiliem a navegação e orientação do usuário para modelos hipermídia não estruturados, como é o caso no WWW, mesmo usando técnicas de filtragem. Contudo, se houver a possibilidade de agrupar nós em clusters, criando uma estrutura lógica, esse quadro se modifica. Isso tem feito com que vários esforços sejam direcionados na tentativa de criar clusters de nós e elos para documentos na Web [4, 12, 24]. Ferramentas de análise de sites WWW com o objetivo de extrair semelhanças entre nós HTML, baseadas no conteúdo, estrutura de nós e elos, e padrões de navegação estão sendo desenvolvidas em vários centros de pesquisa. Essas ferramentas analisam os sites na Web, criam clusters de nós e propõem diferentes formas de visualização desses clusters. Em paralelo ao WWW, outros sistemas hipermídia foram propostos, baseados em modelos que fornecem a possibilidade de estruturação de documentos. Esses modelos introduzem o conceito de composição [1, 19, 23] como forma de organizar os documentos, trazendo vantagens como modularidade, encapsulamento e mecanismos de abstração [17]. Nestes modelos, o espaço de informações hipermídia contém, não só nós de conteúdo e elos, mas também nós de composição que, por sua vez, agrupam elos, nós de conteúdo e nós de composição, aninhados em qualquer nível de profundidade. Esses nós de composição são clusters genéricos que devem ser usados para estruturar logicamente o documento hipermídia, por exemplo, agrupando nós mais relacionados independente do seu comportamento durante a exibição. Nesses modelos, não é necessária a análise de documentos para extração de semelhanças entre nós e criação de clusters, pois sua própria estrutura já fornece essas informações, necessárias para a construção de visões gráficas globais. Embora o modelo hipermídia usado na Web, baseado na linguagem HTML, não permita composições, pode-se fazer uma organização baseada no próprio sistema de arquivos e diretórios dos servidores WWW. Esta estruturação, por sua vez, pode ser mapeada no modelo de dados de um browser gráfico de grafos com composições, podendo-se então usar toda sua funcionalidade para navegação e orientação no acesso a informações. O alvo de mapeamento deste trabalho é o modelo de dados utilizado no sistema HyperProp [3, 19], também desenvolvido no Laboratório TeleMídia da PUC-Rio, por apresentar os requisitos necessários a uma boa estruturação lógica de documentos [16]. O sistema oferece browsers gráficos para visualização e navegação em documentos com composições aninhadas [17], onde são usados recursos de filtragem de informações para construção dos mapas, baseados em visões olho-de-peixe estendidas [10]. Mecanismos de filtragem de informações, tais como visões olho-de-peixe, também podem ser usados para visualizar estruturas sem composições [6, 18]. Assim, o browser gráfico para navegação na Web é útil mesmo em documentos WWW não estruturados, desde que compostos de poucos nós. Entretanto, se a estrutura apresentar composições aninhadas (emuladas no caso do WWW), poderemos representar subgrupos de nós componentes do documento através de apenas um nó de composição no mapa, melhorando ainda mais sua legibilidade (pois o número de nós exibidos diminui). Além disso, o browser pode explorar o recurso de “abrir” ou “fechar” nós de composição, exibindo ou escondendo seus componentes, à medida que o usuário navega. Assim, este artigo também propõe uma estruturação lógica simples de documentos WWW objetivando melhorar as visões de um browser gráfico para auxílio à navegação e consulta. A apresentação está organizada como se segue. Na Seção 2 são discutidas as características que um modelo de dados com composições deve oferecer para permitir a estruturação lógica de documentos e como a construção de documentos HTML pode se aproximar desse modelo, seguindo regras simples, mas bem definidas, de estruturação. Na Seção 3 é feita uma descrição da ferramenta para análise de sites WWW para a geração do modelo de dados do browser gráfico. Na Seção 4, as funcionalidades do browser gráfico para navegação na Web são apresentadas, salientando as vantagens de se usar as regras apresentadas na Seção 2, através de exemplos práticos. Na Seção 5 são apresentados alguns trabalhos relacionados e na Seção 6, as conclusões. 2 - Estruturação Lógica de Documentos HTML A estruturação lógica de documentos pode ser realizada utilizando o conceito de composição, como um agrupamento de componentes do documento (nós de conteúdo ou outras composições) e de suas relações (elos). A estruturação por composições, entre outras facilidades, deve permitir: 1. o aninhamento das composições em qualquer nível de profundidade; 2. que um mesmo nó de conteúdo ou de composição possa estar contido em diferentes nós de composição, sem necessidade de replicação do conteúdo desse nó; 3. que possam ser definidas relações (elos) entre composições; 4. que uma composição possa ser usada como se fosse um novo tipo de nó, podendo ser exibida é importante em uma apresentação exibir não apenas o conteúdo de seus componentes, mas também sua estrutura (por exemplo, ao fazer acesso a uma composição representando o capítulo de um livro, pode-se querer não apenas a visualização do conteúdo de dados do capítulo, mas também sua estruturação em seções); 5. que as relações (elos) entre nós sejam definidas nas composições, permitindo que os mesmos nós possam ter comportamento diferente dependendo do contexto (por exemplo, seja uma composição C1 contendo os nós A e B e um elo l1, de A para B, definido em C1; e seja uma composição C2 contendo os nós A e D e um elo l2, de A para D, definido em C2. Quando o nó A for acessado através