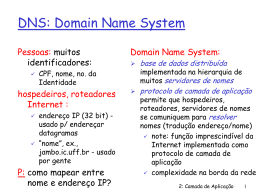
Serviços de informação e Tecnologia Web Marcello Peixoto Bax ECI/UFMG Abril 2002 Referências Esta apresentação compila, adapta e estende as seguintes referências: “Computers networks”, Andrew Tanembaum, Cap 7. Artigos diversos Agenda DNS - Domain Name System Um arquivo DNS Divisão da Internet em zonas Revisão de conceitos chave de HTML Formulários e CGIs Servidores de Nomes Correio Eletrônico MIME Arquitetura e serviço O formato das mensagens USENET NEWS O Protocolo NNTP A Web Funcionamento O Protocolo HTTP Um Proxy Server URLs Gerenciamento de Conteúdos Ferramentas orientadas a design Ferrrametas orientadas aos conteúdos Zope Conexões Físicas à Internet Vários meios podem conectar computadores à Internet Redes locais (ethernet, token ring, etc); Linhas de telefone (PPP, Slip); Fibra ótica; Canais de satélite; Ondas de rádio Protocolo de base TCP / IP Endereço do computador Todo computador conectado na Internet tem um número chamado IP 32 bits ou 4 bytes 150.164.98.214 = cuba.eci.ufmg.br InterNIC (Network Information Center), órgão que centraliza a alocação de números mantém uma BD com nomes, endereços … dos contatos para os vários domínios (comando whois) Organização da Internet Organização de uma rede de redes baseada em DOMÍNIOS define a localização de uma rede na Internet eci.ufmg.br ibm.com … dividem a rede mundial em áreas geográficas e as subdividem por áreas de atuação países: br, fr, de, ca, us, it … com (comercial), edu (educacional), mil (militar) ... depois por instituições microsoft.com.br ufmg.br (???) Organização da Internet ...e ainda por computador na rede cuba.eci.ufmg.br Cada instituição possui usuários da rede cada usuário possui seu endereço próprio usuário@domínio (Cont) [email protected] URL (Uniform Resource Locator) endereço único de um recurso: arquivo texto, imagem,... formado de 3 partes: “protocolo://servidor/recurso” URLs - Uniform Resource Locator URL http://www.eb.ufmg.br/Bemvindo.htm Nome do recurso Onde está o recurso Como acessá-lo Ex. “ www.eci.ufmg.br/~bax ” busca página default.html ou index.html Mapeando nomes -> números Nomes para os humanos Números para os softwares O DNS - “Domain Name System” faz a conversão ufmg.br 150.164.98.214 domínio -> número IP DNS - Domain Name System O arquivo hosts.txt (ARPANET) Atualização durante a noite Tamanho / Conflito de nomes (gerencia central) DNS (Hostname -> IP) hierárquico, baseado em domínos, distribuído applicação <-> resolver <-> DNS local (acha o IP) DNS - Domain Name System (cont.) Internet dividida em centenas de domínios cada domínio engloba milhares de hosts subdivididos em sub-domínios uma vez registrado no seu superior, cada domínio, cria seus próprios subdomínios Divisão da Internet em zonas Cada zona possui um arquivo para o DNS quando a requisição é local o DNS local resolve quando o dominio é remoto o DNS local envia para o DNS do nível mais alto do domínio procurado Um arquivo DNS Funcionamento do DNS – um cenário… flits.cs.vu.nl resolvendo linda.cs.yale.edu Serviços de Informação na Internet Modelo Cliente/Servidor Servidor: programa que executa o serviço Cliente: programa que solicita o serviço Primeira geração: e-mail, FTP, telnet, finger Segunda geração: archie, netfind, whois, gopher, news, listservers Terceira geração: WWW Correio Eletrônico Campos p/ transporte (RFC 822) Campos do Cabeçalho (RFC 822) Transferindo de [email protected] para [email protected] O Protocolo SMTP Protocolo cliente/servidor em ASCII Um deamon (serviço) escutando conexões TCP na porta 25 Transferindo as mensagens p/ inboxes Entrega final Protocolo cliente/servidor ASCII POP3 (Post Office Protocol) envia emails da inbox do usuário para sua máquina remota Listas de discussão Filtros Saindo de férias Grupos de Discussão - News O Protocolo HTTP HyperText Transfer Protocol Interação Cliente/Servidor em ASCii o cliente pode ser um humano: telnet www.w3.org 80 GET /hypertext/WWW/TheProject.html uma linha em branco indica o fim do pedido O Protocolo NNTP Cliente / Servidor em HTTP OAOnavegador efetua uma conexão TCP na porta 80 da máquina conexão navegador TCP determina é desfeita a URL desejada 18.23.0.23 OOnavegador navegadormostra pergunta o texto ao DNS Project.htm o endereço IP da www.w3.org Envia o comando GET /hypertext/www/Project.htm ODNS navegador responde carrega 18.23.0.23 e mostra as imagens em Project.htm O servidor www.w3.org envia Project.htm Obtendo uma página do servidor Web Um Proxy Server Gateway que fala HTTP Pode estar em qq máquina na Internet Serviço de cache Serviço de firewall mantém todas as páginas que passam por ele filtra os pacotes que passar por ele Configura-se o proxy no browser de cada usuário da rede Três ondas de evolução Internet de domínio público Intranets gerência mais eficiente das organizações “por trás de um firewall”. 