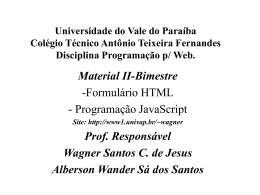
Formulário HTML UNIPAC – ARAGUARI CAMPUS – IX PROF. EVERTON HIPÓLITO DE FREITAS HTML - Formulário Para permitir uma maior interação entre “sistemas computacionais” e os seus usuários, é necessário a existência de mecanismos de entrada que permita o computador identificar o que seus usuários querem, quais ações a serem executadas, etc... O formulário em HTML é um meio do usuário entrar com informações para um sistema. Exemplo de formulário HTML Como ocorre o tratamento dos dados no formulário? Primeiramente, a página com o formulário é carregada. Após o preenchimento do formulário, o javascript valida os campos que são obrigatórios. Caso estejam preenchidos, envia os dados dos campos para um servidor tratar as informações. Caso campos obrigatórios estejam em branco, emitir uma mensagem de erro. Após o javascript validar os campos, os dados do formulário são enviados para o servidor que irá tratá-los. A tarefa de tratar os dados consta na verificação se os campos obrigatórios foram validados, se os valores esperados foram informados, armazenamento dos dados no banco de dados, etc... Após o tratamento dos dados, as informações são armazenadas no banco de dados e uma mensagem de confirmação é retornada pelo servidor. Continua o processo normalmente ..... Tag Form Os formulários são delimitados pela Tag<FORM>… </FORM>. Esta Tag permite agrupar vários elementos de formulário (botões, campos de texto, campos de seleção,…) e possui os atributos obrigatórios: NAME Indica o nome que identifica o elemento formulário na página. Um id pode ser especificado, ou não. (como se fosse um apelido) METHOD indica sob qual método de envio dos dados (digitados no formulário) será utilizado: • “POST” os dados são enviados em pacotes. • “GET” os dados são enviados e codificados na URL. ACTION indica o endereço para onde os dados serão enviados. mailto:adresse.email@machine • Permite abrir o programa de email correspondente. Lembrete Atenção, todos os elementos (tag) em uma página HTML pode possuir o atributo id para definir um apelido. <html> <head> <title>Untitled Document</title> </head> <body id="paginaCliente"> <table id="dadosPessoa"> <tr> <td id="columnName"> Maria Helena</td> <td id="columnCor"> Morena</td> </tr> </table> </body> </html> Exemplo do uso da tag Form Sintaxe da tag form <FORM METHOD="POST" ou "GET" ACTION="url“ NAME=“nomeFormulario”> ... </FORM> Exemplo <FORM METHOD=“POST” ACTION=mailto:[email protected] name=“formCli”> ... </FORM> Por dentro da tag Form É possível inserir qualquer elemento HTML básico numa tag FORM (textos, botões, quadros, relações,…) mas, sobretudo, é interessante inserir elementos interativos. Estes elementos interativos são : Campos INPUT ,TEXTAREA e SELECT Tag Form : campo input A Tag INPUT é a tag essencial dos formulários, pois permite criar um bom número de elementos “interativos”. A sintaxe desta tag é a seguinte: <INPUT type=“tipo" value=“valor padrão" name=“nome do elemento"> Atributo name é essencial pois ele permite a manipulação do campo nos javascript ou servlets (linguagem script). Atributo value permite definir um valor padrão para o campo. O atributo type permite definir o tipo de elemento que será exibido no form. A seguir veremos os tipos possíveis. Form: input: type=“tipos” Text trata-se de um campo que permite receber uma linha de texto. A dimensão do campo pode ser definida através do atributo size e a quantidade máxima do texto (caracteres) pode ser definido através do atributo maxlength. Exemplo <form id="formCLiente" name="formCli" action="" method="post"> Nome do cliente <input type="text" name="campoNome" value="<digite aqui>" size="40" maxlength="30"> </form> No lado do servidor: Variável chama “campoNome” Seu conteúdo será o valor digitado no campo Form: input: type=“tipos” hidden trata-se de um campo escondido. Ele não está visível no formulário, porém, será enviado para o servidor. Permite