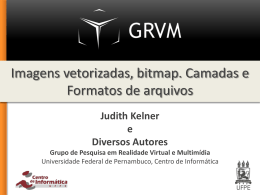
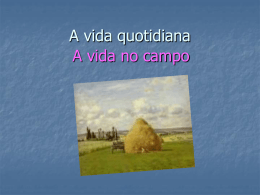
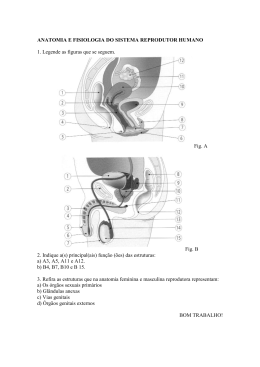
GRÁFICOS VETORIAIS ESCALÁVEIS (SVG) PARA DISSEMINAR MAPAS PARA WEB INTERATIVOS E DINÂMICOS Scalable Vector Graphics (SVG) to disseminate Web Maps Interactive and Dynamic Prof. Dr. Nelson Marisco CECA/UFAL1 1 Centro de Ciências Agrárias-Universidade Federal de Alagoas - Maceió, AL, Brasil [email protected] RESUMO A Ciência Cartográfica, bem como, a maioria das áreas do conhecimento humano vem passando por uma série de evoluções proporcionadas pelo advento da Tecnologia da Informação. A grande quantidade de informações em formato digital passa a demandar maior interoperabilidade, para atender a uma variedade de aplicativos e um constante aumento da diversidade de usuários. Dentro desse contexto esse trabalho procura fazer uma discussão das tecnologias códigos padronizados para o processo de disseminação de produtos cartográficos pela Web. Procurando enfatizar a utilização do SVG (Scalable Vector Graphics) para disseminação pela Internet de Mapas para WEB interativos e dinâmicos. Palavras Chaves: Mapas para Web, SVG, Padrões ABSTRACT The Cartographic Science, as well as most areas of human knowledge has been undergoing a series of upgrades offered by the advent of Information Technology. The large amount of information in digital format, shall demand greater interoperability, to meet a variety of applications and a steady increase in the diversity of users. Within this context this paper seeks to make a discussion of technologies standardized codes for the process of dissemination of cartographic products through the Web. Searching emphasize the use of the SVG (Scalable Vector Graphics) to spread through the Internet for Web maps interactive and dynamic. Key Words: Web Maps, SVG, Standard 1-INTRODUÇÃO A Ciência Cartográfica vem sofrendo constante processo de evolução impulsionada pelas revoluções tecnológicas proporcionadas pelo advento da Internet. A Internet pode ser caracterizada como um sistema multimídia, que através do sistema World Wide Web (Web) possibilita a disseminação de som, imagem, vídeo e texto concomitantemente de forma interativa e dinâmica. Esse caráter multimídia da Internet proporciona um excelente instrumento para disseminar produtos cartográficos através da Web. Para que se possa aproveitar todas as potencialidades da Web no processo de disseminação de dados geoespaciais pela Internet, uma evolução do processo de representação cartográfica faz-se necessário. Esse processo exige que o Mapa seja pensado não somente como instrumento de comunicação, mas também como instrumento de análises das informações geoespaciais. Portanto, em um Mapa para faz-se necessário converter dados geoespaciais armazenados em Bancos de Dados, em mapas interativos e dinâmicos (Kraak, 2001a, p.09), (Marisco, 2004). 2- OS MAPAS PARA WEB Os Mapas para Web pode ser caracterizado como sendo todos os produtos cartográficos disponibilizados na Web, independentemente dos recurso tecnológicos utilizados no processo. Kraak e Driel, 1997, destacam que os Mapas para Web baseiam-se em princípios de hipertexto e hiperdocumentos. Kraak e Brown, 2001, procuram caracterizar os produtos cartográficos disponibilizados na Web com sendo Web Mapas ou Mapa para Web (ver Fig. 1). Fig. 1: Características dos Web Mapas ou Mapa para Web, conforme Kraak e Brown (2001,p.171) Fonte: Marisco, 2004. Portanto, os Mapas para Web passam a incorporar as diversas funcionalidades proporcionadas pela Web. Dentre elas pode-se destacar a escala gráfica e numérica apresentada de forma dinâmica, a legenda interativa, os símbolos gráficos (hipertexto, pontos, linhas e polígonos) funcionando como objetos clicáveis, caixas de seleção, janelas pop-up, etc. Worms, 2001, p. 91, destaca que visualmente o conteúdo de um produto a ser apresentado na Web é de fundamental importância. Destacando-se três níveis, a saber: o nível de conteúdo primário, secundário e terciário. Meissner, 1997, relaciona os objetos que podem ser utilizados no desenvolvimento de Mapas para Web (ver Tabela 01). Tabela 01 - Relação de objetos de interação a serem utilizados. Componentes Controles complexos Grupos de Controles Controle Simples Campos de Entrada Mostradores Estruturados Mostrador de Informação Classes de Componentes Lista de Seleção e/ou de Combinação. Botões de Comando, Botões de Rádio, Caixas de atribuição, campos/mostradores de dados. Cursor do dispositivo de apontamento, escala, Dial. Campo de texto, Campo de dados, Campo de gráfico. Lista de dados, Tabela de dados, Texto, Gráfico. Rótulo, Mensagem de Orientação, de Ajuda, de Alerta, de Aviso, Efeito sonoro, Fala. Fonte: Marisco, 2004. 