de C1, somente o elo l1 estará ativo e quando o mesmo nó for acessado através da composição C2, somente o elo l2 estará ativo); 6. a herança na definição das composições, no sentido de que relações possam ser definidas em uma composição C, fazendo referência a componentes recursivamente contidos em composições contidas em C. Este mecanismo é extremamente importante na reutilização de composições. Como exemplo, tome uma composição representando o capítulo de um livro. Para um livro (composição L1) entregue a um leitor, poderia ser desejável a introdução de uma relação entre duas seções do capítulo, por exemplo para indicar um complemento de informações, que não seria necessário a um leitor de maior conhecimento, a quem pode ser entregue outro livro (outra composição L2), sem a relação. Note que L1 poderia ser definida simplesmente como uma composição contendo L2 e a relação introduzida, reutilizando toda a estruturação de L2. O modelo HTML não permite a definição de composições de nós e elos, mas essas podem ser emuladas. Uma forma é usar a própria estrutura hierárquica de diretórios oferecidas pelos sistemas de arquivos atuais. Embora essa solução não consiga oferecer todas as facilidades fornecidas por modelos com composições aninhadas, os ítens 1 a 4 podem ser atingidos. Os ítens 5 e 6 não podem ser satisfeitos, por restrição do modelo HTML, como será discutido a seguir. Todo diretório pode ser utilizado como se fosse uma composição, que pode conter diretórios aninhados em qualquer nível (com a limitação de que os diretórios não contêm elos), com isso, a facilidade número 1 que deve ser permitida em sistemas hipermídia com composições aninhadas é atingida. A facilidade número 2 pode ser atingida desde que o sistema de arquivos do servidor WWW ofereça a possibilidade de criação de atalhos (links no Unix) para diretórios e arquivos, tais como os padrões FTAM, sistemas UNIX/LINUX e MacOS permitem1. Os usuários devem criar atalhos para arquivos e diretórios já existentes, caso esses arquivos sejam reutilizados em outros diretórios, de forma que a hierarquia do sistema de arquivos reflita a estruturação lógica do documento, sem precisar copiar o conteúdo dos arquivos. Com isso, é realizada a reutilização de nós sem replicação de conteúdo. Por exemplo, na Figura 1, está representada a estrutura de um site WWW com informações sobre um centro de pesquisa. Há um diretório com dados da equipe de profissionais (Equipe) e outro com os projetos em andamento (Projetos). No diretório Projetos, estão contidos os diretórios específicos de cada projeto, cada um deles com um atalho para os dados da equipe participante do projeto. Estes dados não devem ser copiados do diretório Equipe, mas referenciados (links) através do sistema de arquivos. Os elos que têm como destinos tais diretórios ou arquivos devem referenciar a ocorrência correspondente dentro da estrutura lógica. Por exemplo, na Figura 1, a descrição sobre o projeto 1 (Descrição_Proj_1), quando citar a equipe participante, deve referenciar o diretório Equipe_Proj_1, componente do diretório Projeto_1, enquanto que na introdução sobre o centro de pesquisa (Introdução), a referência à equipe pode ser feita ao diretório Equipe_Proj_1, componente do diretório Equipe. A facilidade número 3 nem sempre é necessária durante o processo de autoria. Ela poderia ser atingida definindo-se um arquivo especial, componente do diretório origem (.link.html, por exemplo), para conter as relações (elos hipertexto) para qualquer outro arquivo ou diretório. Essa facilidade faz sentido em modelos com composições. Como este não é o caso do HTML, ela será negligenciada. A facilidade número 4 pode ser atingida com a utilização de ferramentas de visualização de grafos com composições, como a que é proposta neste trabalho. Os browsers HTML existentes mostram uma lista com os componentes de um diretório, caso os arquivos que seriam exibidos por default (index.html, default.html, …) não existam, pois nesse caso o servidor WWW envia automaticamente uma página HTML com o conteúdo do diretório (lista de arquivos e subdiretórios). A ferramenta descrita neste artigo oferece uma visualização gráfica bem mais interessante e robusta das composições, pois exibe não só os nós componentes de um diretório, mas também seus componentes recursivos (subdiretórios e arquivos) e os relacionamentos entre eles, através de uma estrutura em grafo. Tal exibição é um mapa global que pode auxiliar bastante a orientação dos usuários durante o 1 No sistema operacional Windows NT, apesar de existir a possibilidade de criação de atalhos para arquivos e diretórios, esse recurso não é disponibilizado pelo servidor WWW (IIS - Internet Information Server). Neste caso, não é possível fazer a reutilização de arquivos e diretórios em um site WWW, não atingindo a facilidade número 2. processo de navegação, pois fornece informações que ajudam a localizá-lo na estrutura do site WWW e ainda indica suas possíveis opções de navegação. Como será visto na Seção 4, essa ferramenta gráfica para exibição da estrutura de sites WWW pode ser incorporada aos browsers HTML comerciais como opção de visualização. Centro_Pesquisa Introdução Equipe Equipe_Proj_1 Equipe_Proj_2 Projetos Projeto_1 Descrição_Proj_1 Equipe_Proj_1 (ref. para ../../Equipe /Equipe_Proj_1) Projeto_2 Descrição_Proj_2 Equipe_Proj_2 (ref. para ../../Equipe /Equipe_Proj_2) Figura 1 - Reutilização de Diretórios/Arquivos Dir0 Dir0 Dir1 Dir1 Dir2 Dir2 Dir3 Dir4 Arq1 Arq1 Dir4 l1 Arq2 l2 Arq3 Arq2 Dir3 Arq3 Figura 2a - Exemplo de hierarquia de diretórios e arquivos Figura 2b - Exemplo de estrutura com composições de nós e elos referente