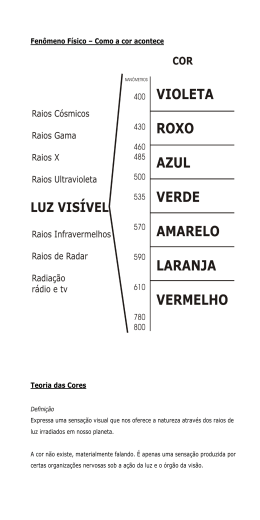
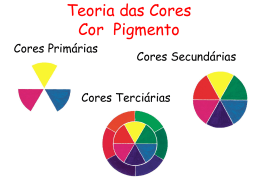
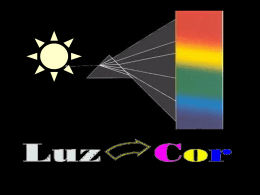
Ana Grilo, Nº 02 André Domingos, Nº 04 Bruna Souza, Nº 08 Edgar Antunes, Nº 12 Milena Guimarães, Nº 21 Rúben Pedro, Nº 24 O que se convencionou chamar de Teoria das Cores de Leonardo da Vinci foram formulações históricas, contidas em escritos e reunidas no livro “Tratado da Pintura e da Paisagem – Sombra e Luz”. Cuja primeira edição, só foi publicada 132 anos após a morte do artista. São anotações recolhidas pelo artista ao longo de anos de observação, e é a teoria mais coerente sobre cores, sendo um dos legados do renascimento para as artes visuais. Para um aprofundamento maior sobre o tema, consulte um dos livros de *Israel Pedrosa – Da cor a cor Inexistente. Nele há um capítulo inteiro sobre a história da cor, baseado na teoria de Leonardo da Vince. Ao falarmos de cores, temos duas linhas de pensamento distintas: Cor-Luz | Cor-Pigmento Falar de cor sem falar de luz, é impossível, mesmo se tratando da Cor-Pigmento, pois ela, a luz, é imprescindível para a perceção da cor. No caso da Cor-Luz, é a própria cor . No caso da Cor-Pigmento, a luz, é que é refletida pelo material, fazendo com que o olho humano perceba esse estímulo como cor. Os dois extremos da classificação das cores são: o branco, ausência total de cor, ou seja, luz pura; e o preto, ausência total de luz, o que faz com que não se reflita nenhuma cor. Essas duas "cores“, não são exatamente cores, mas características da luz, que convencionamos chamar de cor. “As cores primárias, são aquelas que não podem ser obtidas a partir da mistura de outras cores. São as cores básicas, a partir das quais, todas as demais são obtidas. São elas o vermelho, o azul e o amarelo.” MARTINS, Deraldo Teoria e Sistema da Cor. Cores primárias das cores-pigmento: Cores primárias das cores-luz: As combinações surgidas de duas cores primárias são chamadas de cores secundárias. laranja, que é a mistura do amarelo com o vermelho, verde, que é a mistura do azul com o amarelo violeta, que é a mistura do vermelho com o azul. As combinações entre as cores primárias, com as cores secundárias, originam as cores terciárias. « No total, são 6, as cores terciárias e no disco cromático, elas ficam entre as cores primárias e as terciárias. O disco cromático não é um instrumento científico de classificação de cores, mas é muito útil no entendimento da teoria das cores. Geralmente usado para estudar as cores- pigmento, o disco cromático pode ser desenvolvido em qualquer material, lembrando-se que cores-luz e cores pigmentos sofrem alterações de acordo com sua própria essência. Note no gráfico, que uma cor primária é sempre complementada pôr uma cor secundária. Esta é a cor que está em oposição a posição desta cor primária. Pôr exemplo, a cor complementar do vermelho é o verde. As cores complementares são usadas para dar força e equilíbrio a um trabalho criando contrastes. Raramente se usa apenas cores complementares num trabalho, o efeito pode ser desastroso, mas em alguns casos é extremamente interessante. Os pintores figurativos em geral usam as cores complementares apenas para acentuar as outras criando assim, equilíbrio no trabalho. Vale lembrar que as cores complementares são as que mais contrastes entre si oferecem, *sendo assim, se queremos destacar um amarelo, devemos colocar junto dele um vileta. Outra característica importante das cores complementares é que elas se neutralizam entre si. São as que aparecem lado-a-lado no gráfico. São análogas porque há nelas uma mesma cor básica. Pôr exemplo o amarelo-ouro e o laranja-avermelhado tem em comum a cor laranja. As cores análogas, ou da mesma "família" de tons, são usadas para dar a sensação de uniformidade. Uma composição em cores análogas em geral é elegante, porém deve-se tomar o cuidado de não a deixar monótona. A temperatura das cores, designa a capacidade que as cores têm de parecer quentes ou frias. Quando se divide um disco cromático ao com uma linha cortando o amarelo e o