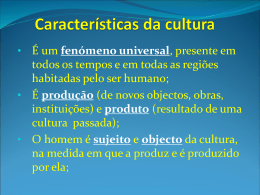
Índice 1. INTRODUÇÃO .............................................................................................................5 2. CONCEITOS BÁSICOS..................................................................................................6 3. MENUS........................................................................................................................7 4. 3.1. MENU EXIBIR ..................................................................................................7 3.2. MENU LAYOUT ................................................................................................8 3.3. MENU ORGANIZAR..........................................................................................9 3.4. MENU EFEITOS ............................................................................................. 11 3.5. MENU BITMAPS ............................................................................................. 13 3.6. Menu Texto ......................................................................................................... 13 3.7. Menu Arquivo...................................................................................................... 14 BARRA DE FERRAMENTAS...................................................................................... 15 4.1. FERRAMENTA SELECÇÃO............................................................................. 15 4.2. FERRAMENTA FORMA .................................................................................. 16 4.3. VISUALIZAÇÃO................................................................................................ 17 4.4. FERRAMENTA MÃO LIVRE e BÉZIER........................................................... 17 4.5. FERRAMENTA RETÂ NGULO......................................................................... 18 4.6. FERRAMENTA ELÍPSE .................................................................................. 18 4.7. FERRAMENTA POLÍGONO ............................................................................ 19 4.7.1. FERRAMENTA ESPIRAL............................................................................... 19 4.8. Ferramenta TEXTO............................................................................................. 19 4.9. TRANSPARÊNCIA............................................................................................ 19 4.10. FERRAMENTAS INTERACTIVAS ................................................................ 20 4.11. CONTORNO ................................................................................................. 21 4.12. PREENCHIMENTO .................................................................................... 21 5. ALGUNS EXEMPLOS PRÁTICOS.............................................................................. 22 5.1. Criar a capa de um documento ................................................................................. 22 5.2. Criar formas complexas .......................................................................................... 24 6. CONCLUSÃO.............................................................................................................. 29 7. ANEXO....................................................................................................................... 30 7.1. Lista de teclas de Atalho.......................................................................................... 30 Índice de Figuras Figura 1: Exemplo de uma cortina......................................................................................................... 6 Figura 2: Menu exibir ............................................................................................................................ 7 Figura 3: Exemplo de linhas guia .............................................................................................................. 8 Figura 4: Menu Layout........................................................................................................................... 8 Figura 5: Menu organizar ....................................................................................................................... 9 Figura 6: Cortina transformar .................................................................................................................. 9 Figura 7: Janela de diálogo- Alinhar e Distribuir.................................................................................. 10 Figura 8 : Cortina Intersecção................................................................................................................. 11 Figura 9: Sobreposição dos objectos............................................................................................................ 11 Figura 10:Menu efeitos ......................................................................................................................... 