à Figura 2a Infelizmente, as facilidades número 5 e 6 não podem ser oferecidas pela Web, já que no modelo HTML os elos ainda são obrigatoriamente definidos no conteúdo dos nós origem, não sendo possível a utilização do mesmo nó de conteúdo em dois diretórios diferentes possuindo comportamentos diferentes, ou seja, relações diferentes (facilidade 5). Como conseqüência, a herança de relações, ilustrada com o exemplo de reutilização dos livros L1 e L2 (facilidade 6), também não será factível somente com HTML. O modelo de dados do WWW não é flexível como outros modelos hipermídia que permitem composições aninhadas. Uma solução seria a integração de sistemas hipermídia abertos com o WWW, permitindo tal facilidade. Isso justifica a importância da integração de sistemas abertos ao WWW, visando minimizar as limitações impostas pelo modelo HTML [7, 15]. A utilização dos conceitos de composição para construir os sites WWW ajuda a estruturar logicamente as informações facilitando sua localização pelo usuário durante o processo de navegação, consulta ou até mesmo para uma posterior edição do site. Além disso, a própria hierarquia de arquivos e diretórios fornece o agrupamento de componentes de um documento (cluster), extremamente útil para a construção de visões gráficas eficazes da estrutura do site, como será visto na Seção 4. Resumindo, pode-se estabelecer algumas regras simples para construção de sites estruturados: 1. A estruturação em composições deve ser feita usando a hierarquia de diretórios, fazendo uma correspondência direta entre diretório e composição. Pode-se, adicionalmente, ir mais a fundo e modelar páginas HTML compostas por diversos frames ou figuras, também por composições. Neste caso, seria criado um diretório que conteria o(s) arquivo(s) HTML (pode haver mais de um arquivo caso haja diversos frames) e os arquivos com figuras (.gif, .jpg, ...); 2. A reutilização dos mesmos arquivos/diretórios em vários documentos ou partes de um documento diferentes deve ser feita usando o mecanismo de atalhos2 (links no Unix), caso seja oferecido pelo sistema de arquivos do servidor WWW. Com esse método, os usuários do WWW podem criar sites estruturados de documentos HTML e viabilizar a construção de visões gráficas eficazes, incentivando os browsers comerciais a oferecerem recursos desse tipo para auxílio a navegação e pesquisa. Entretanto, na prática, a maioria dos sites são desorganizados e nem mesmo com uma hierarquia de diretórios razoável, o que dificulta a eficiência de ferramentas de visualização. É também digno de nota o fato que muitos elos de documentos na Web definem relações de estruturação entre componentes. Se usado o conceito de composição, essas relações poderão ser modeladas pela inclusão de nós nas composições, o que melhorará a visualização, uma vez que o número de elos diminuirá, conforme comentado na nota de rodapé da Figura 12. 3 - Análise de Sites WWW O primeiro passo para construir a visão gráfica dos documentos WWW é realizar uma análise da hierarquia de diretórios e arquivos do site em questão e mapeá-la para um modelo de dados a ser utilizado pelo browser gráfico, no caso, o modelo de dados NCM — Nested Context Model — do sistema HyperProp [19]. Se o site não estiver estruturado (não possuir subdiretórios), todos os componentes do site serão mapeados como componentes de uma composição única. Isso prejudicará a eficiência das visões gráficas, mas não restringirá ou inviabilizará o uso da ferramenta. Quanto mais a fundo as regras de estruturação apresentadas na Seção 2 forem seguidas durante a construção do site, mais legíveis serão as visões exibidas no browser. Na análise estrutural do site, identificado por uma URL qualquer, é realizada uma busca em amplitude pela sua árvore de diretórios. Todo diretório é representado como um nó de composição e os arquivos de dados (nos diversos formatos) são mapeados para nós de conteúdo específicos dependendo do tipo de mídia. Por exemplo, nós .html e .htm são representados como nós texto, nós .gif e .jpg são representados como nós imagem, etc. Os componentes de um diretório são incluídos como componentes do nó de composição correspondente ao diretório. 2 Apesar de permitir a criação de atalhos para outros arquivos e diretórios, os sistemas operacionais atuais ainda não oferecem recursos para facilitar a manipulação dessas referências. Quando o autor deseja fazer alguma modificação em um arquivo ou diretório que possui referências (por exemplo, movendo-o para outro diretório), ele tem que atualizar manualmente cada uma delas, o que dificulta o processo de autoria. Essa regra será bastante facilitada quando os sistemas de arquivos oferecerem atualização automática de referências. Existem três tipos de mapeamento possíveis e sua escolha fica a cargo do usuário do browser. O primeiro tipo é o mais simples, onde somente os diretórios e arquivos texto HTML são analisados. Por conseqüência, a visão estrutural não irá exibir nós (arquivos) com outros formatos (por exemplo, arquivos .gif não serão considerados). Esse mapeamento gera uma visão simplificada do site, dando ao usuário informações sobre os relacionamentos entre os arquivos HTML, porém perdendo informações sobre parte da estrutura do site. O segundo e o terceiro tipo de mapeamento consideram todos os arquivos e diretórios do site, sem exceção, e criam uma estrutura de dados com composições que reflete exatamente a organização dos diretórios e arquivos. Esse mapeamento é interessante quando as regras apresentadas na Seção 2 forem seguidas, pois as visões gráficas refletirão a estrutura lógica completa do site. O segundo tipo é indicado quando o