2.1 - Funcionalidades utilizadas para projetar Mapas para Web Há diferentes funcionalidades que podem ser utilizadas ao se projetar mapas para a Web. Arleth (1999), divide essas funcionalidades em características intrínsecas e extrínsecas. As intrínsecas são as técnicas relacionadas à organização gráfica do mapa internamente e as extrínsecas, aquelas técnicas relacionadas ao controle dos elementos a serem apresentados no mapa, mas localizados externamente a este. 2.1.1 Características intrínsecas Para Held (2003), essas características descrevem o conteúdo do mapa, por um lado evocando o seu aspecto gráfico, e por outro, configurando elementos interativos que facilitam navegar através do conteúdo do mapa. São elas: -Filtros: produzem efeitos de sombra nos mapas, servem para harmonizar os seus diferentes elementos gráficos; -Cores e contrastes; -Preenchimento (textura); -Transparência; -Animação; -Elementos interativos do mapa. 2.1.2 Características extrínsecas Essas características descrevem procedimentos eminentemente interativos, contendo conteúdo do mapa, e denominam-se de Interface Gráfica com o Usuário (GUI). Destacando-se: Resumir a informação para representação: podem ser feitas em forma de texto, tabelas e gráficos. -Técnicas como janelas “pop-up” e/ou “mouseover” podem ser utilizadas para apresentação de tabelas, textos, e objetos gráficos com o intuito de realçar uma informação, podendo, sofisticadamente ser apresentada, consultas ao banco de dados. Navegação espacial: Zoom, Pan, “Drill-Down mapping”, mapa para uma visão geral (overview map), “slider”. As barras de rolagem semelhantes às da janela do Windows são pouco eficientes nos Mapas para Web. Controle de camadas (layers): caixa de checagem (check box), botão de rádio. Caixa de lista de consulta (selecionar diferentes localizações a serem apresentadas no mapa: nome de ruas, de bairros, de escolas, etc). Janelas interativas para apresentação do mapa. Destacar elementos do projeto: Conteúdos animados e dinâmicos; Lista de consulta (server liste); Slider: utilizada, por exemplo, para a apresentação da escala gráfica do mapa ou alterações nas cores dos objetos gráficos; Cores e sons. 3. UM PADRÃO GRÁFICO VETORIAL PARA PROJETAR MAPAS PARA WEB Das linguagens e padrões com maior incidência de utilização em projetos de construção de Mapas para Web, destaca-se os Gráficos Vetoriais Escaláveis (SVG) .Neumann e Winter (2001) afirmam que com o surgimento, no final de 1999, do formato padrão SVG, tem-se a possibilidade de efetivamente disponibilizar pela Web, produtos baseados em formato vetorial. 3.1 – SVG (Scalable Vector Graphics) Segundo o W3C (2014), o SVG é uma linguagem padronizada em XML para descrever aplicativos gráficos de forma bidimensional e imagens, bem como um conjunto de interfaces de script gráficos relacionados. Ele permite três tipos de objetos gráficos: formas gráficas vetoriais (apresentação de linhas retas e curvas), imagens e textos. Os objetos gráficos podem ser agrupados, modelados, transformados e compostos dentro de objetos previamente desenhados. O W3C (2014) afirma, ainda, que o desenho em formato SVG pode ser interativo e dinâmico, o que abre enormes possibilidades para sua utilização na disseminação de produtos cartográficos pela Web. A rica possibilidade de manipulações de eventos, como “onmouseover”, “onclick”, “onkeypress”, podem ser atribuído para qualquer objeto gráfico em SVG, utilizando-se de elementos de animação disponibilizadas em SMIL ou via linguagem JavaScript. Graças à compatibilidade do formato (estilo), os arquivos em SVG podem ser simplesmente integrados a um projeto Web já existente. A integração do SVG dentro de DOM possibilita que os elementos em SVG possam ser controlados e modificados pela interface gráfica com o usuário, que no caso dos Mapas para Web é composto pelas suas funcionalidades. Feringa (2001a) destaca que a grande vantagem do SVG está na possibilidade de mudança de escala sem prejuízo da qualidade do produto, isto é, sua escalabilidade, os objetos poderão ser apresentados de modo mais acurado e as fontes poderão ser utilizadas com maior liberdade. 