2/3 das 500 maiores corporações (Fortune) já estabeleceram suas Intranets usadas p/ gerenciar tarefas, informações e trabalho em grupo Lotus Notes (Domino), BackOffice, Oracle Extranets ponte entre a Internet pública e a privada fornecedores, distribuidores, clientes e outros parceiros que estão fora dos muros da empresa mas são cruciais para o sucesso dos negócios, compartilhando objetivos comuns Extranets = Empresas em Rede Melhora muito as relações com clientes. Produtos e serviços no mercado com mais rapidez. Networked Enterprises Reformulando estruturas internas Mudando o sistema de negociação e operação Mudanças nos sistemas de controle Operações “Just-in-time” “Business Informação Exchange” “business to business” na Internet Revisão e conceitos chave da linguagem HTML Revisão O Projeto WWW (CERN em 1992/93) Implementar documentos em hipertexto através de uma linguagem simples Objetivo: criar plataforma para a troca de documentos, com interface padrão Protocolo para transferência de hipertextos é denominado http Linguagem para a descrição de hipertextos é denominada html A Linguagem HTML Linguagem HTML Hypertext Markup Language Arquivos ASCII (cada arquivo = 1 página no browser) não sensível à caixa dos caracteres Elemento básico: TAG <tag parâmetro=valor ...> texto </tag> <html> <head> <title> Teste </title></head> <body> Meu primeiro documento </body> </html> Só define a estrutura do documento Não diz nada quanto a sua aparência <H1> até <H6> <H1 align=left> <p> <br> <hr> <hr size=20> <b> <i> <code> <font> <center> cores branco vermelho #FFFFFF #FF0000 <body bgcolor=#rrggbb text=#rrggbb link=#rrggbb alink=#rrggbb vlink=#rrggbb Padrão RGB (0-255) </body> listas <ol> <ul> <dl> <li> <dt> <dd> links <a> <a href=“url”> texto/imagem </a> <a href=“doc.htm#marca”> texto </a> <a name=“marca”> em doc.htm imagens <img src=“url” align=right width=x height=y alt=“desc”> tabelas <table border=2 width=100% cellspacing=2 cellpadding=2> <th> col1 </th> <th> col2 </th> <tr> <td> cel1.1</td> <td> cel1.2 </td> </tr> <tr> <td> cel1.1</td> <td> cel1.2 </td> </tr> </table> formulários página que solicita os dados programa que processa os dados entrados quadro de texto; linha de texto; password; checkbox; radio button; lista de seleção; envia; limpa. Formulários e CGIs <form action=“url” method=post> … </form> envia dados para url após submissão dos dados <input type=“text” name=“nome” size=40> <input type=“password” name=“pass” size=8 maxlength=8> <input type=“checkbox” name=“temcarro” checked> <input type=“radio” name=“faixaEtaria” value=“20+”> <input type=“reset” value=“Limpa campos”> <input type=“submit” value=“Envia campos”> <textarea name=“comentario” rows=5 cols=20> <select name=“lista”> <option> outro <option selected> padrão </select> CGI - Common Gateway Interface Armazenados no diretório “cgi-bin” Métodos de envio: GET ou POST GET (“var=valor” adicionados à URL) POST (“var=valor” no corpo da mensagem) http://.../programa?cliente=João+Silva?endereco=Rua+Macau…” “cliente=João+Silva&endereco=Rua+Macau…” envio de dados + atribuição de um conjunto padrão de variáveis ex: CONTENT_LENGTH (tamanho do string de dados) quadros desaconselhável, restringe a área útil da tela <html> <frameset rows=“*,10%”> <frame noresize name=“palco” src=“url”> <frame src=“url”> </frameset> <html> Gerenciando sites com FrontPage Esquema de funcionamento Cliente FP / Servidor WEB / Extensões Trabalhando em equipe programadores visuais, analistas e programadores FP em ambiente Intranet Usando o FP em Internet Criando e publicando sites em servidores Arquitetura do FP
Download