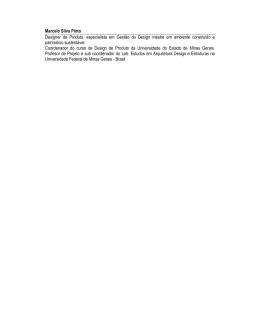
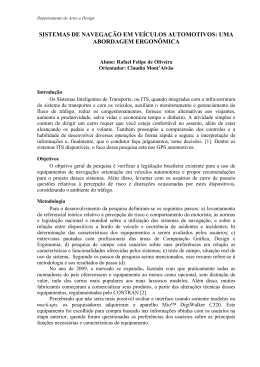
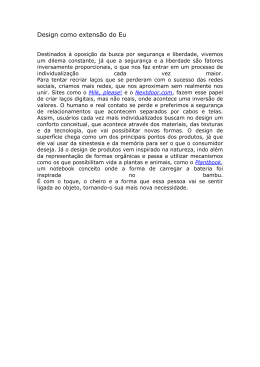
Da tinta para o pixel From ink to the pixel Almeida da Silva, Luiz Fernando; Centro Universitário Senac São Paulo [email protected] Wilke, Regina Cunha; Centr Unversitário Senac São Paulo [email protected] Resumo Este artigo discute a convergência de mídias, realiza um estudo sobre a transposição do conteúdo da revista impressa para a digital, tendo como objeto de estudo da revista Época. Apresenta as características da linguagem gráfica de cada uma das mídias e posteriormente aplica tal conhecimento na análise comparativa entre estas duas formas de comunicação, verificando, por fim, os parâmetros que regem a transposição de conteúdo entre os dois suportes e a forma como o leitor absorve o conteúdo. Palavras Chave: convergência, revista, site, on-line. Abstract This article discusses the convergence of media, studies the implementation of the contents of printed journals to digital media where the object of study is the Época magazine. Displays characteristics of the graphic language of each media and then apply this knowledge in a comparative analysis of these two forms of communication. Finally, it finds the parameters for the transposition of content between the two media and how the reader absorbs the content. Keywords: converging, magazine, site, online. IMPORTANTE, na parte inferior desta primeira página deve ser deixado um espaço de pelo menos 7,0 cm de altura, medido da borda inferior, no qual serão acrescentadas, pelos editores, informações para referência bibliográfica Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Metodologia Este artigo apresenta um estudo sobre a transposição do conteúdo da revista impressa para a digital. Selecionamos como objeto de estudo, a revista Época, da editora Globo, devido à sua credibilidade no meio jornalístico e a quantidade de conteúdo on-line disponível e estabelecemos um recorte, a análise comparativa se restringe à edição 573, de maio de 2009, nas versões impressa e on-line. Privilegia a matéria principal, e exemplos de outras seções da revista, sempre usando como método a comparação entre os dois suportes, verificando as peculiaridades de cada mídia. Para embasar a análise das mídias em suas singularidades foram selecionados dois autores principais. Para a versão impressa serão observadas as considerações de White (2006), autor de um manual para edição de revistas. Conceitos como ritmo, layout, tipografia, cor, grid, contraste, colunagem e demais elementos que envolvem o processo de editoração são aplicados na análise da revista impressa. Um tópico específico fará uma reflexão sobre o texto não verbal. No universo digital entram em cena as diretrizes de usabilidade de Nielsen (2002), denominado guru da usabilidade na web pelo The New York Times. Navegação, acessibilidade de informação, organização e disponibilização de conteúdo são alguns dos critérios abordados por ele. Após o estudo da linguagem gráfica das duas mídias, apresentamos a comparação entre elas, onde o mesmo conteúdo é disposto de diferentes formas e como essa disposição aproveita as particularidades desses suportes, estabelecendo diferentes formas de absorção do conteúdo pelo leitor. Revista Época A revista Época é publicada desde 1998, atualmente é a segunda maior revista semanal no Brasil, correspondendo a 10,96% do mercado nacional (ANER, 2009). Seu discurso é o de jornalismo opinativo e investigativo, apresentando análise dos principais acontecimentos da semana. Para compreender a linguagem gráfica desta revista vamos refletir sobre a capa e seu projeto, dialogando com os conceitos de White (2006). A capa no meio de uma banca com tantos outros apelos comerciais deve prender a atenção. Segundo White (2006) a chamada deve ser rápida e precisa, o conceito visual deve transmitir exatamente o que leitor vai encontrar na revista, e convencê-lo da importância de tal informação. Para isso, ele afirma que o caminho mais eficiente é na maioria dos casos o da objetividade e coesão. As capas de Época são, na maioria das vezes, sintéticas, a matéria principal é apresentada com uma imagem que ocupa toda a área da capa. A tipografia da chamada pode ser serifada ou sem serifa, a escolha dos tipos varia de acordo com a imagem da capa e com o discurso da matéria. Por exemplo, na edição 579, de 20 de junho de 2009, a matéria principal aborda a influência da rede social Twitter na revolução política iraniana; as fontes sem serifa unidas às cores utilizadas na capa contribuem para ressaltar o caráter atual e contextualizado da reportagem. Já na edição 581, que mostra o resultado de uma pesquisa sobre como o Congresso Nacional se enxergava no Brasil, a capa é branca, com um rascunho do Planalto Central ao centro e um pouco acima do centro de visão da página. Toda a composição da capa, as cores simples, a fonte serifada e a hierarquia da informação, os valores numéricos contribuem para reforçar a seriedade e exatidão com que a informação é tratada na revista. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 1, Capas das edições 579 e 581 O projeto gráfico de uma revista deve ser entendido como um sistema onde as páginas formam um fluxo consecutivo através do espaço, visto como imóvel na publicação, mas fluido de acordo com o ritmo de leitura. Para garantir a uniformidade desse conjunto são necessários elementos que distribuam e organizem o conteúdo em categorias, definam a identidade, localizem o leitor e auxiliem na navegação. Esses elementos, denominados sinais gráficos (WHITE, 2006, p. 195), são os logotipos, vinhetas de seção, numeração de páginas e indicadores de direção de leitura. Figuras 2 e 3 Todos os sinais devem ser bem dispostos e trabalhados ao longo do projeto, de forma que o leitor não precise de esforço para localizá-los. Por isso, as editorias e seções da revista sempre são indicadas no canto superior esquerdo, nas páginas esquerdas; e no canto superior direito, nas páginas direitas, que são as áreas de maior visibilidade da página (WHITE, 2006, p.5). Esse posicionamento consistente e uniforme cria hábito e familiaridade do leitor com a publicação. Além das editorias, esse princípio também é aplicado na distribuição das seções na publicação (fig. 2 e 3). Nota-se que o projeto gráfico possui um design enxuto e sóbrio. Apresenta poucas famílias tipográficas e suas variações. O grid da revista é composto por 6 ou 7 colunas, o que resulta em uma combinação gráfica interessante, propiciando ritmo de leitura. Nas páginas de 6 colunas, o espaço dividido uniformemente organiza o conteúdo sem surpresas, sem inovações, porém estimula um pensamento e organização padronizados (WHITE, 2006, p.49). 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Na revista, cada dupla de colunas do grid corresponde a uma coluna real, sendo visível ao leitor apenas 3 colunas (fig. 4). Já as páginas compostas por 7 colunas apresentam novos princípios, uma vez que as colunas não comportam texto (salvo legendas) por serem estreitas demais, mas novos arranjos visuais tornam-se possíveis (fig. 5). Figuras 4 e 5 - seção Fala, Mundo, da edição 548 Ao contrário do que se pode pensar, essa variação do grid não resulta em uma desorganização da publicação, mas contribui para dar flexibilidade ao projeto, e faz sentido quando usada para dar expressão e clareza ao conteúdo da história. Observamos neste estudo que a publicação aplica em seu projeto gráfico vários conceitos que White (2006) diz serem fundamentais: o critério de escolha da tipografia, o arranjo e variação da colunagem nas diversas seções da revista, a criação e disposição dos sinais gráficos, trabalhados de forma conjunta com o objetivo de aperfeiçoar o fluxo de leitura. Ao mesmo tempo em que o desenho de cada página é pensado de forma a conceber um design coeso e claro, ele nunca se torna maior que o projeto da revista como um todo, mas é parte integrante dessa coleção que é a revista impressa. Vimos que o projeto traz variação, ritmo e coesão à publicação, possui um sistema simples de navegação e leitura, que garante ao leitor a absorção da informação de forma clara e objetiva. Outra questão que merece ser apontada é o discurso não verbal. A imagem apresenta vários sentidos e interpretações, o que pode configurar um problema quando se quer passar uma mensagem específica a um grande número de indivíduos de repertórios culturais diferentes. Para contornar esse impasse são trabalhados os níveis de interpretação da mensagem, que, segundo Pereira (2003, p. 112) são três: o denotativo, sentido literal do signo; o conotativo, deriva do denotativo através da associação de ideias particulares a cultura do indivíduo; e o subjetivo, dependente do indivíduo que interpreta o signo, pois é resultado de suas experiências vividas. A junção desses sentidos