11 Figura 11 : Exemplo da aplicação da Ferramenta Envelope (lado esquerdo: objecto original) ..................... 12 Figura 12: Exemplo da opção Mistura ..................................................................................................... 12 Figura 13: Exemplo da opção Extrusão (lado esquerdo: objecto original) ......................................................... 12 Figura 14: Menu Bitmaps ..................................................................................................................... 13 Figura 15: Menu Texto......................................................................................................................... 13 Figura 16: Menu Ficheiro ..................................................................................................................... 14 Figura 17: Ferramenta de selecção ........................................................................................................... 15 Figura 18: Exemplos de objectos seleccionados ............................................................................................. 15 Figura 19: Exemplo de um objecto preparado para rodar .............................................................................. 15 Figura 20: Exemplo de um objecto transformado em perspectiva...................................................................... 15 Figura 21: Barra de ferramenta de forma.................................................................................................. 16 Figura 22: Exemplos de nós, o maior é o nó seleccionado. ............................................................................... 16 Figura 23: Exemplo da edição de nós, neste caso o quadrado vai ser transformado numa circunferência .................... 16 Figura 24 : Ferramentas de Zoom e enquadramento..................................................................................... 17 Figura 25: Ferramenta mão livre ............................................................................................................ 17 Figura 26: Desenho a mão livre .............................................................................................................. 17 Figura 27: Curva de Bézier ................................................................................................................... 17 Figura 28: Ferramenta Rectângulo .......................................................................................................... 18 Figura 29 : Ferramenta Circulo.............................................................................................................. 18 Figura 30: Ferramenta Polígono ............................................................................................................. 19 Figura 31: Exemplo de um polígono com 5 lados.......................................................................................... 19 Figura 32: Exemplo de uma espiral ......................................................................................................... 19 Figura 33: Ferramenta de Texto ............................................................................................................. 19 Figura 34: Ferramenta de Transparências............................................................................................ 19 Figura 35: Três passos para aplicar a ferramenta Transparência..................................................................... 20 Figura 36: Ferramentas Interactivas ................................................................................................... 20 Figura 37: Três passos para aplicar a ferramenta Mistura. ........................................................................... 20 Figura 38: Três passos para aplicar a Ferramenta Sombra ............................................................................ 20 Figura 39: Barra de Contorno ................................................................................................................ 21 Figura 40: Barra de Ferramentas de Preenchimento .................................................................................... 21 Figura 41: Exemplo de objecto com preenchimento em gradiente cinza .............................................................. 21 Figura 42: Barra com opção tamanhos da fonte ........................................................................................... 22 Figura 43: Exemplo de como aumentar o tamanho de um objecto. .................................................................... 22 Figura 44 : Aplicar sombra a um objecto.................................................................................................... 22 Figura 45: Mudar tipo de sombra ponto 1, mudar cor de sombra ponto 2 .......................................................... 