AJAX
Eduardo Camilo Inacio
Felipe Gonçalves Botelho
Pedro Henrique Rocha Ugioni
Vinicius da Silveira Segalin
UFSC – Novembro, 2010
Sistemas de Informação
INE5612 – DSO II
Introdução
Internet: rede para troca de documentos (HTML)
Sistema de requisição/resposta síncrono
Aplicações Web totalmente no lado servidor
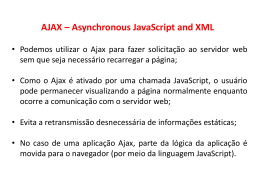
AJAX – Asynchronous Javascript + XML
Javascript: pequenos tratamentos no lado cliente
Exposição e interação dinâmica usando o DOM
Intercâmbio e manipulação de dados usando XML e XSLT
Recuperação assíncrona de dados usando o objeto
XMLHttpRequest e XMLHttpResponse
JavaScript fazendo a junção entre os elementos
Javascript
Linguagem de programação .
Realizar ações dentro do âmbito de uma
página web.
Lado do cliente, porque é o navegador que
suporta a carga de processamento.
É a linguagem de programação do lado do
cliente mais utilizada.
Javascript
Evolução da linguagem: DOM, CSS, XHR
Javascript
Evolução da linguagem: DOM, CSS, XHR
Javascript
Evolução da linguagem: DOM, CSS, XHR
Javascript
Evolução da linguagem: DOM, CSS, XHR
Javascript
Evolução da linguagem: DOM, CSS, XHR
.aspecto1 {
border: 1px solid #CCC;
elemento.className = “aspecto1″;
padding: 10px 5px 6px 5px;
background-color: #E4E4E4;
color: #666;
}
.aspecto2{
background-color:#F1D59E;
border: #F2BE84 5px solid;
color: #666;
font-family: “Lucida Sans Unicode”, Verdana, Arial, Georgia;
font-size: 12px;
width:200px;
padding:10px;
}
Javascript
Evolução da linguagem: DOM, CSS, XHR
XMLHttpRequest(XHR)
API disponível em linguagens de script para navegadores web
É utilizada para enviar requisições HTTP ou HTTPS diretamente para um servidor web
Carrega os dados de resposta do servidor diretamente de volta ao script.
Os dados podem ser recebidos do servidor como texto XML ou como texto puro.
Dados da resposta podem ser usados diretalmente para alterar o DOM do documento
atual ativo na janela do navegador sem carregar um novo documento de página.
Os dados de resposta podem também ser avaliados pelo script do lado cliente.
JSON --> objeto de dados
Javascript
Desenvolvimento de Frameworks: JQuery,
Prototype, Mootools, ExtJs
jQuery é um framework para ajudar os desenvolvedores a se concentrarem na lógica dos
sistemas da web e não nos problemas de incompatibilidade dos navegadores atuais.
Seu lema é: "Escrever menos e fazer mais".
$("#header")
id="header“
$("h3")
todos <h3>
$("div#content .photo")
$("ul li:first")
class="photo“ <div id="content">
primeiro<li> do<ul>
Javascript
Vantagens e desvantagens
Amplamente disseminada
Qualquer computador que tenha um navegador
moderno
Roda em diferentes navegadores, sobre diferentes
sistemas operacionais
Javascript
Vantagens e desvantagens
falta de padronização;
ambiente de programação pouco amigável
(não é fácil depurar programas em JavaScript)
Aplicações
Google, Gmail, GoogleMaps
Microsoft: Hotmail
Sites de comércio eletrônico
Aplicações Web diversas
Gmail
Exemplo
var xmlhttp = null;
function pegaConteudo() {
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest != 'undefined' ) {
try {
xmlhttp = new XMLHttpRequest();
} catch (e) {
xmlhttp = false ;
}
}
...
Exemplo – continuação...
…
if (xmlhttp) {
xmlhttp.onreadystatechange = processadorMudancaEstado;
xmlhttp.open("GET", "/dados.html");
xmlhttp.setRequestHeader('Content-Type','text/xml');
xmlhttp.setRequestHeader('encoding','ISO-8859-1');
xmlhttp.send(null);
}
}
Exemplo – continuação...
function processadorMudancaEstado () {
if ( xmlhttp.readyState == 4) { // Completo
if ( xmlhttp.status == 200) { // resposta do servidor OK
document.getElementById ( "div_conteudo"). innerHTML = xmlhttp.responseText ;
} else {
alert( "Problema: " + xmlhttp.statusText );
}
}
}
Dúvidas?
Download