definir um valor fixo (que não será informado pelo usuário) para uma variável. Exemplo <form id="formCLiente" name="formCli" action="" method="post"> <input type="hidden" name="faculdade" value="unipac araguari"> </form> No lado do servidor: Variável chama “faculdade” Seu conteúdo será ‘unipac araguari’ Form: input: type=“tipos” Password trata-se de um campo de texto utilizado para digitar senhas. A medida que o usuário digita alguma senha, o mesmo apresenta asteriscos ao invés do caracter que foi pressionado. Exemplo <form id="formCLiente" name="formCli" action="" method="post"> Informe a senha de acesso ao aluno WEB: <input type="password" name="senha" size="20" maxlength="20"> </form> No lado do servidor: Variável chama “senha” Seu conteúdo será o valor digitado no campo Form: input: type=“tipos” Checkbox Trata-se de um campo de seleção, ativo (checked) ou inativo(unchecked). Quando ativo, assume o valor que estiver no campo value. Quando inativo, este campos se torna inexistente, portanto não será enviado para página que trata os dados. Mais de um campo poderá ser selecionado (cada campo possuirá o mesmo nome, porém, valores “value” diferentes). Quando ativo, no momento que os dados são enviados para o servidor, para serem tratados, o formato name/value é enviado. O servidor acessa o valor (value) deste campo através do seu nome (name) O servidor recebera um array (identificado pelo name) contendo os valores dos campos que foram selecionados. Form: input: type=“tipos” Exemplo de Checkbox <form id="formCLiente" name="formCli" action="" method="post"> Selecione as disciplinas que cursa: <input type="checkbox" name="disciplina" value="Portugues" checked="checked"> Português <input type="checkbox" name="disciplina" value="Matemática"> Matemática <input type="checkbox" name="disciplina" value=“111"> Programação </form> Atenção: o atributo “checked” traz o elemento selecionado por padrão. No lado do servidor: Variável chama “disciplina” Seu conteúdo será [Portugues, 111] Form: input: type=“tipos” Radio Trata-se de um campo de seleção. Poderá ter mais de uma opção de seleção, porém, somente uma opção pode ser selecionada (cada campo possuirá o mesmo nome, porém, valores “value” diferentes). Quando selecionado, no momento que os dados são enviados para o servidor, para serem tratados, o formato name/value é enviado. Quando selecionado, assume o valor que estiver no campo value. O servidor acessa o valor (value) deste campo através do seu nome (name) O servidor recebera uma única variável identificada pelo “name” contendo o valor do campo que foi selecionado. Form: input: type=“tipos” Exemplo Radio <form id="formCLiente" name="formCli" action="" method="post"> Selecione o seu sexo: <input type="radio" name="sexo" value="M" checked="checked"> Masculino <input type="radio" name="sexo" value="Feminino" > Feminino </form> Atenção: o atributo “checked” traz o elemento selecionado por padrão. No lado do servidor: Variável chama “sexo” Seu conteúdo será M Form: input: type=“tipos” Submit Exibe o botão responsável por enviar os dados do formulário para o servidor que irá tratá-la. O botão submit dispara o evento responsável por enviar os dados que foram digitados no formulário para o servidor que irá tratálos. <form id="formCLiente" name="formCli" action="" method="post"> <input type="submit" name="enviarDados" value="Cadastrar cliente“checked="checked" > </form> Atenção: o atributo “checked” indica que: Se a tecla <ENTER> for pressionada, o botão será ativado. Form: input: type=“tipos” Reset Este campo permite que os dados do formulário retornem ao seus valores iniciais. <form id="formCLiente" name="formCli" action="" method="post"> <input type="reset" name="limpar" value="Limpar campos"> </form> Form: input: type=“tipos” Button Botões do tipo button não têm comportamento pré-definido, sendo usados apenas em scripts no lado cliente. <form id="formCLiente" name="formCli" action="" method="post"> <input