22 Figura 46: Objecto depois de aplicado o efeito de sombra (penumbra) ................................................................ 23 Figura 47: Preenchimento Gradiente ........................................................................................................ 23 Figura 48: Como fica o objecto depois de se aplicar o efeito de preenchimento ....................................................... 23 Figura 49: Rectângulo........................................................................................................................... 23 Figura 50: Alinhar os Objectos ................................................................................................................ 23 Figura 51: Background da nossa capa ....................................................................................................... 24 Figura 52: Objecto que vamos construir..................................................................................................... 24 Figura 53: Objectos que compõem o logótipo ................................................................................................ 25 Figura 54: linhas guia........................................................................................................................ 25 Figura 55: As três circunferências criadas ............................................................................................. 25 Figura 56: Resultado da combinação das duas circunferências ......................................................................... 26 Figura 57: Propriedade dos Polígonos................................................................................................... 26 Figura 58: Inserir o Polígono .................................................................................................................. 26 Figura 59: Colocação do triângulo no centro do gráfico .................................................................................. 27 Figura 60: Deslocação do centro de rotação................................................................................................. 27 Figura 61: Inserção do terceiro e quarto triângulo ........................................................................................ 27 Figura 62: Resultado final.................................................................................................................. 28 CorelDraw 8 –Truques e Dicas 1. Introdução A Computação Gráfica estuda métodos que permitam a visualização da informação que se encontra armazenada na memória dos computadores. Como praticamente não existem limitações quanto à origem e natureza desses dados, a Computação Gráfica é utilizada actualmente nas mais diversas áreas. Com o advento da computação e a facilidade de acesso que temos actualmente aos computadores, deparamo-nos com um grande problema: temos mais informação do que a que podemos processar. Ao mesmo tempo os avanços a nível de hardware têm possibilitado a incorporação de novos meios no manuseamento da informação (gráficos, imagens, vídeo, som, etc.). Infelizmente, construir sistemas que combinem estes meios (sistemas multimédia) é uma tarefa consideravelmente mais complexa do que construir sistemas de informação convencionais. Os sistemas multimédia dividem-se, por assim dizer, em 6 elementos que constituem a matriz multimédia, são eles: Imagem, Gráficos, Vídeo, Animação, Som e Texto. Não vamos falar desses elementos neste trabalho, vamos sim, falar de um programa específico para o elemento Gráficos. Existem para isso, quatro ou cinco bons programas, mas sem dúvida que o mais conhecido é o CorelDraw. O CorelDraw vai já na sua nona versão e permite, efectuarmos um sem fim de tarefas que abrilhantam qualquer ilustração. Neste trabalho vamos fazer uma pequena abordagem ao CorelDraw 8.0. É importante salientar a versão, pois decerto que haverá diferenças entre as nove versões. Vamos começar com uma abordagem às ferramentas e aos menus existente no programa, na segunda parte do trabalho, vamos fazer uma abordagem mais prática, onde tentaremos desenvolver algumas ilustrações muito simples. 5 CorelDraw 8 –Truques e Dicas 2. Conceitos Básicos Antes de iniciarmos a apresentação do CorelDraw pensamos que é importante deixar algumas informações acerca de itens que irão aparecer neste trabalho. CORTINAS: São caixas de ferramentas que facilitam o uso destas. Não confundir com caixas de diálogo. Figura 1: Exemplo de uma cortina Quando neste relatório encontramos palavras entre os sinais < (menor) e > (maior), por ex. <CTRL> significa que devemos premir essa tecla. Se encontrarmos <CTRL+A> significa que devemos premir as teclas indicadas, ao mesmo tempo. 