Descobrindo o CSS
Paula Mariano
uma garagem é tão valiosa
quanto as idéias que nascem
dentro dela.
Garage Spirit é o nosso mantra. Em maior ou menor
grau, é o espírito de inovação que está presente em
tudo o que a gente faz. É como se fosse um guia de
conduta, que nos desafia a encontrar idéias novas o
tempo todo. Funciona como uma consciência coletiva,
que está sempre nos dizendo para onde temos que ir.
nossa visão
Entregar idéias inovadoras para nossos clientes, baseadas em novas
formas criativas de utilização da tecnologia
Trabalhamos no modelo “full interactive services”
Programas de marketing que integram todo tipo de IP media (internet, mobile, games, IPtv, outdoor interativo etc.)
ESTRATÉGIA
+
USER EXPERIENCE
+
TECNOLOGIA
No passado
O HTML era usado para marcação de conteúdo e para definir a sua apresentação também.
Os designers descobriram o <table border=“0”>.
Os layouts então, se tornaram mais complexos, mas também menos semânticos.
13
Web 2.0
Web 2.0 – termo usado pela primeira vez em 2004 em uma série de conferências sobre o
tema.
Regras sugeridas:
Conteúdo é Rei
Beta perpétuo
‘Software’ acessível em mais de um dispositivo, e não mais sendo vendido como um pacote, e sim
como um serviço.
Aplicativos beneficiando-se do efeito rede, para serem melhores quanto mais pessoas usarem,
aproveitando a ‘Inteligência Coletiva’.
Padrões Web ou Web Standards
Referência:
http://pt.wikipedia.org/wiki/Web_2.0
14
O que a Web 2.0 tem a ver com CSS
O que é : Visão Geral
Cascading Style Sheets – Folhas de estilo em cascatas.
Tableless – Muito mais que ausência de tabelas.
• HTML para marcação do conteúdo
• CSS para apresentação
• JavaScript para comportamento
Referência:
http://pt.wikipedia.org/wiki/Cascading_Style_Sheets
http://pt.wikipedia.org/wiki/Tableless
15
CSS – melhor explicado
CSS – Cascading Style Sheets (Folhas de Estilo em cascata)
É uma coleção de regras que define a apresentação de uma página web.
CSS é uma forma de atribuir propriedades visuais a um mesmo elemento html ( ou vários ) de forma
hierárquica e sem ser repetitivo.
• HTML é a estrutura para o conteúdo.
• CSS é a aparência desse conteúdo.
As regras ditadas, valem para todos os elementos ‘filhos’ no html, a não ser que exista uma nova regra para um
dos filhos.
16
Tipos de uso
Estilos externos – arquivo separado, aplicando estilo à todas as páginas que o chamam.
<link rel=”stylesheet” type=”text/css” src=”arquivo.css” />
Peso 001
Estilos escritos ( embedeed ) – fragmento de código na página, será aplicado apenas a página que está.
<style type=”text/css”> p strong { color : #666 ; } </style>
Peso 010
Estilos inline – fragmento aplicado na tag HTML, valendo apenas para o elemento com o estilo.
<p>texto muito <strong style=” color: #666 ; ”>importante</strong></p>
Peso 100
17
Modo de usar
Sintaxe CSS
seletor { propriedade : valor ; }
• Seletor:
elemento HTML ( h1, p, strong );
classe ( .myclass );
id ( #id ).
• Propriedade:
é o atributo a ser declarado a regra ( color, font, border, background... )
• Valor:
é o valor da propriedade ( cor azul, fonte Arial, borda de 1 pixel…)
18
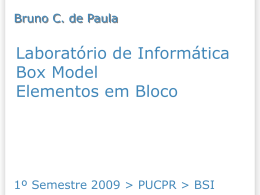
Um exemplo
Um layout de 3 colunas com largura variável e mesma altura.