violeta, percebe-se que os vermelhos e laranjas, são cores quentes, vibrantes. Pôr outro lado, os azuis e verdes são cores frias, que transmitem sensações de tranquilidade. Uma cor aparece quase sempre perto de outras e essa proximidade, de acordo com a característica de cada uma das cores, provoca alterações na luminosidade dessa cor em questão. Se uma cor é tornada mais clara adicionando branco, o resultado chama-se matiz Se é adicionado preto, a versão mais escura é chamada sombra E se o cinzento é adicionado, o resultado chama-se tom Diz respeito ao brilho da cor. Um matiz de intensidade alta ou forte é vívido e saturado, enquanto o de intensidade baixa ou fraca caracteriza cores fracas ou "pastel". O disco de cores mostra que o amarelo tem intensidade alta enquanto a do violeta é baixa Cores contrastantes, São cores que, quando usadas próximas umas das outras, produzem uma sensação de choque. As cores contrastantes são diretamente opostas no disco das cores. Assim, a cor que mais contrasta com o vermelho é o ciano; o mesmo acontece com o azul e o amarelo; e com o magenta e verde. Se a cor é primária, contrasta sempre a secundária e vice-versa. O resultado estético dessas combinações nem sempre é satisfatório, a não ser que haja interesse em explorar o choque visual produzido. Quanto mais forte forem, maior será esse impacto. É um esquema que usa três cores secundárias equidistantes. Por exemplo: verde, violeta, laranja violeta azulado, laranja avermelhado, verde amarelado A tríade é considerada como um dos esquemas mais harmoniosos na roda de cores. Forma um triângulo isósceles na Roda de Cores. Para usar o esquema triplo com sucesso e de forma harmoniosa, as cores devem ser balanceadas cuidadosamente - use uma cor dominante e duas de apoio O esquema de cor split complementar usa as duas cores adjacentes à cor complementar. Este esquema tem um impacto visual semelhante ao esquema complementar, mas uma tensão menor. E é muito útil para principiantes uma vez que é difícil estragar e de alterar O esquema de cor em retângulo usa quatro cores cada uma delas complementares aos pares. Este esquema é rico em possibilidades e variações. Este esquema funciona melhor se uma das cores for dominante. Deve-se prestar especial atenção ao balanceamento entre as cores frias e as cores quentes. Este esquema é semelhante ao esquema de cor em retângulo, mas as quatro cores estão defasadas ao longo do circulo de cores. O esquema funciona melhor se uma das cores for dominante. Especial atenção ao balanço entre as cores quentes e as cores frias. Neste esquema, combinam-se as cores e tonalidades consideradas quentes: amarelo, laranja, vermelho e castanho Neste esquema, combinam-se as cores e tonalidades consideradas frias: azul, verde e violeta. Combinar duas cores diretamente opostas na roda, uma intensifica a outra. É uma forma de dar início a um esquema, por exemplo: Laranja é diretamente complementar ao azul, então, comece com azul e laranja e complemente com as tonalidades (claro, médio e escuro), podendo balancear com cores neutras e os bons vizinhos. Usam-se muitas cores da roda de cores. É uma combinação charmosa e alegre. Lembre-se de que ao formar um esquema, necessariamente você não usará apenas as cores dispostas na extremidade da roda de cores, o balanço e a harmonia vêm com o uso das tonalidades (valores): claro-médio-escuro. Cor é responsabilidade emocional. As cores chamadas neutras: o branco, o preto, os cinzas e os marfins. AS CORES E SUAS INFLUÊNCIAS A cor, é um elemento fundamental em qualquer processo de comunicação e merece uma atenção especial. É um componente com grande influência no dia a dia de uma pessoa, interferindo nos sentidos, emoções e intelecto; pode portanto, ser usada deliberadamente para se atingir objetivos específicos. Devido às suas qualidades intrínsecas, a cor tem capacidade de captar rapidamente, e sob um domínio emotivo, a atenção do comprador. A cor exerce ação tripla: a de impressionar, a de expressar e a de construir. A cor é vista: impressiona a retina. É