3.1.1 Atribuindo características aos traços às diferentes camadas do Mapa para Web (O Atributo “stroke” no SVG). Partindo-se do princípio de que 1 pixel na tela de um monitor de vídeo corresponde a "0.2822222mm", isto é, 90dpi de resolução gráfica, testou-se essa resolução para definir a espessura dos traços (stroke-width) dos contornos das edificações. Essa opção fez com que os contornos da camada edificações fossem desenhados no navegador conforme apresentado na Fig. 2. Percebe-se que os contornos da camada edificações ficam mais vistosos. Entretanto, há uma perda nos detalhes nas formas das edificações. Dessa forma, para manter os detalhes optou-se por aumentar a resolução gráfica para 300 dpi, o que equivale a uma espessura nos traços de aproximadamente 1 pixel, (ver Fig. 3). Com a resolução gráfica em 300 dpi, há uma melhora na definição dos detalhes das edificações, com uma segunda vantagem que é a densidade de informações a ser apresentada quando o usuário opta em ver mais de uma camada do mapa ao mesmo tempo no navegador, além do mais, isso não implica em aumento do tamanho do arquivo. Fig. 2 - Captura de tela em 1000% de fator de zoom da representação das edificações em SVG, com espessura dos traços em 1px (90 dpi de resolução gráfica). Fonte: Marisco, 2004. Fig. 3 - Captura de tela no mesmo fator de zoom da Fig. 2, representando a camada edificações em SVG com a espessura dos traços em 1px (300 dpi). Fonte: Marisco, 2004. Além da espessura dos traços (stroke-width), o SVG permite definir as cores dos traços (stroke), o grau de transparência (stroke-opacity), o formato do traço (stroke-dasharray), isto é, tracejado, pontilhado ou contínuo. 3.1.2 Atribuindo cores aos objetos gráficos O SVG permite atribuir cores aos objetos gráficos através de seus contornos ou de seu preenchimento (fill). Nessas figuras, os objetos gráficos que representam as edificações são estilizados através dos seguintes atributos em SVG, especificados em uma CSS (Folha de Estilo em Cascata): ... .Ruas { stroke:#FF0000; stroke-width: 1px; stroke-opacity: 0; fill: #FFFF00; fill-opacity:0.4; ... Essas especificações podem ser traduzidas da seguinte forma: desenhar os objetos gráficos; nesse caso, Ruas, com espessura dos contornos de 1px em cores pretas, preenchimento em cores “vermelho” e 40% transparente. Uma das grandes vantagens dessa forma de atribuição de cores aos objetos gráficos em SVG é que, por serem definidos em forma de textos, são passíveis de ser interpretados pelo ser humano com pouco treinamento. Os estilos podem ser editados e modificados em qualquer editor de texto, a fim de atender às exigências e necessidades do usuário ou, como no caso da Cartografia, obedecer a determinadas regras. Vale destacar que as especificações de cores utilizadas nesse exemplo são os seis dígitos hexadecimais #FF0000, podendo-se utilizar, também, os nomes das cores. 3.1.3 Elementos textuais Pode-se definir os elementos textos referentes às características extrínsecas de um Mapa para Web, isto é, título, subtítulo, legenda, valores, etc; utilizando-se a Definição de Tipos de Documentos (DTD); já os textos referentes às características intrínsecas são estilizados através de CSS externa um uma Folha de Estilo. Para a atribuição de estilo às diferentes entidades textuais referentes às características extrínsecas ao Mapa para Web projetado, utilizam-se os seguintes atributos através da DTD: ... <!ENTITY colorText "fill:darkcyan;"> <!ENTITY knob "fill:white;stroke:darkslategray;stroke-width:2px;"> <!ENTITY strokeWofill "fill:none;stroke:darkcyan;stroke-width:2px;"> <!ENTITY allText "font-family:Helvetica;"> <!ENTITY titleText "font-size:22px;font-weight:bold;"> <!ENTITY subtitleText "font-size:18px;font-weight:bold;"> <!ENTITY headlineText "font-size:14px;font-weight:bold;"> <!ENTITY normalText "font-size:12px;"> <!ENTITY legendText "font-size:11px;text-anchor:end;text... Nesse procedimento, a atribuição das cores aos elementos textos é realizada utilizando-se os nomes das cores: darkcyan; o tipo de fonte: sem serif (Helvetica); o tamanho da fonte varia conforme a importância do texto no Mapa para Web (10px, 12px, 22px, etc) e o modo de orientação do texto (horizontal, vertical). Conforme especificação do W3C para o SVG 1.1, deve-se destacar que 1pt equivale a 1.25px; isto equivale a aproximadamente, 0.35mm. Dessa forma, pôde-se observar que os tamanhos das fontes dos textos referentes às características extrínsecas não devem ser inferiores a 10pt (point), já que pode não ser interpretado pelo usuário. Já para os textos referentes às características intrínsecas e dependendo da funcionalidade do texto e do nível de zoom de apresentação do Mapa para Web, pode-se definir um valor inferior a 10pt, sem prejuízo para sua interpretação. 3.2 As interfaces gráficas com os usuários Diferentes objetos de interação com os usuários podem ser construídos e, tratados aqui como de características extrínsecas. 3.2.1 Janela suspensa “pop-up” Através da ação de clicar o botão esquerdo do mouse sobre cada lote, uma janela suspensa é aberta e uma relação com as informações cadastrais relacionadas ao lote ativado é apresentada. Uma consulta pré-definida ao servidor de banco de dados PostgreSQL/PostGis é responsável pela disposição das informações relativas aos dados cadastrais do lote ativado. A codificação responsável por esse processo pode ser implementada em um script PHP. Essa funcionalidade pode ser totalmente implementada em linguagem SVG, scripts PHP e ECMAScript/JavaScrip. Detalhe dessa ação pode ser visto na Fig. 4. Fig. 4 - Captura de tela apresentando-se a camada lotes com um lote ativo e a janela suspensa contendo informações relativas aos dados cadastrais do lote. Fonte: Marisco, 2004. 3.2.2 Controle de camadas através das caixas de checagem (check-box) As caixas de checagem são um dos objetos de interação mais utilizados para controlar a apresentação das diferentes camadas de um Mapa para Web apresentado no navegador, pois através delas o usuário pode selecionar uma ou todas as camadas para serem visualizadas ao mesmo tempo. Diferentes camadas armazenadas em um servidor de banco de dados PostgreSQL/PostGis, como, por exemplo, lotes, edificações, ruas, quadras, são apresentadas aos usuários através da ação de clicar o botão direito do mouse sobre as caixas de checagem, habilitando-as ou desabilitando-as. A opção pela utilização do SVG, DOM e scripts ECMAScript/JavaScript se justifica pelo fato de, uma vez habilitada a camada no navegador, não há mais necessidade de fazer novas consultas ao banco de dados, já que estes ficam armazenados no cliente. Evidentemente, havendo alterações dos dados no banco de dados, uma nova consulta faz-se necessária para atualizá-los no cliente. A Fig. 5 apresenta todas as caixas de checagem habilitadas com as respectivas camadas apresentadas. Fig. 5 - Captura de tela com a seta apontando para as caixas de checagem totalmente habilitadas. Fonte: Marisco, 2004. A consulta ao Servidor de Banco de Dados era viabilizada pela função do Plug-in da Adobe o Visualizador para o SVG nas sua versões 3.0 e 6.0. Entretanto, esses Plug-in forma descontinuados e todo o processo de apresentação dos dados armazenados no PostgreSQL/PostGis passam ser realizados pela especificação da W3C XMLHttpRequest. Essa especificação define uma Interface de Programação de Aplicativos (API) que fornece a funcionalidade de cliente com script para transferir dados entre um cliente e um servidor. Essa especificação é interpretada por todos os navegadores. 3.2.3 Navegação espacial (“Zooming”, “Panning”) As funções de Zoom e Pan são de grande importância em projetos de Mapas para Web, pois são essas funções que permitem ao usuário navegar pelos dados geoespaciais. Embora, sabendo-se das limitações impostas pela ação de zoom estático linear, isto é, não acrescentando maiores informações ao mapa e sim fornecendo a sensação de aproximação ou afastamento da representação ao usuário. Os trabalha os de Neumann e Isakowski (2002) e Marisco, 2004 apresentam funcionalidades de “Zoomming” e “Panning” projetados em SVG, DOM e ECMAScript/JavaScript (Ver Fig. 6 e 7). 