Universidade Estadual de Maringá Departamento de Informática Programa de Pós-Graduação – Mestrado em Ciência da Computação Disciplina de IHC Avaliação do website do Departamento de Informática (DIN) da Universisade Estadual de Maringá (UEM) Alunos: Carlos Alberto Basso José Valderlei da Silva Késsia Rita C. Marchi Marli Amaro Roberto Pereira Prof. Dr. Sérgio Roberto da Silva Maringá - PR Julho/2007 Sumário 1 2 3 4 OBJETIVOS DESTE DOCUMENTO ............................................................................................. 5 OBJETIVO GERAL E METODOLOGIA DE DESENVOLVIMENTO......................................... 6 DEFINIÇÕES ................................................................................................................................... 7 AVALIAÇÕES INDIVIDUAIS ....................................................................................................... 8 4.1 Avaliação de acordo com A1 .................................................................................................... 8 4.1.1 Comentários Iniciais ......................................................................................................... 8 4.1.2 Metas de Usabilidade, Experiência do Usuário, Design e Princípios de Usabilidade ...... 9 4.1.3 Considerações e Sugestões ............................................................................................. 16 4.1.4 Sugestão de Interface ...................................................................................................... 20 4.2 Avaliação de acordo com A2 .................................................................................................. 23 4.2.1 Primeiras impressões. ..................................................................................................... 23 4.2.2 Metas de Usabilidade, Experiência do Usuário, Design e Princípios de Usabilidade ... 24 4.2.3 Possíveis melhorias para a página do DIN. .................................................................... 31 4.3 Avaliação de acordo com A3 .................................................................................................. 35 4.3.1 Comentários Iniciais ....................................................................................................... 35 4.3.2 Metas de Usabilidade, Experiência do Usuário, Design e Princípios de Usabilidade .... 37 4.3.3 Considerações ................................................................................................................. 41 4.4 Avaliação de acordo com A4 .................................................................................................. 42 4.4.1 Funcionalidades Existentes: ............................................................................................ 42 4.4.2 Metas de Usabilidade, Metas de Experiência do Usuário e Princípios de Usabilidade .. 42 4.4.3 Considerações sobre a Avaliação Realizada. .................................................................. 43 4.5 Avaliação de acordo com A5 .................................................................................................. 45 4.5.1 Metas, conceitos e princípios .......................................................................................... 46 4.5.2 Discussão sobre as possíveis melhorias no website ........................................................ 50 5 CONSIDERAÇÕES FINAIS ......................................................................................................... 51 2 Lista de figuras Figura 1 – Tela Inicial do website do DIN ............................................................................................... 9 Figura 2 - Estrutura do Portal ................................................................................................................. 17 Figura 3 – Protótipo da Tela Inicial do website ...................................................................................... 20 Figura 4 – Protótipo da Tela Inicial do website com detalhes ................................................................ 21 Figura 5 - Página inicial (home) do website do DIN. ............................................................................. 23 Figura 6 - Relação dos usuários com página inicial ............................................................................... 32 Figura 7 - Divagações iniciais na composição da comunicação da página inicial do DIN. .................... 33 3 Lista de tabelas Tabela 1- Definições dos usuários ............................................................................................................ 7 Tabela 2- Enumeração das metas de usabilidade - avaliador A2 ............................................................ 24 Tabela 3- Enumeração da experiência do usuário - avaliador A2 .......................................................... 27 Tabela 4- Enumeração dos itens de design - avaliador A2 ..................................................................... 29 Tabela 5- Enumeração dos princípios de usabilidade - avaliador A2 ..................................................... 30 Tabela 6 - Itens presentes no protótipo da página inicial do DIN.......................................................... 33 Tabela 7 - Metas de Usabilidade ............................................................................................................ 51 Tabela 8 - Metas Decorrentes da Experiência do Usuário ...................................................................... 53 Tabela 9 – Conceitos de Design ............................................................................................................. 54 Tabela 10 – Princípios da Usabilidade ................................................................................................... 55 4 1 OBJETIVOS DESTE DOCUMENTO Este documento tem como objetivo realizar uma avaliação do website do Departamento de Informática (DIN) da Universidade Estadual de Maringá (UEM), considerando visões distintas de acordo com a análise de cinco avaliadores. As avaliações realizadas têm como objetivo servir de métrica para o Professor Dr. Sérgio Roberto da Silva, avaliar parcialmente o grupo com relação ao aproveitamento dos conteúdos abordados na disciplina de IHC – Interação Humano-Computação. “O que é importante depende do contexto de uso, da tarefa a ser realizada e de quem são os usuários pretendidos.” – Design de Interação pg 41. 5 2 OBJETIVO GERAL E METODOLOGIA DE DESENVOLVIMENTO O Design de Interação possibilita vislumbrar a maneira como um produto interage com os seus usuários, não pensando apenas nas questões de projetos visuais, mas sim em um amplo conjunto de atividades e disciplinas para atingir os objetivos propostos. Atuando como um complemento importante da Engenharia de Software, o design de interação preocupa-se diretamente com o usuário, com a sua forma de interação com o produto, e também com aspectos relacionados à sua experiência quanto à utilização daquele produto. Ao tratar de usabilidade, é necessário estabelecer claramente quais são as metas que o produto deverá alcançar, quais são as suas restrições e como se dará a interação do usuário com esse produto. Esse documento objetiva realizar uma avaliação de usabilidade sobre o website do Departamento de Informática (DIN) da Universidade Estadual de Maringá (UEM), demonstrando e justificando a avaliação realizada e expondo as considerações originadas desta avaliação. Para a execução da avaliação definiu-se um conjunto de passos fundamentados nas sugestões do livro Design de Interação – Livro utilizado como base na disciplina de Interação Humano-Computador. A avaliação utilizando estas diretrizes foi desenvolvida por 5 (cinco) avaliadores, com o intuito de obter opiniões distintas, sugestões alternativas e de evitar um resultado que refletisse a opinião de um único avaliador. Os passos executados independentemente por cada um dos avaliadores foram os seguintes: 1) Cada avaliador analisou brevemente o problema a ser abordado. Esta análise consistia em pensar sobre os usuários, sobre o contexto de uso do website, sua importância, etc. 2) Uma análise sobre as funcionalidades existentes no website foi posta de encontro com as funcionalidades que cada avaliador julgou importantes. 3) Para a avaliação, foram utilizados os critérios de Metas de Usabilidade, Metas Decorrentes da Experiência do Usuário, Conceitos de Design e Princípios de Usabilidade. Os avaliadores selecionaram um subconjunto de itens de cada critério e justificou por que os considerava importantes nesta avaliação. 4) Para cada item selecionado os avaliadores elaboraram perguntas específicas. Estas perguntas foram utilizadas para realizar a avaliação propriamente dita, em que os avaliadores responderam suas perguntas considerando o website em questão. 5) Os avaliadores utilizaram suas respostas para concluir sua avaliação sobre o website, e para realizar a sugestão de melhorias ou de alternativas para o mesmo. As avaliações foram então reunidas e incluídas neste documento. Uma análise sobre as opiniões, visões e conclusões de cada avaliador foi desenvolvida com o intuito de sintetizar os resultados comuns obtidos, bem como de demonstrar as opiniões contrastantes. 6 3 DEFINIÇÕES Para o cumprimento da meta de avaliação do website, algumas definições e observações foram estabelecidas. Tabela de Avaliadores A1 Avaliador 01 A2 Avaliador 02 A3 Avaliador 03 A4 Avaliador 04 A5 Avaliador 05 Tabela 1- Definições dos usuários - Padrão utilizado para a identificação das questões de avaliação: Cada questão possui um código único formado pelo código do avaliador + a letra “Q” + número da questão. Ex: A1 – Analista 1; Q01 – Questão 01. -dessa forma A1Q01 – é a questão 01 do Analista 1. A1Q03 é a questão 3 do Analista 1, e assim sucessivamente. - O mesmo esquema é utilizado para identificar as sugestões, no lugar da letra “Q” – Questão, utiliza-se a letra “S” – Sugestão. 7 4 AVALIAÇÕES INDIVIDUAIS Neste capítulo, apresentam-se as avaliações individuais de cada um dos 5 (cinco) avaliadores. A avaliação individual é apresentada para evitar a exposição de um único ponto de vista, para considerar o maior número possível de aspectos, e para se obter uma maior gama de sugestões e considerações. Não foram realizadas alterações após confrontadas as análises, de forma que as avaliações são apresentadas na íntegra e preservam as opiniões individuais de seus executores – apenas ajustes de formatação foram realizados para adequar as avaliações ao padrão deste documento. 4.1 Avaliação de acordo com A1 Usuários do website do DIN – Departamento de Informática da Universidade Estadual de Maringá. Usuários Primários: Os principais usuários do website são colaboradores do departamento (professores e demais funcionários) e alunos dos cursos oferecidos pelo DIN. Estes usuários possuem uma ligação direta com o departamento, necessitam de informações, recursos, e eles enxergam no website um local em que estes recursos poderiam ser disponibilizados para facilitar seu trabalho, promover a integração entre os membros, disseminar informações, etc. Usuários Secundários: Podemos considerar como usuários secundários do website todas as pessoas que visitarem a página do departamento, utilizarem seus recursos ou informações para qualquer fim. Estes usuários tendem a serem pessoas que buscam informações sobre as atividades do departamento, seus membros, ou ainda, sobre sua área de atuação. Estes usuários esperam informações atualizadas e interessantes, que lhes satisfaça algum tipo de necessidade ocasional. 4.1.1 Comentários Iniciais O website demonstra ter sido construído meramente para disponibilizar dados e servir como um redirecionador para outros websites. Não percebe-se grandes preocupações com a interface, esta se apresenta de forma rústica, simples e desestruturada. Não é possível identificar claramente o objetivo da página, nem os conteúdos que serão encontrados na mesma. A impressão que se tem é de uma página antiga, esquecida, com dados desatualizados que possuem o intuito de preencher espaços vazios. O website não condiz com o que se espera de uma página web de uma entidade ligada à tecnologia. Funcionalidades Existentes: - Leitura dos “Acontecimentos”: notícias relacionadas ao departamento de informática. - Acessar outros websites: os links para websites são os recursos mais visíveis e destacados. Estes links chamam páginas referentes aos cursos e a outras informações relacionadas ao próprio departamento, bem como a websites externos. - Contatar professores: informações sobre os docentes do departamento, links para contato. - Acessar webmail: recurso de e-mail. 8 Funcionalidades Desejáveis: -Notícias sobre o Departamento: informações atualizadas sobre o departamento. - Informações sobre o Departamento: Histórico, objetivos, localização, imagens, estrutura... - Novidades Tecnológicas: Notícias, novidades, tendências – informações globais. - Download: de materiais, formulários e outros utilitários. - Pesquisa Interna: busca por informações e conteúdos dentro do próprio website. - Central de Contatos: com o departamento, e entre os membros, etc. - Webmail: recursos de e-mail. - Procedimentos on-line: (matrícula, inscrições, requerimentos) -Links Úteis: links para outros websites de alguma forma relacionados com o DIN. - Fórum de discussão: fórum para promover a interação e a discussão de assuntos relacionados às atividades do departamento. Figura 1 – Tela Inicial do website do DIN Na análise sobre as funcionalidades existentes e sobre as funcionalidades esperadas por um usuário típico do website, pode-se perceber que o número de recursos é muito limitado. O usuário não encontrará a grande maioria das coisas de que pode precisar ou esperar – uma vez que o website parece existir apenas com o intuito de demonstrar a existência da entidade por ele representada. Como não existem informações suficientes sobre a entidade, não ocorrem atualizações de informações ou notícias, e não existem recursos diferenciados, o usuário buscará meios alternativos de satisfazer suas necessidades, não havendo o que o convide a retornar ao website e continuar utilizando-o. 4.1.2 Metas de Usabilidade, Metas de Experiência do Usuário, Conceitos de Design e Princípios de Usabilidade Metas de Usabilidade Utilidade: O website deve disponibilizar as funcionalidades e informações certas ao usuário, de modo que o mesmo encontre o que deseja e possa satisfazer as 9 necessidades que o levaram a acessá-lo. Se o usuário não encontrar as informações que deseja ou os recursos de que necessita, ele não terá mais nada para fazer na página, e conseqüentemente, não haverá motivos para que ele retorne à mesma. A1Q01=Os recursos que o website disponibiliza atendem às necessidades do usuário? O website raramente apresenta novas informações. Sua aparência é de uma página temporária, esquecida e que não é mais utilizada – uma demonstração disso são as raras notícias (confusamente exibidas em “Acontecimentos”), e as informações sobre os cursos do departamento, totalmente defasadas e mal organizadas. Não existem muitos recursos com os quais o usuário pode interagir, o website é composto principalmente de links para acessar outros websites – e isso, o usuário pode fazer de forma direta. Até mesmo o recurso de webmail o usuário pode configurar para acessar de eu gerenciador de mensagens, eliminando a necessidade de visitar a página. A1Q02=O usuário encontra as informações que deseja? O website não apresenta uma grande quantidade de recursos e de informações que um usuário primário ou secundário pode desejar. Não existem dados sobre o departamento, de forma que é impossível saber quem coordena o departamento, sua localização, estrutura, explanações sobre seus cursos, seu histórico, quais as responsabilidades do departamento e seu papel na universidade – informações que um usuário secundário tende a procurar. Um usuário primário também não possui êxito caso espere encontrar informações úteis: as notícias são raramente atualizadas, não existem informações claras sobre os cursos, materiais didáticos, projetos com os quais o departamento está envolvido, eventos, novidades na área (locais, regionais, globais), projetos, etc. O website basicamente indica que o departamento existe, e só. A1Q03=O usuário precisa recorrer à outros recursos para satisfazer necessidades que o website poderia atender? Como a carência de informações sobre o departamento é muito grande, provavelmente o usuário terá que recorrer à alguma outra forma de obter essas informações e entrar em contato direto. Os recursos existentes ou podem ser acessados diretamente (Moodle, Google por exemplo) ou podem ser utilizados recursos alternativos (Webmail), uma vez que não há razões aparentes que o usuário continuar acessando o website. Apreensibilidade (learnability): A estrutura do website, os recursos, links, informações devem ser organizados e apresentados de forma clara, objetiva, direta. O usuário não deve ter que pensar muito tempo sobre “como navegar” ou “como proceder” no website. Os recursos disponibilizados são recursos comuns ao cotidiano de uma pessoa, não há recursos complexos ou que exijam cuidado reforçado, portanto, o website deve ser intuitivo e claro para o usuário. Se for necessário o emprego de um esforço cognitivo muito grande para se aprender a utilizar o sistema, o usuário pode acabar desistindo, mesmo se os recursos disponibilizados forem úteis e de seu interesse. 