Introdução à Tecnologia Web HTML HyperText Markup Language XHTML – eXtensible HyperText Markup Language Seção do Corpo – Elementos Textuais Básicos Profª MSc. Elizabete Munzlinger www.elizabete.com.br Profª MSc. Elizabete Munzlinger www.elizabete.com.br Seção do Corpo – Elementos Textuais Básicos Índice 1 – ELEMENTOS TEXTUAIS BÁSICOS............................................................................ 2 1.1 – Títulos: Tags <h1> a <h6> .......................................................................... 2 Atributo: class (class/classe)............................................................................... 2 Atributo: id (identification/identificação) .............................................................. 2 Atributo: style (style/estilo) ................................................................................ 2 Atributo: title (title/título) ................................................................................... 2 1.2 – Parágrafo: Tag <p> ..................................................................................... 3 Atributo: class (class/classe)............................................................................... 3 Atributo: id (identification/identificação) .............................................................. 3 Atributo: style (style/estilo) ................................................................................ 3 Atributo: title (title/título) ................................................................................... 3 1.3 – Quebra de linha: Tag <br>........................................................................... 4 Atributo: class (class/classe)............................................................................... 4 Atributo: id (identification/identificação) .............................................................. 5 Atributo: style (style/estilo) ................................................................................ 5 Atributo: title (title/título) ................................................................................... 5 Diferenças entre HTML 4.01 e XHTML 1.0 deste capítulo................................................ 6 Referências Bibliográficas............................................................................................. 6 1 Profª MSc. Elizabete Munzlinger www.elizabete.com.br 1 – ELEMENTOS TEXTUAIS BÁSICOS Definem estruturas textuais básicas para o conteúdo do site. São tags para criação de títulos, parágrafos de texto e quebras de linha para os parágrafos. Os elementos de títulos, parágrafos e quebras de linha vistos neste capítulo são chamados de “elementos de blocos”. São assim chamados pois produzem uma separação entre estes e os elementos inseridos antes e depois, tornando-os blocos separados. 1.1 – Títulos (header/cabeçalho): Tags <h1> a <h6> Define os títulos dos textos no documento HTML/XHTML. Possuem numeração do 1 ao 6 como forma de especificar a importância de cada título no documento, sendo o número 1 de maior importância (nível 1). A W3C orienta que em cada documento tenha apenas um título de nível 1, e o seu texto deve descrever o principal conteúdo/objetivo do site, auxiliando na indexação do site por motores de busca, como Google. Atributo: class (class/classe) Especifica um nome de classe para o elemento. Classes são usadas para definir um bloco de formatação em Folha de Estilos CSS. Ao usar o atributo no elemento, significa que ele passa a pertencer a uma determinada classe criada no CSS. O atributo class pode repetir em vários outros elementos na página, ou seja, vários elementos diferentes podem pertencer a uma mesma classe definida no CSS. Atributo: id (identification/identificação) Especifica uma identificação única para o elemento. Um id não pode repetir dentro do documento HTML. Usado para associar a uma formatação em Folha de Estilos, mas também para identificar o elemento a ser manipulado por um script client-side, em linguagem JavaScript, por exemplo. Atributo: style (style/estilo) Especifica uma formatação de Folha de Estilos Inline (CSS localmente). Atributo: title (title/título) Especifica uma informação adicional dobre o elemento. Exemplo (8.1): Codifique em seu computador e teste. 