sentida: provoca emoção. É construtiva: pois tendo um significado próprio, possui valor de símbolo, podendo assim, construir uma linguagem que comunique uma ideia. CORES Apesar da relatividade própria desse tipo de indicativos, estes dados são comprovados estatisticamente e são resultado de pequenas pesquisas realizados pela indústrias, órgãos de classe e académicos. CAFÉ: marrom-escuro com toques de laranja ou vermelho CHOCOLATE: marrom-claro ou vermelho- alaranjado LEITE: azul em vários tons, às vezes com um toque de vermelho GORDURAS VEGETAIS: verde-claro e amarelo não muito forte CARNES ENLATADAS: cor do produto em fundo vermelho, às vezes com um toque de verde LEITE EM PÓ: azul e vermelho, amarelo e verde com um toque de vermelho FRUTAS E COMPOTAS EM GERAL: cor do produto em fundo vermelho, com um toque de amarelo. DOCES EM GERAL: vermelho-alaranjado AÇÚCAR: branco e azul, com toques de vermelho, letras vermelhas e pretas MASSAS ALIMENTÍCIAS: transparência, vermelho, amarelo-ouro e às vezes com toques de azul CHÁ E MATE: vermelho, branco e marrom QUEIJOS: azul-claro, vermelho e branco, amarelo- claro GELADOS: laranja, azul-claro, amarelo-ouro ÓLEOS E AZEITES: verde, vermelho e toques de azul IOGURTES: branco e azul CERVEJA: amarelo-ouro, vermelho e branco DETERGENTES: rosa, azul-turquesa, azul, cinza- esverdeado e branco-azulado CERAS: tons de marrom e branco INSETICIDAS: amarelo e preto, verde-escuro preto WEB Cuidar das cores de um site não é somente uma questão de estética ou usabilidade. As cores exercem influência psicológica sobre nós, por isso devemos prestar muita atenção a esse elemento do design. Aplicadas corretamente, as cores têm o poder de “guiar” o utilizador através do site, segundo o grau de importância que o designer determina para cada elemento. Misturar muitas cores fará o utilizador se sentir perdido, sem saber para onde deve prestar atenção primeiro. Também quando determinamos uma identidade visual, as cores nos ajudam a agrupar elementos que têm alguma relação entre si. Claro que cada pessoa tem sua interpretação pessoal sobre essa ou aquela cor, proveniente de experiências e lembranças anteriores. Além disso, valores culturais também influenciam o efeito que cada cor tem sobre nós, sem contar as tendências de moda (atualmente, por exemplo, o cinza é o “novo preto”). Mas de maneira geral, a maioria delas carrega os mesmos significados. Por exemplo, as cores amarela e vermelha do logotipo do Mc Donald sugerem, respetivamente, ansiedade e fome, fazendo com que a pessoa coma mais e mais rápido. É importante lembrar que a fidelidade de cores não é garantida na web. Isso porque a maneira como o site, e consequentemente a cor, será mostrado na écran depende de vários fatores, como contraste, resolução, tipo de monitor, etc. As cores que têm mais chance de se ter o mesmo resultado em todos os dispositivos são as cores web safe. Tabela de Cores Seguras para Web, disponíveis neste site: http://erikasarti.net/html/tabela-cores-seguras-web-safe/ Conhecer a teoria das cores não é suficiente para elaborar trabalhos interessantes, porém ajuda e muito a atingir objetivos quando estes envolverem o sentido da visão. Afinal é o olho o órgão que capta as cores, passando a mensagem ao cérebro que a identifica e associa com estes conceitos apresentados. ALGUMAS DICAS ! Pensa na influência das cores ao escolher qual delas usarás num anúncio Não te esqueças a que público o anúncio se destina. Tudo dependerá do público, do cliente e do conceito do anúncio. Se precisares passar seriedade e confiança, usa cores sóbrias. Se o anúncio for para o público jovem, não tenhas medo, usa cores fortes. De preferência, quentes. Associa as cores. Por exemplo, se tiveres uma fotografia com tons de vermelho, as cores laranja ou vinho podem cair bem. Harmonizar as cores do anúncio com as cores do produto é uma sábia decisão. Não é um carnaval. Sem contar com a foto (ou a imagem principal), 3 cores são o suficientes Na dúvida, usa o fundo branco e o título preto: NUNCA FALHA. CUIDADO CORES
Download