10 A1Q04=É fácil a identificação dos recursos e informações que o website disponibiliza? A primeira impressão é de que não há recurso algum além de notícias desatualizadas e do acesso ao webmail. Os itens que mais chamam a atenção são links para outros websites externos ao departamento. Os acessos à links relevantes como dos cursos de graduação e de pós-graduação não estão claramente apresentados: o usuário não sabe se ao clicar no link existente, ele acessará uma página com um informativo de quais cursos são disponibilizados pelo departamento, ou se ele será direcionado diretamente para as páginas destes cursos. Não existe um “mapa do website”, no lugar em que ele normalmente é colocado em websites na web (no rodapé), existe uma repetição dos links para websites externos ao departamento. A1Q05=As finalidades dos recursos apresentados são fáceis de serem compreendidas? O recurso de busca não indica se a busca é interna (informações dentro do próprio website) ou externa (informações na web) – o usuário precisa clicar para descobrir, mas então ele encontra um link quebrado. O link “Laboratórios” sugere o acesso à uma página que detalhe sobre a estrutura dos laboratórios do departamento, e não à uma página que aparenta ser de um grupo independente ao DIN. A1Q06=O usuário precisa de muito tempo para aprender a utilizar o website? O maior tempo que o usuário gasta no website é tentando encontrar informações que não existem. Os dados e os recursos são poucos e simples, isto não exige grande esforço cognitivo, porém, a falta de recursos que o usuário espera encontrar, pode deixá-lo perdido até que se consciente de que realmente eles não estão disponibilizados (informações detalhadas sobre o departamento e projetos que o mesmo engloba são dois exemplos). Eficácia e Eficiência: Além de ser útil, o website deve permitir que seus usuários encontrem, aprendam e compreendam seus recursos e informações de forma simples e objetiva. Não basta apenas disponibilizar os recursos e as funcionalidades, eles devem estar claramente disponíveis e compreensíveis para serem utilizados - o website deve apoiar o usuário na realização de suas tarefas. O usuário não quer apenas encontrar o que precisa, ele busca recursos inovadores, que sejam úteis, fáceis de utilizar, bem projetados e que ao mesmo tempo lhe possibilite ser cada vez mais produtivo em suas tarefas. A1Q07=O usuário encontra a maioria das informações e recursos que um usuário típico desejaria encontrar? As informações são precárias, desatualizadas e insuficientes. Tanto usuários primários quanto usuários secundários não conseguem encontrar muita coisa no website. A1Q08=O website permite que o usuário compreenda sua estrutura geral sem exigir que o mesmo efetivamente conheça todos os seus recursos? A estrutura do website é confusa. Não existe um padrão de organização e nem um indício claro do objetivo dos recursos disponibilizados. Até mesmo os links de Acontecimentos, PET Informática e Corpo Docente, que são 11 diretamente ligados ao departamento, apontam para páginas que parecem não ter nenhuma ligação com a página inicial. A1Q09=As informações e recursos disponibilizados agregam algum valor às atividades dos usuários? Indiretamente, pois os mesmos não estão expostos de forma clara e intuitiva, isto obriga o usuário a procurá-los, causa-lhe trabalho, e assim, reduz a utilidade do recurso. Metas de Experiência do Usuário Compensador: Acessar o website e utilizar seus recursos e informações deve trazer benefícios aos usuários; de alguma forma, estes recursos e informações devem colaborar e auxiliar os usuários a satisfazerem suas necessidades e a resolverem seus problemas. O usuário precisa sentir que o website lhe proporciona recursos e informações úteis, dos quais ele precisa e que efetivamente atendem suas necessidades, caso contrário, ele tende a procurar alternativas e a deixar de utilizar os recursos disponíveis. A1Q10=O que o website tem a oferecer compensa o esforço do usuário em acessálo? O website não tem muito a oferecer ao usuário, e praticamente nenhum diferencial. Ele somente será acessado caso não exista alternativa. A1Q11=O website possibilita que o usuário seja mais produtivo facilitando suas atividades? Praticamente não existem recursos para melhorar as atividades do usuário – o recurso mais complexo que o website disponibiliza é o acesso ao Moodle, que colabora com atividades acadêmicas dos usuários primários. A1Q12=O usuário encontra o que precisa no website? A quantidade de informações e recursos disponibilizados é muito limitada, de forma que os usuários tendem a não encontrar grandes parte do que pretende ao acessar as páginas. Interessante: Além de úteis, os recursos e informações devem ser de interesse do usuário. Ele precisa sentir-se atraído a verificar novidades, a interagir com o website e a utilizá-lo. A1Q13=As informações disponibilizadas são atualizadas e realmente interessantes? As informações são desatualizadas, são expostas de forma confusa e malestruturada, e não possuem o intuito de atender a todos os tipos de usuários (geralmente a parte administrativa). Dificilmente se encontra informações novas, dicas, eventos ou outras informações relevantes aos acadêmicos, professores ou profissionais da área. A1Q14=Os recursos oferecidos ao usuário possuem algum diferencial? Os recursos oferecidos podem ser melhorados. O webmail não é satisfatório, a lista dos livros publicados pelo departamento é meramente informacional, e 12 seção de Acontecimentos não permite ao usuário identificar de imediato a atualidade das informações expostas. A1Q15=O website permite que o usuário encontre meios alternativos para satisfazer suas necessidades? O website não exibe muitas informações e não disponibiliza muitos recursos, e não demonstra indícios de como o usuário poderia encontrá-los. Estéticamente apreciáveis: Uma aparência agradável é fundamental para que o usuário ache um recurso interessante, útil e que valha a pena utilizá-lo. O usuário precisa sentir-se bem durante o tempo em que estiver no website, de forma que a interação com o mesmo não seja uma tarefa entediante ou penosa. A1Q16=O website possui uma aparência agradável? A aparência é pobre, mal estruturada, passa a impressão de uma página inacabada com links dispostos aleatoriamente, apenas para preencher espaços em branco. A1Q17=O usuário se impressiona ou se empolga com a forma como o website é apresentado? O usuário não encontra nenhum atrativo extra na forma como o website está construído. Até mesmo os links – predominantes nas páginas – não se encontram organizados. A1Q18=A aparência do website corresponde às expectativas de seu usuário? Provavelmente este seja um dos itens que mais decepciona um usuário: acessar a página de um departamento de tecnologia e encontrar uma página sem nada de inovador, de diferente ou empolgante. Pelo contrário, o usuário se depara com um website pobre em conteúdo, pobre em recursos, e com uma aparência monótona, típica de uma home-page pessoal criada numa versão antiga do FrontPage por um aprendiz de HTML. A1Q19=O website apresenta apenas informações relevantes e necessárias? Grande parte dos links exibidos na página inicial, além de desnecessários (Maringá, Fundação Araucária, Google, Capes) encontra-se duplicados na página. Além destes, a página inicial não possui praticamente nenhuma outra informação. Conceitos de Design Visibilidade: Um bom website deve deixar claramente perceptível as funcionalidades e as informações que ele oferece. O usuário não pode ser obrigado a “vasculhá-lo” para então identificar o que ele tem a oferecer e como interagir com ele. A1Q20=O website permite que o usuário se localize facilmente sabendo em que local ele se encontra? Ao navegar pelos links o usuário não consegue identificar o caminho percorrido para chegar ao local em que está. O link “Voltar” nem sempre existe (Corpo Docente) e quando existe nem sempre funciona (PósGraduação). Muitos recursos direcionam o usuário para fora do website do 13 departamento, e o mesmo não tem como identificar intuitivamente quando isso ocorre, uma vez que todos os links são apresentados e dispostos sem nenhuma diferenciação. A1Q21=O usuário precisa executar muitos passos até encontrar um recurso desejado? Vários recursos exigem ações desnecessárias. As notícias deveriam ser exibidas diretamente, além disso, não há razão para separá-las em acontecimentos, todas são noticias, e notícias possuem prazos de validade. Também existem os links para os cursos oferecidos pelo departamento – o usuário é obrigado a executar no mínimo 2 passos extras, quando o acesso poderia ser fornecido de forma direta. O webmail também não precisa ser acessado em uma nova página – há espaço suficiente para incluir os campos de validação do usuário na página principal. Feedback: O feedback trabalha em conjunto com a visibilidade. Cada resultado de toda interação do usuário com o website deve ser adequadamente exibido e apresentado. Fornecer um retorno apropriado auxilia e orienta o usuário durante a navegação e a execução de suas tarefas; se este conceito for negligenciado, o usuário tende a ficar perdido, sem saber o que fazer, o que esperar ou como proceder em suas atividades. A1Q22=O usuário sempre é informado sobre o resultado de suas ações sobre o website? Normalmente as ações do usuário resultam em uma nova página sendo atualizada. Porém, em casos de links quebrados (Busca) o usuário é direcionado à uma página de erro. Não existem outros recursos que exijam uma interação mais complexa com o usuário. A1Q23=O feedback proporcionado é coerente e suficiente para orientar os usuários sem deixar dúvidas sobre o que está acontecendo? O principal feedback existente é a atualização da página após acionar um link, ou a abertura de uma nova página. Como se tratam de links, este já é o resultado esperado pelo usuário. Consistência: A consistência entre as funcionalidades, recursos, componentes de interface, aparência e formas de interação é um conceito importante. Se existe consistência entre esses elementos o usuário não precisa aprender, analisar e pensar a cada passo executado, isto tende a ocorrer de forma natural à medida em que o mesmo se familiariza com o website e com suas formas de interação. O tempo gasto para a compreensão do website é reduzido, o usuário terá maior facilidade em lembrar como executar uma determinada operação, a propensão à ocorrência de erros de interação será menor, e conseqüentemente, a utilização dos recursos será realizada de forma mais eficiente, útil e satisfatória. A1Q24=Uma mesma ação do usuário possui sempre um mesmo efeito no website? O usuário aciona o link “Graduação” – a página é atualizada exibindo os cursos de graduação existentes; O usuário aciona o link “Pós-Graduação” – uma nova página é aberta para exibir os cursos de pós-graduação existentes no departamento. O link “Voltar” não tem para onde voltar quando se abre 14 uma nova janela. Na página principal, o marcador de texto utilizado na frente dos links também funciona como link – exceto para a opção “Corpo Docente”; Neste mesmo foco, na página em que se exibem os cursos de graduação apenas os marcadores são links – os textos não o são, e os usuários podem achar que não existe link algum para se clicar. Ao passar o mouse sobre os marcadores na página inicial eles não mudam de cor – isso acontece no restante das páginas em que são disponibilizados. A1Q25=O website mantém um padrão das informações exibidas e dos recursos disponíveis durante todas as páginas? A cor e a fonte do texto variam de página para página (Graduação, PósGraduação e Endereço). O botão voltar aparece somente em determinadas páginas. Não existe padrão algum de layout – dentro da opção Novidades: a opção do meio (Notícias do DIN) abre uma página totalmente contrastante com as outras duas opções – que também contrastam com a página inicial. Durante a navegação, tem-se a impressão de acessar um conjunto de retalhos de diferentes websites que foram ligados ao acaso. O maior exemplo está na página que oferece acesso aos cursos de graduação: para o curso de Ciência da Computação aparece a grade curricular; para o curso de Informática aparecem mais links; e para o curso de Engenharia de Produção uma descrição com o perfil do profissional formado na área é exposta – nenhum padrão: nem de conteúdo, nem de formatação e nem de informação. A1Q26=Os componentes são utilizados para representar uma mesma ação ou funcionalidade em todo o website? Os marcadores na frente dos texto nem sempre são links, assim como os textos após os marcadores. Um link determinadas vezes atualiza uma página, enquanto que em outras, abre uma nova janela. O usuário pode se perder e achar que em determinado local não existe link (mesmo que nestas páginas iniciais, os únicos componentes sejam os links) Princípios de Usabilidade Reconhecimento: Todos os componentes do website devem ser facilmente compreendidos e visíveis para o usuário. Um bom recurso não exige que o usuário tenha que memorizar uma grande quantidade de informações ou dados, mas sim, auxilia e exige o mínimo de esforço possível para que se alcancem os objetivos esperados. A1Q27=O website sempre exibe opções e objetos de fácil reconhecimento para o usuário? Alguns links não mantêm um padrão de aparência e de execução de ação. A1Q28=O usuário pode reconhecer o caminho para uma determinada funcionalidade sem ter que se esforçar para lembrar em que local ela está disponibilizada? A identificação das poucas funcionalidades existentes na página não é complicada, porém, o acesso às mesmas poderia ser estruturado de uma forma mais simples (os cursos poderiam estar diretamente exibidos). 