2 Profª MSc. Elizabete Munzlinger www.elizabete.com.br Visualização da página criada pelo código acima: 1.2 – Parágrafo (paragraph): Tag <p> Usado para definir parágrafos (blocos) de textos no documento. Todo o texto inserido em um documento HTML/XHTML deve pertencer a elemento textual, tal como um título ou a um parágrafo, não devendo estar solto entre os demais elementos. Este elemento cria automaticamente uma quebra de linha antes e depois do texto por ele influenciado. Atributo: class (class/classe) Especifica um nome de classe para o elemento. Atributo: id (identification/identificação) Especifica uma identificação única para o elemento. Atributo: style (style/estilo) Especifica uma formatação de Folha de Estilos Inline. Atributo: title (title/título) Especifica uma informação adicional dobre o elemento. OBS: os atributos class, id, style e title tem o mesmo objetivo em todos os elementos em que estão presentes (reveja a descrição dos mesmos nos atributos do item 1.1, acima). Exemplo (8.2): Codifique em seu computador e teste. 3 Profª MSc. Elizabete Munzlinger www.elizabete.com.br Visualização da página criada pelo código acima: 1.3 – Quebra de linha (break): Tag <br> Usado para inserir quebras de linha nos blocos de textos no documento. Atributo: class (class/classe) Especifica um nome de classe para o elemento. 4 Profª MSc. Elizabete Munzlinger www.elizabete.com.br Atributo: id (identification/identificação) Especifica uma identificação única para o elemento. Atributo: style (style/estilo) Especifica uma formatação de Folha de Estilos Inline. Atributo: title (title/título) Especifica uma informação adicional dobre o elemento. OBS: Apesar de a tag <br> aceitar estes atributos, eles não costumam ser usados para este elemento. Os atributos class, id, style e title tem o mesmo objetivo em todos os elementos em que estão presentes (reveja a descrição dos mesmos nos atributos do item 1.1, acima). Exemplo (8.3): Codifique em seu computador e teste. Visualização da página criada pelo código acima: 5 Profª MSc. Elizabete Munzlinger www.elizabete.com.br Diferenças entre HTML 4.01 e XHTML 1.0 deste capítulo Em XHTML toda a tag <p> pode ter o atributo xml:lang que define o idioma do texto contido no parágrafo (não requerido, mas recomendado). <p xml:lang=”PT-BR”>Texto do Parágrafo </p> Em XHTML a tag vazia <br> deve ter barra de fechamento. <br /> Abandone 1 – Em versões HTML 4.0 e anteriores, as tags <h1> a <h6> e a tag <p> tem atributos de formatação como align que já está depreciado. Ao invés disto use folha de estilos CSS. <h2 align="center"> Título de nível 2 </h2> <p align="justify"> Texto do Parágrafo</p> 2 – Em versões HTML 4.0 e anteriores, as tags <p> também era usada como quebra de linha. Texto texto<p>texto texto <p> texto texto <p> Se usar algum destes atributos, como align mude o DOCTYPE do seu HTML para transitional. Estes atributos não são vistos neste curso pois já estão em desuso, mas caso queira aprender, deverá ser por sua conta . Referências Bibliográficas 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. MACEDO, Marcelo da Silva. Construindo sites adotando padrões Web. Rio de Janeiro: Ciência Moderna, 2004. MARCONDES, Christian Alfim. HTML fundamental 4.0. São Paulo: Érica, 2005. CARDOSO, Márdel. Desenvolvimento web para o ensino superior. Rio de Janeiro: Axcel Books, 2004. W3C. Word Wide Web Consortium. Disponível online em: [http://www.w3.org/] HTML. HTML Working Group. Disponível online em: [http://www.w3.org/html/wg/] HTML. W3C Recomendation: HTML 4.01 Specification. Disponível online em: [http://www.w3.org/TR/html4/] XHTML. W3C Recomendation: XHTML 1.0 The Extensible HyperText Markup Language (Second Edition). A Reformulation of HTML 4 in XML 1.0. Disponível online em: [http://www.w3.org/TR/xhtml1/] HTML. Overview of HTML. Disponível online em: [http://www.w3.org/html/] HTML. HTML Validator W3C. Disponível online em: [http://validator.w3.org/] CSS.W3C Recomendation: Cascading Style Sheets Home Page. Disponível online em: [http://www.w3.org/Style/CSS/] DOCTYPE. Recommended list of DOCTYPE W3C. Disponível online em: [http://www.w3.org/QA/2002/04/valid‐dtd‐list.html] Webdesign. Revista Webdesign. Rio de Janeiro: Artecom, 2010. SILVA, Mauricio Samy. Construindo sites com CSS e (X)HTML. São Paulo: Novatec, 2007. 6
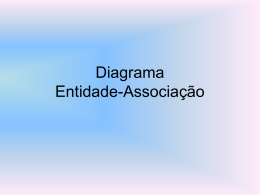
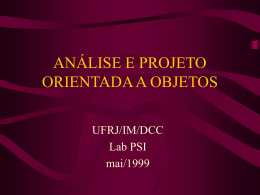
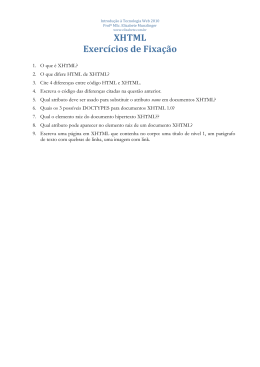
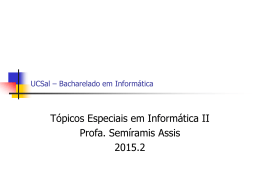
Download