3.2.4 Funções Zooming Os objetos gráficos apresentados na Fig. 6 totalmente projetados em SVG possuem as seguintes funcionalidades: Full Zoom: quando o usuário clica nesse objeto, visualiza todo o mapa; Zoom de aproximação: quando o usuário clica nesse objeto, há uma aproximação do mapa na tela, proporcionando a sensação de ampliação do nível de detalhamento; Zoom de afastamento: quando o usuário clica nesse objeto, há um afastamento do mapa na tela, proporcionando a sensação de redução do nível de detalhamento. Fig. 6 - Interfaces para Zoom (full zoom, zoom de aproximação e zoom de fastamento) Fonte: Marisco, 2004. 3.2.5 - Função Panning Essa interface possibilita ao usuário mover o Mapa para Web através da ação de clicar o botão esquerdo do mouse sobre as pequenas setas apontadas nas direções leste, oeste, norte, sul, nordeste, sudeste, noroeste e sudoeste (ver Fig. 7). Fig. 7 - Interface de Panning Fonte: Marisco, 2004. 3.2.6 Mapa para visão geral (“overview map”) Os mapas para visão geral ou “overview map” são utilizados para possibilitar ao usuário uma visão geral de todo o mapa projetado. Esse mapa é disponibilizado em forma miniaturizada com o objetivo de possibilitar ao usuário orientar-se ao navegar pelo mapa. Funções de “zooming”, “panning” e “drag-and-drop” (arrastar e soltar) atuam sobre o “overview map”. Na Fig. 8 o “overview map” é indicado por uma seta. O pequeno retângulo em cor cinza define a área do mapa a ser visualizada na janela principal pelo usuário. Esse retângulo sofre as influências das funções de zoom e pan. Ações de arrastar e soltar são executadas quando o usuário clica com o botão do mouse sobre o retângulo e o arrasta pela área do “overview map”. Isso permite que uma nova porção do mapa seja interativamente apresentada na janela principal de visualização do mapa. No “overview map”, não há necessidade de disponibilizar todas as camadas do mapa. Fig. 8 - Seta apontando para o “overview map”. Fonte: Marisco (2004). 3.2.7 Mostrar coordenadas do usuário As especificações atuais do SVG permitem representar os elementos gráficos em duas dimensões. Para especificar as coordenadas do usuário no SVG, utiliza-se o atributo “viewBox” através da “viewport”. A “viewBox” constitui-se de quatro números que representam as coordenadas (x, y) mínimo, a largura (width) e o comprimento (height) do sistema de coordenadas do usuário sobreposto ao “viewpont”, da seguinte forma: ... <svg id="Map" x="0" y="0" width="650" height="650" viewBox="735500 -6946200 1200 1800" text-rendering="optimizeSpeed" imagerendering="optimizeSpeed" shape-rendering="optimizeSpeed" onmousemove="showCoords(evt);"> ... As coordenadas apresentadas aos usuários são coordenas planas, referentes ao Fuso 22 do Sistema de Projeção Universal Tranverso de Mercator (UTM). Que as especificações Simple Features Specification (SFS) do consórcio internacional Open Geospatial (OGC – Open Geospatial Consortium) definem como Sistema de Identificação de Sistema da Referência - SRID = “29182” . Ver Fig. 9 as coordenadas (E, N) destacadas por uma seta. Fig. 9 - Seta indicando as coordenadas planas (E,N) do Sistema UTM apresentadas ao usuário. Fonte: Marisco (2004). A ação de passar com o ponteiro do mouse sobre a janela principal de apresentação do mapa dispara um evento que possibilita a mudança das coordenadas de forma concomitante. Isso é possível através do atributo “onmousemove” do evento “mousemove” manipulando a função “showCoords(evt)”, em que o parâmetro “evt” possui as propriedades e os métodos que descrevem o evento ocorrido. A função “showCoords(evt)” : ... function showCoords(evt) { //to show coordinates xcoord = xnulcorner + (evt.ClientX - mapOffsetX) * pixSize; ycoord = (ynulcorner + (evt.ClientY + mapOffsetY) * pixSize) * -1; textXCoor = svgDoc.getElementById("xcoor").firstChild; textYCoor = svgDoc.getElementById("ycoor").firstChild; … Os métodos ECMAScript “evt.ClientX e evt.ClienteY, retornam as coordenadas x e y do mouse quando este passa sobre a janela de apresentação do mapa, apresentando-as através de um objeto texto “textXCoor” e “textYCoor”. Para que as coordenadas y não sejam apresentadas com valores negativos, devem ser multiplicadas por -1. 