15 Estética: Uma estética adequada não diz respeito apenas à uma interface atraente, mas também, à informações e componentes úteis e adequados, pertinentes ao objetivo do website. Tudo o que não possuir um objetivo ou uma razão para ser incluído, não deve estar presente em uma interface. A1Q29=As informações disponibilizadas são relevantes e necessárias para o usuário? Das poucas informações disponibilizadas a maioria é antiga, e não ocorre uma atualização periódica. A1Q30=O website possui uma interface limpa, bem distribuída e organizada? A interface é confusa e sem organização. Não fica claro o objetivo da maioria dos links e dos dados disponibilizados as páginas. Muitas páginas não possuem nenhum tipo de organização ou estruturação (Distribuição de Atividades na Secretaria). A1Q31=Existe um padrão de interface e esse é mantido durante todo o website? Não existe nenhum padrão. Cada página é apresentada de uma forma distinta. Existem opções em que as informação foram simplesmente “coladas” na página, sem nenhum alinhamento ou formatação para adequá-las. Compatibilidade: O website deve ser voltado para o usuário apresentando-se de forma compatível com a sua visão, conhecimento, vocabulário e interesses – ao invés de representar apenas as idéias e pressuposições dos responsáveis por sua construção. A1Q32=Os termos utilizados no website são adequados para os seus usuários? Alguns termos poderiam ser trocados por termos mais comuns: “Endereço” poderia ser chamado de “Contato”; “Acontecimentos” poderia ser “Notícias” sem divisão alguma. A1Q33=O conteúdo apresentado é compatível com o que é esperado do website? O conteúdo disponibilizado no website, por ser desatualizado, pouco interessante e sem muito propósito, não corresponde com conteúdos e recursos interessantes, inovadores e bem projetados, que todo usuário espera encontrar em uma página de um departamento da área tecnológica, 4.1.3 Considerações e Sugestões Utilizando as perguntas elaboradas para avaliação, conclui-se que o website atualmente disponível no endereço http://www.din.uem.br possui uma série de pontos que necessitam reestruturação. Não existe praticamente nenhum tipo de informação, nem sobre o departamento, nem sobre suas atividades. Parte dos recursos disponibilizados é meramente figurativa e não possui relevância. A interface é pobre, cansativa e mal projetada – além disso, não existe nenhum padrão, a cada nova página um layout diferente é exibido. Os objetos utilizados, e até mesmo as cores e fontes dos textos não mantêm um equilíbrio. O website torna-se uma má referência para o Departamento de Informática, uma vez que, o mesmo não está apto para atender às necessidades de seus usuários, não os convida a utilizá-lo, e não possui praticamente nada a oferecer. 16 Para quue fosse posssível propoor a disponib bilização dee alguns reccursos úteis, um colaaborador quue exerce atiividades adm ministrativaas no departtamento foi contatado. Não houuve surpresaa quando o mesmo nos n informo ou que nãoo lembravaa quando havia h acesssado o weebsite pela última vez.. Ele simpllesmente neem sabia see havia alg guma coissa disponíveel lá, visto que q todos os o recursos, formulários, etc., eram m acessadoss por meiio da intraneet pelos professores. Consideerando que os professsores precissem acessarr estes recuursos – meesmo estaando fora da d intranet – e considerando quee os tipos de d usuários são bem mais m heteerogêneos, sugere-se uma alteeração urg gente na estrutura e doo website, nas infoormações e nos recursoos que dispoonibiliza e na n sua interrface gráfica. São expo ostos abaiixo, algunss pontos quee precisam ser s considerrados. A1S S01: Estruttura O webssite deverá servir s comoo um portall. Por meio deste portaal o usuário terá acessso às infformações pertinentes ao deparrtamento e a cada ccurso ou subdepartamento a ele vincuulado. No esquema abaixo a apreesenta-se uuma idéia (sem ( detaalhes) dessaa estrutura. Departamento d de Informática Cu ursos de Grraduação Cursos de Pós‐ graduação Ciência da Com mputação Mestrado em Ciência da Computação Webm mail Bacharelado em Infformática EEspecialização Web Mood dle Cursos de Extençção Recurrsos (Funcionalidades) Enge enharia de Prrodução Informações Gerais sobre o DIN etcc. Figura 2 - Estrutura do d Portal - Padrronização: todas as páginas p qu ue possuíreem ligação direta com m o departam mento deveerão seguir o mesmo essquema estruutural. Ao aacessar a páágina de um curso de graduação, o usuário deverá saber s claraamente quee ali encontrrará as infoormações neecessárias sobre s aquelle curso (ddescrição, grade g curricullar, corpo docente, d duuração, perfil do proffissional, ettc.). Da meesma forma, se ele acesssar uma página p de qualquer q ouutro curso, a lógica seerá a mesma,, a interfaace gráficaa manterá a consistêência e oss componeentes disponibbilizados reepresentarãoo sempre a mesma coiisa. Esta paadronização cria uma reppetição dass coisas quee são fundaamentais em m casa págiina – e quaando essa reppetição é gloobal ela gerra Consistên ncia. 17 - Definir o que é importante: Os links deverão ser direcionados para uma seção. Na página inicial o que interessa são informações ligadas diretamente ao departamento. Podem ser exibidas notícias, matérias interessantes, avisos, qualquer informação de interesse dos usuários. As opções mais utilizadas pelo usuário deverão estar claramente disponíveis, ex: para acessar a página de seu curso, um usuário não deve ser obrigado a executar 2 ou 3 passos, o Portal deve deixar visível uma opção direta para o curso e para os principais itens que disponibiliza. Informações relevantes, importantes e de acordo com as expectativas do usuário ajudam a tornar um website útil. - Área restrita: como o Portal permite acesso a áreas distintas e a recursos pertinentes à apenas determinados grupos de usuários, é necessário o desenvolvimento de restrições de acesso de acordo com o tipo de usuário. Um visitante poderá visualizar as informações e notícias sobre o departamento, cursos, etc.; um acadêmico do curso de ciência da computação terá acesso a todos esses dados e a arquivos e formulários de seu curso, pro exemplo; os Professores terão acesso à recursos e formulários específicos para suas atividades e assim por diante. Os usuários possuem objetivos, tarefas e expectativas distintas, filtrar as informações com que os mesmos terão de lidar e oferecer-lhes o que eles precisam é uma característica de um website eficiente e seguro. A1S02: Conteúdo e Recursos - Informações sobre o Departamento: informações como histórico do departamento, seus objetivos, localização, imagens, estrutura, etc., devem ser exibidas. Estas informações geralmente são procuradas por usuários que desejam se informar e conhecer um pouco mais sobre o departamento. Boas informações reforçam a existência de uma tradição e de respeito pelo departamento, melhoram sua imagem e sugerem a qualidade dos cursos que oferece. -Notícias sobre o Departamento: o website deverá exibir informações atualizadas sobre o departamento. Informações como eventos, novidades, datas importantes, atividades, projetos, que sejam de interesse de todos ou de um grupo de usuários. - Novidades Tecnológicas: notícias, novidades, tendências – informações globais. O departamento de informática precisa demonstrar estar ligado com o que acontece de novo no mundo. Quais as grandes novidades, pesquisas que estão sendo desenvolvidas, etc. Existe o recurso de Feeds para notícias, que pode ser veiculado ao website para trazer sempre informações interessantes e atualizadas. - Download: uma área para downloads deverá ser disponibilizada. Ela deverá ser propriamente estruturada de acordo com seu conteúdo e com o grupo de usuários que pretende atender (ex: algumas informações são de interesse apenas para quem faz Ciência da Computação – podem ser disponibilizados os materiais das disciplinas, sugestões de leitura, ferramentas freeware utilizadas etc; Formulários em geral, são itens que podem estar disponíveis aos 18 estudantes de todos os cursos; Trabalhos realizados pelo departamento podem ser disponibilizados para todos os usuários) - Pesquisa Interna: como o website deve funcionar como um Portal contendo informações gerais e de interesse de vários grupos de usuários, é necessário um mecanismo de busca de informações e conteúdos dentro do próprio website. Se o usuário deseja encontrar uma notícia, um arquivo, ou alguma informação, mas não lembra em que local ela está disponível, este recurso deve ajudá-lo a encontrá-la. - Central de Contatos: uma página com informações para contato (por telefone, e-mail, skype), endereço, etc., precisa ser elaborada. - Webmail: o recurso de webmail deve ser disponibilizado na página inicial. Aspectos relacionados à capacidade do mesmo também devem ser considerados. Os usuários possuem pouco espaço de armazenamento e envio de mensagens. - Procedimentos on-line: formulários (requerimentos, elaboração de horários, solicitação de viagens, resoluções) e qualquer outro procedimento que possa ser executado diretamente pelo usuário podem ser disponibilizados no website. -Links Úteis: links para outros websites de alguma forma relacionados com o DIN precisam ser organizados em uma seção adequada. Eles não devem ser os itens mais importantes do Portal, mas deve existir para auxiliar os usuários que estão navegando e necessitam acessar outros recursos não relacionados ao departamento. - Fórum de discussão: fórum para promover a interação e a discussão de assuntos relacionados às atividades do departamento é uma forma de manter os assuntos em pauta, de chamar os usuários para acessar o portal e de instigar à interação entre os membros, usuários, visitantes, etc. - Mapa do website: o mapa do website fornece uma visão geral do mesmo e dos recursos que esse tem a oferecer. Analisando este mapa, o usuário pode encontrar com maior facilidade o que procura, assim como, compreender como o website está estruturado. A1S03: Interface - Layout: o website (ou portal) deve exibir uma interface bem elaborada. O símbolo do departamento deverá ser alterado para uma imagem de melhor qualidade; o esquema de cores utilizadas precisa ser revisto, – o excesso de azul em tons semelhantes deixa a página monótona, sem contraste e sem vida. O alinhamento e a disponibilização dos componentes deverão indicar uma seqüência lógica – os links na parte superior da página parecem estar voando sobre o restante dos elementos, e o espaço em branco passa a idéia de que alguém apagou o que havia ali. O layout deverá ocupar os espaços existentes de forma inteligente e estratégica. O padrão dos objetos e suas representações deverão ser mantidos 19 em todas as páginas. As páginas dos cursos de graduação, pós-graduação, PET informática etc., também deverão estar adequadas à este esquema. 4.1.4 Sugestão de Interface O modelo que será apresentado tem o objetivo de sugerir uma forma como o website poderia ser apresentado ao usuário. Não se afirma com isso, que esta seja a melhor alternativa, muito pelo contrário, é apenas um protótipo que possui o intuito de sanar muitos dos pontos fracos identificados na avaliação realizada com o website atual. Figura 3 – Protótipo da Tela Inicial do website Na figura 2 exibe-se o protótipo da tela inicial para uma visualização do leitor, na figura 3 este mesmo protótipo é exibido com marcadores. Estes marcadores serão utilizados para explicar o protótipo criado. O protótipo foi criado procurando fornecer uma página limpa, de fácil compreensão, objetiva para o usuário e que demonstrasse de forma mais direta possível o que o website tem a oferecer. A estrutura poderá precisar de ajustes para ser aplicada a todas as demais páginas ligadas ao departamento, porém, defende-se a idéia de que é necessário manter essa consistência, da mesma forma que é necessário fornecer mais recursos e informações aos usuários. 20 Figura 4 – Protótipo da Tela Inicial do website com detalhes (1) – Logo do departamento: não utilizar o logo atualmente disponível no website. Ele deverá possuir uma aparência profissional e não como um wordart. Ao lado do logo estão disponibilizados os campos de login e senha: estes campos validam o usuário para o acesso a recursos restritos do portal. (2) – Idiomas: o website deverá ser disponibilizado pelo menos nos idiomas Português, Inglês e Espanhol. Um departamento, principalmente da área de informática, deve estar apto a receber visitantes do mundo todo, a divulgar seus trabalhos e a maximizar possibilidade de parcerias. (3) Busca no website: recurso para os usuários realizarem buscas dentro do próprio website. Encontrar informações e alcançar os objetivos é muito mais simples com um recurso que auxilie os usuários a encontrarem o que procuram. (4) Webmail: o recurso de webmail ficará visível para o usuário. Para acessá-lo, o usuário informará seus dados que serão normalmente validados pelo sistema, e será direcionado para sua conta. (5) Menu Lateral: neste menu são exibidos os principais recursos, funcionalidades e informações do portal. Os itens em azul exibidos em uma tabela podem ser exibidos diretamente ou em um menu popup quando o usuário passar o mouse sobre o item principal – importante, evitar que o usuário tenha que executar um clique para ver essas opções. As informações para que estes links apontam são de grane importância para o website e seus usuários, portanto, devem estar claramente disponíveis. (6) Menu Superior: este menu exibirá as opções referentes aos recursos acessados no menu lateral. Por exemplo: ao acessar a opção Mestrado, serão 21 apresentadas ao usuário várias outras opções (Apresentação, Curso, Admissão...). O menu lateral deverá sempre estar presente e deverá ser exibido um caminho ao usuário, a medida em que o mesmo navega pelo portal (sugestão: quando o usuário estiver no recurso Apresentação da página do Mestrado, exibir em um local padrão – você está aqui: din\mestrado\apresentação). (7) Informações: na tela inicial poderão ser exibidas algumas fotos do departamento, descrições sobre as mesmas, novidades, ou qualquer outra informação útil ou importante. (8) Notícias\Eventos: acontecimentos, notícias interessantes, divulgações, avisos importantes – toda e qualquer informação que possa ser de interesse dos usuários. Neste local recomendamos utilizar um agregador de feeds para exibir as notícias “quentes”, e não deixar o recurso estático, desatualizado. 