usuário define as páginas compostas como diretórios que contêm seus componentes (arquivos HTML, figuras, etc.). O terceiro tipo de mapeamento é indicado quando o usuário não definiu páginas compostas como diretórios, mas deseja visualizar a estrutura completa do site. Ele realiza uma análise das páginas HTML compostas por frames ou figuras e infere composições para essas páginas. Neste mapeamento, uma página HTML que contém um arquivo .gif, por exemplo, é mapeada como um nó de composição, com o nome da página, contendo um nó de conteúdo texto HTML e um nó de conteúdo imagem GIF. Os elos são identificados através da marcação HREF, no conteúdo dos arquivos HTML, que localiza o destino. Se o destino do elo for um nó que faz parte do site sendo analisado, é criado um elo correspondente no modelo de dados utilizado. Neste modelo, diferente do modelo HTML, os elos são componentes de nós de composição que contêm suas extremidades (nós origem e destino) direta ou recursivamente (de acordo com a facilidade 5 descrita na Seção 2). Isto implica na necessidade de definir qual nó de composição conterá cada elo no mapeamento. Por exemplo, na Figura 2, o elo l1 poderia ser definido como pertencendo aos nós de composição Dir0, Dir1 ou Dir2 e o elo l2, a Dir0 ou Dir1. No mapeamento, optou-se por escolher o primeiro nó de composição ancestral comum às duas extremidades do elo. Na mesma figura, o elo l1 será definido para o mapeamento como componente do nó de composição Dir2 tendo como origem Arq1 e como destino, o caminho Dir4/Arq2. Analogamente, o elo l2 será definido como componente do nó de composição Dir1 tendo como origem Dir2/Dir4/Arq2 e como destino, Dir3/Arq3. Essa escolha do nó de composição que contém o elo favorece os mecanismos de filtragem de informações usados para construir o browser gráfico, como será detalhado na Seção 4. Se o elo encontrado tem como nó de destino um arquivo que não faz parte da árvore de diretórios analisada (por exemplo, um elo para outro site WWW), ele não será desenhado no mapa. Uma indicação visual no nó origem mostrando que existe um elo para outro nó WWW, não componente do site analisado, é então apresentada. Nos três tipos de mapeamento, a identificação de elos é realizada através de uma análise de conteúdo dos nós no formato HTML. Note que se o terceiro tipo de mapeamento for escolhido, para identificação de páginas compostas, é necessário realizar uma outra análise de conteúdo dos arquivos HTML para inferir as composições e seus componentes a partir dessas páginas compostas, representando um passo a mais no procedimento. Após realizada a análise do site WWW e criada a estrutura de dados no modelo com composições utilizado, pode-se exibir a estrutura, usando browsers que oferecem mecanismos de filtragem de informações, como será descrito na próxima seção. 4 - Browser Gráfico para Navegação na Web Com o objetivo principal de validar a idéia proposta, o browser gráfico de estrutura do sistema HyperProp [17] foi utilizado, por apresentar os mecanismos de filtragem de informações necessários para construção de visões gráficas de estruturas com composições aninhadas. Neste trabalho, não houve a preocupação em mostrar o melhor layout possível nos mapas, minimizando o cruzamento de elos ou utilizando técnicas para desenhar nós com tamanho proporcional à sua importância. Nas conclusões, melhoras na visualização são comentadas. O browser do sistema HyperProp possibilita a construção de visões globais que fornecem também detalhes locais referentes à posição do usuário durante o processo de navegação. Em apenas uma visão integrada, o usuário pode ter noção da estrutura global e conhecer as possibilidades de navegação a partir da sua posição corrente na estrutura do documento hipermídia (nó em foco). Esses recursos são possíveis graças aos mecanismos de filtragem baseados em uma extensão da estratégia de olho-de-peixe desenvolvida no sistema HyperProp [10] para estruturas com composições aninhadas. A estratégia de olho-de-peixe propõe uma função de grau de interesse que atribui a cada nó um valor representando seu interesse para o usuário. Esta função é decomposta em duas componentes. A primeira é chamada de importância a priori e descreve a importância intrínseca de um nó considerando a estrutura do documento. A segunda componente determina a distância entre o nó para o qual a função está sendo calculada e o nó em foco pelo usuário. A essência da visão olho-de-peixe é que a função de grau de interesse aumenta com a importância a priori e diminui com a distância. A filtragem de informações é feita definindo um valor K que será o limiar para a função de grau de interesse. Somente os nós que têm o valor da função de grau de interesse maior ou igual a K serão exibidos no mapa. Esse limiar pode ser configurado pelo usuário, permitindo que a quantidade de informações exibidas na visão seja moldada de acordo com seu desejo. Com esse mecanismo de filtragem, o mapa mantém sua legibilidade, pois nem todos os nós e elos do documento são exibidos simultaneamente, a não ser que o próprio usuário queira visualizar todas as informações. A estratégia original proposta por Furnas [6] é aplicada a estruturas onde os componentes da função de grau de interesse podem ser facilmente definidos, por exemplo, listas e árvores. Note que a hierarquização de um documento em diretórios, embora crie uma árvore de diretórios, cria uma estrutura em grafos, devido aos elos existentes entre nós. Outros autores propuseram algumas extensões à estratégia tentando resolver o problema para grafos genéricos [21]. A extensão da técnica de olho-de-peixe usada nos browsers do sistema