resulta em uma mensagem particular para cada leitor, que foi originada a partir do mesmo estímulo visual. É fato que uma mídia conhece seus leitores, e pode usar esse conhecimento para gerar interpretações que vão de encontro com seus interesses. No caso da revista, o processo de geração de sentido origina-se na interpretação do repórter ao receber a pauta jornalística, na seleção da foto, no seu tratamento. O posicionamento no campo visual da página, o tamanho e legenda contribuem para aumentar o caráter conotativo da imagem. Outro recurso usado para induzir a interpretação de uma imagem é a interação visual de matérias que aparentemente não se relacionam. Numa leitura mais atenta encontramos várias ocorrências do uso de linguagem conotativa. A figura 6 mostra uma fotografia cujo sentido conotativo reforça o texto narrativo. Em uma matéria sobre inteligência, o músico Roger diz que na época escolar, apesar de possuir um alto QI, errava nas provas de propósito, para não ser estigmatizado pelos colegas. A fotografia mostra o músico com um sorriso aberto, camisa 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual regata e uma forte luz acima da cabeça, ícone conhecido para simbolizar grandes ideias, indicando sua real inteligência apesar da aparência não indicá-la. Figura 6 No próximo exemplo, o tema da matéria é beleza. Ela foca o posicionamento da atriz Scarlett Johansson (fig. 7) contra a estética da fome, e fala sobre as suposições da mídia sobre a atriz estar de dieta. A matéria traz imagens comparativas de algumas atrizes no início da carreira e agora, muito mais magras. As imagens estão dispostas em formato retangular, estreitas, reforçando ainda mais a magreza delas; enquanto que Johansson ocupa duas colunas inteiras de uma página. Essa imagem, aliada ao título da matéria “Em defesa da abundância“ e a todo o texto, composto de expressões como “beleza natural da mulher”, e “flagelo que aflige suas colegas” (sobre a perda de peso) claramente coloca a atriz como uma paladina da beleza natural, revelando também que o veículo é favorável a essa opinião e tenta levar o leitor a se posicionar da mesma forma. Figura 7 No entanto, o uso desses elementos são apenas indicativos para facilitar uma determinada leitura, o que não garante que essa leitura seja feita pelo leitor. Tendo em vista a observação e aplicação dos critérios apresentados por White, somados aos conceitos de linguagem explicados por Pereira, percebe-se que na revista impressa o conteúdo é apresentado com uma preocupação informativa e estética. O layout visa não apenas passar a informação ao leitor, mas fazer com que ele reflita e emita opinião sobre a informação. A revista busca também conquistar a empatia do leitor através do design gráfico. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Site Época O site da revista Época está entre os 10 maiores sites de notícias do Brasil. É líder entre os sites de revistas de informação, com 2,7 milhões de usuários únicos, o que resulta em uma audiência maior que a soma dos seus concorrentes (REVISTA ÉPOCA, 2009). Para compreender a linguagem gráfica vamos iniciar com uma descrição da estrutura do site. Seguindo o padrão da maioria dos grandes portais, ele apresenta um layout longuilíneo, de orientação vertical. Essa estrutura pode ser dividida em quadrantes horizontais, em que o conteúdo da página é dividido em 3 colunas verticais e na região inferior 4 colunas. Figura 9, Homepage do site Figura 10 e 11, Quadrantes do site Após esta breve descrição, vamos estudar os critérios que serviram de base para a construção do layout do site, a partir dos conceitos apontados por Nielsen (2002), relacionados à navegação, acessibilidade de informação, organização e disponibilização de conteúdo. Para ele, a função principal de uma homepage é transmitir o que a empresa significa. Sua primeira diretriz diz respeito à marca da empresa, que deve ser disposta em tamanho razoável e local de destaque, prendendo a atenção do usuário no momento da entrada no site. Isto pode ser visto na figura 12, que mostra a marca em destaque no primeiro quadrante. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 12 As principais tarefas do site devem ser enfatizadas, definindo na homepage um ponto de partida para o usuário, de preferência devem ser agrupadas na metade superior do site e sem muitos apelos visuais, nas palavras de Nielsen (2002, p. 10) “se você enfatizar tudo, nada será destacado. Restrinja ao mínimo (1 a 4) o número de tarefas básicas e mantenha limpa a área ao redor delas”. No caso estudado, em conformidade com o autor, as principais tarefas, cobertura das manchetes do dia, acesso às colunas, vídeos jornalísticos de outros veículos associados à revista, encontram-se agrupadas no primeiro quadrante, ocupando toda sua extensão horizontal logo abaixo marca Época e da barra de menus. O desafio, segundo Nielsen (2002), encontra-se na estruturação de um layout que garanta fácil acesso aos recursos principais do site sem poluir a tela, onde a página inicial, diferente do restante do projeto, seja reconhecida como ponto de partida da navegação. Os indicadores de navegação devem ser claramente definidos e devem manter a identidade visual de todo o projeto. Tal distinção visual e sinalização de navegação fazem com que os usuários reconheçam pontos iniciais ao retornarem à página para uma nova exploração. O que pode ser observado na comparação entre duas áreas distintas do site, como mostra a figura 13. Figura 13 O emprego de letras maiúsculas e outros padrões de estilo devem ser feito com consistência, pois além de favorecer a credibilidade do site, tornam a informação mais sucinta, sendo absorvida mais rapidamente pelo usuário. O uso de letras maiúsculas deve ser usado o mínimo possível, pois o uso de caixa alta e baixa torna a palavra mais legível. No site o uso de maiúsculas está restrito apenas ao menu principal, às editorias a que pertencem às matérias e pequenos boxes de enquete. Áreas do site que forem suficientemente autoexplicativas não devem ser rotuladas. Por exemplo, a linha de título das matérias não necessita de um rótulo particular dizendo “título“, uma vez que seu tamanho e disposição já desempenham essa função (NIELSEN, 2002, p.15). 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual O recurso de revelar partes do conteúdo em pequenos exemplos traz vantagens para o usuário, e contribui com a navegação, mostrando o que existe por trás de categorias abstratas, evitando que o usuário clique nelas apenas para saber do que se trata. Um exemplo disso é a seção colunistas. Em vez de contar com um texto que explica o que a coluna aborda, apresenta uma foto do colunista e o título do texto, que dá link ao mesmo (fig. 14). Figura 14 O link direto para o texto da coluna também serve de exemplo para outra diretriz que diz que no momento do clique, o usuário deve ser levado diretamente ao que busca, e não ser jogado para uma página intermediária para procurar novamente pelo que o interessa (fig. 15). Figura 15 Agora, caso queira uma busca em uma categoria mais abrangente, o usuário deve ter acesso a essa categoria, como no caso do exemplo, o usuário pode ler outros textos do mesmo colunista, por meio de link de acesso à página do autor (fig.16). Figura 16 Outro ponto que devemos destacar diz respeito a arquivos que permitem acesso a conteúdos anteriores. O acesso a essa informação, no caso da revista, deve ser claro no site. Na Época, conteúdos de até um mês atrás são dispostos em uma barra de rolagem horizontal 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual na base do site, no box “+ lidas” e o arquivo permanente pode ser acessado no link “edições anteriores”, encontrado na barra de menu principal, próximo à capa da semana (fig.17 e 18). Figuras 17 e 18 Os links são a chave para uma boa navegação. Eles devem ser diretos, Nielsen (2002) diz que devem ser evitados links como “clique aqui”. Seu conteúdo deve ser mostrado já em seu título, como na figura 19, em um box com informação complementar a matéria disponibilizada no espaço principal. Figura 19 Dever ser evitado, ainda, o uso da palavra “links” para indicar sua existência na página. Os links são a alma do suporte virtual, seria o mesmo que nomear uma categoria de informações com a palavra “palavras” em uma mídia impressa. (NIELSEN, 2002, p.18). A palavra que dá nome a categoria dos links deve ser diretamente ligada ao conteúdo dos mesmos. Um exemplo disso é a seção de blogs, à esquerda da página, com nome simples e direto deixa claro ao usuário que links ele encontrará ali (fig. 21). Figura 21 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual A navegação segundo Nielsen (2002) deve ser clara a intuitiva, para que o usuário identifique facilmente suas opções e tenha noção do que existe por trás dos links. As áreas de navegação devem