6 CorelDraw 8 –Truques e Dicas 3. Menus 3.1. MENU EXIBIR Este menu dá-nos a oportunidade de definir a qualidade de visualização do nosso trabalho, temos também a possibilidade de seleccionar as barras de tarefas que queremos no ambiente de trabalho, entre outras. Figura 2: Menu exibir ARAMADO SIMPLES: mostra os objectos na sua forma essencial, só vemos as linhas limite dos mesmos e de cor preta; ARAMADO: basicamente é igual à anterior; RASCUNHO: mostra as cores, não mostra gradientes nem texturas complexas; NORMAL: visualiza os objectos tal e como vão sair na impressora; APERFEIÇOADO: visualiza os objectos no máximo das suas potencialidades; PALETA DE CORES: visualizar o tipo de paleta de cores que queremos; CORTINAS: seleccionar as cortinas das opções que pretendemos; RÉGUA: mostra as réguas no ambiente de trabalho; LINHAS GUIA: linhas que auxiliam o posicionamento e organização dos objectos; Podemos ter linhas guia na horizontal, vertical, e até mesmo na obliqua. De salientar, que, necessitamos de ter as réguas visíveis no ambiente de trabalho, para podermos aplicar esta opção de forma simples. Adicionar linhas guia: •Na horizontal: vamos à régua que se encontra na parte superior do ambiente de trabalho, clicamos e sem largar o botão do rato deslizamos para baixo até deixarmos a linha na posição pretendida; 7 CorelDraw 8 –Truques e Dicas •Na vertical, vamos à régua que se encontra no lado esquerdo do ambiente de trabalho, e operamos da mesma forma que para a anterior, mas desta vez deslizando o rato para a direita. Figura 3: Exemplo de linhas guia Na figura 2 podemos ver a linha guia (linha tracejada na vertical) e as réguas lateral e superior. Apagar linhas guia: • Seleccionamos a linha pretendida e pressionamos <DELETE>. 3.2. MENU LAYOUT Neste menu podemos inserir, apagar e renomear páginas do nosso documento, etc.. Figura 4: Menu Layout ALINHAR PELA GRADE: os objectos são atraídos para o ponto da grade que se encontra mais perto. ALINHAR PELAS LINHAS-GUIA: os objectos são atraídos para a linha guia que se encontra mais perto. ALINHAR PELOS OBJECTOS: o objecto seleccionado é atraído pelo objecto que se encontra mais perto. 8 CorelDraw 8 –Truques e Dicas 3.3. MENU ORGANIZAR Figura 5: Menu organizar TRASFORMAR: Figura 6: Cortina transformar A cortina da figura anterior aparece sempre que pretendemos realizar uma das seguintes opções. Posição: deslocar o objecto na vertical ou na horizontal; Girar: rodar objecto em qualquer sentido; Escala e espelho: permite escalar ou visualizar o objecto em espelho; Tamanho: tamanho dos objectos; Inclinar: inclinar objectos. Estas opções podem ser aplicadas ao objecto ou ao duplicado do objecto. Quando pretendemos este último, é feita uma cópia do objecto com as novas alterações, o objecto antigo permanece igual. ALINHAR E DISTRIBUIR: É necessário ter dois ou mais objectos seleccionados. O posicionamento dos restantes objectos vai ser feito em relação ao último objecto seleccionado. Esta, ferramenta permite alinhar os objectos ou distribui-los horizontal ou verticalmente. Podemos alinhar objectos à esquerda, à direita, ou ao centro deles, etc.. É também possível alinhar os objectos no centro da página. 9 CorelDraw 8 –Truques e Dicas Figura 7: Janela de diálogo- Alinhar e Distribuir ORDENAR: O Corel organiza os objectos por camadas. O último objecto criado fica um nível acima do anterior. A ordem das camadas pode ser alterada, da seguinte forma: • • • • • • • Para a frente: coloca o objecto seleccionado à frente de todos; Para atrás: coloca o objecto seleccionado à frente de todos; Avançar um: avança o objecto seleccionado uma posição; Recuar um: recua o objecto seleccionado uma posição; Na frente de...: coloca o objecto seleccionado à frente de outro que iremos seleccionar; Atrás de ...: coloca o objecto seleccionado a trás de outro que iremos seleccionar; Inverter ordem: Inverte a ordem de todos os objectos do documento. AGRUPAR\DESAGRUPAR: É possível organizar objectos criando grupos e subgrupos, onde uma vez mudadas as propriedades, estas serão modificadas em todos os objectos do grupo. • Agrupar <CTRL-G>: Agrupa todos os objectos seleccionados; • Desagrupar <CTRL-U>: desagrega os objectos anteriormente agrupados. Para seleccionarmos vários objectos, pressionamos a tecla <SHIFT> e clicamos com o rato nos objectos seleccionados. Se pressionarmos <CTRL> e seleccionarmos os objectos agrupados, poderemos deslocá-los horizontal ou verticalmente. Se seleccionarmos um objecto em particular desse grupo (os oitos pontos de controlo ficam de forma circular), podemos mover, rodar, inclinar e/ou alterar as suas propriedades, isto sem termos a necessidade de desagrupar objectos. INTERSECÇÃO, LIGAÇÃO, COMBINAÇÃO E CORTE Estas funções são bastante úteis, pois permitem: juntar, cortar objectos e até mesmo criar uma nova geometria, etc. 10 CorelDraw 8 –Truques e Dicas Figura 8 : Cortina Intersecção Na cortina da figura anterior é possível seleccionar uma das opções seguintes, desde que exista sobreposição dos objectos.. Figura 9: Sobreposição dos objectos Em baixo indicamos quais as operações efectuadas a cada um dos objectos anteriores. 