22 4.2 Avaliação de acordo com A2 Objetivo da Avaliação: Definir as metas decorrentes da experiência do usuário e as metas de usabilidade utilizando princípios de design e usabilidade para avaliar a usabilidade do website do Departamento de Informática da Universidade Estadual de Maringá (UEM) disponível em: http://www.din.uem.br. Figura 5 - Página inicial (home) do website do DIN. 4.2.1 Primeiras impressões considerando a forma de interação com a página inicial do DIN. Percebe-se que o website, em sua página inicial (figura 01) apresenta baixa eficiência na comunicação com o usuário. Nota-se que ele procura levar o usuário a clicar em links que o levem até a informação desejada. Em razão da deficiência de apresentar apenas links, o website não possui um visual agradável. Os links não preenchem todos os espaços da página inicial, deixando-a com um design gráfico ruim. A maioria dos usuários são os acadêmicos do próprio departamento, não deixariam o website do DIN como página inicial em seus computadores pessoais, a razão para isso é que o website apresenta em sua página inicial apenas links estáticos e não conteúdos dinâmicos que seja de interesse. A navegação através dos links, má distribuídos na página inicial irrita. Dentre os inúmeros descasos pode-se citar: um link que leva a página do google; Links quebrados, como o busca; link pós-graduação que abre uma outra instância do navegador com mais links para escolha do nível do pós-graduação oferecido pelo DIN. O interessante é que ao clicar no link da pós-graduação e visualizar um link que leva a página do curso de pós-graduação, nível de especialização em desenvolvimento para web (onde fica a credibilidade do departamento e do curso oferecido?). Com esses defeitos considera-se que o website não tem utilidade, não apresenta motivação para visitas, mesmo que esporadicamente. Funcionalidades existentes • Informações sobre concursos; 23 • • • • • • • Links para páginas de cursos de pos-graduação (especialização e mestrado); Noticias do DIN; Acesso a websites de professores; Links para págnas de laborátios; EAD do DIN; Acesso a e-mail via Webmail; Acesso a websites externos; Variedade de tarefas que um usuário típico poderia querer executar • • • • • • Ter acesso aos seus e-mails; Fazer pesquisa na pagina do DIN no google; Informações sobre atividades do departamento; Mecanismos de interação entre alunos do departamente e ente alunos e professores; Informações sobre cursos e serviços oferecidos pelo departamento; Acesso a websites externos de interesse dos usuários do departamento; As funcionalidades são maiores, menores ou iguais às desejadas pelo usuário As funcionalidades existentes são menores do que as tarefas desejadas pelo usuário e as funcionalidades que existem não satisfazem as desejadas por estarem sendo colocadas de forma ineficiente. 4.2.2 Metas de Usabilidade, Metas de Experiência do Usuário, Conceitos de Design e Princípios de Usabilidade Metas de usabilidade Serão consideradas na avaliação do Website do DIN algumas metas de usabilidade. Na tabela a seguir encontra-se a enumerando dessas metas visando padronizar a avaliação que será feita. Metas de usabilidades consideradas MU-01 Eficácia MU-02 Eficiência MU-03 Memorability MU-04 Compreensibilidade MU-05 Apreensibilidade MU-06 Utilidade MU-07 Segurança Tabela 2- Enumeração das metas de usabilidade - avaliador A2 MU-01 – Considerando que ao navegar por um website deseja-se encontrar as informações esperadas, um website eficiente deve proporcionar uma visão de conteúdos referentes à sua atividade proporcionando ao usuário um maneira simples e direta de realizar suas tarefas. 24 MU-02 – Um excelente produto de comunicação, neste caso o website deve apresentar-se de forma dinâmica, apresentando sempre em primeira mão ao seu público alvo as novidades que o tornaram eficaz procurando interagir com estes usuários mostrando um alto grau de eficiência na interação. A2Q01=As informações disponíveis na pagina do DIN atingem o objetivo do departamento de informar seu público dos eventos e cursos que ele oferece? Espera-se que o mínimo de uma instituição seja mostrada em seu website. Estas informações devem estar bem distribuídas de forma resumida em sua pagina inicial deixando claro onde encontrá-las. Quando o departamento precisa se comunicar com seus usuários ele não utiliza o website, isso não é possível pela estrutura da sua página inicial. A2Q02=Quando os usuários desejam executar uma simples tarefa, como entrar em contato com um professor ou o próprio departamento isso é satisfeito com facilidade? Ao entrar na página do departamento o desejo do usuário é executar alguma tarefa simples, como: entrar em contato com um determinado professor ou até mesmo com o departamento. Isso não está claro na página inicial do DIN. A2Q3=A página do Departamento surpreende seus usuários com serviços inovadores? A página do departamento parece estar morta. Não apresenta “nada” de inovador. MU-03 – Navegar em sentido único em um website é fácil. No entanto saber de onde de vem e estar claro pra onde vai é uma atividade que não necessita ser memorizado pelo usuário. Caso seja necessária uma memorização, devem-se deixar dicas para que ele possa lembrar os passos executados para atingir seu objetivo. MU-04 – Entender as tarefas em websites é uma que precisa ser trabalhada buscando garantir que os objetivos sejam atingidos com sucesso. MU-05 – A aprendizagem de uma atividade depende da experiência do usuário. O que deve ser levado em conta nos website é a padronização que vem sendo colocada pelo próprio mercado de algumas atividades. Não se pode inventar a roda novamente. A2Q04=O website do departamento necessita que o usuário aprenda a compreenda a forma de navegação entre suas páginas internas e externas? Fica claro ao entrarmos na página inicial do departamento que existem somente links que levam a destinos que estão em páginas internas e externas. Esse tipo de navegação não requer compreensão. Essa situação leva o usuário a ficar irritado com a forma de tratar as tarefas. A2Q05-A meta de memorização é útil quando aplicada ao website do DIN? Memorizar o que? Afinal se o website não tem interação e tarefas que exijam de seus visitantes o mínimo de conhecimento. Não há o que memorizar, não há o que aprender não se tem o que gostar. MU-06 – Um website útil é aquele que disponibiliza aos usuários os objetivos que ele deseja. 25 A2Q06=O website do departamento consegue ser útil na disposição das informações em sua página inicial? A página inicial possui o mínimo de informação. Ela é apresentada apenas como um grade menu de links. Dessa forma ela não consegue nem ser útil na questão de disponibilização de informações aos seus usuários. A2Q07=Ao ser construída a página do departamento, levou em conta a sua utilidade para seus usuários primários? Ao ser analisado os aspectos de disposição da informação (links por todo a página inicial) percebe-se que não se levou em consideração os desejos do usuário ao ser concebida a página do DIN. MU-07 – Necessário para websites interativos. Esses tipos de websites necessitam de interações com os usuários, sistemas de manutenção para atuação dos responsáveis pela comunicação entre o website e seus usuários. A2Q08=O website do DIN necessita de segurança que atendam as tarefas por ele oferecidas? A segurança é exigida na execução de tarefas, neste caso a tarefa única disponibilizada é para o usuário é acessar sua conta de e-mail através do webmail do departamento. Essa segurança é implementada no próprio serviço de webmail, desenvolvida por terceiros. Isso equivale a dizer. Se não ofereço nada, não preciso me preocupar com a segurança do que ofereço. Considerações gerais sobre as metas de usabilidade estabelecidas acima na pagina do DIN Uma experiência ruim do usuário remete algumas falhas na usabilidade no website. Considerando a Eficácia, percebe-se que ele não reflete o que o DIN oferece em sua página inicial. O website não apresenta informações úteis aos seus principais usuários (Acadêmicos, professores e colaboradores) na em sua página inicial, portanto possui um baixo grau de eficiência em suas metas de usabilidade. Quando não se atinge a eficiência, a meta de eficácia não pode nem ser considerada. Com relação a lembrar caminhos, no website do DIN, não se pode dizer que é facil em razão dele apresentar apenas links e páginas com links que levam o usuário a seu destino, uma página interna ou externa. A maior crítica com relação a estes links é que o usuário não sabe de onde veio apenas onde ele está. As questões de compreensão e apreensibilidade são facilmente atingidas por razões obvias. O website não requer do usuário a compreensão e nem aprendizado. Na página inicial algo complexo, apenas o mecanismo comum criado para navegação, o links. Clicar em link não requer o mínimo esforço cognitivo do usuário. Questões de segurança não são consideradas no website do DIN, por razões simples, ele não apresentar um bom grau de interatividade com seus usuários. Experiência do usuário Ao analisar o website do DIN deve ser levantado os principais aspectos referentes a experiência do usuário. Na tabela abaixo será enumerada as principais. 26 Enumeração da Experiência do usuário EU‐01 Satisfatório EU‐01 Útil EU‐03 Motivador EU‐04 Esteticamente apreciável Tabela 3- Enumeração da experiência do usuário - avaliador A2 EU-01 – A satisfação do usuário na navegação na web esta em encontrar nas páginas de um website o que ele procura de forma rápida e fácil. Essa satisfação é conseguida quando o projeto do website leva em consideração seus usuários, procurando atender suas necessidades e desejos. A2Q09=A informação que se espera encontrar no website do DIN é alcançada rapidamente? O que se procura de informações não é alcançada de forma rápida. O website deveria atender a comunidade e os cursos e serviços que ele oferece. Uma simples atividade, como a de saber datas de inscrição para alunos não regulares para o curso de mestrado em ciência da computação oferecida pelo departamento é negligenciado pela pagina inicial. A pessoa precisa executar alguns passos até chegar a página de pós-graduação nível mestrado. A2Q10=A comunicação do website para realização das tarefas desejadas são diretas? A comunicação é deficitária. Praticamente inexiste. Quando desejo algo tenho que clicar em links e mais links e só encontro em website internos ao do departamento. EU-02 – Para os usuários, um website será útil se apresentar os conteúdos relevantes ao domínio de negócio proposto por ele. Fica claro que ao buscar um determinado assunto, o usuário busca os websites relacionados com o assunto ou tema desejado e espera encontrar nas páginas que visita exatamente o que esta procurando. A2Q11=A página do DIN informa sobre atividades e datas limites dessas atividades ao seu público interno (usuários primários)? Não existem informações na página do departamento sobre atividades de interesse dos usuários primários do website. Essas atividades referidas vão desde uma data limite para matricula até informações sobre congressos dentro da área de interesse dos usuários. A2Q12=A página do departamento é útil na apresentação de documentos e esclarecimentos sobre os serviços oferecidos pelo mesmo? O departamento não é claro em nada do que oferece, deixou a cargo de divisões internas e websites internos que ele mantém como links dentro do seu website. Algumas informações ainda podem ser encontradas após vários cliques dentro de websites internos da especialização em desenvolvimento para web e do mestrado em ciência da computação. O departamento oferece três 27 cursos de graduação que não possuem websites internos, portanto esses cursos não possuem informações claras. EU-03 – O produto, website será motivador para o usuário quando apresentar além da sua meta de domínio de negócio (ser útil) outros serviços que façam com que ele se apresente como um ambiente no qual o usuário tenha prazer de navegar. Esse prazer está centrado na sua organização e transparência nas tarefas pretendidas pelo usuário. A2Q13=As informações sobre atividades do DIN e seus serviços motivam o usuário a entrar em suas páginas internas? Visita-se a página do departamento uma vez ou outra, e quando se passa por ela, raramente se atem uma mudança no nome do link. Afinal tudo está da mesma forma desde sempre. A2Q14=A disposição das tarefas no website motiva o usuário a executá-las? Não se usa o website do departamento como uma entrada para os serviços oferecidos, normalmente os usuários procuram entrar direto onde necessitam. Ele não oferece clareza nas tarefas. EU-04 – Não se espera que um website tenha uma estética desagradável. Com os avanços dos recursos e tecnologias para formatação de páginas para publicação na web, ao navegar espera-se encontrar produtos (websites) que a sua estética proporcione uma experiência agradável ao cumprir os objetivos propostos. A2Q15=A página do DIN possui um bom design gráfico? Analisar o design gráfico é complicado, mas no caso do departamento essa preocupação não existe. A página foi criada ao estilo. Clica, clica ali e as “coisas” foram aparecendo e tomando uma forma. Essa forma permaneceu, e isso ao ponto de vista dos usuários é um péssimo design (Não foi aplicada nenhuma técnicas de design na sua construção inicial). A2Q16=As informações disponíveis aos usuários que visitam a página do departamento estão de disposta de forma apreciável? Não temos informações no website. Apenas links que levam a outros website que teoricamente está o que procuramos. Considerações gerais sobre as metas de experiência do usuário estabelecidas na página do DIN As considerações gerais dessas metas é que o website não apresenta uma estética agradável aos olhos do visitante, percebe-se claramente que não existe a preocupação estética em seu visual, o seu design gráfico é ruim. Não é motivador para o usuário visitar a página do DIN periodicamente em razão de seus atrativos serem praticamente nulos e não apresentam conteúdo relevante. Isso deixa a página do departamento de informática com um baixo grau de utilidade para seu público algo, levando o website do DIN a receber um alto grau na insatisfação dos seus usuários. 28 Considerações sobre os itens de Design e de princípios de usabilidade Itens de design Enumeração dos itens de design ID‐01 Visibilidade ID‐02 Feedback ID‐03 Restrições ID‐04 Consistência Tabela 4- Enumeração dos itens de design - avaliador A2 ID-01 – Em uma página disponível na web devem ser expostas todas as tarefas que o usuário deseja e necessita. Essas tarefas deverão estar claras facilitando sua execução de forma rápida e eficiente sem que haja grande esforço por parte do usuário parra atingir o seu objetivo. A2Q17=O website do DIN foi projetado pensando nas tarefas desejadas pelo seu usuário, deixando claras como executá-las? Não existe projeto para o website do DIN. Em razão disso, foram sendo jogados links e deixado a cargo das divisões por curso e níveis dentro do departamento a criarem suas estruturas que foi integrada a página inicial do departamento em forma de link. ID-02 – Em sistemas digitais o usuário necessita de um retorno imediato após a execução de uma determinada tarefa. Esse retorno deve mostrar o status de execução dessa tarefa desde do momento que teve início até o seu término. O feedback proporciona uma experiência agradável ao usuário quando executa uma tarefa interativa. A2Q18=Torna-se necessário um mecanismos de feedback na pagina do DIN? Não. Simplesmente não tem nada que possa exigir a atenção de um feedback. Não existem tarefas interativas. ID-03 – Não se pode negligenciar esse conceito nos websites. Sendo website um sistema de comunicação direto com o usuário, nele devem ser estabelecidas as restrições lógicas e culturais. Nas restrições lógicas será considerado o grau de conhecimento dos seus usuários primários e suas necessidades, deixando óbvio a esse público como executar tarefas desejadas pelos mesmos. Os aspectos de restrições culturais não podem ser esquecidos, mantendo sempre o objetivo de disponibilizar aos usuários o que ele espera no website. Devem ser usado símbolos e nomenclaturas que condizem com o meio que os usuários primários estão inseridos. A2Q19=A página do DIN comunica com seu público alvo utilizando uma linguagem adequada? Considerando que os usuários do website do DIN são pessoas ligadas a tecnologia, o departamento oferece a linguagem pobre do link para isso e link para aquilo. Em que este traga algo de informativo antes do usuário clicar no mesmo. A linguagem portanto é pobre. 