3.2.8 Legenda Considerando-se que as feições relativas aos lotes, quadras, ruas e edificações possuem nível de medida (percepção) qualitativo, optou-se em utilizar variáveis visuais cor e tamanho na implementação da legenda interativa. A legenda é um dos elementos fundamentais para auxiliar o usuário a abstrair de forma correta as informações contidas em um mapa. Pode-se projetar uma legenda totalmente em SVG, que informa ao usuário sobre as diferentes camadas armazenadas no banco de dados. Além disso, pode-se disponibilizar, de forma simples, funcionalidades que possibilitem ao usuário alterar as cores, a espessura dos traços “stroke-width” o preenchimento “fill” das diferentes camadas armazenadas no banco de dados, facilitando o processo de visualização e interação com o usuário. A implementação é totalmente feita em SVG e DOM, em que eventos “onmouseover”, “onmouseout” e “onclick” disparam ações fornecidas por funções ECMAScript/JavaScript. A seta na Fig. 10 aponta para as janelas de interação com o usuário. Fig. 10 - Seta indicando a legenda e suas janelas de interação com o usuário. Fonte: Marisco, 2004. A importância dessas funcionalidades dispostas na legenda encontra-se no fato de se permitir ao usuário optar pela melhor forma de visualizar as diferentes camadas do Mapa para Web, procurando, dessa forma, adequar a apresentação à configuração do monitor de vídeo do cliente. Além do mais, o projetista do Mapa para Web pode dispor de opções que façam com que a visualização das feições venha a atender as regras básicas da tradução gráfica disposta por Bertin (1983) e, posteriormente, estendida por MacEachren (1994). 3.2.9 Escala gráfica Apresentar uma escala gráfica é de fundamental importância em projetos de Mapas para Web interativos e dinâmicos, uma vez que elas informam ao usuário a variação das distâncias medidas no mapa e seu homólogo no terreno, proporcionando ao usuário a noção correta de distância. Implementar uma escala que reflita as variações de zoom possibilita o acompanhamento interativo dessa variação em distância. Pode-se implementar uma escala gráfica dinâmica que reflete a variação de distância entre as ações de zoom de aproximação e zoom de afastamento de forma linear. Essa opção de “zooming” é tratada por Worm (2001, pg. 92) como “zooming” estático linear. A escala gráfica totalmente implementada em SVG disponibiliza ação de dinamicidade através da função “SetScaleBar()”, implementada em ECMAScript/JavaScript. Ver Fig. 11 que apresenta a escala gráfica dinâmica em SVG destacada por uma seta. Fig. 11 - Seta indicando a escala gráfica dinâmica em SVG. Fonte: Marisco, 2004. O código a seguir implementa a escala gráfica através do elemento 'g' do SVG. O elemento 'g' é um elemento contêiner para agrupar elementos gráficos relacionados entre si. … <g id="mapScaleBar" transform="translate(250,670)"> <g style="opacity:1"> <text id="leftNumber" style="fill:darkcyan;font-weight:normal; fontfamily:'Verdana';font-size:10;pointer-events:none;text-anchor:middle" x="20" y="17">0</text> <text id="centerNumber" style="fill:darkcyan;font-weight:normal; fontfamily:'Verdana';font-size:10;pointer-events:none;text-anchor:middle" x="55.43307" y="17">25</text> <text id="rightNumber" style="fill:darkcyan;font-weight:normal; fontfamily:'Verdana';font-size:10;pointer-events:none;text-anchor:middle" x="90.86614" y="17">50</text> <rect id="scalebar1" x="20" y="20" width="35.43307" height="5" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1px" /> <rect id="scalebar2" x="20" y="25" width="35.43307" height="5" style="fill:lightseagreen;stroke:rgb(0,0,0);stroke-width:1px" /> <rect id="scalebar3" x="55.43307" y="20" width="35.43307" height="5" style="fill:lightseagreen;stroke:rgb(0,0,0);stroke-width:1px" /> <rect id="scalebar4" x="55.43307" y="25" width="35.43307" height="5" style="fill:rgb(255,255,255);stroke:rgb(0,0,0);stroke-width:1px" /> <text id="scalebarUnits" style="fill:darkcyan;font-weight:normal; fontfamily:'Verdana';font-size:10;pointer-events:none;text-anchor:middle" x="83.6" y="44">metros</text> </g> </g> ... 