1. 2. 3. 4. 5. 3.4. Sobreposição normal dos objectos. Combinação dos objectos. (junta os dois objectos sobrepostas e cria um buraco). Intersecção dos objectos (cria um terceiro objecto, com o formato da sobreposição). Soldar os objectos (une dois objectos). Aparar os objectos (cria um corte nos objectos sobrepostos). MENU EFEITOS Figura 10:Menu efeitos Adicionar Perspectiva: Cria perspectivas nos objectos. Envelope: É como a perspectiva, mas neste caso temos total controlo da transformação. 11 CorelDraw 8 –Truques e Dicas Figura 11 : Exemplo da aplicação da Ferramenta Envelope (lado esquerdo: objecto original) Para deformar os objectos devemos deslocar os quadrados, que rodeiam o objecto, para a posição que pretendemos. Podemos aplicar mais pontos de deformação, bastando para isso fazer duplo clique com o rato sobre a linha tracejada que contorna o objecto. Mistura: Seleccionando dois objectos, o programa cria objectos intermédios. Na figura seguinte criámos a circunferência e o quadrado. O programa encarregou-se de criar os restantes objectos. Figura 12: Exemplo da opção Mistura Extrusão:. Permite criar efeitos 3D e adicionar iluminação ao objecto. Figura 13: Exemplo da opção Extrusão (lado esquerdo: objecto original) Contorno: Cria contornos no objecto pretendido. Lente: Cria vários efeitos de lente. Podemos criar uma lente de aumento numa determinada zona do projecto. Podemos tornar partes do documento transparentes, dentre outras coisas. Limpar efeitos: Remove os efeitos criados com os comandos anteriores. Clonar: Cria um clone do objecto seleccionado. Cria um novo objecto com as características daquele que está actualmente seleccionado, quando fizermos uma alteração a um objecto todos os restantes que foram clonados vão sofrer a mesma alteração. 12 CorelDraw 8 –Truques e Dicas 3.5. MENU BITMAPS Figura 14: Menu Bitmaps Neste menu podemos aplicar os mesmos efeitos, a uma imagem, que aplicaríamos se estivéssemos a trabalhar o Corel PhotoShop. É também dada a possibilidade de converter objectos em bitmaps. 3.6. Menu Texto Figura 15: Menu Texto Este menu dá-nos a possibilidade de formatarmos o texto inserido. Texto Artístico: Digitar texto nestes moldes permite que se ajuste o texto a um caminho e que se crie efeitos especiais como misturas e projecções. Podemos escrever frases até 250 caracteres. Para começar, devemos arrastar o cursor do rato para o local onde desejamos que comece o texto, aí, pressionamos, uma vez, o botão esquerdo do rato. Para terminar uma linha de texto e começar outra, pressionamos <ENTER>. Texto de Parágrafo: Com o texto de parágrafo podemos adicionar longos blocos de texto. Este tipo de texto oferece opções de formatação como por exemplo disposição de texto em colunas, inserção de bullets. Cada bloco de parágrafos está limitado a cerca de 4000 caracteres. Para começar, posicionamos o cursor onde desejamos que o canto superior esquerdo fique, arrastamos para a posição onde queremos o canto inferior direito. Editar texto: Para mudar o tamanho e a fonte do texto: devemos ter a ferramenta activa, pressionamos duas vezes o botão do rato sobre uma das palavras que digitamos. 13 CorelDraw 8 –Truques e Dicas 3.7. Menu Arquivo Figura 16: Menu Ficheiro Neste menu podemos criar um novo documento, abrir um já criado, guardar o actual, etc.. IMPORTAR: para o caso de querermos inserir imagens no nosso documento, devemos ir à opção importar e seleccionar a imagem desejada. EXPORTAR: se no fim de criarmos a nossa ilustração houver a necessidade de retoques de pintura, podemos exportar o gráfico para um formato de imagem que qualquer programa de pintura pode abrir. 14 CorelDraw 8 –Truques e Dicas 4. Barra de ferramentas 4.1. FERRAMENTA SELECÇÃO Figura 17: Ferramenta de selecção Seleccionar objectos: Para seleccionarmos um objecto fazemos um clique sobre ele. Para seleccionar vários, pressionamos <SHIFT> e ao mesmo tempo clicamos sobre outro objecto. Nota: Quando pretendermos fazer alterações a qualquer objecto, devemos ter esse objecto sempre seleccionado. Figura 18: Exemplos de objectos seleccionados Alterar tamanho dos objectos: Os oito quadrados negros que rodeiam cada objecto permitem alterar o tamanho destes, quer em largura quer em comprimento. Mover objectos: Quando um objecto está seleccionado e o queremos movimentar clicamos sobre qualquer zona do objecto, excepto nos quadrados negros. Rodar Objectos: Para rodar objectos, fazemos dois cliques (não é o mesmo que duplo clique) sobre um objecto. Figura 19: Exemplo de um objecto preparado para rodar Se clicarmos nas setas mais grossas, podemos rodar o objecto no sentido pretendido, se clicarmos nas mais finas podemos alterar a perspectiva do objecto. Figura 20: Exemplo de um objecto transformado em perspectiva Se pretendemos alterar o centro de rotação do objecto, deslocamos, a circunferência que está no centro, para o local pretendido. Se pressionarmos <CTRL> a rotação do objecto será feita de x em x grau pré-definidos. 