ser alocadas em um local de destaque, de preferência ao lado do corpo principal da página, evitando proximidade com banners ou com a forma retangular do início da página, pois serão ignorados pelos usuários, no fenômeno conhecido como “cegueira banner”. O menu principal do site Época é horizontal e está localizado no primeiro quadrante, tendo visibilidade destacada devido a sua cor diferenciada. À esquerda se encontram os links de acesso aos blogs e colunas, e do outro lado do corpo principal está o acesso às enquetes, frases do dia e conteúdo anterior (+ lidas), que por estarem próximas à área de banner, têm seu destaque comprometido (fig. 22). Os itens dessa área de navegação, por sua vez, devem ser agrupados por similaridade, ajudando o usuário a distinguir categorias semelhantes e identificar a variedade de conteúdo oferecido, como defende Nielsen (2002). Na figura 22 podemos ver esses agrupamentos na seção de blogs, colunistas, e + lidas. Figura 22 A pesquisa é uma função fundamental da homepage e de acordo com Nielsen (2002) é mais eficiente disponibilizar uma caixa de entrada de dados na homepage para inserir consultas de pesquisa, ao invés de apenas oferecer um link para uma página de pesquisa. O campo deve ser disposto na parte superior do corpo principal do site, porém abaixo de qualquer área de banner. No menu principal do site em estudo, podemos encontrar esse recurso, ainda que sem muito destaque, como pode ser visto na figura 23. Essa caixa de entrada não possui nenhum tipo de rótulo ou título, mas simplesmente o local de entrada de dados e o botão “buscar” à sua direita, o que segue outra diretriz, que preza pela simplicidade nos campos de pesquisa, evitando a rotulação dessas áreas. Figura 23 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Quanto ao design gráfico, o layout deve ajudar a conceber uma noção de prioridades da interação, com foco na interação entre a mídia e o usuário. Os estilos de fonte devem ser limitados, bem como atributos de formatação, pois um design carregado pode desviar o significado das palavras. Se os elementos de texto forem muito parecidos com gráficos, os usuários acabarão ignorando-os, confundindo-os com anúncios publicitários. O site estudado apresenta uma pequena variação tipográfica e uma paleta de cores reduzida, focando o conteúdo (fig. 24). Visando esse mesmo objetivo, o fundo do site é branco, e os tipos são pretos ou vermelhos, gerando bom contraste e leitura. Figura 24 Para evitar que usuário perca partes do conteúdo, Nielsen (2002) aconselha seguir a rolagem padrão, que é a vertical. Os elementos mais críticos devem ser visíveis no primeiro quadrante do site, no tamanho de tela predominante. Devem ser evitados espaços em branco entre agrupamentos de itens, pois o simples fato de ver o início de uma linha mostra ao usuário a continuação do conteúdo abaixo da parte visível da tela. Esses exemplos podem ser encontrados no site, uma vez que as manchetes destaques e vídeos estão na parte superior do site, e pode-se ver o início da área de navegação (abaixo e à esquerda), na figura 25. Figura 25 Por fim, o layout deve ser fluido, para permitir o ajuste do tamanho da página diversas resoluções de tela, o que pode ser comprovado na figura 26, onde o conteúdo é adaptado sem prejudicar a navegação. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 26 Através da observação das diretrizes de Nielsen (2002), chegamos à conclusão que o site privilegia a navegação do usuário, e foca apenas o conteúdo em si. Não existe uma matéria de maior destaque, todas recebem o mesmo tratamento, seguindo o padrão definido. Além disso, o site visa à compreensão rápida da informação, não havendo interação de elementos com o fim de passar uma mensagem que não está contida na imagem ou no texto de forma literal. A informação não é interpretada, mas sim, absorvida. Foi verificado também que o site segue grande parte das diretrizes de usabilidade estabelecidas por Nielsen (2002). O objetivo do site de transmitir a informação de forma rápida e clara é alcançado através da aplicação dessas diretrizes, o que torna a navegação simples e facilita a pesquisa de conteúdo. A relação entre a revista e o site Após a análise da revista impressa seguindo os critérios de White (2006), e de observarmos as aplicações das diretrizes de usabilidade de Nielsen (2002) no site da Época, e de compreendermos as relações existentes entre imagem e