3.2.10 Funcionalidades para consultas ao banco de dados As funcionalidades para consultas ao banco de dados podem ser implementadas utilizando-se os seguintes objetos de interação: caixas de seleção, objetos ativos sobre o mapa, campos de textos, campo de dados, dentre outros. O campo de dados: possibilita ao usuário digitar textos ou números. Nesse caso, o usuário digita o código do lote, para estabelecer uma consulta ao lote de seu interesse, clicando com o botão direito do mouse sobre o botão de “busca”. Essa consulta disponibiliza na janela principal de visualização do mapa o lote consultado, permitindo que o usuário obtenha informações sobre o mesmo. Em seguida, o usuário pode clicar sobre o lote e uma janela “pop up” surgirá, apresentando os atributos não espaciais do lote armazenados no servidor de banco de dados PostgreSQL/PostGis. A implementação dessa consulta possui um caráter restritivo, isto é, somente o usuário que possuir a informação do código do lote poderá acessá-la. Na Fig. 12 apresenta-se a respectiva função em ação. Justifica-se a escolha dos objetos campos de dados como interface de interação para a consulta de lotes ao banco de dados, devido ao fato de que a entrada dos dados pode ser feita utilizando-se um texto não muito extenso, nesse caso o código do lote. Na prática, entretanto, esses dados devem ser o Código único de referência cadastral. A implementação do campo de dados e do botão de consulta é feita em SVG. Um script PHP, armazenado do lado do servidor, permite o acesso ao banco de dados. Nesse script, utilizam-se os operadores “centroid(geometry)” e “BOX3D(geometry)” Simple Features Specification (SFS/OGC), dispostos no PostGIS, no intuito de definir o centróide dos lotes e restringir o tamanho da área de apresentação das diferentes camadas do mapa ao usuário quando bem sucedida a consulta. Isso reduz significativamente o tempo de apresentação da informação no navegador. Fig. 12 - Ação de consulta do lote ao banco de dados. A seta destaca o campo de consulta. Fonte: Marisco, 2004. Caixa de seleção: a caixa de seleção permite que o usuário selecione os atributos dos lotes. Esses atributos são apresentados através dos seus símbolos representados sobre a área. Os símbolos implementados representam, por exemplo os restaurantes e os hospitais. Esses símbolos foram projetados em SVG por Held (2003). A consulta ao banco de dados é viabilizada por um script em PHP. Esse script utiliza os operadores “POINT” e “distance”, ambos do PostGIS para, primeiramente, definir um ponto de referência e, em seguida, calcular a distância desse ponto ao objeto consultado, calculando-se concomitantemente o nível de zoom a ser disparado para apresentá-lo na janela de visualização principal. A construção da caixa de seleção contendo os atributos restaurante e hospital para serem selecionados pelo usuário é viabilizada através de um script ECMAScript/JavaScript. Através do clicar do botão direito do mouse sobre a caixa de seleção, dispara-se uma consulta ao banco de dados. A ação de interação é fornecida pelas funções “function getObjectsFromDb()” e “function insertSimbol()”. Uma limitação dessa funcionalidade está na inacuracidade da apresentação dos símbolos no Mapa para Web. A Fig. 13 apresenta a caixa de seleção indicada por uma seta e o lote com o respectivo símbolo (restaurante). Fig. 13 - Seta destacando a caixa de seleção dos atributos. Fonte: Marisco (2004). 4 CONSIDERAÇÕES FINAIS Todas essas tecnologias apresentadas neste trabalho são de amplo conhecimento da comunidade acadêmica. Haja vista, que os resultados apresentados aqui foram obtidos no ano de 2003 (ver Marisco, 2004). Evidentemente que nesse longo período de tempo muitas coisas mudaram e evoluíram. E é um pouco dessas mudanças e evoluções que procurar-se-á fazer breves considerações. Muitos métodos especificos do Plug-in da Adobe o SVG Viwer passam a não funcionar, já que não fazem parte das especificações SVG W3C. Dentre eles destaca-se o método “setData” que desaparece e pode ser substituido pelo método “textContent”. Entretato, muitos métodos e elementos do DOM, foram modificados e isso demanda maior dedicação no processo de programação das funções, principalmente aquelas relacionadas à consulta ao Banco de Dados. Uma das principais alterações que influenciam sistematicamente em todo o processo aqui discutido é o fato de que o SVG é atualmente apresentado de forma nativa em todos os navegadores independentemente de suas plataformas operacionais. Dessa forma, o processo de consulta ao Gerenciador de Banco de Dados que anteriormente era executado pelos Métodos “getURL” passa a ser exercito pela especificação “XMLHttpRequest”. Essa especificação lê e estrutura todo o SVG em um