15 CorelDraw 8 –Truques e Dicas 4.2. FERRAMENTA FORMA Figura 21: Barra de ferramenta de forma Com esta ferramenta, podemos: adicionar, remover, editar nós; cortar objectos, etc.. EDITAR NÓS Figura 22: Exemplos de nós, o maior é o nó seleccionado. Edição de nós (Ctrl F10 ou dois cliques no nó, na curva, ou ferramenta de forma): • Permite deslocar, apagar nós de um objecto modificando a forma deste. Figura 23: Exemplo da edição de nós, neste caso o quadrado vai ser transformado numa circunferência Adicionar nó: • Duplo clique sobre o objecto e na posição onde queremos adicionar o nó. Remover nó. • Seleccionar o nó e premir tecla <DELETE>. CORTAR OBJECTOS (FACA) Divide os objectos fechados ou curvas abertas em duas regiões, originando dois objectos. APAGAR OBJECTOS (BORRACHA) Permite apagar uma determinada zona do objecto. Apagar: • Fazer um clique, na zona desejada; • Arrastar o rato. 16 CorelDraw 8 –Truques e Dicas 4.3. VISUALIZAÇÃO Figura 24 : Ferramentas de Zoom e enquadramento. A ferramenta Zoom: Permite ampliar e diminuir a visualização do documento. Teclas de atalho: Ampliar F2, Diminuir F3. 4.4. FERRAMENTA MÃO LIVRE e BÉZIER Esta ferramenta permite criar rectas (se definirmos dois pontos), ou desenho livre (se não levantarmos o rato). Figura 25: Ferramenta mão livre Vamos salientar as duas primeiras opções, por serem as mais utilizadas. Podemos aceder à ferramenta mão livre quer através da barra de ferramentas quer através da tecla de atalho <F5>; Figura 26: Desenho a mão livre Construir linhas rectas: • Clicar no ponto desejado; • Largar o botão do rato; • Deslocar o rato para a posição pretendida e voltar a clicar. Construir linhas rectas com restrição de ângulos, premir <Ctrl>; Construir desenhos à mão livre: • Clicar no ponto desejado; • Sem largar o botão do rato; • Deslocar o rato para a posição pretendida e largar botão. Construir curvas de Bézier Figura 27: Curva de Bézier Dependendo da ferramenta que seleccionarmos existem ainda opções relacionadas com cada uma delas. Estas opções vão desde a grossura das linhas, tipo de linhas, posição do objecto, etc.. 17 CorelDraw 8 –Truques e Dicas Construção de linhas rectas: • • • • Clicar no ponto desejado; Largar o botão do rato; Deslocar o rato para a posição pretendida e voltar a clicar; Seleccionar outro ponto e clicar ( se clicarmos no primeiro ponto o objecto será fechado), o Corel Liga automaticamente todos os pontos; • Repetir enquanto desejado... Construção de curvas. • Clicar no ponto desejado; • Largar o botão do rato; • Deslocar o rato para a posição pretendida e voltar a clicar, se largarmos vamos deslocar o rato, isto obriga a que seja feita uma curva; • Repetir enquanto desejado... 4.5. FERRAMENTA RETÂ NGULO Esta ferramenta permite fazer rectângulos e quadrados. Figura 28: Ferramenta Rectângulo Podemos aceder a esta ferramenta que através da barra de ferramentas que através da tecla de atalho <F6>; • • • • 4.6. Clicar e arrastar, até à medida pretendida; <Ctrl> criar quadrados; <Shift> criar a partir do centro. <CTRL+SHIFT> criar quadrado a partir do centro. FERRAMENTA ELÍPSE Esta ferramenta permite fazer elipses e circunferências. Figura 29 : Ferramenta Circulo Podemos aceder a esta ferramenta que através da barra de ferramentas que através da tecla de atalho <F7>; • • • • Clicar e arrastar, até à medida pretendida; <Ctrl> criar círculos; <Shift> criar elipse a partir do centro; <CTRL+SHIFT> criar circulo a partir do centro. 18 CorelDraw 8 –Truques e Dicas 4.7. FERRAMENTA POLÍGONO Figura 30: Ferramenta Polígono Permite criar polígonos, com o número de pontos que quisermos. Figura 31: Exemplo de um polígono com 5 lados. Criar polígonos: • Clicar e arrastar, até à medida pretendida; • Premir <Ctrl> para criar polígonos com lados iguais; • Premir <Shift> para criar polígonos a partir do centro. 4.7.1. FERRAMENTA ESPIRAL Figura 32: Exemplo de uma espiral Criar espirais: • • • • 4.8. Clicar e arrastar, até à medida pretendida; Premir <Ctrl> para criar de forma “circular”; <Shift> criar a partir do centro; <Ctrl+Shift> criar a partir do centro com forma “circular”. Ferramenta TEXTO Figura 33: Ferramenta de Texto Ver menu Texto na página 10. 4.9. TRANSPARÊNCIA Figura 34: Ferramenta de Transparências Aplicar transparência: A B C 19 CorelDraw 8 –Truques e Dicas Figura 35: Três passos para aplicar a ferramenta Transparência A. Clicar no ponto de origem, do objecto que quer tornar transparente; B. Arraste no sentido oposto; C. Largar o rato. As transparências podem ser uniformes, em gradiente, em padrão ou uma textura. É possível alterar a percentagem de transparência. 