29 ID-04 – A forma de executar uma determinada atividade ou tarefa deve se manter única em todo o website, deve ser considerado os padrões já existentes para navegação já aceito pela comunidade. Essa padronização de comunicação das atividades do website leva o usuário a ter uma satisfação maior. A2Q20=A página do DIN mantém consistência no esquema de navegação apresentado aos seus usuários? O único padrão é o link, que alias não é padronizado. Alguns são palavras que levam a outros destinos e outros que estão sobre marcadores que estão antes de uma frase. Isso dificulta o acesso do usuário a websites internos ou externos. Princípios de usabilidade Princípios de usabilidade considerados PU‐01 Visibilidade do status do sistema PU‐02 Consistência e padrões PU‐03 Reconhecimento em vez de memorização PU‐04 Flexibilidade e eficiência no uso Tabela 5- Enumeração dos princípios de usabilidade - avaliador A2 PU-01 – Um sistema interativo como um website deverá prover mecanismos de feedback de suas atividades interativas e manter o usuário informado do status de cada tarefa que está sendo executada dede o inicio ao seu término. A2Q21=Está visível ao usuário da página do DIN sua localização dentro do website? Não existe uma estrutura de navegação definida para o website. Essa falta de uma definição da navegabilidade dificulta ao usuário navegar no pela estrutura do website. Essa dificuldade não pode ser considerada prejudicial para navegação pelo fato da página inicial lançar o usuário através de links a website internos. PU-02 – A padronização de linguagens modelos de ações é importante para que um sistema interativo alcance sucesso. O usuário saberá utilizar todos seus recursos sem grande esforço cognitivo. A2Q22=A página do departamento preocupa-se com seus usuários primários? A página do departamento não leva em conta seus usuários primários. Isso é verificado quando se acessa a página inicial do DIN, onde links direcionam o usuário a um website interno de responsabilidade dos cursos de pós-graduação e quando um tratamento rudimentar a esse público é utilizado, mostrando páginas incompletas e sem padronização nas informações. PU-03 – A interação direta com sistemas sem monitoramento depende da visibilidade e clareza nos recursos disponíveis. Em um website as tarefas devem estar a disposição dos usuários na menor quantidade de cliques possíveis. 30 A2Q23=O website do DIN necessita que o usuário aprenda a utilizá-lo? Usuários considerados primários, de um departamento de informática, pouco deveria ter que aprender em termos de navegação e satisfação de suas necessidades ao navegar em páginas web. Mesmo assim o DIN ainda consegue dificultar um pouco pela falta de padronização de links. E não ter nada de informação em sua página inicial. Às vezes uma pequena nota na página inicial satisfaça o desejo do usuário. PU-04 – A navegação com eficiência em páginas web depende das informações que são recebidas antes de se começar uma atividade, como clicar em um link. Essas informações auxiliam os usuários novos e podem facilitar a interação de usuários experientes. A2Q24=A página inicial do DIN apresenta uma comunicação de idéias claras de seus objetivos? A página inicial é deficitária em informações. Os links são a forma de expressão. Portanto isso torna horrível a navegação através dela pelos websites internos e externos. A2Q24=A página inicial leva o usuário a conhecer as informações disponibilizadas em suas páginas internas? O usuário não somente faz suposições do que vai encontrar ao clicar em um link que o leve a paginas internas ou websites internos. Essas suposições dificultam a navegação. 4.2.3 Possíveis melhorias para a página do DIN, fundamentada na avaliação de usabilidade realizada. Obs. A proposta abaixo partem da avaliação de usabilidade, onde o website é considerado um produto que não é útil, não é motivador não possui um bom design gráfico. O ponto de partida será com base na resposta da questão: A página pode ser melhorada ou deve ser construído um novo projeto que leve a um website que atenda alunos, professores, colaboradores, chefe do departamento e coordenadores de curso? As melhorias parecem se equiparar em construir um novo projeto, de acordo com o exposto com relação a usabilidade. O website provoca uma experiência negativa em seus usuários. Em uma conversa informal com uma pessoa que entra no website (usuário), perguntou-se: “O que você acha da página do DIN? Resp: Eu não gosto, por que eu nunca encontro o que procuro. A razão para isso é que a página do departamento não disponibiliza o que necessito”. Dessa forma, pensado um projeto novo: A2Q26=Começamos por algo bem simples, quem são os usuários do website? Para o departamento de informática é óbvio, o departamento de informática tem como usuários primários os acadêmicos de graduação de graduação, pósgraduação (nível de especialização e mestrado) e professores e colaboradores do departamento. Usuários secundários serão visitantes com interesses diversos. 31 Stakeholder - Universidade Estadual de Maringá (chefias), o chefe do departamento e os coordenadores do curso. Conhecer esses usuários possibilita estar procurando maneiras de atender as metas de apreensibilidade e também um principio da usabilidade que se intitula consistência. Os alunos necessitam estar informados e de intenção com o departamento de informática. A página deve ser para este público (principais usuários), motivadora, visual jovem e elegante (atende o requisito de reconhecimento em vez de memorização). Os professores precisam de informações do departamento e dos respectivos cursos que estão vinculados, necessitam comunicar-se entre si e com alunos usando serviços que poderá ser disponibilizado no website. Os usuários colaboradores necessitam informar as atividades do departamento, trocar informações com as chefias e alguns ajudar a manter a informação viva no espaço adequado do website. O chefe do departamento deve manter todos os demais usuários informados de algumas decisões importantes que afetam todo o público, divulgar atividades do departamento e da universidade como um todo. Coordenadores de curso necessitam estar informando os alunos e professores do curso sobre as atividades que irão ser realizada. Colaboradores Informções dinâmicas deixando o website “vivo”. Aluno Professor Chefe do departamento Corrdenador de Curso Figura 6 - Relação dos usuários com página inicial Os usuários (figura 6) possuem um vinculo de necessidade complementar. Atendendo as necessidades dos usuários, a página do departamento estará dinâmica, motivando a visita constante dos principais usuários. Um estudo das necessidades junto a cada grupo de usuários dará ao projeto a consistência para definir e satisfazer as metas desejadas para cada um desses grupos individualmente e estabelecer a relação entre todas as metas. Com esta atividade pode-se pesar nos mecanismos de reconhecimento para todos os usuários, criar a consistência e definir padrões, propor um bom esquema de reconhecimento e começar as ter as primeiras divagações sobre o aspecto da página inicial, (figura 7) portal do departamento de informática. 32 Protótipo da página inicial do departamento – “divagação inicial” 1 3 4 4 2 5 Figura 7 - Divagações iniciais na composição da comunicação da página inicial do DIN. Enumeração dos itens propostos para a página inicial do DIN 1 Logo do departamento 2 Imagem do departamento 3 Linguagem do website. 4 Menu de navegação 5 Espaço de comunicação Tabela 6 - Itens presentes no protótipo da página inicial do DIN Esta primeira “divagação” busca atender inicialmente o aspecto de organização do conteúdo, considerado que o website seja alimentado periodicamente por informações relevantes. O protótipo apresentado na figura 7 procura-se ocupar todo o espaço com informações úteis, apenas deixando um pequeno espaço para o logo do departamento (1), considerando a UEM como a entidade maior e uma pequena imagem (2) que poderá ser uma imagem tecnológica ou do próprio departamento. Uma solicitação de login e senha (3) foi colocada sobre o menu, objetivando deixá-lo visível a todo usuário que entrar na pagina. O menu (4) foi concebido pensando em atender a itens de menu, que devem ser agrupado por finalidades, deixando seus submenus para que o usuário navegue 33 pelos mesmos. Esse tipo de menu deverá estar presente em todas a páginas internas, objetivando uma padronização de navegação. O item 5 procura atender a organização da informação disponibilizada aos grupos de usuários primários. Ele contém um espaço reservado para graduação e pósgraduação. Adicionaram-se num ponto estratégico, as informações que a secretária deseje fazer a todos os alunos e interessados nessas informações. Uma barra lateral foi adicionada objetivando que o departamento (cursos de graduação, pós-graduação e colegiado) mantenha uma atualização dos eventos da área de interesse dos seus usuários, bem como prazos iniciais e finais desses eventos. Escolha de uma linguagem para visualização do website é importante para o website do DIN, pois considera que este poderá receber visitas externas. Existem atividades desenvolvidas pelo departamento que fazem com que a UEM/DIN tenha um nome internacional. Este protótipo atende parte das críticas feitas na avaliação do website do departamento de Informática da Universidade estadual de Maringá. Para que uma proposta de mudança, coerente, justificada e com teor de conteúdo seja construída será necessário uma pesquisa junto aos usuários reais do departamento detectando claramente quais são suas necessidades e quais suas expectativas em no website do DIN. 34 4.3 Avaliação de acordo com A3 Os usuários do website do DIN são os alunos dos cursos de graduação e pósgraduação da área de informática, os professores e funcionários deste departamento e todos os internautas que buscam informações a respeito deste departamento, como noticias do DIN, processos seletivos para professores, informações sobre os cursos para os futuros alunos ou pessoas que pretendem prestar vestibular ou participar dos processos de seleção para os cursos de pós-graduação, enfim, todos os internautas que buscam informações sobre o departamento e os cursos que ele oferece. O que eles esperam? Ao acessar o website do DIN, os internautas pretendem encontrar as informações disponíveis de forma clara e objetiva, sem precisar estar esperando por um longo tempo para a exibição do conteúdo na tela, ou ter que realizar diversos cliques para chegar ao item pretendido. Quais os seus objetivos e necessidades? O objetivo principal dos usuários do website do DIN é manter-se informado em relação ao departamento de informática da UEM, suprindo as necessidades principais que estes internautas podem ter. Estas necessidades podem ser identificadas com: poder estabelecer contato com o corpo docente e funcionários do departamento de forma eficaz; obter as informações pretendidas em tempo hábil; conhecer ou ampliar seus conhecimentos a respeito do departamento como um todo, inclusive dos projetos e apoios que este realizar e/ou disponibiliza a sociedade e obter notícias referentes ao departamento. 4.3.1 Comentários Iniciais Ao acessar o website do DIN, a primeira impressão que gera é de um “webwebsite” com um layout ultrapassado, tendo em vista que ele pode oferecer diversas informações destacadas, e já na tela principal, sem necessitar que o internauta realiza alguns cliques para chegar até o ponto desejado. Algumas observações iniciais, feitas apenas a partir da primeira página, são feitas abaixo referente ao website: • • • • • • A página inicial resume-se em um conjunto de links; Os links estão distribuídos sem uma organização formal, e desaparecendo em muitas páginas internas; Os links também não estão agrupados em uma ordem definida, as suas funcionalidades se misturam; Em muitas páginas precisa utilizar o botão voltar do navegador, para poder encontrar outra informação; Existem links quebrados, ou seja, ao serem clicados levam a endereços inexistentes, como é o caso do link Busca. Não existe padrão na ação do clique, alguns links abrem em uma nova janela, como é o caso do link pós graduação, e outros abrem na mesma janela; 35 • A página apresenta compatibilidade, ou seja, abrem igualmente em dois navegadores, o Internet Explorer e o Mozila Firefox; Funcionalidades Existentes Os links identificados abaixo, estão disponíveis no menu superior do website, e todos direcionam o internauta para fora do website do DIN, fazendo que ele utilize o botão Voltar para poder continuar navegando em busca de informações do departamento de informática da UEM. • Link ao CTC, informando a diretoria e todos os departamentos da UEM; • Link a página da UEM; • Link a incubadora tecnológica de Maringá; • Link a prefeitura municipal de Maringá; • Link a fundação Araucária; • Link a alguns periódicos; As próximas funcionalidades disponíveis estão no centro da tela, também obrigando o internauta a utilizar o recurso voltar para encontrar outra informação, os links destes recursos são: • Graduação; • Pós –Graduação; • Endereço; • EAD: Moodle; • Webmail; • Corpo Docente; • Museu do Computador; • PET Informática; • Laboratórios; • Links publicados pelo DIN; • Quadro de acontecimentos, ou seja, notícias do DIN. Na parte inferior do website, há outro grupo de links onde alguns se repetem, como o CTC, a incubadora tecnológica, a prefeitura municipal de Maringá, a Fundação Araucária e periódicos. E também há alguns outros links, sendo: • DAA • Google • Comunicação Social • SBC • CNPq • CAPES Funcionalidades Desejáveis: • • Um serviço de busca disponível, possibilitando encontrar com maior agilidade, as informações requeridas; Padronização na forma de exibição dos links. Atualmente alguns estão utilizando uma figura, que não indicam que sejam link, exemplo, em graduação, onde para acessar as informações de cada curso, é necessário clicar 36 • • • na imagem a esquerda da palavra, e outros links são formados pelas próprias palavras, onde indicam ser um link pela utilização do recurso sublinhado. Menu acessível em todas as o páginas internas, que acelerem a navegação, sem ter a necessidade de estar utilizando o recurso voltar; Chamadas das principais informações já na página de abertura, podendo ser utilizado o padrão de portais para agilizar a navegação e apresentar um melhor aproveitamento do espaço; Link para o sistema que as notas e freqüências dos discentes dos cursos. O website do DIN apresenta diversas funcionalidades extremamente importantes, como os cursos que são oferecidos, corpo docente, laboratórios, museu, EAD, livros publicados, notícias, porém, essas funcionalidades deveriam estar mais bem distribuídas, não obrigando o internauta a utilizar o recurso voltar na maioria dos links que abrem, e outras funcionalidades externas ao DIN, deveriam ser abertas em uma nova janela, não retirando o internauta da página do DIN. As informações referentes aos cursos disponíveis, principalmente os processos seletivos tanto para docente quanto para discente, deveriam estar melhores posicionados, facilitando o acesso aos usuários que entram pela primeira vez no website. Com este breve estudo, é possível concluir que o website do DIN necessita de uma reformulação, reavaliando a disponibilização dos itens disponíveis. 