XML para ser interpretado pelos navegadores, através de uma função ECMAScript. Essa especificação faz parte dos padrões JavaScript API do W3C para desenvolvimento de aplicativos Web do lado do Cliente, com ótimas perspectivas para prover Mapas para Web interativos e dinâmicos, principalmente se considerarmos o API Geolocation que possibilita o fornecimento da localização atual do usuário através de aplicativos baseados em navegadores. As especificações OGC, tais como GML, WMS, dentre outras passam a fazaer parte do processo de construção dos Mapas para Web. Entretanto, não devemos esquecer que o GML é um XML, portanto, necessita ser interpretado para ser apresentado. Desta froma, um possível padrão para realizar essa apresentação seria o SVG. O SVG para os equipamentos móveis, que estão cada veis mais em expanção, recebem as especificações SVG Móvel 1.1, que se subdívide em SVG Tiny (SVGT) 1.1, adequado para dispositivos móveis altamente restritivos, e um segundo perfil, SVG Básico (SVGB) 1.1, destinado para equipamentos mais potentes. Uma das grandes potencialidades que se abre para a disseminação de Mapas para Web é o padrão HTML 5. Com ele pode-se apresentar o SVG de forma direta ou através das tags do HTML (img, object, iframe ou usando o SVG image). REFERÊNCIAS BIBLIOGRÁFICAS ARLETH M. Problems in screen map design. In: OTTAWA ICA / ACI 1999 . Proceedings / Actes, p. 849-857. 1999. BERTIN, J. Semiology of Graphics: Diagrams, Networks, Maps. Madison, University of Wisconsin Press, 1983. 411p. ELZAKKER van, C. P. J. M.. Use of maps on the Web. In: KRAAK, M. J. E BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001a. p.21-36. ______. Users of maps on the Web. In: KRAAK, M. J. E BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001b. p.37-52. HAYWARD, S.. Computers for animation. Norwinch UK: Page Bros Ltd. 1984. FERINGA, W.. File formats and plugins. In: KRAAK, M. J. E BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001a. p.177-193. ______. Design,colour, images, fonts, file size. In: KRAAK, M. J. E BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001b. p.195-209. KRAAK, M. J.; BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001. 213p. ______. Setting and needs for web cartography. In: KRAAK, M. J. e BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001a, p.01-07. ______. Trends in Cartography. In: KRAAK, M. J. e BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001b. p.08-19. KRAAK, M. J.; ORMELING, F. J.. Cartography: visualization of geospatial data. 2.ed., London, Pearson Education, 2003. 205p. MacEACHREN, A M. How maps work: representation, visualization, and design. The Guilford Press - New York, 1995. 513p. MARISCO, N. Web Mapas Interativos como Interfaces aos Dados Geoespaciais: Uma Abordagem Utilizando-se Tecnologias Fontes Abertas. Florianópolis, SC – UFSC, 2004. Originalmente apresentada como tese de doutorado. Departamento de Engenharia Civil – Universidade Federal de Santa Catarina. PETERSON, M. P.. Interative and animated cartography. Englewood Cliffs, Nova Jersey – Prentice Hall, 1995. 257 p. ROBBI, C. Sistema para Visualização de Informações Cartográficas para Planejamento Urbano. São José dos Campos, SP – INPE, 2000. Originalmente apresentada como tese de doutorado. Instituto Nacional de Pesquisas Espaciais. W3C - WORLD WIDE WEB CONSORTIUM, SVG - Scalable Vector Graphics 1.0, W3C Recommendation, .16 de Agosto de 2011. Disponível em<http://www.w3.org/TR/SVG11/>. Acesso em: 10 junho. 2014. ______. Extensible Markup Language (XML) 1.0. W3C Recommendation, 26 de novembro de 2008. Disponível em <http://www.w3.org/TR/xml/>. Acesso em: 10 junho 2014. ______. "Cascading Style Sheets". W3C Recommendation, 07 de Novembro de 2003. Disponível em <http://www.w3.org/Style/CSS/>. Acesso em: 10 junho 2014. ______. "HTML5". W3C , W3C Candidate Recommendation 17 December 2012. Disponível em <http://www.w3.org/TR/2012/CR-html5-20121217/>. Acesso em: 10 junho 2014. ______. "XMLHttpRequest Level 1". W3C ,W3C Working Draft 30 January 2014. Disponível em <http://www.w3.org/TR/XMLHttpRequest/>. Acesso em: 10 junho 2014. WORM, J.. Web map design in practice. In: KRAAK, M. J. E BROWN, A.. Web Cartography – developments and prospects. Editora: Taylor & Francis, Landon, 2001. p.87-107.
Download