4.10. FERRAMENTAS INTERACTIVAS Figura 36: Ferramentas Interactivas Descrição das ferramentas interactivas (da esquerda para a direita): Mistura Interactiva: Seleccionando dois objectos o programa encarrega-se de criar objectos entre eles. Na figura seguinte nós criamos a circunferência e o quadrado. O programa encarregou-se de criar os restantes objectos. A B C Figura 37: Três passos para aplicar a ferramenta Mistura. A. Seleccionar objecto origem B. Deslocar rato, até ao objecto destino C. Largar rato Envelope Interactivo: (ver menu Efeito, página 8) Extursão Interactiva: (ver menu Efeito, página 9) Aplicar Sombra: A B C Figura 38: Três passos para aplicar a Ferramenta Sombra A. Seleccionar objecto pretendido; 20 CorelDraw 8 –Truques e Dicas B. Arrastar rato até à posição final; C. Largar botão do rato. 4.11. CONTORNO Por defeito todos os objectos criados possuem o mesmo contorno. Mas com a caneta de contorno do CorelDraw podemos variar a espessura, forma e cores dos contornos. Podemos também criar efeitos interessantes, incluindo formas caligráficas parecidas com o traçado de caneta para textos e outros objectos. Figura 39: Barra de Contorno Descrição dos objectos da esquerda para a direita: • Janela com as opções da caneta; • Janela com opções de cor; • Janela com atributos da caneta; • Sem contorno; • Contorno de espessura mínima; • Contorno de 2 pontos (Fino); • Contorno de 8 pontos (Médio); • Contorno de 16 pontos (Espessura média); • Contorno de 24 pontos (Grosso); 4.12. PREENCHIMENTO Se com a ferramenta contorno podemos alterar as linhas externas dos objectos, com esta ferramenta podemos os espaços interiores de objectos com tons de cinza, cores, bitmap, cores sólidas, gradientes (com graduação) e texturas PostScript. Figura 40: Barra de Ferramentas de Preenchimento Descrição da barra de preenchimento (da esquerda para a direita): • Cores sólidas; • Cores em gradiente; Figura 41: Exemplo de objecto com preenchimento em gradiente cinza • Padrão de bitmap de duas cores; • Padrão de bitmap totalmente colorido; • Preenchimento potscript; • Sem preenchimento. 21 CorelDraw 8 –Truques e Dicas 5. ALGUNS EXEMPLOS PRÁTICOS Neste capitulo iremos deixar alguns exemplos práticos que tentem abarcar o máximo de opções possíveis do programa. 5.1. Criar a capa de um documento 1º Seleccionar a Ferramenta Texto: • Escrever “Corel Draw 8.0”; 2º Aumentar o tamanho do texto até 75 pontos: Figura 42: Barra com opção tamanhos da fonte • Pode-se fazer isto de duas formas: • Digitar 75, directamente na caixa de tamanhos de fonte; • Fazer clique (botão esquerdo do rato) no quadrado dos quatro marcado a vermelho, e sem largar o botão fazer deslizar o rato no sentido da seta até aparecer 75 na caixa tamanhos de fonte; Figura 43: Exemplo de como aumentar o tamanho de um objecto. 3º Seleccionar a Ferramenta Interactiva Aplicar Sombra; Figura 44 : Aplicar sombra a um objecto • Deslocar um pouco para a esquerda; • Na barra de propriedades seleccionar: Direcção da Sombra Externa (ver figura 4); • Seleccionar a cor Azul Gelo, na mesma barra (ver figura 4); Figura 45: Mudar tipo de sombra ponto 1, mudar cor de sombra ponto 2 22 CorelDraw 8 –Truques e Dicas Figura 46: Objecto depois de aplicado o efeito de sombra (penumbra) 4º Seleccionar a Ferramenta Preenchimento: • Ao clicarmos na opção Diálogo Preenchimento Gradiente, irá aparecer uma caixa de diálogo semelhante à seguinte: Figura 47: Preenchimento Gradiente • Em 1 escolhemos o tipo de preenchimento; • A mistura de cores deve ser personalizada, devemos definir vários pontos de cor (número 2 na figura), fazendo duplo clique sobre o rectângulo referenciado pela circunferência 2; • Em 3 escolher as cores; Figura 48: Como fica o objecto depois de se aplicar o efeito de preenchimento 5º Seleccionar Ferramenta Rectângulo: • Na paleta de cores, escolher a cor Azul Gelo: Figura 49: Rectângulo 6º Seleccionar a Ferramenta Texto: • Escrever “Truques e Dicas”; • Mudar a cor do objecto (para branco) através da paleta de cores; 7º Seleccionar os Objectos, alinhá-los e colocá-los no canto inferior direito da folha: • Irá fica algo semelhante à figura que se segue: Figura 50: Alinhar os Objectos 8º Para inserir a imagem: 23 CorelDraw 8 –Truques e Dicas • Ir ao menu Arquivo e seleccionar Importar; • Seleccionar a imagem que queremos importar, colocá-la onde queremos e do tamanho que queremos. Iremos ter algo semelhante a: Figura 51: Background da nossa capa 5.2. Criar formas complexas Neste capitulo vamos criar a circunferência que simboliza a radioactividade. Este exemplo é útil para demonstrar a utilidade das ferramentas aparar e soldar. Figura 52: Objecto que vamos construir 24 CorelDraw 8 –Truques e Dicas Para criarmos esta forma utilizaremos somente 3 triângulos e 3 circunferências. Figura 53: Objectos que compõem o logótipo 1º Obviamente vamos começar por criar uma nova ilustração. 2º Para conseguirmos ter todos os objectos centrados vamos inserir duas linhas guia, uma vertical e outra horizontal. Figura 54: linhas guia 3º Seleccionar a ferramenta elipse. 