Introdução à Linguagem JavaScript
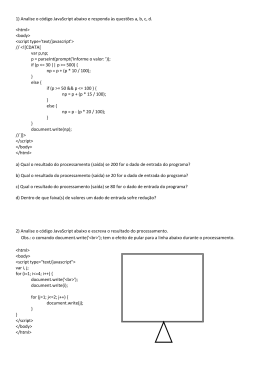
Professora: Adriana Silva
Sobre a linguagem...
Criada em 1995 por Brendan Eich da Netscape,
nomeada inicialmente como Mocha, posteriormente
LiveScript e por fim JavaScript.
É uma Linguagem de Programação Cliente-Servidor
em navegadores Web.
É uma linguagem de Script, Orientada a Objetos.
Foi influenciada por C, Python e Java, entre outras
linguagens.
Usando JavaScript
O uso de JavaScript em páginas XHTML, pelo
padrão W3C, deve ser informado ao navegador da
seguinte forma:
<script type="text/javascript">
/* script */
</script>
É valido lembrar que os scripts devem estar
posicionados dentro da tag <body>.
Usando JavaScript
O Código XHTML pode criar transtornos referentes à
validação pelo consórcio W3C, especialmente em
relação aos operadores decimais.
Para evitar esse problema usamos o character data, que
indica que o código escrito deve ser tratado como uma
sequencia de dados baseados em caracter.
<script type="text/javascript">
//<![CDATA[[
/* script */
//]]>
</script>
Script Básico com entrada/saída de dados:
O script abaixo lê o nome do usuário e dá boas-vindas.
<body>
<script type="text/javascript">
//<![CDATA[[
/* Script de Boas-Vindas */
var NOME; //Declaração de Variável
NOME = prompt (‘Entre com seu nome: ’ , ‘Digite-o aqui:
’);
document.write (‘Oi ’ + NOME + ‘ esteja a vontade’ );
//]]>
</script>
</body>
Usando Valores Numéricos Inteiros
<body> <script type="text/javascript">
//<![CDATA[[
var N1; //Declaração de Variável
var N2;
var R;
Utilizamos parseInt para
converter a entrada
(texto) para o tipo inteiro,
N1 = prompt(‘Digite o 1º valor’ , ‘Digite aqui: ’); caso contrário não seria
possível efetuar o
N2 = prompt(‘Digite o 2º valor’ , ‘Digite aqui: ’);
cálculo.
R = parseInt (N1) + parseInt (N2);
Document. Write (‘Resultado = ’, resposta);
//]]>
</script> </body>
Para valores reais
utilizamos parseFloat.
Usando Valores Numéricos Reais
<body> <script type="text/javascript">
//<![CDATA[[
var NOTA1; //Declaração de Variável
var NOTA2;
var MÉDIA;
NOTA1 = prompt(‘Digite a 1ª nota’ , ‘Digite aqui: ’);
NOTA2 = prompt(‘Digite o 2ª nota’ , ‘Digite aqui: ’);
MÉDIA = (parseFloat (NOTA1) + parseFloat (NOTA2))/2;
Document. Write (‘Resultado = ’, MÉDIA);
//]]>
</script> </body>
Usando Operações Matemáticas
Pré-definidas
O JavaScript oferece um conjunto de recursos matemáticos
pré-definidos que estão definidos no Objeto Math.
Sintaxe: Math. [<propriedade | método>]
Constantes:
E: constante do número de Euler.;
LN2: constante com o resultado do logaritmo natural na base 2.
LN10: constante com o resultado do logaritmo natural na base 10.
LOG2E: constante com o resultado do logaritmo na base 2 do
número de Euler.
LOG10E: constante com o resultado do logaritmo na base 10 do
número de Euler.
PI: constante do pi (Π).
SQRT1_2: constante com o resultado da raíz quadrada de meio.;
SQRT2: constante com o resultado da raíz quadrada de 2;
Usando Operações Matemáticas Pré-definidas:
Raízes, Potências e Arredondamentos
Raiz Quadrada
Potência
Ex.: var1 = sqrt(4);, é o mesmo que √4.
Ex.: var1 = pow(10, 3);, é o mesmo que 10³.
Arredondamento
round() arredonda um número para o inteiro mais próximo.
floor() arredonda um número para o inteiro mais baixo.
Também considerado como piso.
O método ceil() arredonda um número para o inteiro mais alto.
Também considerado como teto.
O método abs() remove apenas a parte fracionada.
Usando Operações Matemáticas Pré-definidas:
Outras Operações
Trigonometria
Maior e Menor
sin(): retorna o valor de seno;
cos(): retorna o valor de cosseno;
tan(): retorna o valor da tangente;
asin(): retorna o valor do arco seno;
acos(): retorna o valor do arco cosseno;
atan(): retorna o valor do arco tangente;
Método min(valor1, valor2)
Método max(valor1, valor2)
Número Randômico
Gerar automaticamente números randômicos. O método
random() retorna um número entre 0 e 1.
Operadores Relacionais
Como em Java ou C:
Símbolo
Significado
==
Igual a
!=
Diferente de
>
Maior que
<
Menor que
>=
Maior ou igual a
<=
Menor ou igual a
Estruturas de Decisão
Decisão Simples:
if <(condição)>{
/*Instruções para condição verdadeira*/
}
Decisão Composta:
if <(condição)>{
/*Instruções para condição verdadeira*/}
else{
/*Instruções para condição falsa*/}
Estruturas de Decisão - Operadores Lógicos
Como em Java ou C:
Símbolo
Significado
||
Ou (OR)
&&
E (AND)
!
Não (NOT)
Através dos operadores Lógicos podemos criar
condições compostas. Exemplo:
if (sexo==‘F’ && idade>= 10){
document.write (‘Mulher Maior de Idade’);
}
Estruturas de Decisão
Decisão Encadeada X Decisão sequencial
Seleção Sequencial:
Para facilitar a interpretação do código e evitar sequencias
muito grandes de encadeamento de decisão, utilizamos o
Switch... Case.
Exemplo:
switch (dia_semana){
case 1: document.write(‘Janeiro’); break;
case 2:document.write(‘Fevereiro’); break;
......
}
Sugestão de Exercícios
1.
Crie um script que solicite o valor dos 3 lados de
um triângulo e imprima se o mesmo é equilátero,
isósceles ou escaleno.
2.
Crie um novo script que leia um número que só
pode ser de 1 a 7 e imprima os dias da semana
sendo 1 = domingo e 7 = sábado.
Referências:
MANZANO. J.A.N.G. , TOLEDO, S. A. Guia de
Orientação e Desenvolvimento de Sites – HTML,
CSS e JavaScript/Jscript. São Paulo: Editora Érica,
2008.
Download