texto explicados por Pereira (2003), podemos por fim comparar o conteúdo disposto nas duas plataformas. Como exemplos serão tomadas as páginas das matérias de capa da edição 573, comparadas com as versões virtuais disponíveis no site da revista. No que diz respeito ao design gráfico, logo à primeira vista pode se perceber uma diferença entre as duas amostras. A versão impressa (fig.27) apresenta uma imagem ocupando toda a página direita da revista, ficando a página esquerda ocupada pelo texto. Por se tratar da matéria de capa da edição, o design das páginas recebeu um tratamento diferenciado: a imagem ocupa toda a extensão da página direita, aumenta o impacto da ilustração. A vinheta da seção, como poderá ser visto no decorrer das páginas é acompanhada de uma pequena ilustração e o título foi valorizado, sendo composto por uma família tipográfica que é usada apenas na matéria de capa. A disposição do título da matéria no espaço da página passa sensações de requinte e importância, aspectos conseguidos graças ao desenho do tipo, que possui serifas leves e equilibradas, e ao entrelinhamento do texto que compõe o título. A mesma fonte do título também é usada na capitular. White (2006, p. 127) diz ainda que o recurso das capitulares é muito útil, pois acrescenta força visual à página e personaliza a publicação, além de reforçar que alguma nova informação se inicia a partir de determinado ponto. A fonte usada no olho faz parte do projeto da publicação, porém se apresenta aqui em uma variação mais leve. A colunagem nesta página se apresenta arejada, com apenas duas largas colunas. Tudo isso contribui para um aspecto visual impactante e diferenciado. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 27 No site, pode-se ver no primeiro quadrante que essa matéria é apresentada da mesma maneira que as outras matérias do site. A mesma imagem que serve de abertura nas páginas da revista é apresentada aqui, porém ela ocupa o espaço que já é reservado para imagens no projeto do site, e o texto corre ao seu redor, não há preocupação em valorizar o seu conteúdo. A matéria só é disponibilizada na versão integral para assinantes, conforme indicado no início da página. Na coluna ao lado direito do site são dipostos os anúncios e os boxes com as últimas notícias veiculadas. Não há uma interação entre os elementos da página, mas a pura e simples exibição do conteúdo. Figura 28 A segunda dupla da matéria impressa (fig. 29) apresenta uma imagem ocupando meia página do lado esquerdo e um infográfico que ocupa por inteiro as duas colunas externas da página direita. A colunagem a partir daqui é a mesma do restante da publicação, três colunas por página. Novamente observa-se o cuidado com o equilíbrio da página, a valorização da imagem e composição da massa de texto; a fluidez da leitura, que começa na imagem, passa pelo texto e termina na leitura do infográfico. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 29 Figura 30 Voltando ao site da revista (fig. 30) encontramos o mesmo template da página anterior, a imagem em seu espaço pré-determinado e o texto ao seu redor, porém o infográfico é aqui apresentado em slides, controlados pelo usuário. Logo abaixo são dispostos os links para as outras matérias que compõem o tema principal da edição. Nota-se que os anúncios e boxes externos à matéria ainda estão presentes na coluna direita do site. Ao virarmos a página da revista encontramos a segunda matéria (fig. 31) que compõe do tema de capa da edição, também composta por 6 páginas diagramadas com bom aproveitamento da área de mancha da revista, grandes fotos e infográficos. A dupla de abertura exibe uma imagem à direita pouco maior que meia página, e na página à esquerda encontramos o título da reportagem, com o mesmo tratamento tipográfico da matéria anterior. White (2006, p. 116) diz que o título é a fala tornada visível, e nas duas matérias essa fala ganha um tom sério, elegante graças à tipografia utilizada. Uma capitular destacada e uma pequena variação de colunagem na abertura do texto completam os recursos visuais aplicados a essas páginas. Nessa dupla percebe-se a grande variedade de entradas de leitura, que pode ser feita iniciando-se tanto no título, como na imagem e sua legenda, no texto de abertura ou nos olhos de texto ao longo das páginas. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 31 A versão digital (fig. 32) apresenta a mesma disposição de elementos utilizada na matéria anterior. Dessa vez a matéria foi disponibilizada na versão integral no site, sendo acessada através de links de navegação logo após o término do texto, antes da área de comentários. A leitura tem seus pontos iniciais e finais bem definidos e invariáveis. Novamente o infográfico da revista ganhou movimento e interação, porém apesar de ocupar um frame que tem a largura de toda a área do “tronco” do site, ele não se apresenta com tanta força quanto na revista impressa, onde ocupa as quatro colunas centrais da dupla de páginas, de alto a baixo, sendo cuidadosamente “emoldurado” pelo texto nas colunas externas. Figura 32 Nesse comparativo, a diferença básica entre as duas plataformas é o tratamento dispensado a exibição do conteúdo. Na revista, as matérias recebem um cuidado diferenciado; novo trabalho tipográfico, grandes e impactantes fotografias, ilustrações digitais, colunagem especial, e ainda contam com o recurso da infografia; já no site, o mesmo conteúdo é adaptado ao template pré-estabelecido e disponibilizado na página, por vezes não em sua parte integral, mas com um diferencial, os infográficos tem som e movimento. Essa aplicação de templates ao conteúdo do site favorece a rápida visualização do conteúdo, mas ao mesmo tempo, faz com que a plataforma seja muito sistemática, perdendo o apelo humano. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Figura 33 Quanto ao ritmo de leitura, os dois suportes apresentam características muito diferentes entre si. Na revista, o designer, através da diagramação, conduz a leitura de forma a destacar elementos mais relevantes. A leitura é fluida, ainda que existam pequenas pausas em pontos específicos, como legendas de foto e olhos de texto, e toda a informação disposta é referente a um tema em comum. Tal ritmo de leitura não é verificado no site. A atenção do usuário é disputada por chamadas para links de outras matérias, enquetes, anúncios, enfim, a leitura é interrompida constantemente. Na revista a leitura pode ser considerada linear, o leitor percorre um caminho determinado pelo designer, que tem começo, meio e fim. Já no site, o conteúdo torna-se parte de uma rede de conteúdo interativo e multilinear. Ele se torna parte da hipermídia, que segundo Gosciola (2003) é o conjunto de meios que permite o acesso simultâneo a conteúdos em modo de texto, imagem e som de maneira interativa e não-linear através da criação de links entre elementos de mídia. O que era foto na revista, agora é vídeo em streaming, com som e movimento. O texto agora se torna hipertexto, elo de ligação entre elementos de mídia. A navegação é ditada pelo usuário, que define o que, quando e como quer absorver a informação. Assim, na hipermídia, parte da informação é resultante de um diálogo entre editor e leitor. Esse aspecto colaborativo é um dos grandes diferenciais do site, através da facilitação de comunicação com a redação, o usuário passa a ter voz ativa, opinando em matérias, enquetes e blogs, sugerindo pautas e expressando sua opinião, o que não ocorre com frequência na revista impressa. Conclusão A partir deste estudo foi possível compreender as peculiaridades pertinentes ao processo de transposição de conteúdo da revista impressa para um site de revista. Diversos pontos foram observados e o que se concluiu foi que toda essa transposição é diretamente dependente do foco que cada plataforma dá ao mesmo conteúdo e, em segundo lugar, que a maior diferença entre as duas plataformas está na forma de se ler e absorver a informação. 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design Da tinta para o pixel, paradigmas na transposição da revista do suporte impresso para o virtual Referências WHITE, Jan V. Edição e Design, para designers, diretores de arte e editores, o guia clássico para ganhar leitores. São Paulo, JSN Editora, 2006. PEREIRA, José Haroldo. Curso básico de teoria da comunicação. Rio de Janeiro, UniverCidade, 2003. NIELSEN (2002), Jakob. Homepage, 50 websites desconstruídos. Rio de Janeiro, Campus, 2002. GOSCIOLA, Vicente. Roteiro para as novas mídias, do game à TV interativa. São Paulo, Senac, 2003. Documentos Virtuais ANER. Maiores Circulações – Revistas Semanais. 2009. Disponível <http,//www.aner.org.br/Conteudo/1/artigo42424-1.asp>. Acesso em, 24 set. 2009. em, REVISTA ÉPOCA. Disponível em, http,//revistaepoca.globo.com/ 9º Congresso Brasileiro de Pesquisa e Desenvolvimento em Design
Download