HyperProp [11] se aplica a estruturas que permitem relações de composições aninhadas, além da relação usual modelada por elos. Existem outros trabalhos [5, 14] que estendem o modelo de olho-de-peixe para composições aninhadas. A diferença básica entre esses trabalhos e a proposta de [11] é na definição da componente distância da função de grau de interesse. Em [5, 14], somente a navegação em profundidade (navegação pela estrutura de composições) é utilizada para computar a distância entre nós, sem considerar os elos. Em [11], considera-se tanto a navegação em profundidade como a navegação por elos para computar a distância abstrata entre nós. Por isso, a escolha do nó de composição que contém o elo HTML deve ser feita da forma descrita na Seção 3, com o intuito de minimizar a distância entre os nós interconectados. Para mais detalhes sobre o cálculo da função de grau de interesse dos nós, deve-se consultar [10], que também realiza uma ampla discussão de vários métodos de filtragem. É importante mencionar, no entanto, que o mecanismo de filtragem satisfaz alguns requisitos importantes para a orientação do usuário durante a navegação, são eles: • se uma ocorrência de um nó N1 é exibido no mapa, todos os diretórios (composições) que contêm essa ocorrência de N1 também devem ser exibidos, para que a noção de estruturação não seja perdida. Já que na edição estruturada de documentos HTML, um mesmo nó pode estar contido em diversos diretórios diferentes (usando a regra 2 da Seção 2), é importante informar ao usuário o caminho de diretórios para chegar à ocorrência específica de N1, isto é, o contexto em questão; • para todo elo diretamente relacionado ao nó em foco X, sua outra extremidade é sempre exibida, informando ao usuário todas as opções de navegação a partir do nó em foco. Os diretórios mais externos têm prioridade de exibição sobre os mais internos no caminho de diretórios até chegar ao nó Y (destino do elo). Por exemplo, seja “http://servidor_www/dir1/dir2/…/dirN/Y” a extremidade do elo a ser exibida. De acordo com o procedimento de mapeamento, descrito na Seção 3, para escolha do nó de composição que contém o elo, suponha que o nó de composição correspondente ao diretório “http://servidor_www/dir1/.../dirK”, onde 1≤ K≤ N, foi o escolhido. Com isso, o destino do elo passa a ser “dirK+1/dirK+2/.../dirN/Y” e os diretórios dirK+1,dirK+2,…,dirN têm prioridade decrescente de exibição sobre o nó Y; • se um diretório ou uma página HTML composta por frames (ambos mapeados como nós de composição) é o foco da visão, seus componentes são sempre exibidos no mapa. O browser gráfico leva em consideração que em modelos de dados estruturados, é possível construir visões gráficas que exploram o recurso de “abrir” ou “fechar” diretórios, exibindo ou escondendo seus componentes, dependendo do interesse corrente do usuário. Quando um diretório é “fechado”, todos os seus componentes são retirados da visão, limitando a quantidade de informação apresentada e melhorando a legibilidade do mapa. Como a técnica de olho-de-peixe seleciona alguns nós a serem exibidos dependendo do valor da função de grau de interesse de cada nó, à medida que o usuário navega pelo browser, alguns diretórios se “abrem” e outros se “fecham”, evitando poluir o mapa com muitas informações. Caso o usuário não se interesse mais em ver os componentes de um diretório no mapa, ele pode simplesmente pedir uma operação de “fechar” o diretório, que desconsiderará seus componentes para o cálculo da função de grau de interesse. Quando este diretório for o foco em um momento posterior da navegação, seus componentes voltam a ser considerados para o cálculo da função. Já que um mesmo nó pode ser inserido em diferentes diretórios, ele também pode ser desenhado em diferentes posições no mapa. Por outro lado, se uma das ocorrências do nó for exibida, não significa que todas as outras também serão. A função de grau de interesse deve ser calculada separadamente para cada ocorrência do nó na estrutura do documento hipermídia. Devido às técnicas de layout automático de grafos usadas [20] para construir a visão gráfica, a posição de um nó depende de quais outros nós são exibidos no mapa, fazendo com que os nós de um documento hipermídia não tenham uma posição fixa na tela. Para reduzir esse problema, o usuário pode definir algumas ocorrências de nós como pontos de referência. Esses nós serão sempre exibidos no mapa, ajudando o usuário a melhorar o seu senso de localização. Esses pontos de referência são chamados landmarks. Para auxiliar a navegação, os landmarks são específicos a cada usuário. No caso de pesquisa em um site WWW, os landmarks podem ser computados automaticamente, usando técnicas descritas em [13], que consideram a estrutura dos documentos (nós que têm muitos elos) e a freqüência de acesso aos nós para computar os landmarks. Estes podem servir como pontos de referência aos leitores que procuram por alguma informação. A definição automática de landmarks é endereçada como um trabalho futuro. Como a estrutura de nós e elos visíveis muda com a escolha do nó em foco, o mapa pode se modificar drasticamente de uma visão para outra. Mudanças abruptas nos mapas normalmente destroem a visão mental do usuário, diminuindo a eficiência da ferramenta e causando a desorientação. Para reduzir esse problema, o browser mostra mudanças nos mapas através de técnicas de animação. Esse recurso reduz a mudança visual instantânea, preservando o mapa mental do usuário e ajudando sua orientação. Para a implementação dos browsers propostos, foram utilizadas algumas rotinas, oferecidas pelo editor de grafos compostos D-Abductor [9], que