4.3.2 Metas de Usabilidade, Metas de Experiência do Usuário, Conceitos de Design e Princípios de Usabilidade Metas de Usabilidade Eficiência: O website deve auxiliar o internauta na realização de suas tarefas, no caso do website do DIN, na busca da informação desejada, com o menor número de cliques e o menor tempo de acesso possível. A3Q01=O usuário consegue encontrar as informações desejadas com agilidade? Na maioria das informações, é necessário mais de um clique para chegar até ela. Como a maioria dos websites internos, no primeiro clique, assim como a página principal, não disponibilizam informações, e sim um conjunto de outros links, torna-se necessário clicar, e aguardar descarregar a página, clicar novamente e aguardar novamente. Esta práticaé ruim, tendo em vista que o usuário normalmente necessita da informação com agilidade. A3Q02=Os links utilizam termos claros para a identificação de seu destino? Muitos links apresentam apenas siglas, o que para os internautas que não conhecem a Universidade ou o DIN, não querem dizer muita coisa. Os links também estão mal distribuídos, não estando agrupados de acordo com suas funcionalidades, o que faz com que o internauta tenha que ler e procurar por todos os links Utilidade: O website deve disponibilizar as funcionalidades e informações certas aos usuários, de modo que os mesmos encontrem o que desejam e possam satisfazer as necessidades que os levaram a acessá-lo. 37 A3Q03=Todos os serviços que os internautas necessitam para realizar suas tarefas estão disponíveis no website? O website apresenta muitas funcionalidades que são desejáveis, mas ainda faltam algumas que facilitem a navegação por parte do internauta, como por exemplo, o serviço de busca de conteúdo, as informações principais em destaque na primeira tela, e como o website atende também aos discentes dos cursos oferecidos pelo DIN, deixar um link que o encaminhe direto ao sistema que oferece as notas e freqüências dos alunos seria uma funcionalidade importante. Capacidade de aprendizagem: O website disponibilizar recursos que facilitam o aprendizado de suas funcionalidades, fazendo com que o internauta não passe muito tempo para realizar sua tarefa. A3Q04=O website oferece recursos que facilitam o usuário encontrar o que desejam? Não há uma opção para o internauta buscar o que está precisando a não ser realizando a navegação link a link, o que acarreta num maior tempo de navegação em busca da informação desejada, para este problema, falta incluir a funcionalidade de busca no link, sendo que o mesmo está direcionando para um destino inexistente. Capacidade de memorização: O website deve ser fácil de relembrar a localização dos recursos já utilizados. A3Q05=Há recursos que auxiliem os internautas a relembrar como realizar tarefas já realizadas? Existe uma quantidade de links dispostos sem organização ou agrupamento por categoria, e nas páginas internas destes links, há outros links para chegar no destino desejado. Muitas palavras utilizadas nos links indicam a sua funcionalidade, isto facilita a navegação, porém, há alguns links que utilizam de ícones que não são utilizados como padrão na internet e também não apresentam indicações que se trata de um link, o internauta só percebe ao realizar a ação com o mouse. Este último recurso dificulta a lembrar como realizar as tarefas. Metas de Experiência do Usuário Satisfatório: O website deve proporcionar satisfação ao internauta, possibilitando a utilização adequada das suas funcionalidades, sem fazer com que o usuário fique irritado e até mesmo desista de procurar o que deseja no website. A3Q06=O internauta retorna ao website? Não foi realizada uma pesquisa referente a esta questão. Esta é uma atividade futura que deve ser feita para validar se o website realmente está atendendo as expectativas dos internautas, ressaltando a satisfação do internauta ao navegar pelo DIN. Úteis: O website deve disponibilizar informações úteis ao internauta, disponibilizando todos os serviços necessários. 38 A3Q07=O internauta conseguiu realizar sua tarefa com êxito? Algumas atividades que o internauta necessita, depende de algum tempo para localizar a informação, como exemplo, no link da Graduação, como já foi citado, há um problema com o link nos cursos, e ao encontrar um determinado curso, faltam informações sobre o curso, são poucas as disciplinas que apresentam sua ementa e nenhuma apresenta o professor titular da disciplina e o link para a disponibilização do conteúdo das aulas. A falta de padrão referente a forma com que os links são abertos também pode gerar uma certa dificuldade em realizar as tarefas. Alguns links abrem no mesmo navegador e outros abrem em um novo navegador. Isto pode fazer com que o internauta se perca. Conceitos de Design Visibilidade: O website deve disponibilizar suas funcionalidades de forma visível, tornando o mais fácil possível o acesso a elas. A3Q08=Todas as funcionalidades estão visíveis ou agrupadas de maneira objetiva no website? Não. A disponibilidade dos menus e links no website não apresenta nenhum padrão, estando distribuídos em três pontos na tela, e não tendo padrão para agrupar. A3Q9=O website apresenta um mapa de localização das funcionalidades? O website também não apresenta mapa de localização das funcionalidades disponíveis, ficando para o internauta procurar o que deseja realizando a navegação. Feedback:Refere-se ao website disponibilizar um retorno das ações realizadas pelo internauta. A3Q10=Todos os links retornam informações referentes ao link? Sim, todos os links direcionam para páginas que apresentam informações condizentes com o link, embora, o link busca não tem um destino. Em Secretaria das Atividades não apresenta uma opção de retorno, o internauta deve realizar essa ação através da opção voltar do navegador. Este problema se repete em vários outros links, como o museu do computador, Pet, laboratórios, livros publicados e no quadro de acontecimentos. A3Q11=A visibilidade é mantida ao executar uma ação dentro do website? Na maioria das páginas, não são apresentados os links, dificultando a navegação, pois dependem muito de recursos voltar, não apresentando visível os recursos que facilitem a tarefa de navegar. Restrições: O website bloqueia os recursos que não estão disponíveis ao usuário, impedindo que o mesmo tente realizar as ações não permitidas. A3Q12=O website disponibiliza links a serviços indisponíveis ou bloqueados para o usuário? 39 Apenas em Busca que apresenta um link a um serviço indisponível. Princípios de Usabilidade Visibilidade do status do sistema: o website deve informar ao usuário o que está ocorrendo como website. A3Q13=O usuário é informado de novas funcionalidades que estão sendo desenvolvidas? Não há nenhuma indicação no website de que novas funcionalidades estão sendo desenvolvidas ou que estejam corrigindo funcionalidades que apresentam problemas. A3Q14=O usuário é informado de porque que alguma funcionalidade esteja indisponível? As mensagens de erro apresentadas no website são mensagens do servidor, o que pode não dizer muito a internautas leigos. Compatibilidade do sistema com o mundo real: O sistema deve manter a mesma linguagem do usuário. A3Q15=O usuário entende facilmente todas as informações disponíveis no website? O maior problema é localizar as informações e, em muitas páginas internas, resumir o conteúdo. Ainda faltam links para algumas funcionalidades adicionais, mas, as que estão disponíveis são entendíveis pelos internautas. Consistência e padrões: O website deve manter consistência e padrão na exibição de seu conteúdo, evitando fazer com que os usuários tenham que pensar se palavras, situações ou ações diferentes significam a mesma coisa. A3Q16=o website utiliza um padrão comum a todos os internautas? A falta de padrão no website é um problema evidente, no DIN, não há padronização no uso dos links e na apresentação das páginas que compões o website. A3Q17=o website apresenta um padrão na disposição de todas as suas funcionalidades e conteúdos? Não há uma padronização nos links que direcionam para as funcionalidades e conteúdos. Reconhecimento em vez de memorização: o website oferece recursos que permitem ao usuário reconhecer as funcionalidades. A3Q18=O usuário consegue identificar os recursos disponível sem precisar memorizar? Muitos recursos estão em links internos, o que faz com que o internauta memorize ou lembre ao necessitas do recurso novamente. Estética e design minimalista: O website deve evitar o uso de informações irrelevantes ou desnecessárias. 40 A3Q19=O website oferece informações desnecessárias ao seu público? O website apresenta alguns links internos que direcionam a serviços da comunidade em geral, como exemplo a prefeitura, 4.3.3 Considerações A3S01=Reformular o layout do website, adequando em um padrão de portal, disponibilizando as informações principais já na página de abertura. O padrão de portal favorece a visualização dos itens no website e facilita a navegação, o que atende aos princípios e metas de usabilidade, levando em consideração a experiência do usuário. A3S02=Agrupar os links dos menus, de acordo com as características de suas funcionalidades, favorecendo a localização do item desejado, favorecendo a eficácia e a eficiência do website. A3S03=Incluir um recurso de busca, agilizando a localização do item desejado pelo internauta. Como uso desse recurso, o website terá condições de estar auxiliando o internauta a realizar suas tarefas, o que atende a meta de usabilidade referente à eficiência e capacidade de aprendizagem. A3S04=Incluir o mapa do website, informando todas as funcionalidades que o website atende. O uso do mapa é uma forma de apresentar as restrições, pois ele deixa claro o que realmente o website faz, o que favorece o internauta pelo fato de não passar tempo procurando por algo que não esteja disponível. 41 4.4 Avaliação de acordo com A4 A análise do Website não traz ao usuário um bom relacionamento entre a usabilidade e a facilidade da utilização do mesmo. 4.4.1 Funcionalidades Existentes: • Visibilidade das funcionalidades duplicadas: As funcionalidades do website estão duplicadas onde não haveria necessidade das informações estarem em mais de um lugar. • Designer da pagina: A cor da pagina poderia ser substituída, pois cansa os olhos do usuário devido ao tempo em que fica no website. Empregar a mesma codificação e alocar itens de menus sempre na mesma posição, sempre seguindo regras, bem definidas. • Flexibilidade: O website não fornece a possibilidade de personalização do sistema, como, atalhos, janelas, possibilitando a maior facilidade para os usuários, de pouco ou de grande conhecimento. • A tela de ‘Acontecimentos’ não tem necessidade de aparecer em todas as janelas apenas na pagina inicial. • Links de busca fora do ar: Os links têm que dar acesso a alguma informação senão não haveria necessidade de estar lá. 4.4.2 Metas de Usabilidade, Metas de Experiência do Usuário e Princípios de Usabilidade Metas de Usabilidade Eficiente: O Website deve auxiliar o usuário de maneira clara e rápida nas execuções de tarefas sendo elas de forma simples e eficaz. O website não deve forçar o usuário a memorizar informações ao passar de uma parte do diálogo para outra. Em geral os usuários são muito melhores em reconhecer algo que lhes é mostrado do que em recuperar a mesma informação da memória sem nenhuma ajuda visual associada. Utilidade: O website oferecerá ao usuário um conjunto de funcionalidades necessárias para que ele realize as tarefas, sendo elas relacionadas diretamente com a aplicabilidade do sistema. Fácil de Aprender: O Website tem que ser de fácil aprendizado para que os usuários aprendam a utilizar uma determinada porção do sistema com um determinado nível de desempenho, sendo de uso simples e claro. 42 A4Q01=O website é eficiente para o usuário realizar suas tarefas? O website não é eficiente para o usuário realizar suas tarefas, pois ele faz com que o usuário executa muitas funções para chegar ao que deseja. Os links faltam informações muitas das vezes, tendo apenas para o que ele é e sendo que o usuário está buscando o histórico, neste caso está informação vai estar em outro link. A4Q02=Todas as ações do website são claras para que o usuário realize suas tarefas desejadas? A ação do website não fica clara para o usuário, os links faltam uma identificação mais clara para aquele usuário novo, exemplo no link do mestrado os botões curso, disciplinas e outros não parecem que traz informação para um usuário novo ele não vai saber se clicando ali vão aparecer às disciplinas do mestrado. A403=O website é eficiente no auxilio as duvidas dos usuários? O website não traz nenhuma opção de auto-ajuda para o usuário. Sendo que se houvesse o usuário poderia ter uma fácil aprendizagem do website. Metas de Experiência do Usuário O website não oferece para o usuário uma interação satisfatória, agradável, motivadora, esteticamente apreciável e útil. O website não é satisfatório porque há redundância de links, sendo assim passa a não ser útil à mesma informação na mesma pagina. O website se tivesse um design com um tom de azul mais forte e com os botões alinhados passava a ser esteticamente apreciável e agradável. Para a pagina passar a ser motivadora deveria ter mais informações decorrente ao link pois o website oferece muita propaganda. Princípios de usabilidade Visibilidade: No website tem algumas informações que estão em submenus sendo que ela poderia estar na pagina principal, trazendo transtornos para o usuário pois têm abrir janelas, menus e submenus para encontrar a opção desejada. Mapeamento: A página não oferece o comando voltar em todas as paginas abertas. Consistência: No website não há consistência, pois por haver vários link vinculado com a página deixa o designer diferente um do outro. Affordance: O usuário não consegue entender uma solução oferecida pelo designer, e acaba por executar a tarefa de uma forma mais demorada. 4.4.3 Considerações sobre a Avaliação Realizada. 43 O website teria que dar informações mais claras, teria que ter uma opção para mestrado, sendo que nesta pagina não tenha tantos dados, ou seja, essas informações têm que estar de maneiras claras pois elas ficam em uma paleta onde um usuário inexperiente não saberia se era uma opção de botão. O website tem proporcionar para os usuários uma interface bem clara para que quando o usuário sabe a operação que deseja, mas não sabe onde encontrá-la, não precise ficar abrindo e fechando menus e submenus, passar com o cursor e mouse sobre botões para que aleatoriamente o encontre. 