type=“button" name=“exibirSenha” value=“Mostrar senha" > </form> Atenção: o botão está associados a eventos no lado do javascript. Form: input: type=“tipos” File O campo de entrada de arquivo permite ao usuário especificar um arquivo local cujo conteúdo será enviado junto com o formulário submetido, como upload. Para isso, o elemento form do formulário que o contém deve especificar os atributos method="POST" e enctype="multipart/form-data". <form id="formCLiente" name="formCli" action="" method="post"> <input type="file" name="arquivo“ /> </form> Form:select A tag select exibe o campo de seleção baseado em uma lista previamente definida. Sintaxe: <select name=“nome” size=“10”> Quem define o nome (name) do controle é o elemento select, enquanto cada valor (value) é dado por um option. O rótulo de cada opção é dado pelo texto entre as tags de abre e fecha option. O atributo size define o número de opções (linhas) exibidas da lista. A exibição da barra de rolagem é automática e fica a cargo do browser. O atributo selected define uma opção pré-selecionada (inicialmente "ligada"). É recomendado sempre definir explicitamente o que estará pré-selecionado, para evitar ambigüidade de comportamento em diferentes browsers. Form:select Exemplo select <form id="formCLiente" name="formCli" action="" method="post"> <select name="cidade" size="1"> <option value="1" selected="selected">Ipatinga</option> <option value="Udia">Uberlândia</option> <option value="araguari">Araguari</option> <option value="SP">São Paulo</option> </select> </form> <form id="formCLiente" name="formCli" action="" method="post"> <select name="cidade" size="1"> <option value="1" selected="selected">Ipatinga</option> <option value="Udia">Uberlândia</option> <option value="araguari">Araguari</option> <option value="SP">São Paulo</option> </select> </form>’ A lista com o atributo multiple (multiple="multiple") pode ter mais de uma opção selecionada, normalmente pressionando-se CONTROL e/ou SHIFT ao selecionar outro elemento. Form:textarea O controle textarea é um campo de texto multi-linha. Os atributos rows e cols definem o número de linhas de altura e o de "caracteres" de largura, respectivamente. O atributo wrap define se a mudança de linha será automática durante a digitação ("on"), ou somente quando for pressionado ENTER ("off"). <form id="formCLiente" name="formCli" action="" method="post"> Observações: <textarea name="parea" rows="5" cols="60" wrap="off"> </form> Todos os elementos do formulário podem ter atributo: - readonly (readonly="readonly" somente leitura, o elemento é enviado para o servidor) - disabled (disabled="disabled" desabilitado, o elemento não será enviado para o servidor). DreamWeaver - Formulários Para trabalhar com formulário no DreamWeaver, primeiramente inserimos a tag FORM. DreamWeaver 8 Menu InsertForm Form Os elementos do formulário Menu InsertForm Form Text Field TextArea Button ... Referências bibliográficas http://pt.kioskea.net/contents/html/htmlform.php3 http://www.mhavila.com.br/topicos/web/controles. html Trabalho – Protocolos Desenvolva uma pesquisa que apresente os principais conceitos dos assuntos abaixo: Protocolo HTTP Protocolo HTTPs Protocolo FTP O trabalho deverá seguir o layout de artigos. • Ponto: 5 pts. • Trabalho em dupla. • Data da entrega: 25/08/2010 OBS: O CONTEÚDO DO TRABALHO SERÁ COBRADO EM PROVA. • Tópicos que deverão estar presente: • Com qual intuito foi criado? Pra que serve? Onde é utilizado? Como é utilizado? Exemplo de uso. • Entre outros. Trabalho – Formulários Desenvolva um formulário que tenha os campos apresentados na imagem a seguir. Imagem Formulário Atenção, o formulário não deverá ter formatação. O formulário deverá ter todos os campos existentes na imagem. Todos os elementos do formulário deverão ter sua própria identificação. Data da entrega: 25/08/2010 Trabalho individual Valor: 3 pontos O trabalho deverá ser apresentado em sala.
Download