forneceram o algoritmo para layout automático de grafos e os recursos de animação, uma vez que, com já mencionado, não era objetivo do trabalho a construção do melhor layout possível e sim validar a proposição. Para ilustrar o funcionamento do browser gráfico, serão dados dois exemplos de visualização de estruturas de sites WWW. O primeiro mostra um site totalmente desorganizado, ou seja, que não utiliza nenhuma das regras de estruturação sugeridas na Seção 2, mas que pode utilizar os mecanismos de filtragem de informações desenvolvidos no browser. O segundo mostra o mesmo site estruturado de acordo com as regras sugeridas anteriormente. São exibidas diversas visões gráficas resultantes da navegação de um usuário por esses sites, usando as duas estruturas para facilitar as comparações. O site WWW usado como exemplo contém informações sobre o Laboratório TeleMídia da PUC-Rio. O primeiro exemplo de visualização de estrutura, analisa a URL “http://www.telemidia.puc-rio.br/~debora/dtelemidia” (Figura 3), que apresenta o site construído de forma totalmente desorganizada, com todos os arquivos HTML localizados dentro de um único diretório. A Figura 4 apresenta a visão inicial do site, onde todos os nós são exibidos. Nas Figuras 5, 6 e 7 são apresentadas visões resultantes da navegação de um usuário por esse site, usando filtragem olho-de-peixe estendida. Figura 3 - interface para escolha do site a ser analisado Esse mesmo site foi organizado, na URL “http://www.telemidia.puc-rio.br/~debora/ telemidia”, usando os conceitos de estruturação apresentados na Seção 2. Nesse exemplo, cinco diretórios foram criados para estruturar o site: “equipe”, “historia”, “introducao”, “parcerias” e “projetos”. A Figura 8 mostra a visão do site organizado, onde somente os componentes do diretório raiz são exibidos. Pela visão, o usuário pode navegar pela estrutura do site e saber mais informações sobre partes do documento, focando nos nós desejados. Os diretórios e arquivos são desenhados com cores distintas para diferenciar nós de composição de nós de conteúdo, entretanto, nas figuras, tudo foi desenhado em preto para facilitar a leitura no artigo. Se o usuário focar na composição “projetos”, a visão apresentada é exibida na Figura 9. Se o usuário focar no nó “hyperprop” (que contém informações sobre o projeto HyperProp), componente de “projetos”, a visão apresentada é exibida na Figura 10. Se o foco mudar para o nó “ravel” (que contém informações sobre o projeto RAVel), também componente de “projetos”, a Figura 11 ilustra a visão. Note como a composição “hyperprop” é fechada (seus componentes são retirados da visão), e como a composição “ravel” é aberta na Figura 11. Mantendo o foco no nó “ravel”, mas aumentando a quantidade de detalhes da visão, temos a Figura 12. Note que as Figuras 9 e 12 estão focadas no projeto RAVel com a mesma quantidade de detalhes, mas a primeira mostra o site desorganizado e a segunda, o site estruturado. Veja como a visão da Figura 12 mostra quais nós estão relacionados ao projeto HyperProp (pela inclusão de nós na composição “hyperprop”) e quais nós estão relacionados ao projeto RAVel. Essa informação não fica clara na Figura 9, pois todos os nós estão em um único diretório. Figura 4 - visão inicial do site “http://www.telemidia.puc-rio.br/~debora/dtelemidia” Figura 5 – o foco é “hyperprop.html” Figura 6 - o foco é “ravel.html” Figura 7 - “ravel.html” continua sendo o foco, mas a visão apresenta mais detalhes Figura 8 - visão inicial do site estruturado sobre o TeleMídia Figura 10 - “hyperprop” (componente de “projetos”) é o foco Figura 9 - “projetos” é o foco Figura 11 - “ravel” (componente de “projetos”) é o foco 5 - Trabalhos Relacionados Muitos grupos de pesquisa vêm dedicando seus esforços na construção de ferramentas de visualização da estrutura de nós na Web [4, 8, 12, 13, 24]. Alguns utilizam ferramentas de análise de sites para formar clusters de nós organizados hierarquicamente e apresentá-los através de browsers gráficos [12, 24]. Outros realizam análise de sites para identificar relações de similaridades entre nós e criam diferentes visões estruturais de um mesmo espaço de informações [4]. O sistema HyPursuit [24] propõe uma técnica baseada em análise de conteúdo e elos dos documentos para computar hierarquias de clusters no WWW. São admitidas múltiplas hierarquias de clusters coexistentes, baseadas em diferentes princípios para agrupar documentos. O relacionamento entre documentos é dado pelo número de termos, ancestrais e descendentes em comum e pelo número de elos diretos entre os documentos. A interface de navegação oferecida ao usuário é puramente textual. Em [4] é apresentada outra proposta para criação de clusters de nós na Web, analisando conteúdo, elos e padrões de navegação dos documentos. Após a análise, são extraídas semelhanças entre os documentos, dando origem a novos elos, que podem ser usados para produzir diferentes versões hipermídia de um mesmo espaço de informações. Não é comentado o aninhamento de clusters e o autor afirma que técnicas de olho-de-peixe poderiam ser utilizadas para melhorar a apresentação da visão gráfica, embora não o faça. Em [12], técnicas para visualização de nós WWW, agrupando-os em clusters hierárquicos, são propostas. São usados dois tipos de análise: structure-based clustering, onde é analisada a estrutura hipermídia e content-based clustering, onde são analisados os atributos dos nós. Após a formação dos clusters, um browser gráfico chamado Navigational View Builder é utilizado para visualizar as estruturas. São utilizadas técnicas de filtragem baseadas em atributos dos nós, tipos de elos e formatos