4º Para criarmos a circunferência a partir do centro vamos premir <CTRL+SHIFT>, colocamos rato na intersecção das linhas guia, clicamos e arrastamos. 5º Efectuamos a operação anterior mais duas vezes, uma para cada circunferência. Ficará algo semelhante a: Figura 55: As três circunferências criadas 25 CorelDraw 8 –Truques e Dicas 7º Vamos seleccionar a circunferência externa, e depois premindo <SHIFT> e voltando a clicar sobre a segunda, vamos seleccioná-la. 8º Seleccionamos agora a opção Combinar, e... parece que não aconteceu nada, mas de facto o circulo interno cortou o circulo externo e agora parece um donut. Se lhe dermos cor (preenchimento) podemos ver isso mais facilmente. Figura 56: Resultado da combinação das duas circunferências O que fizemos, foi, criar uma nova forma a partir de duas. 9º Seleccionamos a ferramenta Polígono e nas opções dizemos que queremos 3 pontas (o que faz um triângulo) Figura 57: Propriedade dos Polígonos 10º Colocamos o ponteiro do rato no centro dos circulos. Clicamos e arrastamos para criar um polígono com a medida desejada. Não esquecer que o tamanho tem de ir do circulo central até ao exterior. Figura 58: Inserir o Polígono Vamos arrastar o triângulo para o centro do gráfico. 26 CorelDraw 8 –Truques e Dicas Figura 59: Colocação do triângulo no centro do gráfico Com a ferramenta de selecção activa clicamos duas vezes sobre o triângulo de forma a aparecer as setas de rotação. Deslocamos o centro de rotação para o ponto onde coincidem as linhas guia. Figura 60: Deslocação do centro de rotação Agora abrimos a cortina de transformações. Escolhemos girar. Inserimos um ângulo de 120º e clicamos duas vezes Aplicar ao duplicado para serem criados o segundo e terceiro triângulo. Figura 61: Inserção do terceiro e quarto triângulo 27 CorelDraw 8 –Truques e Dicas Seleccionamos todos os objectos e seleccionamos a opção soldar. Isto irá juntar todos os objectos existentes. Figura 62: Resultado final 28 CorelDraw 8 –Truques e Dicas 6. Conclusão O Corel tem pouco mais de 10 anos, é actualmente um vencedor e a referência da sua categoria e promete que o continuará a ser, pois cada versão que surge parece revolucionar o mercado dos gráficos, a tendência da última versão (9.0) começa a definir a sua entrada no nicho da comunicação empresarial. Este relatório acaba por ser, mais uma iniciação ao CorelDraw 8.0, do que um verdadeiro “Truques e dicas”. Esperamos que este trabalho dar uma pequena ajuda aos possíveis utilizadores do. CorelDraw começarem a trabalhar com ele. Fica muito por dizer, porque o Corel tem uma infinidade de opções que só com muita utilização (ou com a necessidade) conseguimos descobrir. 29 CorelDraw 8 –Truques e Dicas 7. ANEXO 7.1. Lista de teclas de Atalho Novo Documento (Ctrl N) Abrir (Ctrl O) Salvar (Ctrl+S) Imprimir (Ctrl P) Alinhar & Distribuir (Ctrl A) Para a Frente (Shift page up) Para Trás (Shift page down) Um Para a Frente (Ctrl page up) Um Para Trás (Ctrl page down) Agrupar (Ctrl G) Desagrupar (Ctrl U) Combinar (Ctrl L) Separar (Ctrl K) Converter para Curvas (Ctrl Q) Desfazer (Alt backspace) Repetir (Ctrl R) Cortar (Ctrl X ) Copiar (Ctrl C) Colar (Ctrl V ) Apagar (Delete) Duplicar (Ctrl D) Cortina Transformar > Posição (Alt F7) Cortina Transformar > Cortina de Rotação (Alt F8) Cortina Transformar > Cortina de Escala e Espelho (Alt F9) Cortina Transformar > Cortina de Dimensão (Alt F11) Cortina Transformar > Cortina de Inclinação (Alt F12) Cortina de Envelope (Ctrl F7) Cortina de Mistura (Ctrl B) Cortina de Extrusão (Ctrl E) Cortina de Contorno (Ctrl F9) Cortina de PowerLine (Ctrl F8) Cortina de Lente (Alt F3) Cortina de Camadas (Ctrl F3) Cortina de Estilos (Ctrl F5) 30 CorelDraw 8 –Truques e Dicas Ajustar à Grelha (Ctrl Y) Modo Esqueleto (Shift F9) Refrescar Janela (Ctrl W) Pré-visualização Tela Toda (F9) Ajuda (F1) Receber sobre o ajuda do item ou comando ativo (Shift F1) Ampliar visualização (F2) Cortina de Texto Ctrl (F2) Cortina de Dimensão (Alt F2) Visualizar objeto(s) selecionado(s) (Shift F2) Reduzir visualizaçãodo (F3) Ajustar visualização para todos os objetos dentro da janela de desenho (F4) ferramenta Lápis (F5) ferramenta Retângulo (F6) Cortina de Preenchimento (Shift F6) ferramenta Elipse (F7) Cortina Transformar (Alt F7) Cortina de Envelope (Ctrl F7) Cortina da Caneta (Shift F7) ferramenta Texto Artístico (F8) Texto Parágrafo (Shift F8) Cortina de PowerLine (Ctrl) pré-visualização ou modo normal (F9) Cortina de Contorno (Ctrl F9) visualização Esqueleto ou Editável (Shift F9) ferramenta Forma (F10) Alinhar texto selecionado pela linha de base (Alt F10) caixa de Preenchimento Gradiente (F11) caixa de Preenchimento Uniforme (Shift F11) Cortina de Símbolos (Ctrl F11) caixa de Caneta de Contorno (F12) caixa de Cores de Contorno (Shift F12) Opções (Ctrl J) Gerenciador de Visualização (Ctrl F2) Gerenciador de Multi-média (Alt F1) Símbolos (Ctrl F11) Pré-definições (Alt F5) 31
Download