44 4.5 Avaliação de acordo com A5 Comentários Iniciais A primeira vista, podemos ver que o atual website do DIN é bastante simples, porém bastante desorganizado. O problema começa na variedade de usuários que acessam o website, que são: docentes, funcionários e alunos pertencentes ao departamento, além de terceiros, interessados nos cursos e eventos ofertados pelo departamento. Analisando inicialmente o conjunto de cores, percebemos que não há nada muito destoante, nada que agrida a visão do usuário, porém o azul claro utilizado com o branco tende a ser enjoativo, quando o website é utilizado com bastante freqüência. A desorganização citada anteriormente, se mostra na estrutura geral do website. Na página principal, existe um menu superior, um inferior, além de dois menus e uma tabela na parte central da página. Iniciando pelo menu inferior, analisamos que este possui links para websites externos, que são de alguma forma úteis para grande parte dos usuários. Este menu está com pouco destaque na página principal do website do DIN, o que está correto, pois é algo secundário se analisado ao contexto do website. Quanto a algumas siglas utilizadas neste menu, não há muito problema, pois normalmente quem vai utilizá-lo conhece estas siglas, além do mais deve-se evitar que o mesmo fique muito extenso, devido a quantidade de links existentes. Talvez esta seja a parte mais correta do website. O menu superior deveria conter as principais opções de acesso do website, normalmente de forma abstraída. Essas opções são as que pouco ou nunca mudam. No website do DIN, as opções mostradas neste menu, foram escolhidas totalmente fora de contexto. Está mostrando links de páginas externas, onde muitas delas, não têm utilidade nenhuma para grande parte dos usuários, e estão repetidas no menu inferior, onde realmente seria o seu lugar. Existem ali, vários links identificados por siglas, dos quais muitos usuários não fazem nem idéia do seu significado. Aqui, é necessário o entendimento por todos os usuários, pois deveria ser o principal meio de interação com o website. Um exemplo disto, é a opção “CTC”, que significa Centro de Tecnologia; pouquíssimos usuários acessam esta opção, e além disso, o link leva a página do “CCS”, Centro de Ciências da Saúde. Existem mais erros como este, como na opção “Busca”, que mostra uma página escrita em inglês que diz que “a opção está temporariamente fechada”. Todas as opções abrem as páginas externas na mesma janela do navegador, saindo completamente do website do DIN. O ideal seria que o menu principal fosse mantido sobre essas páginas, para que o usuário pudesse continuar a navegação no website de origem. Há também uma deficiência de feedback, pois os links a todas estas opções, foram criados em imagens que simulam botões. Esses mudam de cor quando o mouse é passado sobre eles, mas em nada eles são modificados ao ser clicados, o que pode levar a usuários leigos clicarem mais de uma vez quando houver demora na entrega dos dados de resposta. Na parte central da página possuem dois menus do tipo lista. Estes também estão bastante desorganizados, porém é aí que estão situados os links realmente úteis a página. Ainda na parte central, deslocada a esquerda, é apresentada uma tabela de acontecimentos, o que é bastante interessante para um website como este, porém, a forma que a informação é apresentada deixa a desejar. A impressão é que foi adicionada como uma gambiarra no código da página. 45 4.5.1 Metas, conceitos e princípios Metas de usabilidade Eficaz: o que se espera do website do DIN, é que ele seja eficaz na sua principal funcionalidade, que é prover informação. Para isso, é necessário que contenha o conteúdo que os seus usuários desejam, de forma simples, organizada e completa. A5Q01=O website atual do DIN está sendo eficaz aos seus usuários? Devido aos vários anos em que está no ar, grande parte dessas informações já foram adicionadas, assim sendo, o website pode ser dito eficaz. Eficiência: Quanto à eficiência, espera-se que o website auxilie os usuários na realização de suas tarefas, que normalmente são a obtenção de informações. É necessário que os usuários depois de um pequeno tempo utilizando o website, tenham facilidade em encontrar a informação desejada. A5Q02=A forma de acesso as informações do website são eficientes? Quanto à eficiência, não podemos dizer o mesmo que quanto a eficácia, pois as informações adicionadas no website após a criação, foram apenas “remendadas” nas páginas, o que criou problemas na disponibilização das informações para acesso pelos usuários. O website necessita uma reestruturação para que se torne eficiente. Utilidade: A utilidade deste website deve ser a disponibilização de informações sobre aulas, eventos, cursos, publicações, corpo docente, infra-estrutura além de servir como ponte de acesso a outros websites e recursos fortemente relacionados. A5Q03=O que pode ser dito sobre a utilidade do website? Podemos dizer que o website é muito útil, pois fornece muitas informações importantes e é também um meio de acesso a informações associadas, que os usuários freqüentemente utilizam. Segurança: é um quesito bastante importante na internet, porém, nesse caso, que apenas são mostradas informações de cunho não particular e em páginas estáticas, não se torna um caso crítico. A única coisa a ser analisada é como serão enviadas as informações de login e senha do webmail e de um possível login de para cadastrar notícias pertinentes ao departamento. Facilidade: deve-se levar em conta também a facilidade para a utilização pelos usuários, que devem utilizar o website inicialmente por alguns minutos e depois estarem aptos a encontrar o que necessitarem ou desejarem, dede que seja algo associado ao departamento. Para isso, a navegação deve ser bem organizada e padronizada, não somente em relação a outros websites, mas internamente também. As sub-páginas devem possuir estrutura de navegação semelhante às páginas principais e aos menus. Deve-se criar uma estrutura pensando já no crescimento futuro do website, para que posteriormente não sejam adicionadas informações e opções de forma desordenada. 46 A5Q04=O que pode ser dito sobre a facilidade de utilização do website do DIN? Devido ao tamanho reduzido das opções do website, a facilidade de aprendizado de utilização pelos usuários, deveria ser de extrema facilidade. Porém, não é isso que acontece, devido à desorganização de como a informação é apresentada e organizada. A5Q05=O que poderia ser feito para torná-lo mais simples de utilizar? Todas as páginas deveriam ser padronizadas, pois até os links em páginas secundárias funcionam de forma diferente do que na página principal. Também não é possível no website atual saber quais links abrirão em janelas separadas ou não. Os menus deveriam ser revistos e colocados de forma hierárquica em nível de abstração Memorability: O website também deve ser fácil de lembrar sua forma de utilização. Para ajudar nisto a forma de navegação deve ser bastante intuitiva, simples e concisa. Deve-se abstrair bem a informação inicial, mas a mesma não pode deixar de ser clara para os usuários iniciantes. A5Q06=É fácil lembrar a forma de utilização do website do DIN? Julga-se simples, devido a já citada pequena quantidade de opções e simplicidade do website. Em certas ocasiões, porém, se torna necessário analisar as condições de uso, pois não há um padrão na apresentação das mesmas. Metas decorrentes da experiência do usuário Motivador: Devido aos seus usuários serem em maioria pessoas ligadas à informática, seria ideal que o website do DIN siga os padrões da W3C (World Wide Web Consortium) e possua recursos como o RSS (Realy Simple Sindication), tudo para que a informação possa ser visualizada pelos diversos navegadores de forma semelhante e que as novidades possam ser acessadas mais facilmente. Isso tornaria mais motivadora a leitura das informações nele contidas. A5Q07=O website motiva os usuários a acessá-lo? Sua utilidade e algumas informações interessantes lá colocadas são realmente os únicos pontos de atração, que trazem os usuários a visitá-lo. Útil: O conteúdo do website deve ser útil a todos os usuários, para isso devem ser levantadas as necessidades dos funcionários, docentes, discentes e levado em consideração eventuais usuários externos, que normalmente acessam para obter informações sobre os cursos disponibilizados. Estética: A estética é algo muito importante na internet. Um website informativo como este, não deve utilizar de efeitos visuais muito elaborados. È importante analisar profundamente o esquema de cores a ser utilizado e alguns recursos para organizar a informação, não dependendo de extensões e mantendo a página compatível com os diversos tipos de navegador. O conjunto de cores, junto com a boa organização das informações visível e contextualmente fazem com que o website não se torne desagradável. Isto é muito importante para pessoas que o utilizam com bastante freqüência. 47 A5Q08=O website atual do DIN é considerado desagradável aos usuários? Apesar do website não ser desagradável à primeira vista, ele se torna bastante desagradável com o uso, principalmente pela desorganização das informações e pelo esquema de cores utilizado, que o torna enjoativo. Conceitos de design Visibilidade: e muito importante que o website deixe sempre suas principais informações visíveis aos usuários, para isso, deve-se abstrair essas informações para evitar poluição visual. Uma maneira de fazer isso é colocar as principais funcionalidades em um menu que fica sempre visível ao navegar pelas diversas páginas do website. As opções menos abstratas seriam encontradas em sub-menus ou nas páginas chamadas. A5Q09: Como está a visualização do website? Está muito ruim, pois as opções importantes, que deveriam aparecer a todo momento, não aparecem. As informações e opções estão muito mal organizadas e distribuídas. Feedback: outro aspecto a ser analisado é o fornecimento de feedback as ações do usuário. Toda ação deve demonstrar ao usuário uma reação, para que evite que o mesmo fique confuso e acabe clicando mais de uma vez na mesma opção, caso ocorra demora em alguma das respostas do website. A5Q10=O que seria necessário mudar no feedback? Como a estrutura do website é composta por páginas estáticas, o feedback só se torna importante ao clicar nas opções de informação. Esta parte não está boa no website do DIN, principalmente no meu superior, onde os botões utilizados não oferecem resposta visual ao serem clicados. Restrições: quando forem envolvidas aplicações, como o webmail, devem ser restringidas algumas funções ao fazer o login, para evitar inconsistências no acesso. Sabe-se que o sistema de webmail do DIN independe do seu website, por ser um aplicativo a parte, mas é importante analisar se alguma característica do website não pode interferir no seu bom funcionamento. Mapeamento: a posição das opções do website deve ser representada de maneira intuitiva e lógica. As opções mais abstraídas devem estar no topo da hierarquia, para que se defina a lógica de acesso. É importante também mostrar em que parte da estrutura do website o usuário está. A5Q11=Seria necessário mudar o mapeamento do website atual? Sim. O website está completamente desorganizado em termos de contexto, de posicionamento e em termos de qual usuário necessitará daquelas informações. Deve ser organizado o menu principal com uma estrutura hierárquica conforme citado acima, tornando lógico o acesso a informações primárias e secundárias. Consistência: para uma navegação consistente pelo website, devem ser utilizados os padrões de acessos de sistemas web. Não devem ser criados mecanismos de interação 48 deferentes dos habituais, pois isso demandaria tempo e uma curva de aprendizado para os usuários, o que não é desejável, pois os mesmos querem praticidade. O mesmo modelo de navegação deve ser utilizado nas diversas páginas secundárias internas ao website. Affordance: Os possíveis ícones utilizados no website deverão tornar óbvia a funcionalidade relacionada àquela opção. Deve ser levando em consideração também os mecanismos de interação do website, que devem estar conforme os padrões, que aliado ao supracitado feedback, vai evitar dúvidas do usuário de como interagir com esses componentes. Princípios de usabilidade Controle do usuário e liberdade: é muito importante que em todas as páginas internas ao website que sejam acessadas possuam recursos para que o usuário volte ao seu lugar de origem, ou tenha acesso as funções do menu principal. As páginas externas devem ser abertas em janelas ou abas diferentes do navegador, para que quando fechadas, o website do DIN ainda esteja acessível. A5Q12=O usuário está tendo o controle para se situar corretamente no website? Não. Vários botões para “voltar” não funcionam, nem sempre o menu principal está visível, muitas vezes nem o “voltar” do navegador pode ser utilizado, pois o website sem motivo algum abre uma página interna do website em outra janela. Isso para usuários leigos pode ser bastante aborrecedor. Consistência e padrões: conforme citado anteriormente, é necessário que seja mantido o padrão entre todas as páginas internas do website, tanto no esquema de cores, quanto nos métodos de interação e disponibilização da informação. A5Q13=O website do DIN está seguindo padrões em toda a sua estrutura? Não. Está muito despadronizado. Desde o modo de operação dos links, onde em alguns deve-se clicar na palavra e outros na bolinha a esquerda da palavra, até nos menus, que não apresentam as funcionalidades principais para o uso. Reconhecimento ao invés de memorização: as informações devem estar contidas hierarquicamente em opções mais abstratas. Estas por sua vez, devem retratar bem o seu conteúdo, para que o usuário ache com facilidade o que quer, e não tenha que ficar memorizando ou procurando exaustivamente pela informação que necessita. Estética e design minimalista: deve ser evitado o uso de informações irrelevantes e as pouco utilizadas devem ficar mais abaixo no nível hierárquico das informações. A5Q14=Como está a estética? Existem informações irrelevantes para muitos usuários no menu principal, o qual deveria conter apenas as informações mais relevantes e ainda de forma abstraída. 49 4.5.2 Discussão sobre as possíveis melhorias no website Os usuários do website do DIN esperam encontrar a informação desejada, mas principalmente chegar a informação de forma eficiente e agradável. Iniciando pelo conjunto de cores do website do DIN, podemos afirmar que o ideal seria utilizar cores mais neutras, em conjunto com o preto e o branco para destaques. Seria ideal que os conteúdos para os diferentes usuários fossem agrupados. Na página inicial, deveriam aparecer apenas os links para o conteúdo mais importante e mais acessado, as demais funcionalidades apareceriam de acordo com a interação do usuário. Como citado anteriormente, o menu inferior é a parte que está mais correta no website, contendo os mais importantes links externos relacionados ao departamento. Por não relacionar conteúdo direto do website, ele é colocado corretamente com pouquíssimo destaque. Para melhorar o menu superior, que neste caso deveria ser o principal meio de interação entre os usuários e o website, deveriam ser removidos todos aqueles links e colocar opções mais pertinentes ao departamento como a seguinte estrutura de menus: • • • • • • • Página inicial; Graduação; • Ciência da Computação; • Informática; • Engenharia de Produção; Pós-Graduação; • Especialização em Desenvolvimento de Sistemas para WEB; • Mestrado em Ciência da Computação; Informações; • Endereço; • Corpo docente; Infra-estrutura; • Laboratórios; • Museu do computador; Projetos; Ensino a distância (moodle). Com isso, evitaria várias páginas que são utilizadas meramente como ponte entre as informações, simplificando ainda mais o website, evitando poluição visual e levando mais rapidamente o usuário ao assunto desejado. Todos esses links devem fornecer feedback visual ao passar com o mouse sobre e ao clicar. É importante também que as páginas acessadas sejam abertas na mesma janela do navegador e com o menu superior sempre presente. No corpo da página inicial, deveria ser colocada uma área para apresentação de notícias que sejam importantes para o departamento e novidades relevantes. Lá seria também um lugar adequado para colocar campos de login e senha para acessar o webmail e algumas informações e links que não são permanentes no website. 