para construção de estruturas. Os autores relatam dificuldades para a construção de clusters na Web pela análise de conteúdo, já que os nós HTML não utilizam muitos atributos significativos. Nossa proposta, ao invés de analisar sites WWW para tentar identificar relações de semelhança entre nós, seja através de análise de conteúdo, estrutura ou padrões de navegação, apresenta uma forma de organização de documentos HTML usando conceitos de estruturação de dados utilizados em modelos hipermídia com composições aninhadas. Pode-se aplicar esses conceitos aos documentos HTML e construir sites que possibilitem a visualização gráfica de forma mais eficiente. Ninguém melhor que o próprio autor para criar agrupamentos de nós e estruturar logicamente o conjunto de informações que deseja oferecer aos usuários da Web. Com isso, a função do browser reduz-se a interpretar a estrutura hipermídia de um site WWW e apresentá-la de forma legível ao usuário, com o intuito de auxiliar seu processo de navegação ou consulta a essa base de informações. Mesmo assim, essas tarefas são bastante árduas e requerem técnicas sofisticadas para visualização de estruturas em grafos. Figura 12 - “ravel” continua sendo o foco, mas a visão apresenta mais detalhes3 Em [13], é apresentada uma técnica para formar visões foco+contexto de sites WWW. Uma ferramenta de análise de sites considera a estrutura dos documentos (hierarquia de diretórios e elos) e a freqüência de acesso aos nós para escolher landmarks do site em questão. Depois da análise, dois tipos de visões são fornecidas: uma visão local, onde são apresentados o nó em foco, os nós diretamente conectados a ele e o menor caminho para nós landmarks na estrutura do site; e uma visão global apenas com os landmarks do site. Essa proposta utiliza dois mapas estruturais distintos, obrigando o usuário a integrar as visões mentalmente. No browser de nossa proposição, todas as informações locais e globais são integradas em uma única visão. Entretanto, a técnica para computar landmarks 3 Como mencionado na Seção 2, é usual encontrarmos elos que são usados para estruturar documentos. Note que na figura existem elos do nó “projetos.html” para os nós “ravel.html” e “hyperprop.html”, previamente criados no site desorganizado, apenas para indicar que existem dois projetos de pesquisa, denominados HyperProp e RAVel, em desenvolvimento no Lab. TeleMídia. Quando usamos diretórios na estruturação do documento, a ferramenta de análise cria a composição “projetos” para representar a mesma relação de estruturação. Se o documento fosse previamente definido com o conceito de composição em mente, nós poderíamos ter uma visão ainda melhor, sem aqueles elos. automaticamente de [13] é bastante interessante e poderia ser incorporada com vantagens ao nosso trabalho. Em [8] é proposta uma técnica para visualizar grandes hierarquias usando geometria hiperbólica. Essa proposta só considera a hierarquia de diretórios do site, sem considerar os relacionamentos definidos por elos. Os próprios autores apontam dificuldades de aplicar a técnica a sites WWW, mencionando desorientação dos usuários na estrutura global do documento. 6 - Conclusões Neste trabalho foi descrito um browser gráfico que permite navegação e consulta em bases de informações na World-Wide Web. Essa ferramenta utiliza uma estratégia de olho-depeixe estendida [10] para apresentar as visões estruturais. Foram definidas algumas regras simples de estruturação que podem ser usadas na construção de sites WWW com o intuito de melhorar a visualização de sua estrutura. Esses conceitos de estruturação lógica foram introduzidos por modelos hipermídia com composições aninhadas e podem ser aplicados, com mínimas restrições, ao modelo HTML. Infelizmente, a realidade prática da maioria dos sites WWW não retrata a utilização desses conceitos, pois os sites são bastante desorganizados e dificultam a construção de visões gráficas. A estruturação pode melhorar bastante a organização dos sites e viabilizar a construção de uma ferramenta que pode ser incorporada aos browsers comerciais existentes fornecendo essa funcionalidade. Na implementação realizada neste trabalho, o objetivo principal foi apenas validar a idéia proposta para estruturação de sites WWW e mostrar a eficácia da utilização de browsers gráficos de estrutura na navegação e consulta a repositórios de documentos. Por isso, a versão do browser gráfico utilizado foi o browser de estrutura do sistema HyperProp [17], implementado em C/C++, ao contrário da ferramenta de análise de sites que está implementada em Java. Um dos próximos passos é reimplementar o browser gráfico em Java, permitindo que a ferramenta integrada seja um applet e que possa ser utilizada por qualquer cliente WWW. Como trabalhos futuros, podemos destacar: • melhorar a visão gráfica introduzindo algumas considerações de layout na visão de olho-de-peixe, incorporando a proposta apresentada em [18]. Essa extensão à proposta de Furnas utiliza visões olho-de-peixe para modificar o tamanho e a posição dos nós no mapa desenhando, por exemplo, o nó em foco com maior tamanho e os outros nós com tamanho proporcional ao valor da função de grau de interesse; • implementar a definição automática de landmarks baseada na própria análise do site WWW, incorporando conceitos apresentados em [13]. • implementar a indicação visual de que um nó HTML possui um elo para um nó que não faz parte do site analisado; • implementar o terceiro tipo de mapeamento proposto, onde o sistema infere automaticamente composições a partir de páginas HTML compostas por vários frames ou figuras; • realizar o mapeamento de páginas HTML compostas (por frames ou figuras) para um modelo de dados com elos de sincronismo temporal e espacial, também disponíveis no modelo do sistema HyperProp [16]. Por exemplo, especificando elos de sincronismo entre um nó texto HTML e as figuras embutidas nessa página; • otimizar o algoritmo para cálculo da visão olho-de-peixe do browser. Outro projeto em andamento no Laboratório TeleMídia trata da integração dos sistemas HyperProp e WWW, discutida em [15]. A integração de sistemas hipermídia abertos ao WWW pode superar as limitações impostas pelo modelo HTML, oferecendo vantagens aos usuários da Web. Por exemplo, atingindo todas as facilidades do uso de composições discutidas na Seção 2 e ainda oferecendo controle de versões, suporte a trabalho cooperativo, etc. Como trabalho futuro, pretende-se integrar a ferramenta proposta neste artigo, já na segunda versão implementada em Java, ao sistema integrado HyperProp/WWW, incorporando a visualização da estrutura de sites WWW, como mais uma funcionalidade da integração. Agradecimentos Gostaríamos de agradecer a Embratel, Empresa Brasileira de Telecomunicações, por ter financiado parcialmente este trabalho. Gostaríamos ainda de agradecer a Heron Vilela pela contribuição na implementação das rotinas de análise de conteúdo dos arquivos HTML. Referências [1] [2] [3] [4] [5] [6] Andrews, K.; Kappe, F.; Maurer, H. “Serving Information to the Web with Hyper-G”. Computer Networks and ISDN Systems 27 (6) 919-926 1995 Battista, G. D.; Eades, P.; Tamassia, R.; Tollis, I. G.; “Algorithms for Drawing Graphs: an Annotated Bibliography”. Available via anonymous ftp from wilma.cs.brown.edu, file /pub/papers/compgeo/gdbiblio.ps.Z Casanova, M.; Tucherman, L.; Lima, M.; Rangel, J.; Rodriguez, N.; Soares, L.; The Nested Context Model for Hyperdocuments; Proceedings of Hypertext’91, Texas, Dezembro 1991 Chen, C.; Structuring and Visualizing the WWW by Generalized Similarity Analysis; Proceedings of Hypertext’97, Southampton, Inglaterra, 1997 Fairchild, K.;Poltrock, S.; Furnas, G.; SemNet: Three-Dimensional Graphic Representation of Large Knowledge Bases; Cognitive Sciences and its Applications for Human-Computer Interaction, Lawrence Erlbaum Associates, 1988, http://panda.iss.nus.sg:8000/kids/fair/webdocs/semnet/semnet-1.html Furnas, G.; Generalized Fisheye Views; Proceedings of CHI' 86 , Boston, Abril 1986 [7] [8] [9] [10] [11] [12] [13] [14] [15] [16] [17] [18] [19] [20] [21] [22] [23] [24] Grønbœk, K.; Bouvin, N.O.; Sloth, L. "Designing Dexter-based hypermedia services for the World Wide Web”. The Eighth ACM International Hypertext Conference. Southampton, Inglaterra, Abril 1997. pp.146-156. Lamping, J.; Rao, R.; Pirolli, P.; A Focus+Context Technique Based on Hyperbolic Geometry for Visualizing Large Hierarchies; Proceedings of CHI’95, Colorado, EUA, Maio 1995 Misue. K.; D-Abductor 2.30 User Manual; Institute for Social Information Science, Fujitsu Laboratories Ltd., Japão, 1994 Muchaluat, D.; Browsers e Trilhas para Documentos Hipermídia Baseados em Modelos com Composições Aninhadas; Tese de Mestrado, Depto. de Informática, PUC - Rio, Março 1996 Muchaluat, D.; Soares, L.; Casanova, M.; Editores Gráficos para Estruturas com Composições; Anais do X SBES, São Carlos, SP, 1996 Mukherjea, S.; Foley, J.; Visualizing the World-Wide Web with the Navigational View Builder; Computer Networks and ISDN Systems, Special Issue on the Third International World-Wide Web Conference, Alemanha, 27(6), Abril 1995 Mukherjea, S.; Hara, Y.; Focus+Context View of World-Wide Web Nodes; Proceedings of Hypertext’97, Southampton, Inglaterra, 1997 Noik, E. G.; Exploring Large HyperDocuments: Fisheye Views of Nested Networks; Proceedings of the 5th ACM Conference on Hypertext, Seattle, Washington, USA, pp.192205, Novembro 1993 Rodrigues, R.; Muchaluat, D.; Soares, L.; Composite Nodes and Links on the World-Wide Web; artigo submetido para o IEEE PROMsMMNet’98, Paris, 1998 Rodrigues, R.F; Soares, L.F.G.; Souza, G.L. “Authoring and Formatting of Documents Based on Event-Driven Hypermedia Models”. Proceedings of the IEEE Conference on Protocols for Multimedia Systems and Multimedia Networking. Santiago, Chile, pp. 74-83, Novembro 1997 Saade, D.; Soares, L.; Costa, F.; Souza, G.; Graphical Structured-Editing of Multimedia Documents with Temporal and Spatial Constraints; Proceedings of the Multimedia Modeling , Cingapura, Novembro 1997 MMM' 97 Sarkar, M.; Brown, M. H.; Graphical Fisheye Views; Communications of the ACM, Vol. 37 No. 12, Dezembro 1994 Soares, L.; Casanova, M.; Rodriguez, N.; Nested Composite Nodes and Version Control in an Open Hypermedia System; Information Systems, Special Issue on Multimedia Information Systems, Vol. 20, No. 1995 Sugiyama, K.; Misue, K.; Visualization of Structural Information: Automatic Drawing of Compound Graphs; IEEE Transactions on Systems, Man, and Cybernetics, Vol. 21, n. 4, Jullho/Agosto, 1991 Tochtermann, K.; Dittrich, G.; Fishing for Clarity in Hyperdocuments with Enhanced FisheyeViews; Proceedings of ACM ECHT’92 Conference, pp. 213-221, Milão, Novembro 1992 Utting, K.; Yankelovich, N.; Context and Orientation in Hypermedia Networks; ACM Transactions on Office Information Systems, Vol. 7, No. 1, Janeiro 1989 van Rossum, G.; Jansen J.; Mullender, K.; Bulterman D. “CMIFed: A Presentation Environment for Portable Hypermedia Documents”; Proceedings of ACM Multimedia’93, Anaheim, California, 1993 Weiss, R.; Vélez, B.; Sheldon, M.; Namprempre, C.; Szilagyi, P.; Duda, A.; Gifford, D.; HyPursuit: A Hierarchical Network Search Engine that Exploits Content-Link Hypertext Clustering; Proceedings of Hypertext’96, Washington, EUA, 1996
Download