<div id="container">
<div id="center">
Conteúdo principal<br />
largura: toda a área disponível<br /><br />
altura: se o conteúdo cresce, o sidebar acompanha
</div>
<div id="leftRail">
Conteúdo < esquerda<br /> largura: 150pixels
</div>
<div id="rightRail">
Conteúdo > direita<br /> largura: 200pixels
</div>
</div>
19
Um exemplo
Código CSS usado
<style type="text/css">
body{
font: 12px Tahoma;
margin: 0;
padding:0 200px 0 150px;
}
#container{
background-color:#9cc;
float:left;
width:100%;
border-left:150px solid #cf9;
border-right:200px solid #c33;
margin-left:-150px;
margin-right:-200px;
display:inline;
position: relative;
}
#leftRail{
float:left;
width:150px;
margin-left:-150px;
position:relative;
}
#center{
float:left;
width:100%;
margin-right:-100%;
}
#rightRail{
float:right;
width:200px;
margin-right:-200px;
position:relative;
}
</style>
20
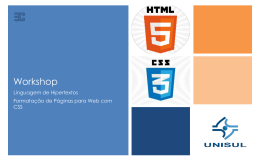
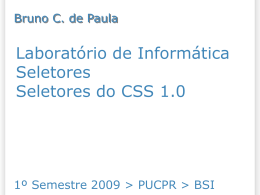
Um exemplo – resultado
Layout testado em
Windows = IE 6, IE 7, Firefox 2, Safari 3, Ópera 9
21
Dicas para um bom código
Utilize as tags HTML para aquilo que elas foram criadas
h1, h2 … h6 – para definir títulos;
ul, ol, dl – para fazer listas;
p – para parágrafos;
strong – ao invés de b para dar ‘mais ênfase’;
table – para dados tabulares
e toda as outras que não caberiam neste documento.
Feche corretamente e ordenadamente o que você abriu
<br />
<strong><a href=“#”></a></strong>
Utilize CSS para ditar como elas devem se apresentar
Referência:
http://www.w3schools.com/tags/default.asp
22
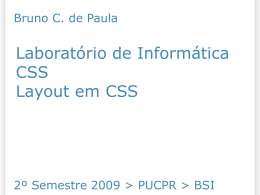
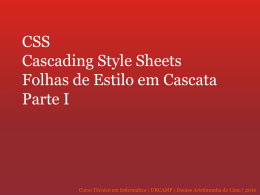
Exemplo
www.skolbeats.com.br
23
Uso indiscriminado de tabelas
Cliente:
Temos um problema, meu site está muito lento para carregar.
Desenvolvedor:
Mas não é possível, o banco foi bem estruturado, o servidor tem banda disponível…
Dias depois de muito quebra cabeça, descobre-se que o problema consistia no fato do layout ser todo montado
em tabelas, e o browser, para render tabelas, fica aguardando o fechamento da tabela aberta no início do código
para render todo o conteúdo.
24
Validação
Ser ou não ser um site válido.
A ferramenta W3C de validação, é apenas um dispositivo para ajudar no desenvolvimento do código, não
sendo de forma alguma um carimbo de site ‘bom ou ruim’
•
Um site pode ser inválido para o W3C se possui links com urls do tipo:
http://urldosite.com.br/pagina?parametro=valor¶metro2=valordois
Um código ‘válido’ não significa um bom código.
• Um site todo construído em tabelas, pode ser um site válido.
Referência:
http://validator.w3.org/
25
Benefícios
Desenvolvedor – ‘front end’
Menos trabalho no desenvolvimento – formato pirâmide
Desenvolvimento paralelo com ‘back end’
Visão geral de todo o site em um único documento
Cliente
Menos horas trabalhadas – menor custo final
Desenvolvimento em paralelo com back end – menos horas trabalhadas – menor custo final
Todo o layout do site em um único documento ( cacheado ) – menos transferência de dados – menor custo
final com servidor.
26
Benefícios
Usuário
Consumo de banda, pois o estilo é declarado uma única vez e cacheado.
Carregamento mais rápido da página
Encontrará o conteúdo quando buscar nos buscadores.
Multi-plataforma ( browser, SO, dispositivos – computador, cpu, palm… )
Usuário deficiente visual conseguirá navegar pelas páginas sem problemas, e conseguirá ver lógica em todo o
conteúdo ali disposto.
27
Bons exemplos na web
Css Zen Garden - http://www.csszengarden.com/
Um único html, com dezenas de layouts diferentes, apenas modificando o css da página.
Concurso Remix - http://visitmix.com/remix/contest/
Organizado pela Microsoft, inspirado no Css Zen garden.
Css Beauty - http://www.cssbeauty.com/gallery/
Possui uma galeria com belos trabalhos feitos com layouts baseados em css. Um bom exemplo de que css
deve e pode ser usado no dia a dia.
28
Para saber mais
14 regras para páginas mais rápidas:
http://www.skrenta.com/2007/05/14_rules_for_fast_web_pages_by_1.html
Corrija sua página com o doctype correto:
http://www.revolucao.etc.br/archives/doctype-dtd-document-type-definition/
Image Replacements:
http://www.mezzoblue.com/tests/revised-image-replacement/
CSS sprites:
http://alistapart.com/articles/sprites
Tableless – Padrões Web com Mandioca eStrogonoff
http://www.tableless.com.br/
CSS para Webdesign – tutoriais e pensamentos
http://www.maujor.com/
29
Download