50 5 CONSIDERAÇÕES FINAIS Neste capítulo são expostas de forma sintetizadas as 5 avaliações realizadas. Os itens de cada critério são expostos em 4 tabelas – o avaliador que considerou o respectivo item em sua avaliação aparece com um “X” na coluna correspondente. Ao final de cada tabela exposta, é realizada uma breve análise sobre as decisões dos avaliadores, suas opções, pontos em comum e contrastes (as considerações estão fundamentadas as avaliações realizadas pela equipe). Avaliadores METAS DE USABILIDADE Apreensibilidade A1 A2 A3 A4 X X X X Compreensibilidade A5 X Eficácia X X Eficiência X X Memorability X Segurança X Utilidade X X X X X X X X X X X X Tabela 7 - Metas de Usabilidade Sobre as metas de usabilidade utilizadas para a avaliação, pode-se verificar que os avaliadores foram unânimes em eleger a “Utilidade” como uma meta importante. A “Eficiência”, “Eficácia” e a “Apreensibilidade” também foram consideradas pela maioria dos avaliadores. No contexto da avaliação realizada, o grupo indicou que o website deve ser útil para seus usuários, fácil de aprender, e assim, eficaz e eficiente com relação às informações e recursos que disponibiliza. A maioria dos avaliadores, porém, concorda que o website não apresenta uma grande quantidade de recursos e de informações que um usuário primário ou secundário pode desejar. Não existem dados sobre o departamento, de forma que é impossível saber quem coordena o departamento, sua localização, estrutura, explanações sobre seus cursos, seu histórico, quais as responsabilidades do departamento e seu papel na universidade – informações que um usuário secundário tende a procurar. Um usuário primário também não possui êxito caso espere encontrar informações úteis: as notícias são raramente atualizadas, não existem informações claras sobre os cursos, materiais didáticos, projetos com os quais o departamento está envolvido, eventos, novidades na área (locais, regionais, globais), etc. O website basicamente indica que o departamento existe, e só. Uma discordância encontrada nas avaliações está no fato de um dos avaliadores considerar que a utilidade do website do DIN, deve ser a disponibilização de informações sobre aulas, eventos, cursos, publicações, corpo docente, infraestrutura além de servir como ponte de acesso a outros websites e recursos fortemente relacionados. Isso classifica o website como “muito útil”, pois seguindo essa visão, o 51 mesmo fornece informações importantes, e é também, um meio de acesso a informações associadas, que os usuários freqüentemente utilizam. Essas mesmas informações, porém, foram consideradas precárias e até mesmo inexistentes pelos demais avaliadores. A abordagem sobre eficiência e eficácia resultou em um agrupamento dessas duas metas. Os avaliadores acabaram discutindo-as em conjunto, concordando que não existe um padrão de organização e nem um indício claro do objetivo dos recursos disponibilizados. Um exemplo é que até mesmo os links de Acontecimentos, PET Informática e Corpo Docente, que são diretamente ligados ao departamento, apontam para páginas que parecem não ter nenhuma ligação com a página inicial. Outro fator, é que o usuário espera um mínimo de informações sobre o departamento, de forma bem distribuída e organizada, facilitando sua visualização – informações praticamente ausentes no website. A apreensibilidade também foi discutida. Os avaliadores citam que fica claro ao acessar a página inicial do departamento, que existem somente links direcionando a páginas internas e externas – essa situação leva o usuário a ficar irritado com a forma de executar as tarefas. Outra visão da avaliação diz que a primeira impressão é de que não há recurso algum além de notícias desatualizadas e do acesso ao webmail, ao mesmo tempo em que os itens que mais chamam a atenção são links para outros websites externos ao departamento. Os acessos à links relevantes como dos cursos de graduação e de pós-graduação não estão claramente apresentados: o usuário não sabe se ao clicar no link existente, ele acessará uma página com um informativo de quais cursos são disponibilizados pelo departamento, ou se ele será direcionado as páginas destes cursos. Assim sendo, a maior parte do tempo que o usuário gasta no website é tentando encontrar informações que não existem. Os dados e os recursos são poucos e simples, isto não exige grande esforço cognitivo, porém, a inexistência de recursos que o usuário espera encontrar, poderá deixá-lo perdido até a sua constatação da indisponibilidade dos mesmos (informações detalhadas sobre o departamento e projetos que o mesmo engloba são dois exemplos). Na avaliação, as metas compreensibilidade e segurança foram as menos consideradas na avaliação. Para os avaliadores, percebe-se que Compreensibilidade geralmente se encontra implícita em outras metas como Utilidade, Eficácia, Eficiência, Memorability e Apreensibilidade. Quanto a Segurança, pode-se identificar que os avaliadores não a consideraram entre os itens mais importantes, pelo fato do website não oferecer muitos recursos que exijam operações e informações complexas. METAS DECORRENTES DA EXPERIÊNCIA DO USUÁRIO Avaliadores A1 A2 A3 A4 A5 Agradáveis Compensadores X Divertidos Emocionalmente Adequados Estatéticamente Apreciáveis X X X Incentivadores de Criatividade 52 Interessantes X Motivadores X Satisfatórios X X Úteis X X X X Tabela 8 - Metas Decorrentes da Experiência do Usuário As metas decorrentes da experiência do usuário priorizadas pelos avaliadores foram: “Úteis” e “Esteticamente Apreciáveis”. Segundo as análises identificadas, estas metas são essenciais para que o website satisfaça seus usuários, e convide-os a visitá-lo – porém, elas não são consideradas atualmente. Nota-se uma semelhança entre as considerações dos Avaliadores 2 e 5 com relação aos itens priorizados para avaliação, enquanto que o Avaliador 1 optou por priorizar metas que foram desconsideradas pelos demais avaliadores. Seguindo as exposições dos avaliadores, percebe-se que o website do DIN deve disponibilizar informações úteis aos seus usuários, disponibilizando todos os serviços necessários para atender suas necessidades. Porém, não existem informações atualizadas na página do departamento, sobre atividades de interesse dos usuários primários ou secundários do website (essas atividades referidas vão desde uma data limite para matricula, até informações sobre congressos dentro da área de interesse dos usuários,etc.). Os avaliadores defendem também, que não se espera que um website tenha uma estética desagradável. Com os avanços dos recursos e tecnologias para formatação de páginas para publicação na web, ao navegar o usuário espera encontrar produtos (websites) que proporcionem uma experiência agradável, e que atendam aos objetivos propostos. Portanto, uma aparência agradável é fundamental para que o usuário ache um recurso interessante, útil e que valha a pena utilizá-lo. O usuário precisa sentir-se bem durante o tempo em que estiver no website, de forma que a interação com o mesmo não seja uma tarefa entediante ou penosa. Entretanto, todos os avaliadores concordam que o website possui uma aparência pobre, mal estruturada, que passa a impressão de uma página inacabada, com links dispostos aleatoriamente apenas para preencher espaços em branco. Um dos avaliadores considera que analisar o design gráfico é algo complicado, mas no caso do departamento essa preocupação não existe, justificando que a página foi criada ao estilo, “clica, clica ali” e as “coisas” foram aparecendo e tomando uma forma. Essa forma permaneceu, demonstrando assim, que não se aplicou nenhuma técnica de design na sua construção inicial. Avaliadores CONCEITOS DE DESIGN A1 A2 A3 Affordance Consistência X X Feedback X X A5 X X X X X Mapeamento Restrições A4 X X X X X X 53 Visibilidade X X X X X Tabela 9 – Conceitos de Design Visibilidade, Consistência e Feedback: estes conceitos de design foram os considerados necessários para a avaliação do website. A visibilidade foi considerada e discutida por todos os avaliadores, que foram unânimes em afirmar que o website não atende ao conceito. A consistência também foi amplamente questionada, enquanto que o feedback, mesmo considerado importante, obteve um nível de insatisfação menor que os demais conceitos expostos. Nota-se que a maioria dos avaliadores seguiu um conjunto comum de conceitos considerados, demonstrando uma linha de raciocínio similar. Com isso, sugere-se que um bom website deve deixar claramente perceptível as funcionalidades e as informações que ele oferece. O usuário não pode ser obrigado a “vasculhá-lo” para então identificar o que ele tem a oferecer e como interagir com ele. Reforça-se que o website deve disponibilizar suas funcionalidades de forma visível, tornando o mais fácil possível o acesso a elas. No website analisado, ao navegar pelos links o usuário não consegue identificar o caminho percorrido para chegar ao local em que está. O link “Voltar” nem sempre existe (Corpo Docente) e quando existe nem sempre funciona (Pós-Graduação). Muitos recursos direcionam o usuário para fora do website do departamento, e o mesmo não tem como identificar intuitivamente quando isso ocorre, uma vez que todos os links são apresentados e dispostos sem nenhuma diferenciação. A disponibilidade dos menus e links no website não apresenta nenhum padrão, estão distribuídos em três regiões da tela sem nenhum agrupamento coerente. A consistência entre as funcionalidades, recursos, componentes de interface, aparência e formas de interação também foi considerada um conceito importante. Se existe consistência entre esses elementos o usuário não precisa aprender, analisar e pensar a cada passo executado, isto tende a ocorrer de forma natural à medida em que o mesmo se familiariza com o website e com suas formas de interação. O avaliadores expõem em suas análises, que o website não segue padrão nenhum, sendo o único padrão é o link, que alias não é padronizado. Alguns são palavras que levam a outros destinos e outros estão sobre marcadores localizados antes de uma frase. Isso dificulta o acesso do usuário a websites internos ou externos. Avaliadores PRINCÍPIOS DA USABILIDADE A1 A2 A3 A4 A5 Ajuda e Documentação Ajuda no Reconhecimento e Tratamento de Erros Compatibilidade do Sistema com o Mundo Real X Consistência e Padrões X X X Controle do Usuário e Liberdade Estética e Design Minimalista Flexibilidade e Eficiência de Uso X X X X X X Prevenção de Erros 54 Reconhecimeto em vez de Memorização Visibilidade X X X X X X X Tabela 10 – Princípios da Usabilidade Analisando os princípios da usabilidade, os avaliadores forma unânimes em desconsiderar a Ajuda e Documentação, a Ajuda no Reconhecimento e Tratamento de Erros e a Prevenção de Erros. Pode-se inferir que por se tratar de um website em que não se executam processos complexos e que exijam uma cuidadosa interação do usuário, estes itens tendem a não ser priorizados – o contrário provavelmente aconteceria na avaliação de um website para transações bancárias. Os princípios priorizados foram o Reconhecimento em vez de Memorização, Consistência e Padrões, Estética e Design Minimalista e a Visibilidade. Esse conjunto de princípios torna explícita a idéia de que o website analisado precisa oferecer recursos simples, agradáveis, bem elaborados, bem dispostos, fáceis de utilizar e de compreender. Atualmente, segundo os avaliadores, estes princípios não são adequadamente aplicados no website. Os avaliadores mencionaram que a interação direta com sistemas sem monitoramento depende da visibilidade e clareza nos recursos disponíveis. Em um website as tarefas devem estar à disposição dos usuários na menor quantidade de cliques possíveis. Um bom recurso não exige que o usuário tenha que memorizar uma grande quantidade de informações ou dados, mas sim, auxilia e exige o mínimo de esforço possível para que se alcancem os objetivos esperados. No websiste analisado, alguns links não mantêm um padrão de aparência e de execução de ação. A identificação das poucas funcionalidades existentes na página não é complicada, porém, o acesso às mesmas poderia ser estruturado de uma forma mais simples (os cursos poderiam estar diretamente exibidos). Com relação a estética, a avaliação foi realizada considerando que uma estética adequada não diz respeito apenas à uma interface atraente, mas também, à informações e componentes úteis e adequados, pertinentes ao objetivo do website. Tudo o que não possuir um objetivo ou uma razão para ser incluído, não deve estar presente em uma interface. Na avaliação realizada, constatou-se a existência de informações irrelevantes para muitos usuários expostas de forma priorizada. Além disso, das poucas informações disponibilizadas, a maioria é antiga, uma vez que não ocorre uma atualização periódica. A interface é confusa e sem organização. Não fica claro o objetivo da maioria dos links e dos dados disponibilizados as páginas. Muitas páginas não possuem nenhum tipo de organização ou estruturação (Distribuição de Atividades na Secretaria). Não existe nenhum padrão. Cada página é apresentada de uma forma distinta. Existem opções em que as informação foram simplesmente “coladas” na página, sem nenhum alinhamento ou formatação para adequá-las. Quando o ponto de análise é a padronização, alguns avaliadores defenderam que a padronização de linguagens e modelos de ações é importante para que um sistema interativo alcance sucesso. O usuário saberá utilizar todos seus recursos sem grande esforço cognitivo. Um website deve manter consistência e padrão na exibição de seu conteúdo, evitando fazer com que os usuários tenham que pensar se palavras, situações ou ações diferentes significam a mesma coisa (ou vice-versa). A falta de padrão no website é um problema evidente, não hevendo padronização no uso dos links, nos conteúdos e na apresentação das páginas que compões o website. Este capítulo sintetizou as análises realizadas pelos avaliadores. Torna-se evidente por meio das exposições realizadas, que o website do Departamento de Informática da Universidade Estadual de Maringá possui um grande conjunto de 55 pontos falhos, deficientes e precários, que merecem atenção urgente. A solução identificada para este problema é a reestruturação do website utilizando um processo de Design de Interação e priorizando os usuários. Algumas sugestões foram apresentadas neste documento, com o intuito de fornecer diretrizes básicas para o inicio dessa reestruturação. 56
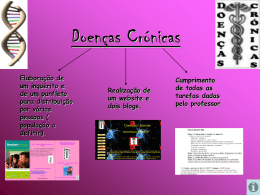
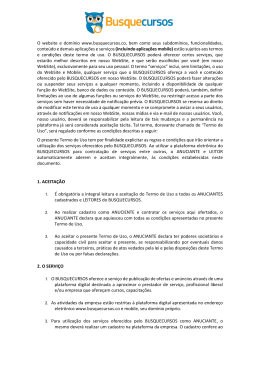
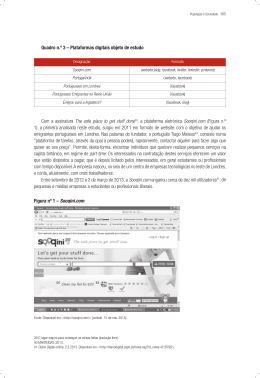
Download